RxJava 异常时堆栈显示不正确?解决方法都在这里
本文首发我的博客,github 地址
大家好,我是徐公,今天为大家带来的是 RxJava 的一个血案,一行代码 return null 引发的。
前阵子,组内的同事反馈说 RxJava 在 debug 包 crash 了,捕获到的异常信息不全。(即我们捕获到的堆栈没有包含我们自己代码,都是一些系统或者 RxJava 框架的代码)
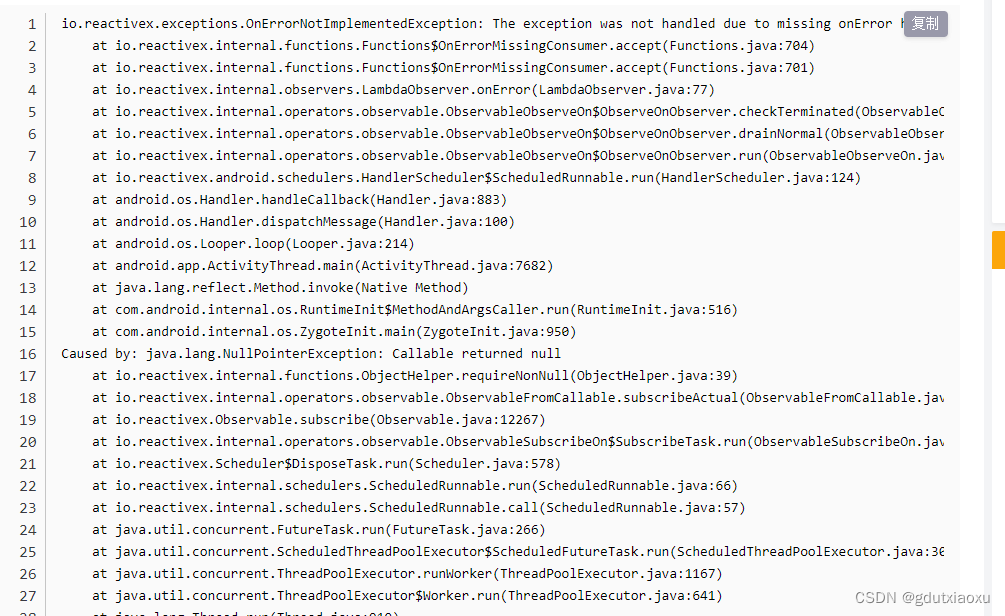
典型的一些 error 信息如下:

可以看到,上面的 Error 堆栈信息中,它并没有给出这个 Error 在实际项目中的调用路径。可以看到,报错的堆栈,提供的有效信息较少, 我们只能知道是由于 callable.call() 这里返回了 Null,导致出错。却不能判断 callable 是哪里创建的,这时候我们只能结合日志上下文,判断当前之前的代码大概在哪里,再逐步排查。
public final class ObservableFromCallable<T> extends Observable<T> implements Callable<T> {
@Override
public void subscribeActual(Observer<? super T> observer) {
DeferredScalarDisposable<T> d = new DeferredScalarDisposable<T>(observer);
observer.onSubscribe(d);
if (d.isDisposed()) {
return;
}
T value;
try {
// callable.call() 这里返回了 Null,并传递给了 RxJavaPlugins 的 errorHandler
value = ObjectHelper.requireNonNull(callable.call(), "Callable returned null");
} catch (Throwable e) {
Exceptions.throwIfFatal(e);
if (!d.isDisposed()) {
observer.onError(e);
} else {
RxJavaPlugins.onError(e);
}
return;
}
d.complete(value);
}
}
一顿操作猛如虎,很多,我们结合一些让下文日志,发现是这里返回了 null,导致出错
backgroundTask(Callable<Any> {
Log.i(TAG, "btn_rx_task: ")
Thread.sleep(30)
return@Callable null
})?.subscribe()
/**
* 创建一个rx的子线程任务Observable
*/
private fun <T> backgroundTask(callable: Callable<T>?): Observable<T>? {
return Observable.fromCallable(callable)
.compose(IOMain())
}
如果遇到 callable 比较多的情况下,这时候 一个个排查 callable,估计搞到你吐血。
那有没有什么较好的方法,比如做一些监控?完整打印堆栈信息。
第一种方案,自定义 Hook 解决
首先,我们先来想一下,什么是堆栈?
