Word05 邀请函office真题
1.课程的讲解之前,先来对题目进行分析,首先需要制作一份请柬,请柬中需要包含标题、收件人名称、联谊会时间、联谊会地点和邀请人。

2.打开一个“新的Wrod”文档,在页面中输入请柬的内容包含标题、收件人名称、联谊会时间、联谊会地点和邀请人。

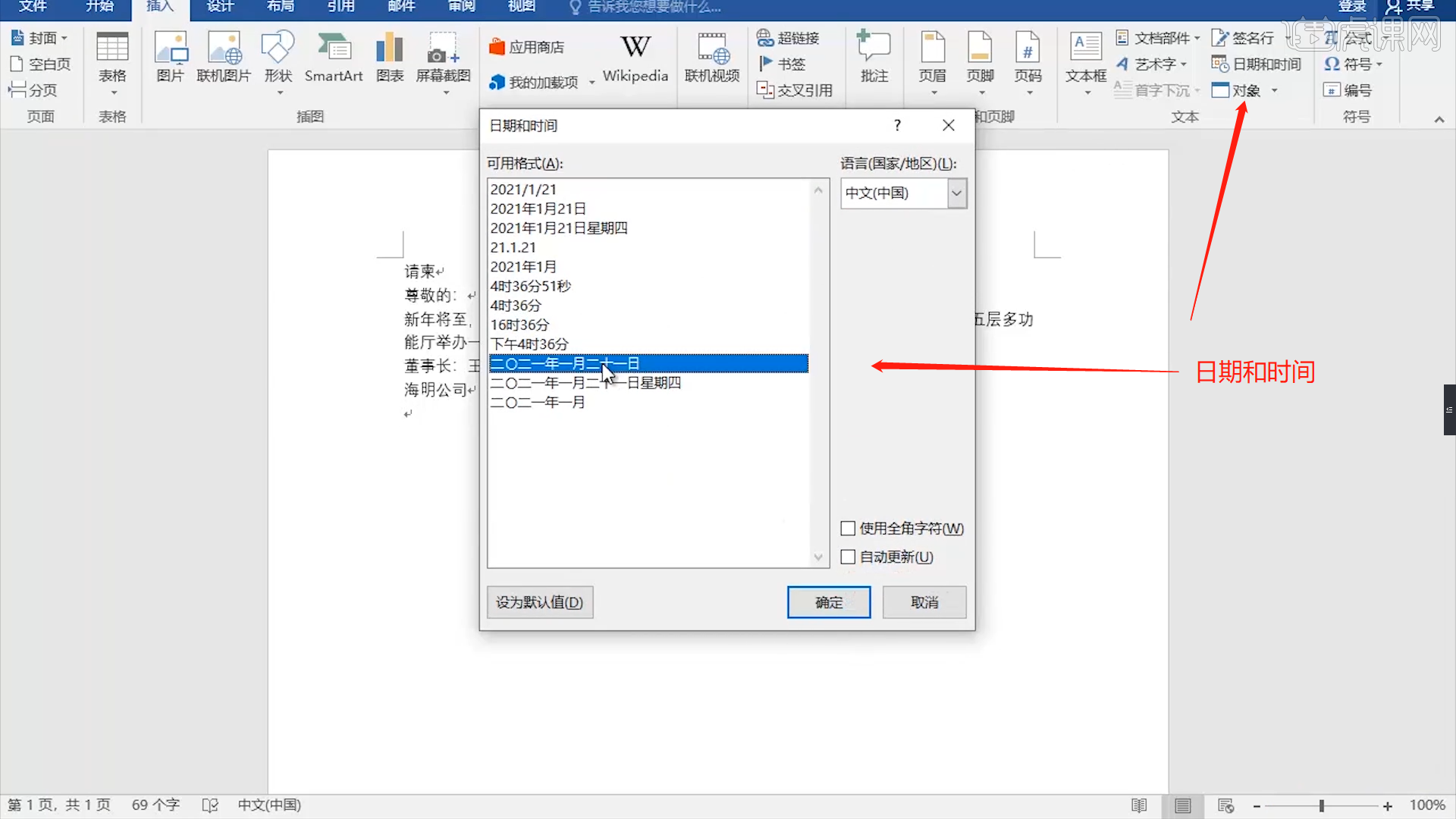
3.编辑完成后,在工具栏中点击【插入 - 日期和时间】然后在面板中选择对应的格式并且点击【确定】。

