URL带参数json传递进行解析
注意参数格式是要加密的:

<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0, maximum-scale=1.0, user-scalable=0" />
<title>URL带参数json传递进行解析</title>
</head>
<body>
<script>
var common = {
getQueryString : function(name){
var reg = new RegExp('(^|&)' + name + '=([^&]*)(&|$)', 'i');
var r = '';
try{
r = location.href.split('?')[1].match(reg);
}catch(err){}
if (r != null && r != 'undefined') {
return unescape(r[2]);
}
return null;
}
}
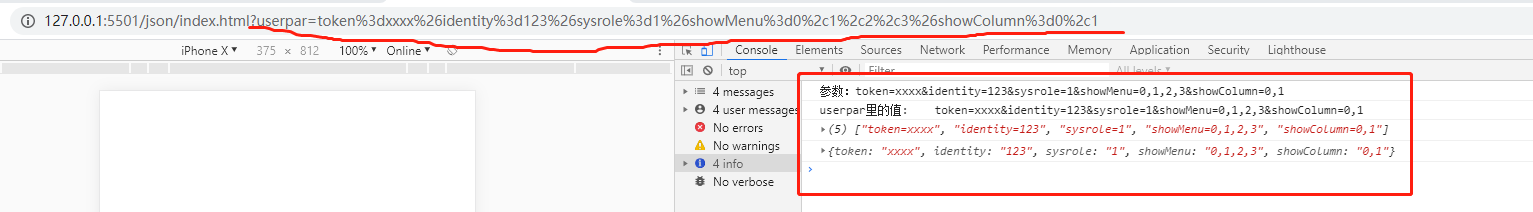
// 这是url上的 ?userpar=token%3dxxxx%26identity%3d123%26sysrole%3d1%26showMenu%3d0%2c1%2c2%2c3%26showColumn%3d0%2c1
var userpar = common.getQueryString('userpar');
console.log('参数:'+userpar)
//这是解析后的 token=xxxx&identity=123&sysrole=1&showMenu=0,1,2,3&showColumn=0,1
console.log("userpar里的值: "+userpar) var newArr = userpar.split('&');
//["token=xxxx", "identity=123", "sysrole=1", "showMenu=0,1,2,3", "showColumn=0,1"]
console.log(newArr)
// 数据整理
var params = [];
var object = {}
for(var i in newArr){
var obj = {}
key = newArr[i].split('=')[0];
value = newArr[i].split('=')[1];
obj[key] = value;
object = Object.assign(object,obj); //追加json
}
// 进行取值
// {token: "xxxx", identity: "123", sysrole: "1", showMenu: "0,1,2,3", showColumn: "0,1"}
console.log(object)
</script>
</body>
</html>
在VUE中当用到split() 会提示split 没定义,解决办法,在split()前加上toString()即可:
var newArr = userpar.toString().split('&');
URL带参数json传递进行解析的更多相关文章
- RequestMaping url带参数及参数带“."的解决办法
使用@PathVariable可以给url带参数,从而实现动态url的目的,如: @RequestMapping(value = "/ping/{version}", method ...
- 页面的跳转MVVM,带参数的传递
主页面 -------------------------- <Page x:Class="CheckMemoryLeak.MainPage" xmlns="htt ...
- IIS7.5全站301跳转,内页+带参数url,这才是真正的全站跳转
说好的转型安全领域,可是我还是忍不住要给大家分享这个教程.因为这个问题很常见,大部分人都遇到了(可能你没注意),困扰了我很久,相信这是一篇真正适合你的IIS301跳转教程. 背景 说到301跳转,作为 ...
- js中ajax连接服务器open函数的另外两个默认参数get请求和默认异步(open的post方式send函数带参数)(post请求和get请求区别:get:快、简单 post:安全,量大,不缓存)(服务器同步和异步区别:同步:等待服务器响应当中浏览器不能做别的事情)(ajax和jquery一起用的)
js中ajax连接服务器open函数的另外两个默认参数get请求和默认异步(open的post方式send函数带参数)(post请求和get请求区别:get:快.简单 post:安全,量大,不缓存)( ...