在我的理解里面,堆栈是用来储存我们程序当前执行的信息。在 Java 当中,我们通过 java.lang.Thread#getStackTrace 可以拿到当前线程的堆栈信息,注意是当前线程的堆栈。
而 RxJava 抛出异常的地方,是在执行 Callable#call 方法中,它打印的自然是 Callable#call 的方法调用栈,而如果 Callable#call 的调用线程跟 callable 的创建线程不一致,那肯定拿不到 创建 callable 时候的堆栈。
而我们实际上需要知道的是 callable 创建的地方,对应到我们我们项目报错的地方,那自然是 Observable.fromCallable 方法的调用栈。
这时候,我们可以采用 Hook 的方式,来 Hook 我们的代码
为了方便,我们这里采用了 wenshu 大神的 Hook 框架, github, 想自己手动去 Hook 的,可以看一下我两年前写的文章 Android Hook 机制之简单实战,里面有介绍介绍一些常用的 Hook 手段。
很快,我们写出了如下代码,对 Observable#fromCallable 方法进行 hook
fun hookRxFromCallable() {
// DexposedBridge.findAndHookMethod(ObservableFromCallable::class.java, "subscribeActual", Observer::class.java, RxMethodHook())
DexposedBridge.findAndHookMethod(
Observable::class.java,
"fromCallable",
Callable::class.java,
object : XC_MethodHook() {
override fun beforeHookedMethod(param: MethodHookParam?) {
super.beforeHookedMethod(param)
val args = param?.args
args ?: return
val callable = args[0] as Callable<*>
args[0] = MyCallable(callable = callable)
}
override fun afterHookedMethod(param: MethodHookParam?) {
super.afterHookedMethod(param)
}
})
}
class MyCallable(private val callable: Callable<*>) : Callable<Any> {
private val TAG = "RxJavaHookActivity"
val buildStackTrace: String?
init {
buildStackTrace = Rx2Utils.buildStackTrace()
}
override fun call(): Any {
Log.i(TAG, "call: ")
val call = callable.call()
if (call == null) {
Log.e(TAG, "call should not return null: buildStackTrace is $buildStackTrace")
}
return call
}
}
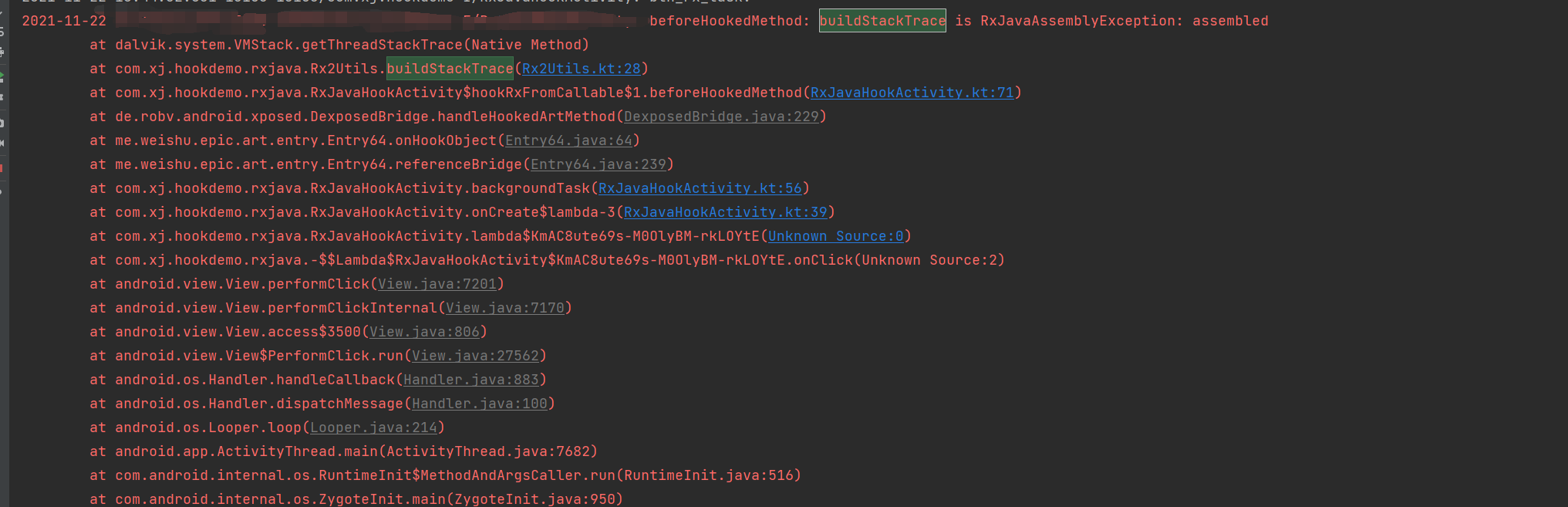
再次执行我们的代码
backgroundTask(Callable<Any> {
Log.i(TAG, "btn_rx_task: ")
Thread.sleep(30)
return@Callable null
})?.subscribe()
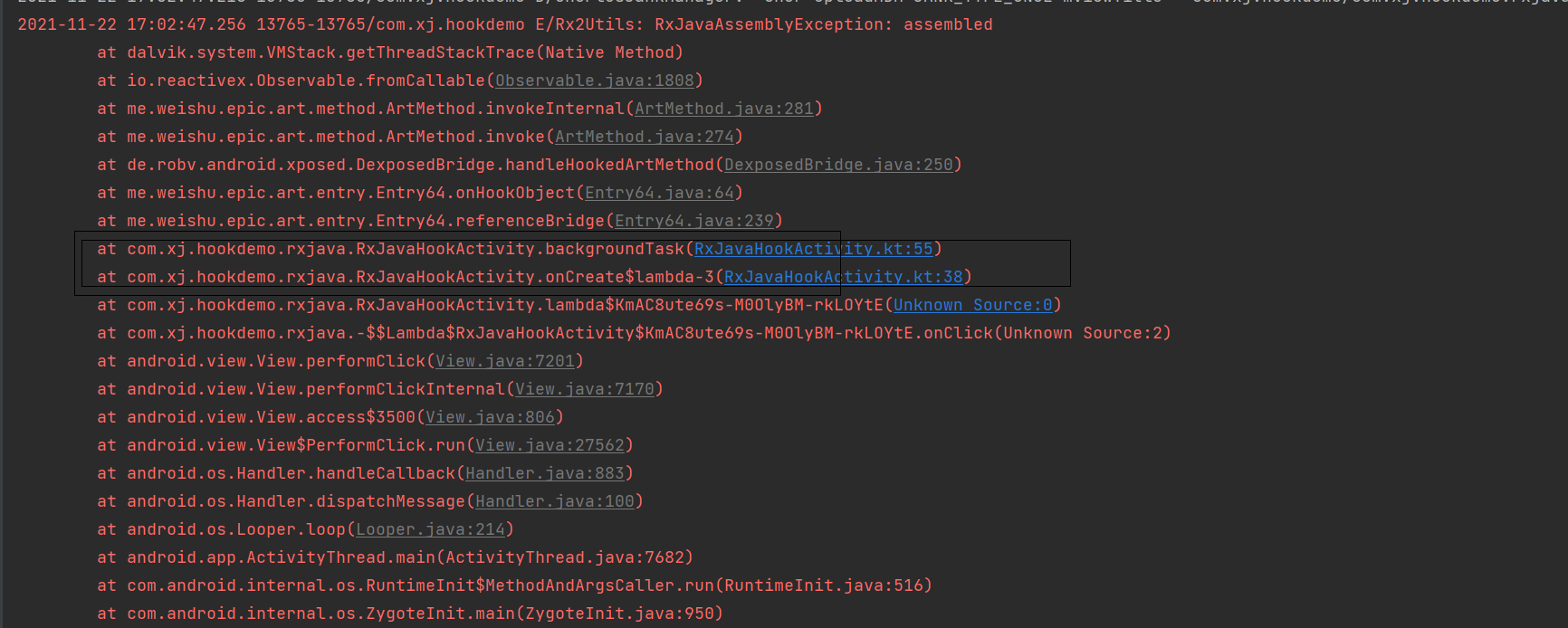