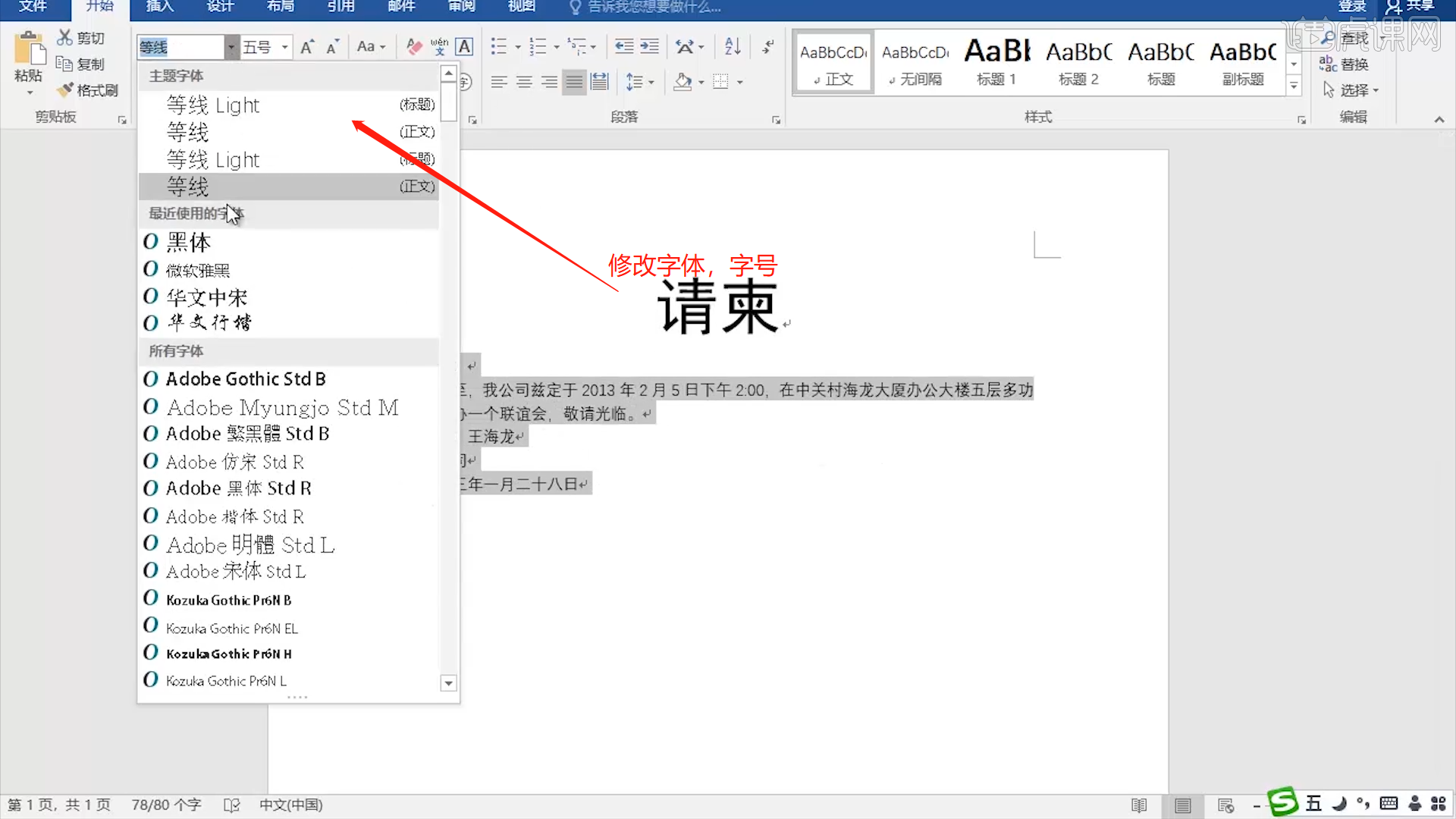
4.选择编辑完成的内容,在工具栏【开始】面板中设置内容的【字号以及字体】预设。

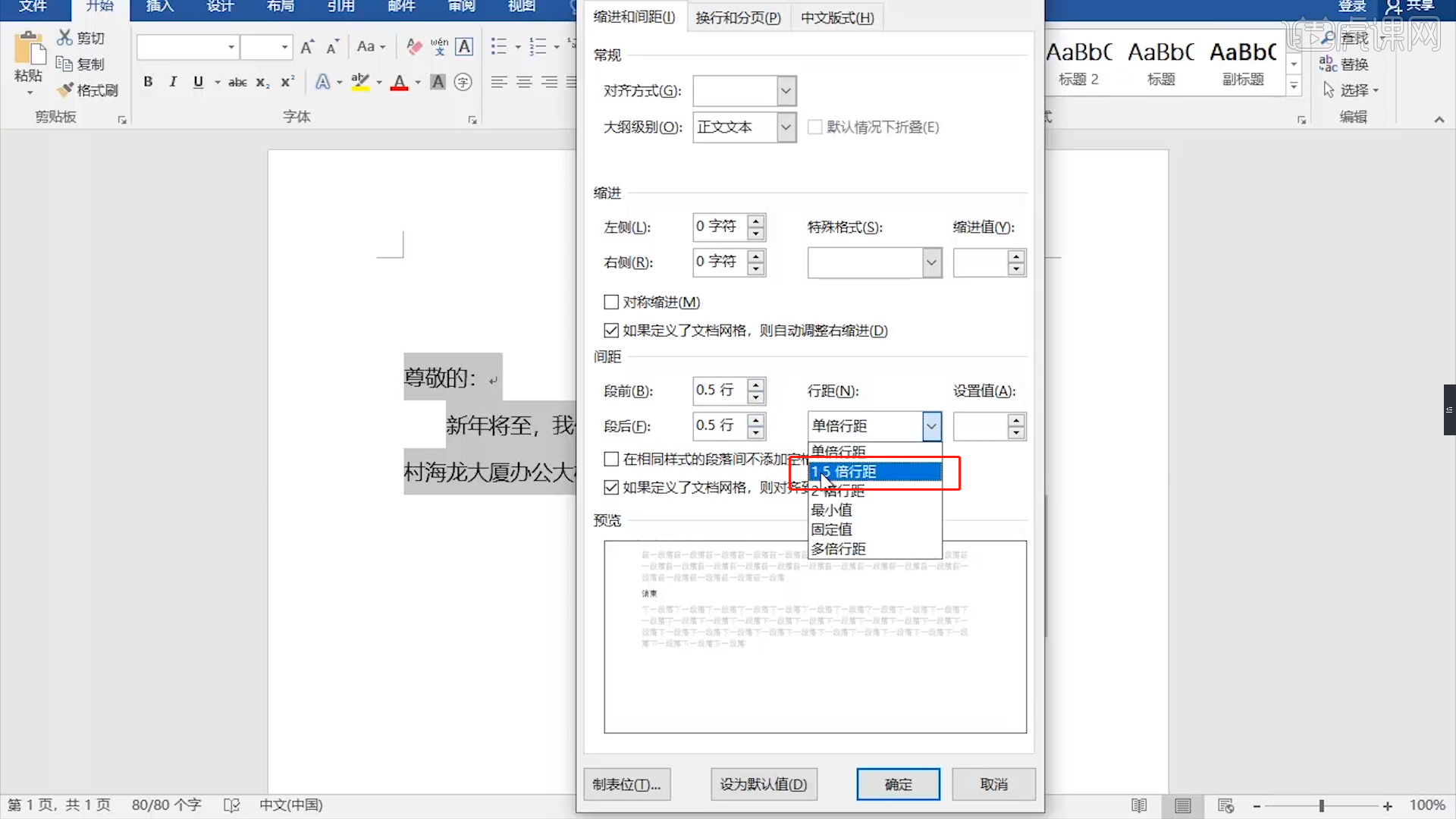
5.在【常用功能】中,我们可以调整字符的位置,以及它的行距,具体如图示。

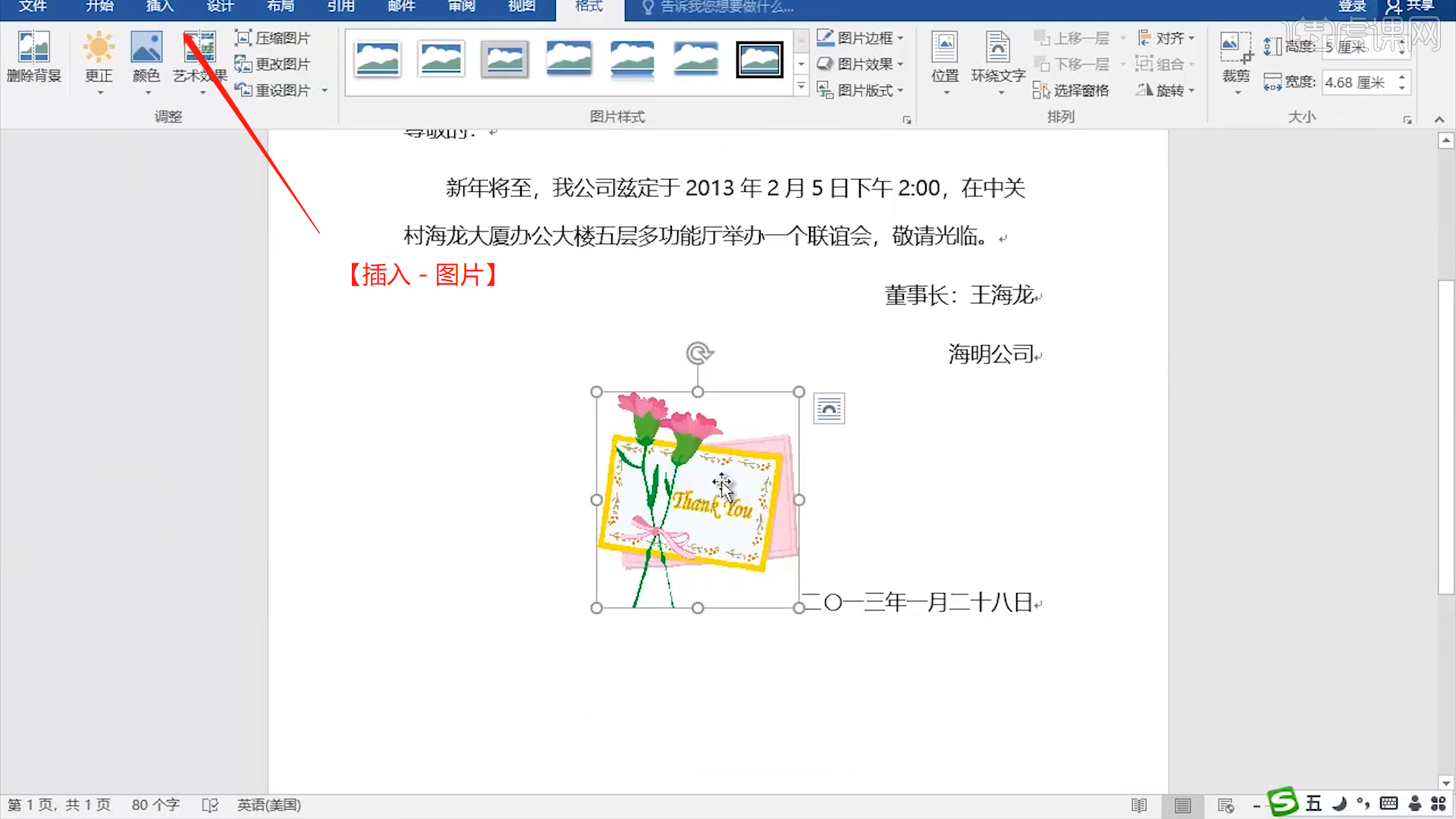
