软件工程日报六——TextView和button
今天继续学习安卓stduio的知识——TextView和button
TextView是安卓stduio中十分重要的一个控件,它可以在安卓应用上显示文字
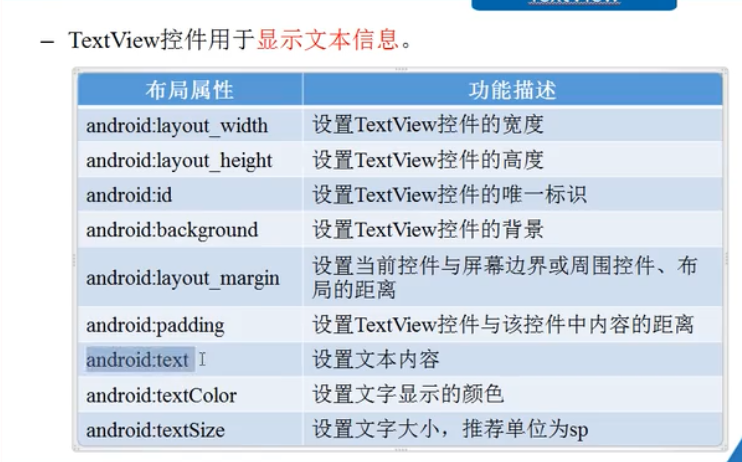
通过网络我找到了TextView的相关用法如下:


