HTML5中新增实用的标签
1:progress 进度条
<h3>progress</h3>
<progress value="75" max="100"></progress>
Google运行结果:

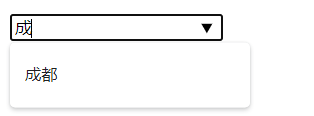
2:datalist 下拉框(可输入)
<input type="text" list="countries" />
<datalist id="countries">
<option value="成都"></option>
<option value="四川"></option>
<option value="印度"></option>
</datalist>

*并且具有自动补全功能

3:canvas(画布)元素
<canvas id="canvas1" width="800" height="400"></canvas>
var canvas=document.getElementById("canvas1");//获取当前的画布元素
var str=canvas.getContext("2d");//表示这是一张2d的画布
str.lineWidth=5;//设置线的厚度
str.strokeStyle="#fff";//设置颜色
str.moveTo(0,0);//设置下笔位置
str.lineTo(800,0);//设置下笔的方向位置
str.arc(50,200,20,4.75,Math.PI*0.5,false);//第一个和第二个都表示圆心(下笔的位置),第三个表示圆的半径,第四个表示结束的位置,最后一个是否逆时针
........
效果图:(作者画的有点丑,大家可以自由发挥=。=)
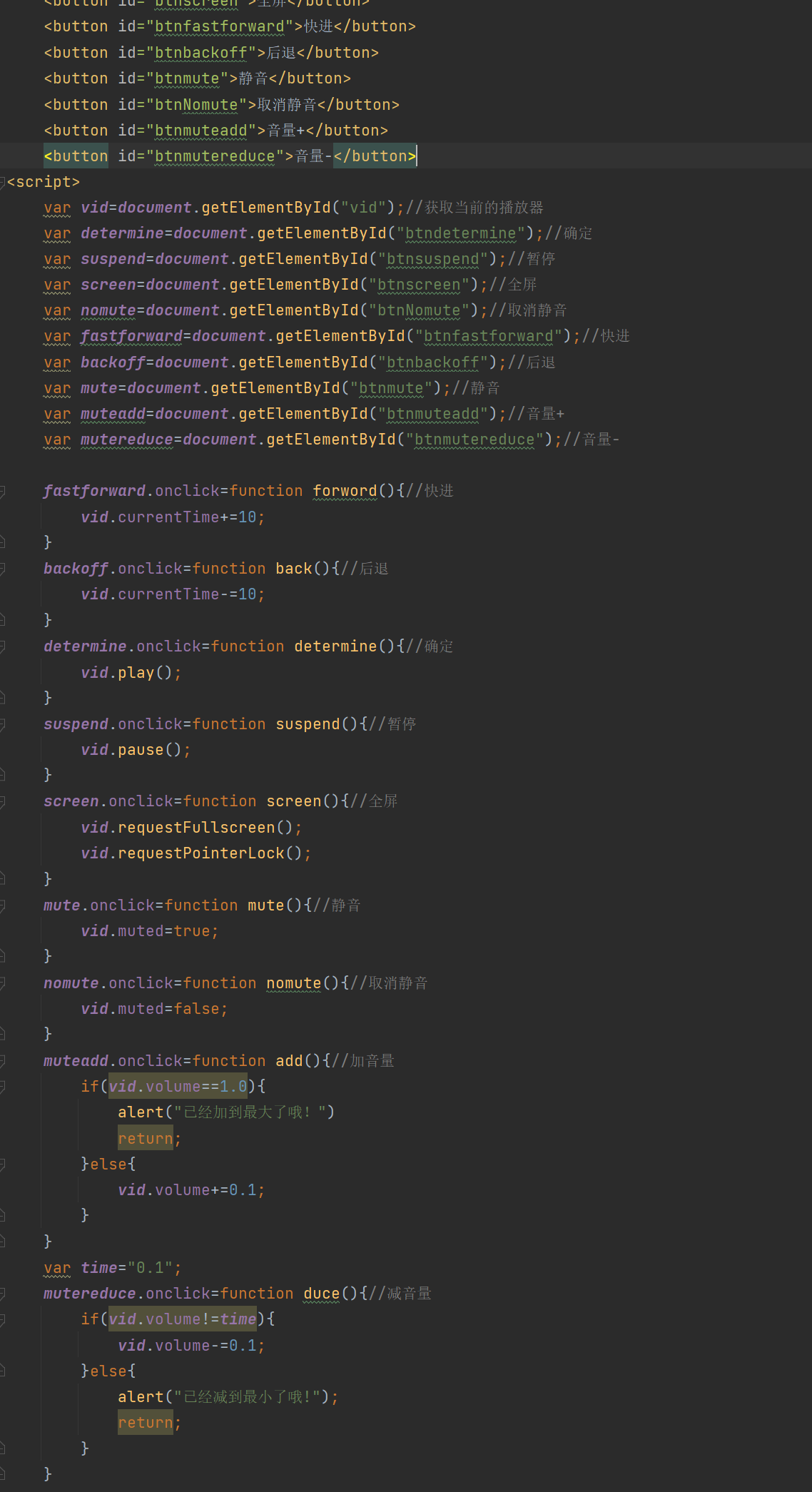
4:video(播放器)
<video id="vid" width="800px" height="500px" controls="controls"poster="img/bao_1.jpg">//可以设置该播放器的长宽,
<source src="img/mda-kdf961ixzjjz5n9w.mp4" type="video/mp4" />//播放器的视频资源
<object width="" height="" type="application/x-shockwave-flash" data="myvideo.swf">
<param name="movie" value="myvideo.swf" />
<param name="flashvars" value="autostart=true&file=myvideo.swf" />
</object>
</video>
HTML5中新增实用的标签的更多相关文章
- html5中新增的form表单属性
html5中新增两个表单属性,分别autocomplete和novalidate属性 1.autocomplete属性 该属性用于控制自动完成功能的开启和关闭.可以设置表单或者input元素,有两个属 ...
- html5中hgroup和address标签使用总结
html5中hgroup和address标签使用总结 一.总结 一句话总结: hgroup元素(不推荐使用):用来给标题分组,通常放在header中: address元素:斜体显示:用来说明作者的联系 ...
- html5中新增的非主体结构的元素
html5中出了新增了article.section.nav.aside.time主要结构元素外,还增加了一些表示逻辑结构或附加信息的非主体结构元素. 一.header元素 header元素是一种具有 ...
- html5中新增的语义化的标签
html5是html最新的修订版本,2014年10月由万维网联盟(W3C)完成标准制定.目标是取代1999年所制定的HTML 4.01和XHTML 1.0标准,以期能在互联网应用迅速发展的时候,使网络 ...
- Html5 中的新语义标签
1.1 语义标签对于我们并不陌生,如<p>表示一个段落.<ul>表示一个无序列表<h1> ~ <h6>表示一系列标题等,在此基础上HTML5增加了大量更 ...