6.在请柬的左下角位置插入一副图片,并且调整大小以及位置,不影响文字排列,不遮挡文字内容。

7.在工具栏中点击【格式 - 插入】然后选择【文件路径】进行【载入】的操作,并且调整一下图片的大小。

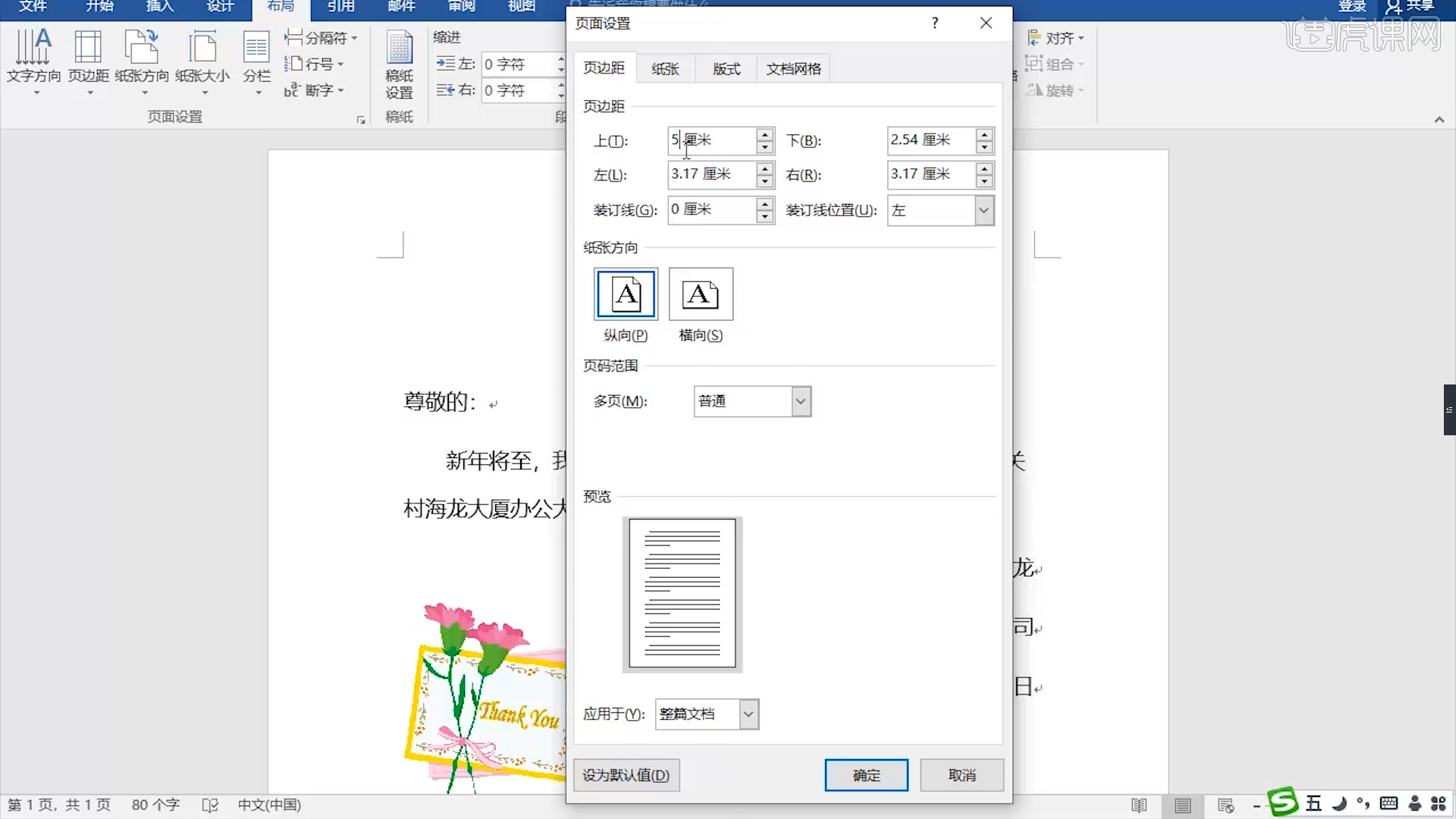
8.在软件中点击【页面布局】进入到【页面设置】在纸张中将大小设置为【A4】的预设,参考参考要求来对数值进行调整。

9.运用邮件合并功能制作内容相同,收件人不同的多份请柬,要求先将合并主文档以“Word.docx”为文件名进行保存在考生文件夹下。

