Qt界面设计--侧边栏隐藏和滑出

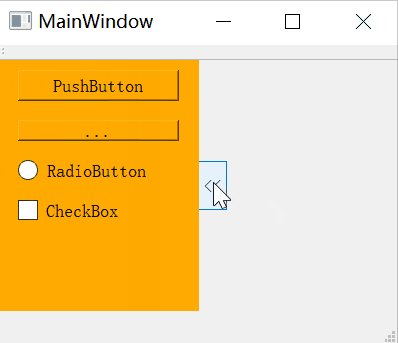
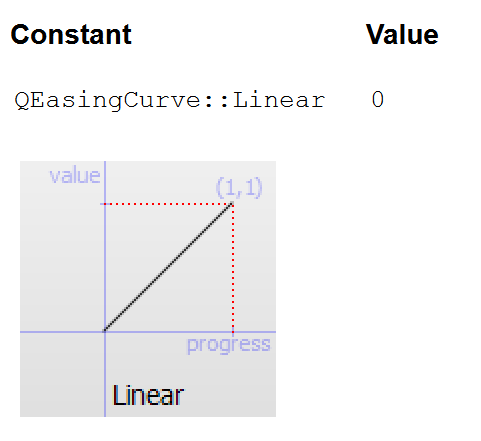
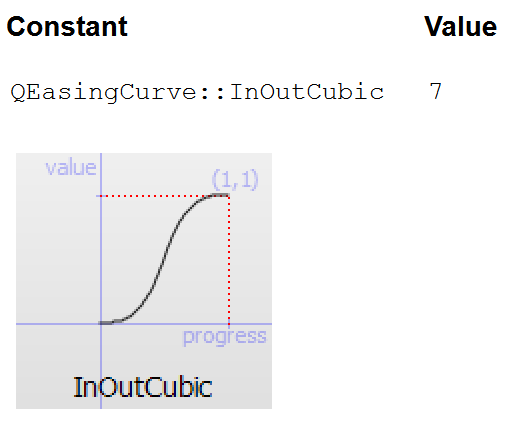
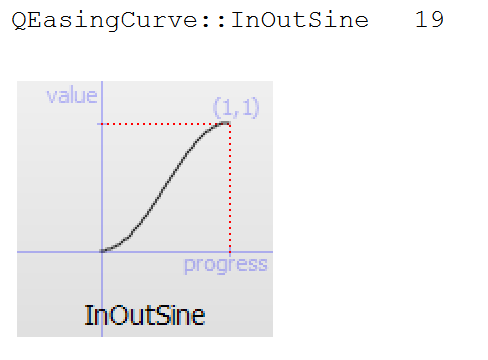
界面控件很简单,主界面QWidget,侧边栏也用一个QWidget和一个按钮QPushbutton来进行组合。通过点击按钮来显示和隐藏侧边栏。主要用到的是控件的move()函数,配合QPropertyAnimation实现动画效果滑动显示隐藏。动画滑出动画效果使用到的是QPropertyAnimation类的setEasingCurve()函数,通过设置函数参数来实现不同的动画效果,具体效果可以通过Qt Create的帮助文件查询到。



mainwindow.h源码:
#ifndef MAINWINDOW_H
#define MAINWINDOW_H #include <QMainWindow>
#include <QPropertyAnimation> namespace Ui {
class MainWindow;
} class MainWindow : public QMainWindow
{
Q_OBJECT public:
explicit MainWindow(QWidget *parent = 0);
~MainWindow(); private:
Ui::MainWindow *ui;
QPropertyAnimation *m_propertyAnimation;
QPropertyAnimation *m_propertyAnimation2;
bool m_bSideflag = false;private slots:
void on_pushButton_clicked(); }; #endif // MAINWINDOW_H
mainwindow.cpp源码:
#include "mainwindow.h"
#include "ui_mainwindow.h" MainWindow::MainWindow(QWidget *parent) :
QMainWindow(parent),
ui(new Ui::MainWindow)
{
ui->setupUi(this); ui->widget_side->move(-ui->widget_side->width(),0);// 左侧停靠
ui->pushButton->move(-1,ui->widget_side->height()/2);
m_propertyAnimation = new QPropertyAnimation(ui->widget_side,"geometry");
m_propertyAnimation->setEasingCurve(QEasingCurve::InOutSine);
m_propertyAnimation->setDuration(800);
m_propertyAnimation2 = new QPropertyAnimation(ui->pushButton,"geometry");
m_propertyAnimation2->setEasingCurve(QEasingCurve::InOutSine);
m_propertyAnimation2->setDuration(800);
} MainWindow::~MainWindow()
{
delete ui;
}void MainWindow::on_pushButton_clicked()
{
//显示侧边栏
if(!m_bSideflag)
{
m_propertyAnimation->setStartValue(QRect(-this->rect().width(),0,ui->widget_side->width(),ui->widget_side->height()));
m_propertyAnimation->setEndValue(QRect(0,0,ui->widget_side->width(),ui->widget_side->height()));
m_propertyAnimation->start();