- html5中新增的属性和删除的属性
一.表单新增的属性 1.对input(type="text").select.textarea与button元素指定autofocus属性,它以指定属性的方式让元素在画面打开时自动 ...
- html5中新增的元素和废除的元素
一.新增的结构元素 1.section元素表示页面中的一个内容区块,比如章节.页眉.页脚或页面中的其他部分.它可以与h1.h2.h3.h4.h5.h6等元素结合起来使用,标示文档结构. h5中的代码事 ...
- HTML5中的行级标签和块级标签
行级标签 1.行级标签又称为内联标签,行级标签不会单独占据一行,设置宽高无效. 2.行内内部可以容纳其他行内元素,但不可以容纳块元素.有span.strong.em.b.i.input.a.img.u ...
- HTML5中新增的主体结构元素
article元素 article元素代表文档.页面或应用程序中独立的.完整的.可以独自被外部引用的内容. 它可以使一篇博客或者报刊中的文章,一篇论坛帖子.一段用户评论或独立的插件,或其他任何独立的内 ...
随机推荐
- React报错之react component changing uncontrolled input
正文从这开始~ 总览 当input的值被初始化为undefined,但后来又变更为一个不同的值时,会产生"A component is changing an uncontrolled in ...
- 修改后台传过来的json数据中对象的属性
前言 今天在实习中遇到的一个小问题,后端传过来的一个json数据结构,但是对象中的属性名跟我需要的不一样(因为我是渲染echarts中的数据,属性名要一样) 这是后台传过来的数据: 需求是我需要把属性 ...
- Luogu2251 质量检测 (ST表)
我怎么开始划水了... #include <iostream> #include <cstdio> #include <cstring> #include < ...
- 分布式版本控制系统Git的使用;
1.什么是Git Git是一个分布式的版本控制软件: 软件,类似于qq.office等安装到电脑才能使用的工具. 版本控制,类似于毕业论文,视频剪辑等需要反复修改和保留原历史数据: 分布式 文件夹拷贝 ...
- 【Java】学习路径56-TCP协议 发送、接收
与UDP不同的是,TCP协议使用的是Socket,而不是DatagramSocket,这是要作区分的. 构造Socket对象的时候,可以直接指定ip地址与端口号.此时需要抛出异常. import ja ...
- RabbitMQ 入门系列:10、扩展内容:延时队列:延时队列插件及其有限的适用场景(系列大结局)。
系列目录 RabbitMQ 入门系列:1.MQ的应用场景的选择与RabbitMQ安装. RabbitMQ 入门系列:2.基础含义:链接.通道.队列.交换机. RabbitMQ 入门系列:3.基础含义: ...
- django路由匹配、反向解析、无名有名反向解析、路由分发、名称空间
目录 django请求生命周期流程图 1.Django请求的生命周期的含义 2.Django请求的生命周期图解及流程 3.Django的请求生命周期(分布解析) 路由层 1.路由匹配 2.path转换 ...
- KingbaseES 函数稳定性与SQL性能
背景:客户现场的一次艰苦的调优过程(https://www.cnblogs.com/kingbase/p/16015834.html),让我觉得非常有必要让数据库用户了解函数的不同稳定性属性,及其对于 ...
- MAC MySQL安装配置
1. 下载 下载地址:https://dev.mysql.com/downloads/mysql/ 注意选择对应的版本,M系列芯片对应ARM 2. 安装 参考官网教程, 点击地址查看, 一直点击继续即 ...
- 如何搭建安全的 CI/CD 管道?
Eolink 前端负责人黎芷君进行了<工程化- CI / CD>的主题演讲,围绕 CI/CD 管道安全的实践,分享自己在搭建 CI/CD 管道过程中所总结的重要经验,与开发者深入讨论 &q ...