Vue-amap的使用
(1)Npm安装:npm install vue-amap –save
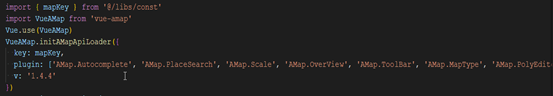
(2)在main.js中配置
首先需要在项目初始化时,通过 initAMapApiLoader 引入所需要的插件:

(3)vue-amap 能够抛开高德原生 SDK 覆盖大多数场景,但对于部分定制化程度较高的场景而言,可能还是需要引入高德原生 SDK 来支持,以 el-amap 组件举例。el-amap 比较特殊,它同时还支持一个 amap-manager 属性,通过这个属性,可以在任何地方拿到高德原生 AMap.Map 实例。
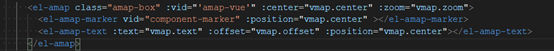
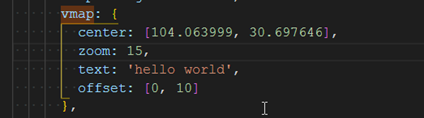
基本显示效果使用如下:


还可直接调用高德的API:
计算两点间的距离
item.distance=Math.round(AMap.GeometryUtil.distance([Number(item.lng), Number(item.lat)], [Number(this.lng), Number(this.lat)]))
参考网址:https://elemefe.github.io/vue-amap/#/
Vue-amap的使用的更多相关文章
- vue的地图插件amap
https://www.jianshu.com/p/0011996b81e2(amap) npm install vue-amap --save
- 在vue中使用高德地图开发,以及AMap的引入?
百度引入BMap ,一个import 即可,可AMap 却报AMap is not difined ? 1.首先在 externals: { "BMap": "BMap& ...
- vue 调用高德地图
一. vue-amap,一个基于 Vue 2.x 和高德地图的地图组件 https://elemefe.github.io/vue-amap/#/ 这个就不细说了,按照其文档,就能够安装下来. 二. ...
- vue 高德地图之玩转周边
前言:在之前的博客中,有成功引入高德地图,这是以前的地址 vue 调用高德地图. 因为一些需求,需要使用到地图的周边功能. 完整的项目代码请查看 我的github 一 .先看要实现的结果,参考了链 ...
- vue 首页问题
(现在其实处于不知道自己不知道状态,前端其实很多东东,不信弄个微博试试,还有那些概念的to thi tha) 1.压缩 一般 vue-cli已经压缩了 比如js 的,一般4M多压缩到 1M,还有css ...
- vue加载优化策略
vue.js是一个比较流行的前端框架,与react.js.angular.js相比来说,vue.js入手曲线更加流畅,不管掌握多少都可以快速上手.但是单页面应用也都有其弊病,有时候首屏加载慢的让人捏舌 ...
- VUE 高德地图选取地址组件开发
高德地图文档地址 http://lbs.amap.com/api/lightmap/guide/picker/ 结合步骤: 1.通过iframe内嵌引入高德地图组件 key就选你自己申请的key &l ...
- vue 使用高德地图vue-amap组件
首先 npm install -S vue-amap 然后在 main.js import VueAMap from 'vue-amap'; //注意不要和 AMap原始名称覆盖 Vue.use ...
- vue仿微信网页版|vue+web端聊天室|仿微信客户端vue版
一.项目介绍 基于Vue2.5.6+Vuex+vue-cli+vue-router+vue-gemini-scrollbar+swiper+elementUI等技术混合架构开发的仿微信web端聊天室— ...
- vue项目eslint配置 以及 解释
// https://eslint.org/docs/user-guide/configuring module.exports = { root: true, parserOptions: { pa ...
随机推荐
- mysql主从复制学习笔记
一.musql主从复制原理 MySQL之间数据复制的基础是二进制日志文件(binary log file).一台MySQL数据库一旦启用二进制日志后,其作为master,它的数据库中所有操作都会以&q ...
- Calendar类介绍_获取对象的方式和Calendar类的常用成员方式
java.util.Calendar是日历类,在Date后出现,替换掉了许多Date方法.该类将所有可能用到的时间信息封装为静态成员变量,方便获取.日历类就是方便获取各个时间属性的. Calendar ...
- linux常见命令(七)
df/du/ln/lsblk/mount磁盘和目录的容量df 列出文件系统整体的磁盘使用量查看磁盘占用量并用易读的格式显示出来df -hdu 列出目录的磁盘占用量查看当前目录下每个目录/文件的占用量, ...
- CF208E Blood Cousins(DSU,倍增)
倍增求出祖先,\(\text{DSU}\)统计 本来想用树剖求\(K\)祖,来条链复杂度就假了 #include <cstring> #include <cstdio> #in ...
- PowerPoint 常识备忘录
一句科普 插入超链接时所链接的目标不能是幻灯片中的某个对象.可以给文本.图形等对象添加超链接,链接的对象可以是文件或网页,不能是幻灯片中的某个对象. 名词解释 视图 视图指的是显示幻灯片的方式.视图的 ...
- Excel 查找函数(一):LOOKUP
序号 员工姓名 部门 职务 1 苏霞 法务部 法律顾问 2 包志林 财务部 财务总监 3 林娥云 安监部 部长 4 石少卿 质检部 质检员 5 于炳福 生产部 生产部 6 蒋琼志 仓储部 保管员 7 ...
- rcu使用遇到问题汇总
1.3.10内核,在项目中遇到一种情况,我们根据sk指针hash到一个cpu上,然后访问该cpu对应分配的一个数据区. 然后系统会偶尔crash掉,crash掉有两种情况,一种是cred的rcu回收时 ...
- [CSP-S 2019 day2 T1] Emiya家今天的饭
题面 题解 不考虑每种食材不超过一半的限制,答案是 减去 1 是去掉一道菜都不做的方案. 显然只可能有一种菜超过一半,于是枚举这种菜,对每个方式做背包即可(记一维状态表示这种菜比别的菜多做了多少份). ...
- idea中无法在@Test 之下使用Scanner
//如何解决idea中无法在 @Test 之下使用Scanner@Testpublic void testInsert(){ Scanner scanner = new Scanner(System. ...
- SpringMVC 02: SpringMVC响应get和post请求 + 5种获取前端数据的方式
响应get和post请求 SpringMVC中使用@RequestMapping注解完成对get请求和post请求的响应 项目结构和配置文件与SpringMVC博客集中的"SpringMVC ...