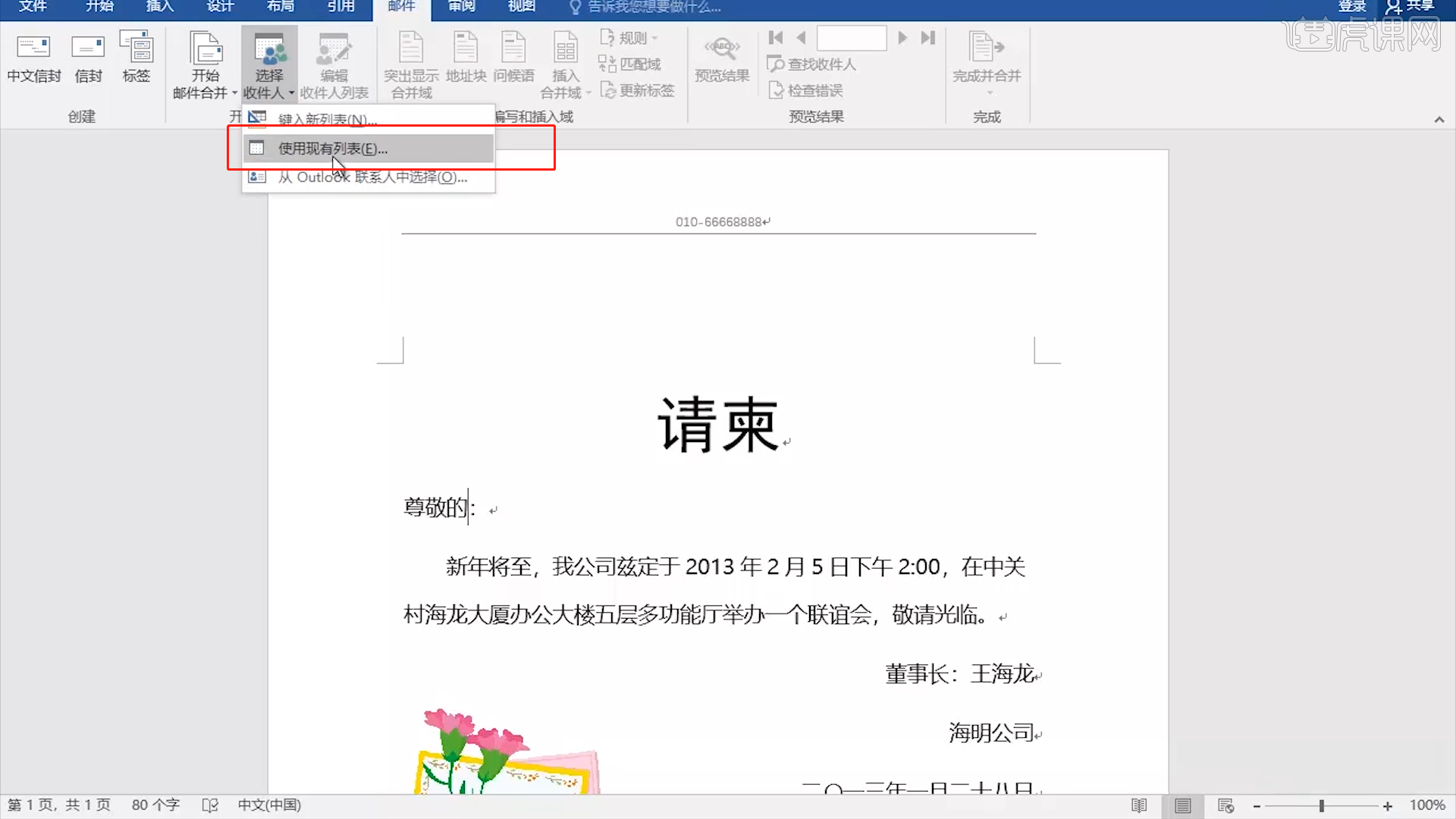
10.返回到Wrod文档,在工具栏中点击【邮件 - 选择收件人 - 使用现有列表】选项。

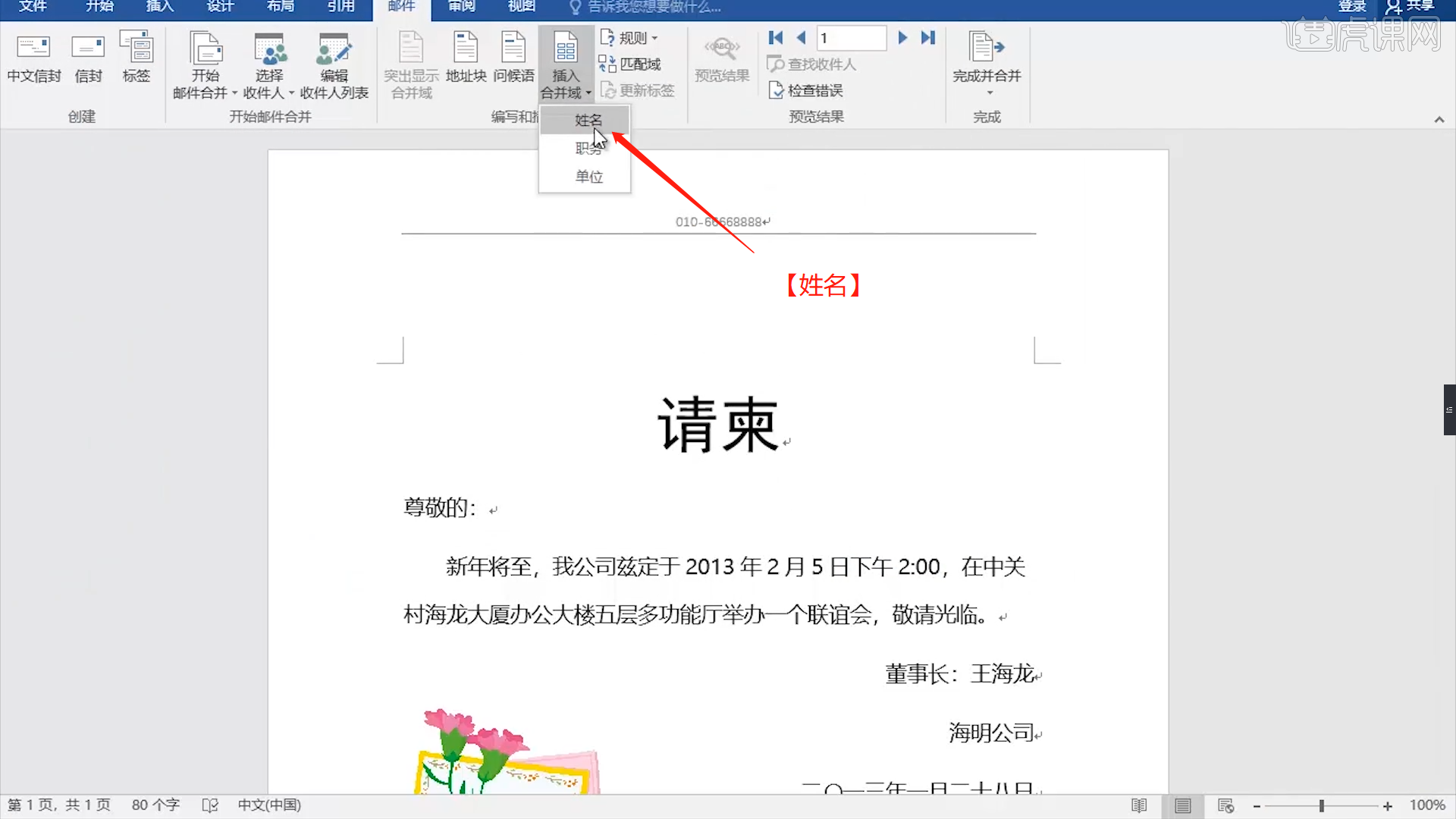
11.设置完成后,继续在工具栏中点击【邮件 - 插入合并域 - 姓名】选项。


Word05 邀请函office真题的更多相关文章