m_propertyAnimation2->setStartValue(QRect(-1,ui->widget_side->height()/2-ui->pushButton->height()/2,ui->pushButton->width(),ui->pushButton->height()));
m_propertyAnimation2->setEndValue(QRect(ui->widget_side->width()-2,ui->widget_side->height()/2-ui->pushButton->height()/2,ui->pushButton->width(),ui->pushButton->height()));
m_propertyAnimation2->start();
ui->pushButton->setText("<<");
m_bSideflag = !m_bSideflag;
}
else
{
m_propertyAnimation->setStartValue(QRect(0,0,ui->widget_side->width(),ui->widget_side->height()));
m_propertyAnimation->setEndValue(QRect(-this->rect().width(),0,ui->widget_side->width(),ui->widget_side->height()));
m_propertyAnimation->start();
m_propertyAnimation2->setStartValue(QRect(ui->widget_side->width()-2,ui->widget_side->height()/2-ui->pushButton->height()/2,ui->pushButton->width(),ui->pushButton->height()));
m_propertyAnimation2->setEndValue(QRect(-1,ui->widget_side->height()/2-ui->pushButton->height()/2,ui->pushButton->width(),ui->pushButton->height()));
m_propertyAnimation2->start();
ui->pushButton->setText(">>");
m_bSideflag = !m_bSideflag;
}
}
Qt中动画效果的功能很强大,初次接触,还有很多功能需要去不断摸索,加油!
Qt界面设计--侧边栏隐藏和滑出的更多相关文章
- pyqt5对用qt designer设计的窗体实现弹出子窗口的示例
pyqt5对用qt designer设计的窗体实现弹出子窗口的示例 脚本专栏 python 1. 用qt designer编写主窗体,窗体类型是MainWindow,空白窗口上一个按钮.并转换成mai ...
- (一)Qt界面设计布局
Qt提供四种布局: 这种布局生成的格局比较单一,这时候需要另外两个填充控件,来生成整行或整列的格式. 注意:使用Spacers控件时,必须要放在layouts中的布局中,否则无法保存. 示例: 1.往 ...
- Qt界面设计1
最近刚接触Qt 对于QML做界面感觉已经很轻松了,但是想尝试一下GUI..准备做一个理财的小软件 ....慢慢记录我的一点一滴的学习经历. 自己封装界面UI 遇到了好多新手级别的问题=_=!!! 1. ...
- qt界面设计
需求 需要不同界面同样的位置有上下的公共部分 分解 在WPF中我亦接触到需要这样做的程序.在wpf中我将上下公共部分作为界面基类,其它界面都继承这个基类.我用qt准备定义一个stackedpanel, ...
- (二)Qt界面设计之菜单栏
1.添加菜单项 直接输入菜单项名称,然后回车即可. 2.为菜单项设置图标 在动作编辑器上,右键选择编辑,然后添加图标 如果想在图标栏添加该菜单的快捷图标,直接将该动作项拖放只图标栏即可. 3.事件响应 ...
- Android典型界面设计(5)——使用SlidingMenu和DrawerLayout分别实现左右侧边栏
一.问题描述 侧边栏是Android应用中十分常见的界面效果,可随主屏在左侧或右侧联动,是特别适应手机等小屏幕特性的典型界面设计方案之一,常用作应用的操作菜单,如图所示 实现侧边栏可以使用第三方组件s ...
