回顾——Dom节点类型
DOM 节点
在 HTML DOM 中,所有事物都是节点。DOM 是被视为节点树的 HTML。
根据 W3C 的 HTML DOM 标准,HTML 文档中的所有内容都是节点:
- 整个文档是一个文档节点
- 每个 HTML 元素是元素节点
- HTML 元素内的文本是文本节点
- 每个 HTML 属性是属性节点
- 注释是注释节点
节点层次
DOM(Document Object Model——文档对象模型)是用来呈现HTML或XML文档交互的一个API(应用程序编程接口)。
dom将任意HTML或XML文档描述成一个由多层节点构成的结构(节点树)。
Node类型(节点类型)
DOM1级定义了一个Node接口。
Node接口由DOM中的所有节点类型实现。
除IE外,所有节点类型继承了Node节点类型
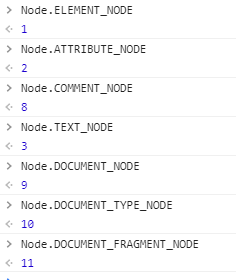
Node节点类型共有12种,由12个数值常量来表示,如下:


控制台运行例子:

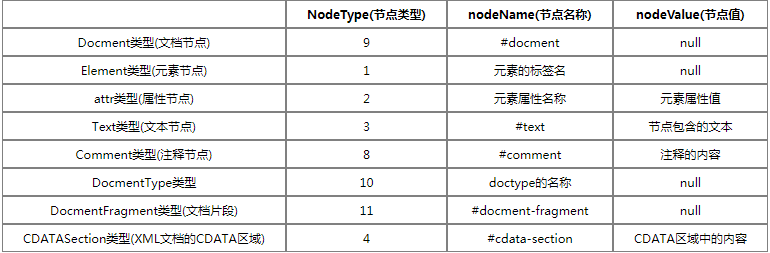
nodeType、nodeName、nodeValue相关

例子:
<body>
大头
<!-- 毛毛最帅 -->
<h3 id="main"></h3>
<a id="aid" href="https://www.baidu.com"></a> <script>
//文档节点
var doc = document;
console.log('===文档节点',doc.nodeName, doc.nodeType, doc.nodeValue); // DocumentType
var docType = document.doctype;
console.log('===DocumentType类型',docType.nodeName, docType.nodeType, docType.nodeValue); //元素节点
var div_main = document.getElementByTagName('h3')
console.log('---元素节点',div_main.nodeName, div_main.nodeType, div_main.nodeValue); // 属性节点
var a_aid = document.getElementById('aid').getAttributeNode('href')
console.log('---属性节点',a_aid.nodeName, a_aid.nodeType, a_aid.nodeValue); //文本和注释节点
var span_node = document.querySelector('body').childNodes
span_node.forEach(function (item, index) { if(item.nodeType==1){
console.log('===元素节点',item.nodeName, item.nodeType, item.nodeValue);
}
if(item.nodeType==3){
console.log('===文本节点',item.nodeName, item.nodeType, item.nodeValue);
}
if(item.nodeType==8){
console.log('===注释节点',item.nodeName, item.nodeType, item.nodeValue);
}
if(item.nodeType==9){
console.log('===文档节点',item.nodeName, item.nodeType, item.nodeValue);
}
}) // DocumentFragment类型
var frag = document.createDocumentFragment();
var p=document.createElement('p');
p.innerHTML="hello world"
p.append(frag);
console.log('文档片段类型',frag.nodeType,frag.nodeName,frag.nodeValue) </script>
</body>