- 更新 | 2019年9月计算机二级office模拟题库
随着2019年上半年计算机二级考试的完美落幕,紧接着的便是9月份的考试了. 到目前为止,下半年9月份计算机二级考试报名开通时间在6月前后,现在也基本结束. 2019年9月(56次)全国计算机等级考试( ...
- 2016.1.4~2016.1.7真题回顾!-- HTML5学堂
2016.1.4~2016.1.7真题回顾!-- HTML5学堂 2015悄然而逝,崭新的2016随即而行!生活需要新鲜感,学习JavaScript的过程需要有成就感!成就感又是来自于每一天的不断练习 ...
- 2015.12.29~2015.12.30真题回顾!-- HTML5学堂
2015.12.29~2015.12.30真题回顾!-- HTML5学堂 吃饭,能够解决饥饿,提供身体运作机能.练习就像吃饭,强壮自己,提升编程技能,寻求编程技巧的最佳捷径!吃饭不能停,练习同样不能停 ...
- 2015.12.21~2015.12.24真题回顾!-- HTML5学堂
2015.12.21~2015.12.24真题回顾!-- HTML5学堂 山不在高,有仙则名!水不在深,有龙则灵!千里冰封,非一日之寒!IT之路,须厚积薄发!一日一小练,功成不是梦!小小技巧,尽在HT ...
- 网易实习笔试真题C/C++
刚做的时候根本就没有想到解题思路,刚好看到了别人的思路,自己写了一下.里面对unordered_map及vector二维数组的建立很灵活,另外区别了一下map,unordered_map,hash_m ...