- Android SlidingMenu 滑出侧边栏
最近有个项目需要使用侧边栏,而且希望是左右两侧都能够滑出侧边菜单,在网上查找实现方式时,发现大家用的最多的还是大神jfeinstein10的SlidingMenu库,地址https://github. ...
- Qt与FFmpeg联合开发指南(二)——解码(2):封装和界面设计
与解码相关的主要代码在上一篇博客中已经做了介绍,本篇我们会先讨论一下如何控制解码速度再提供一个我个人的封装思路.最后回归到界面设计环节重点看一下如何保证播放器界面在缩放和拖动的过程中保证视频画面的宽高 ...
- 【jquery隐藏、显示事件and提示callback】【淡入淡出fadeToggle】【滑入滑出slideToggle】【动画animate】【停止动画stop】
1.jquery隐藏and显示事件 $("p").hide(); //隐藏事件$("p").hide(1000); //1秒内缓慢隐藏$(" ...
- jQuary总结7:动画操作,显示与隐藏 淡入淡出, 滑入滑出
1 jquery提供了三组基本动画,这些动画都是标准的.有规律的效果,jquery还提供了自定义动画的功能. 2 显示与隐藏: show([speed],[easing],[callback]) 显示 ...
随机推荐
- vue-router(路由嵌套)
文章目录 1.项目结构 2.路由嵌套 3.界面(使用elementui) 4.效果展示 1.项目结构 2.路由嵌套 import Vue from 'vue' import Router from ' ...
- 使用doctest代码测试和Sphinx自动生成文档
python代码测试并自动生成文档 Tips:两大工具:doctest--单元测试.Sphinx--自动生成文档 1.doctest doctest是python自带的一个模块.doctest有两种使 ...
- 17_Vue列表过滤_js模糊查询
列表过滤 需求分析 这里呢有张列表,假设这个列表有一百多条数据 当我在这个 搜索框当中 搜索 单个关键字的时候 (冬,周,伦),它能把带了这几个关键字的信息都给我罗列出来 === 跟数据库的 模糊查询 ...
- windows下 安装docker
一.Docker 1.什么是docker 对比 特性 容器 虚拟机 启动 秒级 分钟级 磁盘使用 一般为MB 一般为GB 性能 接近原生 弱于 系统支持量 单机支持上千个容器 一般几十个 2. 使用d ...
- 长事务 (Long Transactions)
长事务 长事务用于支持 AutoCAD 参照编辑功能,对于 ObjectARX 应用程序非常有用.这些类和函数为应用程序提供了一种方案,用于签出实体以进行编辑并将其签回其原始位置.此操作会将原始对象替 ...
- 畅联云平台(www.24hlink.cn)支持的用传列表
无锡蓝天 沈阳君丰 无锡富贝 海康威视 海湾 苏州思迪 法安通 北大青鸟 金盾 依爱 威隆 1)几乎集齐了市场上常见的用户信息传输装置的类型,如果没接入的,我们也能接入哦. 2)欢迎咨询我们关于用传的 ...
- .NET7 gRPC JSON转码+OpenAPI
gRPC JSON转码 gRPC JSON 转码允许浏览器应用调用 gRPC 服务,就像它们是使用 JSON 的 RESTful API 一样. 浏览器应用不需要生成 gRPC 客户端或了解 gRPC ...
- vcenter异常死机无法重启
esxi主机异常掉电重启后,vcenter启动失败 查阅相关资料发现,一般是由于时间同步异常造成, 推荐方法是先确认bios硬件时间已同步,再删除旧的本地服务json文件,重启vcenter的服务. ...
- layui table表格使用table.resize()方法 重置表格尺寸
解决 使用layui中的table表格重置表格尺寸 问题 表格的高度共有两种写法 相对应的就有两种解决方法 第一种 当表格高度设置为固定高度时,改变表格高度使用 tableIns=table.rend ...
- MySQL57 zip安装
引用:MySQL5.7的.zip文件的配置安装 由于MySQL5.7之后在javaEE中交互的端口发生了变化,而MySQL官网中5.6.5.7版本64位的只有.zip文件,而.zip文件不像直接下 ...