可以看到,当我们的 Callable 返回为 empty 的时候,这时候报错的信息会含有我们项目的代码, perfect。

RxJavaExtensions
最近,在 Github 上面发现了这一个框架,它也可以帮助我们解决 RxJava 异常过程中信息不全的问题。它的基本使用如下:
使用
https://github.com/akarnokd/RxJavaExtensions
第一步,引入依赖库
dependencies {
implementation "com.github.akarnokd:rxjava2-extensions:0.20.10"
}
第二步:先启用错误追踪:
RxJavaAssemblyTracking.enable();
第三步:在抛出异常的异常,打印堆栈
/**
* 设置全局的 onErrorHandler。
*/
fun setRxOnErrorHandler() {
RxJavaPlugins.setErrorHandler { throwable: Throwable ->
val assembled = RxJavaAssemblyException.find(throwable)
if (assembled != null) {
Log.e(TAG, assembled.stacktrace())
}
throwable.printStackTrace()
Log.e(TAG, "setRxOnErrorHandler: throwable is $throwable")
}
}

原理
RxJavaAssemblyTracking.enable();
public static void enable() {
if (lock.compareAndSet(false, true)) {
// 省略了若干方法
RxJavaPlugins.setOnObservableAssembly(new Function<Observable, Observable>() {
@Override
public Observable apply(Observable f) throws Exception {
if (f instanceof Callable) {
if (f instanceof ScalarCallable) {
return new ObservableOnAssemblyScalarCallable(f);
}
return new ObservableOnAssemblyCallable(f);
}
return new ObservableOnAssembly(f);
}
});
lock.set(false);
}
}
可以看到,它调用了 RxJavaPlugins.setOnObservableAssembly 方法,设置了 RxJavaPlugins onObservableAssembly 变量
而我们上面提到的 Observable#fromCallable 方法,它里面会调用 RxJavaPlugins.onAssembly 方法,当我们的 onObservableAssembly 不为 null 的时候,会调用 apply 方法进行转换。
public static <T> Observable<T> fromCallable(Callable<? extends T> supplier) {
ObjectHelper.requireNonNull(supplier, "supplier is null");
return RxJavaPlugins.onAssembly(new ObservableFromCallable<T>(supplier));
}
public static <T> Observable<T> onAssembly(@NonNull Observable<T> source) {