- 你只是看起来很努力(只是做了一遍真题,草草的对了一遍答案,然后冲出自习室继续她学生会的事情了,骗自己更容易)good——想起了自己在六大时候的无奈
(转)你只是看起来很努力一次上课,一个女孩子垂头丧气的跟我说,老师,我考了四次四级,还没过,究竟是为什么. 我说,你真题做了吗?单词背了吗?她拿出已经翻破了的真题,跟我说,你讲的所有的题目我连答案都记 ...
- 考试宝典-真题园安卓AppV2.1.0新版发布啦,全新界面,全新体验,全面适配Android 5.0&6.0系统!
真题园移动客户端是真题园网 http://www.zhentiyuan.com 旗下的一款学习考试应用App. 1.全新适配Android5.0.6.0系统,重新优化架构网络通信模块. 2.全新清爽U ...
- 考试必备神器-真题园手机客户端Android版1.1正式上线啦,欢迎大家下载使用!
真题园-考试必备神器,爱学习,找真题! 真题园-考试必备神器,爱学习,找真题!1.真题园android客户端1.1版全新发布上线.2.最新教育资讯实时更新,了解行业动态新闻.3.最新最全的真题大全,最 ...
- 第四届蓝桥杯 c/c++真题
第四届蓝桥杯 c/c++真题 <1>高斯日记 问题 大数学家高斯有个好习惯:无论如何都要记日记. 他的日记有个与众不同的地方,他从不注明年月日,而是用一个整数代替,比如:4210 后来人们 ...
- 第三届蓝桥杯 c/c++真题
第三届蓝桥杯真题 c/c++ 以下题目我自己也并不是所有的题目都是一次性就能做对或是有结题思路的.有些题目也是经过查证网上相关的资料或是参考了别人的代码和解题思路才做出来的.总的来看,这份题目考了很多 ...
随机推荐
- golang 字符串函数
1. 统计字符串的长度,按字节进行统计 package main import "fmt" func main() { var s1 string = "hello,世界 ...
- dism修改easyu中10PEx64.wim文件
从easyu的iso镜像中提取出10PEx64.wim文件,新建一个空分区,比如Z: 1.获取wim映像索引信息,命令 Dism /Get-WimInfo /WimFile:10PEx64.wim,一 ...
- 02. C语言基础知识
一.注释 注释 就是对代码进行解释说明的文字,注释的内容不会参与编译和运行,仅仅是对代码的解释说明.在 C语言 中注释主要分为以下两类: 单行注释://,注释内容从 // 始到本行和结尾 多行注释 ...
- queryWrapper 拼接日期查询
queryWrapper.apply(" DATE_FORMAT(sign_time,'%Y-%m') = DATE_FORMAT('"+costDetailList.getSig ...
- java 自定义注解与示例
自定义注解 @Target(value = {ElementType.METHOD})// 使用范围:方法 @Retention(RetentionPolicy.RUNTIME)// 作用域:运行时有 ...
- SQL Server创建dblink跨库查询
dblink是跨库查询的主要手段,在Oracle创建DbLink中已经演示了Oracle中如何创建及使用DbLink,这篇博客看看SQL Server中如何使用. 一.通过图形化界面直接创建 选择当前 ...
- DOS命令操作
打开CMD的方式 1.开始+系统+命令提示符 2.Win键+R 输入CMD打开控制台(推荐使用) 3.在任意的文件夹下面,按住shift+鼠标右键点击,在此处打开命令行窗口 4.资源管理器的地址栏前面 ...
- Spring入门之使用 spring 的 IOC 解决程序耦合(Spring 基于 XML 的 IOC 细节[掌握])(03-02)
3.3Spring 基于 XML 的 IOC 细节[掌握] 3.3.1 spring 中工厂的类结构图 3.3.1.1 BeanFactory 和 ApplicationContext 的区别 Bea ...
- B - Yet Another Palindrome Problem
B - Yet Another Palindrome Problem 思路: 给一个长为n(≤5000≤5000)的数组,问是否存在一个长度至少为3的子序列是回文的.回文的定义是把序列reverse, ...
- SQL面试题,工作整理sql
一.数据库和算法 表名:student,name,course,score 张青 语文 72 王华 数学72 张华 英语 81 张青 物理 671.用sql查询出& ...