回顾——Dom节点类型的更多相关文章
- 深入理解DOM节点类型第五篇——元素节点Element
× 目录 [1]特征 [2]子节点 [3]特性操作[4]attributes 前面的话 元素节点Element非常常用,是DOM文档树的主要节点:元素节点是html标签元素的DOM化结果.元素节点主要 ...
- 深入理解DOM节点类型第一篇——12种DOM节点类型概述
× 目录 [1]元素 [2]特性 [3]文本[4]CDATA[5]实体引用[6]实体名称[7]处理指令[8]注释[9]文档[10]文档类型[11]文档片段[12]DTD 前面的话 DOM是javasc ...
- 深入理解DOM节点类型第二篇——文本节点Text
× 目录 [1]特征 [2]空白 [3]属性[4]方法[5]性能 前面的话 文本节点顾名思义指向文本的节点,网页上看到的文字内容都属于文本节点.该节点简单直观,本文将详细介绍该部分内容 特征 文本节点 ...
- 深入理解DOM节点类型第六篇——特性节点Attribute
× 目录 [1]特征 [2]属性 [3]方法 前面的话 元素的特性在DOM中以Attr类型表示,从技术角度讲,特性是存在于元素的attributes属性中的节点.尽管特性是节点,但却不是DOM节点树的 ...
- 深入理解DOM节点类型第七篇——文档节点DOCUMENT
× 目录 [1]特征 [2]快捷访问 [3]文档写入 前面的话 文档节点document,隶属于表示浏览器的window对象,它表示网页页面,又被称为根节点.本文将详细介绍文档节点document的内 ...
- 深入理解DOM节点类型第四篇——文档片段节点DocumentFragment
× 目录 [1]特征 [2]作用 前面的话 在所有节点类型中,只有文档片段节点DocumentFragment在文档中没有对应的标记.DOM规定文档片段(document fragment)是一种“轻 ...
- DOM节点类型
DOM1级定义了一个Node接口,该接口将由DOM中的所有节点类型实现.这个Node接口在JavaScript中是作为Node类型实现的:除了IE外,在其他所有浏览器中都可以访问到这个类型.JavaS ...
- XML DOM 节点类型(Node Types)
节点类型 下面的表格列出了不同的 W3C 节点类型,以及它们可拥有的子元素: 节点类型 描述 子元素 Document 表示整个文档(DOM 树的根节点) Element (max. one) Pro ...
- 深入理解DOM节点类型第三篇——注释节点和文档类型节点
× 目录 [1]注释节点 [2]文档类型 前面的话 把注释节点和文档类型节点放在一起是因为IE8-浏览器的一个bug.IE8-浏览器将标签名为"!"的元素视作注释节点,所以文档声明 ...
- DOM Element节点类型详解
上文中我们讲解了 DOM 中最重要的节点类型之一的 Document 节点类型,本文我们继续深入,谈谈另一个重要的节点类型 Element . 1.概况 Element 类型用于表现 HTML 或 X ...
随机推荐
- CVE-2022-26923 Windows域提权漏洞
前言 Active Directory 域服务,是一种目录服务,提供了存储目录数据信息以及用户相关的一些密码,电话号码等等一些数据信息,且可让用户和管理员使用这些数据,有利于域管理员对用户的数据信息进 ...
- 控制台运行java
控制台执行java 新建java代码 新建一个记事本文件,将文件名改为HelloWorld.java,注意:后缀是.java. 若没有显示文件后缀,可以在资源管理器打开显示后缀,然后再次修改文件名,一 ...
- C++ 之 cout 格式化输出
写代码时每次用到格式化输出就各种搜来搜去,今天好好整理一下,方便以后查阅和使用. 参考链接: C++ 之 cout 使用攻略 C++ 格式化输出 首先,加上头文件 #include <ioman ...
- 真正“搞”懂HTTP协议07之body的玩法(实践篇)
我真没想到这篇文章竟然写了将近一个月,一方面我在写这篇文章的时候阳了,所以将近有两周没干活,另外一方面,我发现在写基于Node的HTTP的demo的时候,我不会Node,所以我又要一边学学Node,一 ...
- day07-Vue04
Vue04 12.Vue2 脚手架模块化开发 目前开发模式的问题: 开发效率低 不够规范 维护和升级,可读性比较差 12.1基本介绍 官网地址 什么是Vue Cli脚手架 12.2环境配置,搭建项目 ...
- vue 解决循环引用组件/动态组件/组件未注册报错
使用动态组件报错 Unknown custom element: - did you register the component correctly? For recursive component ...
- C#如何提高代码质量(二)
多线程,异步,任务和并行 1.异步和多线程应用场景区分 多线程 计算密集型工作 异步 IO密集型工作 2.线城同步中使用信号量 EventWaitHandle AutoResetEvent Manua ...
- Node.js学习笔记----day05(在Node中操作MySQL)
认真学习,认真记录,每天都要有进步呀!!! 加油叭!!! 一.安装 初始化项目 安装mysql(这里的mysql是node用来操作mysql的一个第三方包,包的名字就叫mysql) 安装mysql包的 ...
- drf-day8——断点调试、认证.权限.频率的源码分析、基于APIView编写分页、全局异常处理
目录 一.断点调试使用 二.认证,权限,频率源码分析(了解) 2.1 权限类的执行源码 2.2 认证源码分析 2.3 频率源码分析 2.4 自定义频率类(了解) 2.5 SimpleRateThrot ...
- 【读书笔记】JS函数式编程指南
第一章 海鸥群可以合并和繁育 conjoin breed var result = flock_a.conjoin(flock_c).breed(flock_b).conjoin(flo ck_a.b ...