Function<? super Observable, ? extends Observable> f = onObservableAssembly;
if (f != null) {
return apply(f, source);
}
return source;
}
因此,即当我们设置了 RxJavaAssemblyTracking.enable(), Observable#fromCallable 传递进来的 supplier,最终会包裹一层,可能是 ObservableOnAssemblyScalarCallable,ObservableOnAssemblyCallable,ObservableOnAssembly。典型的装饰者模式应用,这里不得不说,RxJava 对外提供的这个点,设计得真巧妙,可以很方便我们做一些 hook。
我们就以 ObservableOnAssemblyCallable 看一下
final class ObservableOnAssemblyCallable<T> extends Observable<T> implements Callable<T> {
final ObservableSource<T> source;
// 将在哪里创建的 Callable 的堆栈信息保存下来
final RxJavaAssemblyException assembled;
ObservableOnAssemblyCallable(ObservableSource<T> source) {
this.source = source;
this.assembled = new RxJavaAssemblyException();
}
@Override
protected void subscribeActual(Observer<? super T> observer) {
source.subscribe(new OnAssemblyObserver<T>(observer, assembled));
}
@SuppressWarnings("unchecked")
@Override
public T call() throws Exception {
try {
return ((Callable<T>)source).call();
} catch (Exception ex) {
Exceptions.throwIfFatal(ex);
throw (Exception)assembled.appendLast(ex);
}
}
}
public final class RxJavaAssemblyException extends RuntimeException {
private static final long serialVersionUID = -6757520270386306081L;
final String stacktrace;
public RxJavaAssemblyException() {
this.stacktrace = buildStackTrace();
}
}
可以看到,他是直接在 ObservableOnAssemblyCallable 的构造方法的时候,直接将 Callable 的堆栈信息保存下来,类为 RxJavaAssemblyException。
而当 error 报错的时候,调用 RxJavaAssemblyException.find(throwable) 方式,判断是不是 RxJavaAssemblyException,是的话,直接返回。
public static RxJavaAssemblyException find(Throwable ex) {
Set<Throwable> memory = new HashSet<Throwable>();
while (ex != null) {
if (ex instanceof RxJavaAssemblyException) {