- Bootstrap 模态框(Modal)带参数传值实例
模态框(Modal)是覆盖在父窗体上的子窗体.通常,目的是显示来自一个单独的源的内容,可以在不离开父窗体的情况下有一些互动.子窗体可提供信息.交互等. 为了实现父窗体与其的交互,通常需要向其传值,实现 ...
- 接口测试入门(3)--使用httpClient进行登录用例操作/set-cookies验证/ List<NameValuePair>设置post参数/json解析
(最近学的都是很基础的接口测试,都是基于UI界面可见的接口,就是发请求,接收响应,分析返回的结果,校验,对共通模块进行封装,仅此而已,其实做自动化的思路基本都是如此,UI也是.) 现在开始用httpC ...
- URL 通过Get方式传递数组参数
URL 通过Get方式传递数组参数 方法1: ?id=1&id=2&id=3 后台获取时,只需要reqeust.getParameterValues("id") 获 ...
- js上传文件带参数,并且,返回给前台文件路径,解析上传的xml文件,存储到数据库中
ajaxfileupload.js jQuery.extend({ createUploadIframe: function(id, uri) { //create frame var frameId ...
- Python3.x:访问带参数链接并且获取返回json串
Python3.x:访问带参数链接并且获取返回json串 示例一: import json import xml.dom.minidom from urllib import request, par ...
- python_request的安装及模拟json的post请求及带参数的get请求
一.Requests模块安装 安装方式一:执行 pip install -U requests 联网安装requests 安装方式二:进入https://pypi.org/project/reques ...
随机推荐
- .net做一个基于ChatGpt的微信机器人吧~[全教程]
最近这个ChatGPT很火啊,看了B站上很多视频,自己非常手痒,高低自己得整一个啊,很多人都是把ChatGPT和微信结合在一起,正巧我是Wechaty框架的.net sdk贡献者,这不是一应俱全了吗? ...
- 使用命令行运行用例时提示python.exe: Error while finding module specification for 'testcase_1.Test'.....
文件路径 输入命令 D:\demo>python -m unittest unittest_1/testcase_1.Test结果提示 ModuleNotFoundError: No modul ...
- P1024 [NOI2001] 食物链【种类并查集】
题意 P1024 简化题意:给定 \(n\) 和 \(k(n\leqslant5\times10^4,k\leqslant10^5)\) ,表示有 \(n\) 个动物, \(k\) 个描述,其中: \ ...
- C++指针【cherno课程学习】
定义: 指针是一个整数,一种存储内存地址的数字 内存就像一条线性的线,在这条街上的每一个房子都有一个号码和地址 类似比喻成电脑,这条街上每一个房子的地址 是一个字节 我们需要能够准确找到这些地址的方法 ...
- iOS开发小结 - 通过PUT请求上传数据
一般服务器上传数据一般都是用POST请求,这样通过AFNetworking的POST请求稳稳的,但是有一天遇到一个问题,服务器上传数据用的是PUT请求,发现用AFNetworking并不是那么好用,今 ...
- P1162填涂颜色——题解
题目描述 由数字0组成的方阵中,有一任意形状闭合圈,闭合圈由数字1构成,围圈时只走上下左右4个方向.现要求把闭合圈内的所有空间都填写成2.例如:6×6的方阵(n=6),涂色前和涂色后的方阵如下: 0 ...
- 动力节点——day01
eclipse的快捷键: 1.ctrl+d删除一行 2.ctrl+1进行纠错 3.alt+/自动补全 4.单行注释ctrl+/ 5.多行注释ctrl+shift+/ 取消ctrl+shift+\ 6. ...
- ASP.NET Core RESTful学习理解
一.了解什么是REST REST是"REpresentational State Transfer"的缩写 ,表述性状态传递: REST是一种软件架构风格,用于构造简单.可靠.高性 ...
- TIM—高级定时器输出PWM
高级定时器输出PWM 主频144M,生成一个频率为1K,占空比为30%的PWM详细代码参考EVT例程PWM_Output 重要参数说明 TIM_TimeBaseInitStructure.TIM_Pe ...
- Ubuntu下安装cURL库用于libcurl开发
http://archive.ubuntu.com/ubuntu/pool/main/c/curl/curl_7.22.0.orig.tar.gz 不要问我为什么,根据cURL主页的下载向导给的就是这 ...