return (RxJavaAssemblyException)ex;
}
if (memory.add(ex)) {
ex = ex.getCause();
} else {
return null;
}
}
return null;
}
到这里,RxJavaAssemblyTracking 能将 error 信息完整打印出来的流程已经讲明白了,其实就是在创建 Callable 的时候,采用一个包装类,在构造函数的时候,将 error 信息报错下来,等到出错的时候,再将 error 信息,替换成保存下来的 error信息。
我们的自定义 Hook 也是利用这种思路,提前将 callable 创建的堆栈暴露下来,换汤不换药。
一些思考
上述的方案我们一般不会带到线上,为什么呢? 因为对于每一个 callable,我们需要提前保存堆栈,而获取堆栈是耗时的。那有没有什么方法呢?
如果项目有接入 Matrix 的话,可以考虑借用 Matrix trace 的思想,因为在方法前后插入 AppMethodBeat#i 和 AppMethodBeat#o 这样当我们执行方法的时候,因为插桩了,我们可以方便得获取到方法执行耗时,以及方法的调用栈。
// 第一步:需要在合适的实际先生成 beginRecord
AppMethodBeat.IndexRecord beginRecord = AppMethodBeat.getInstance().maskIndex("AnrTracer#dispatchBegin");
// 第二步:方法的调用栈信息在 data 里面
long[] data = AppMethodBeat.getInstance().copyData(beginRecord);
第三步:
将 data 转化为我们想要的 stack(初步看了代码,需要我们修改 trace 的代码)
参考资料
rxjava-2-doesnt-tell-the-error-line
how-to-log-a-stacktrace-of-all-exceptions-of-rxjava2
推荐阅读
腾讯 Matrix 增量编译 bug 解决之路,PR 已通过
我是站在巨人的肩膀上成长起来的,同样,我也希望成为你们的巨人。觉得不错的话可以关注一下我的微信公众号徐公。
RxJava 异常时堆栈显示不正确?解决方法都在这里的更多相关文章
- Saiku图表导出时中文显示问题的解决方法
Saiku图表导出时png,jpg,pdf三种格式的中文显示都有问题,目前找到一种不太完善的解决方法(中文可以显示但不清晰),需要修改Saiku项目下的ExporterResource.java文件, ...
- 升级或者重装Discuz! 版本后 QQ互联英文乱码显示的正确解决方法
升级Discuz! X3版本QQ互联英文乱码!connect_viewthread_share_to_qq! 目前Discuz!论坛上 最简单的解决方法: 第一步:后台----->站长---- ...
- NestedScrollView嵌套ListView时只显示一行的解决方法
在使用CoordinatorLayout和AppBarLayout实现嵌套滑动的时候,出现listview没有嵌套滑动: 如果要实现嵌套滑动,则需要添加NestedScrollView,但是结果发现l ...
- linux下安装Oracle时交换空间不足的解决方法
摘:linux下安装Oracle时交换空间不足的解决方法 linux上安装Oracle时交换空间不足的解决办法 增加交换空间有两种方法: 严格的说,在系统安装完后只有一种方法可以增加swap,那就是本 ...
- vue打包后显示空白正确处理方法
vue打包后显示空白正确处理方法是 1.找到配置文件(js与css加载不上) 修改 这样打包处理可以打开但是页面样式会找不到 2.修改(针对css中的图片加载不上) 找到对应的位置加上publicPa ...
- ubuntu下mysqli_connect()显示未定义,mysqli_fetch_all()显示未定义 解决方法
mysqli_connect()显示未定义解决方法: http://www.cnblogs.com/misoag/archive/2013/01/24/2874439.html 让apache.php ...
- photoshop菜单显示不全的解决方法
photoshop菜单显示不全? 解决方法,选择菜单 编辑->菜单,下拉菜单选择photoshop默认值
- [转]MySQL忘记密码的正确解决方法
http://database.51cto.com/art/201005/201986.htm 以下的文章主要介绍的是MySQL忘记密码的正确解决方法,在实际操作中如果你忘记MySQL密码是一件很头痛 ...
- SVN 不显示状态图标--解决方法
[SVN 不显示状态图标--解决方法] 在名字前面加空格, 三个六个空格随意: 参考:https://www.cnblogs.com/lzpong/p/6187366.html
- 使用WebLogic时控制台输出中文乱码解决方法
使用WebLogic时控制台输出中文乱码解决方法 1.找到weblogic安装目录,当前项目配置的domain 2.找到bin下的setDomainEnv.cmd文件 3.打开文件,从文件最后搜索第一 ...
随机推荐
- Guess Next Session
打开又是一个输入框的界面,点一下下面的看源码 很简短的一个源码 大概意思是如果password等于session[password]就输出flag 直接搜了下session函数的漏洞,发现sessio ...
- py周结04
py周结04 异常类型,理语法结构及实践案例 1.异常类型 SyntaxError 语法错误 NameError 名字错误 IndexError 指数错误 KeyError 关键字错误 Indenta ...
- 第三十节:fillder抓取APP数据之小程序
1.下载fillder ,fillder官网:https://www.telerik.com/fiddler 2.安装好后设置fillder: 工具->选项,打开设置面板.选择HTTPS选项卡. ...
- python算法初步(一)
python算法初步(一) 冒泡排序 时间效率O(n²)原理:依次比较相邻两个位置的元素大小,然后按照要求交换位置. #从中选出一个数据(作为最小数据),然后和其他的数据依次比较,如果有更小的数据,那 ...
- mouseMove模拟拖拽,封装指令
最近项目里常常使用拖拽改变元素位置或者大小的需求,cv法文件找的脑阔疼,索性试试写一个指令. 说起指令,提一嘴,vue3没有了根元素唯一的限制后,仿佛指令绑定在组件上就不能生效了. import ty ...
- 大数据HDFS凭啥能存下百亿数据?
欢迎关注大数据系列课程 前言 大家平时经常用的百度网盘存放电影.照片.文档等,那有想过百度网盘是如何存下那么多文件的呢?难到是用一台计算机器存的吗?那得多大磁盘啊?显然不是的,那本文就带大家揭秘. 分 ...
- 《HTTP权威指南》– 7.缓存
Web缓存的概念 Web缓存是可以自动保存常见文档副本的HTTP设备. 使用缓存的优点: 减少了数据的数据传输,节省了网络费用: 缓解了网络瓶颈的问题,不需要更多的带宽就能更快地加载页面: 降低了原始 ...
- from表单前后端数据编码格式-Ajax发送json格式数据-Ajax发送文件-Django自带序列化组件-Ajax结合sweetalert
目录 一:前后端传输数据的编码格式(contentType) 1.研究post请求数据的编码格式 2.可以朝后端发送post请求的方式 3.前后端传输数据的编码格式 4.研究form表单 5.当for ...
- 洛谷P1605例题分析
迷宫 题目描述 给定一个 \(N \times M\) 方格的迷宫,迷宫里有 \(T\) 处障碍,障碍处不可通过. 在迷宫中移动有上下左右四种方式,每次只能移动一个方格.数据保证起点上没有障碍. 给定 ...
- last-child可能你也会踩的坑
旧文章从语雀迁移过来,原日期为2021-07-14 问题 当时写在写一个列表,列表每一项需要下面加下划线,最后一项不加下划线.第一时间,想到使用 :``last-child 这个伪类来实现. 当时的代 ...