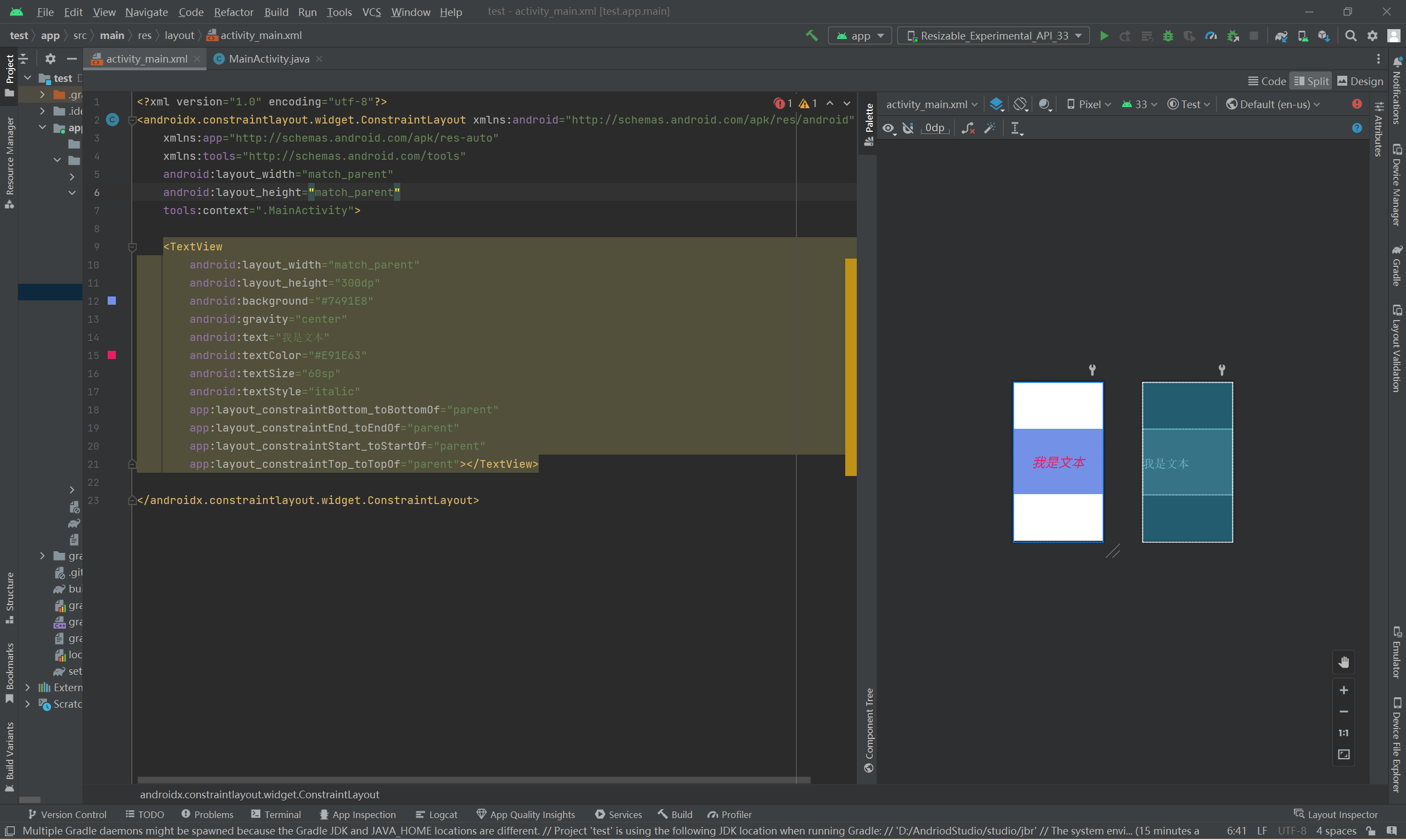
经过代码操作效果如下

源码如下
<?xml version="1.0" encoding="utf-8"?>
<androidx.constraintlayout.widget.ConstraintLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context=".MainActivity"> <TextView
android:layout_width="match_parent"//控制宽度,math_parent表示适配文字
android:layout_height="300dp"//控制高度
android:background="#7491E8"//背景颜色
android:gravity="center"//控制文字位置
android:text="我是文本"//文本信息
android:textColor="#E91E63"//文本颜色
android:textSize="60sp"//文本的大小
android:textStyle="italic"//文本的形式
app:layout_constraintBottom_toBottomOf="parent"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toTopOf="parent"></TextView> </androidx.constraintlayout.widget.ConstraintLayout>
button控件表示按钮,既可以显示文本,又可以显示图片,允许用户通过点击来执行操作,被点击时可以触发一个事件
button一共有三种实现形式(主要使用以下两种)
一、在activity_main.xml文件里面源码如下,对button控件进行点击定义和命名
<TextView
android:layout_width="match_parent"
android:layout_height="50dp"
android:background="#7491E8"
android:gravity="center"
android:text="我是文本"
android:textColor="#E91E63"
android:textSize="30sp"
android:textStyle="italic"
app:layout_constraintBottom_toBottomOf="parent"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toTopOf="parent"></TextView>
<Button
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:text="按钮一"
android:id="@+id/btn1"
android:onClick="method1"
></Button>
在MainActivity文件里面写方法
package com.example.test; import androidx.appcompat.app.AppCompatActivity; import android.os.Bundle;
import android.view.View;
import android.widget.Button; public class MainActivity extends AppCompatActivity {
Button btn1=null;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
btn1=findViewById(R.id.btn1);
}
public void method1(View view)
{
btn1.setText("按钮1被点击");
} }
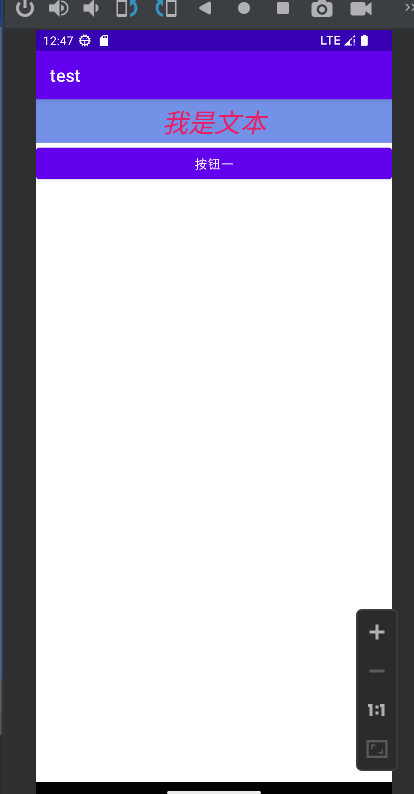
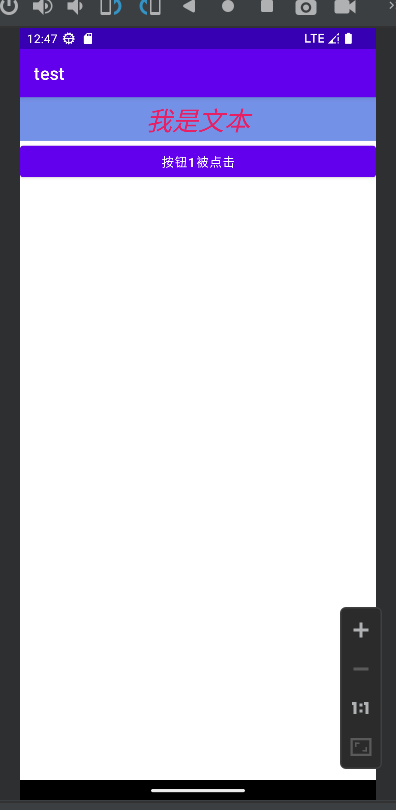
运行结果如下


二、
匿名内部类
activity_main.xml文件
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical"
tools:context=".MainActivity"> <TextView
android:layout_width="match_parent"
android:layout_height="50dp"
android:background="#7491E8"
android:gravity="center"
android:text="我是文本"
android:textColor="#E91E63"
android:textSize="30sp"
android:textStyle="italic"
app:layout_constraintBottom_toBottomOf="parent"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toTopOf="parent"></TextView>
<Button
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:text="按钮二"
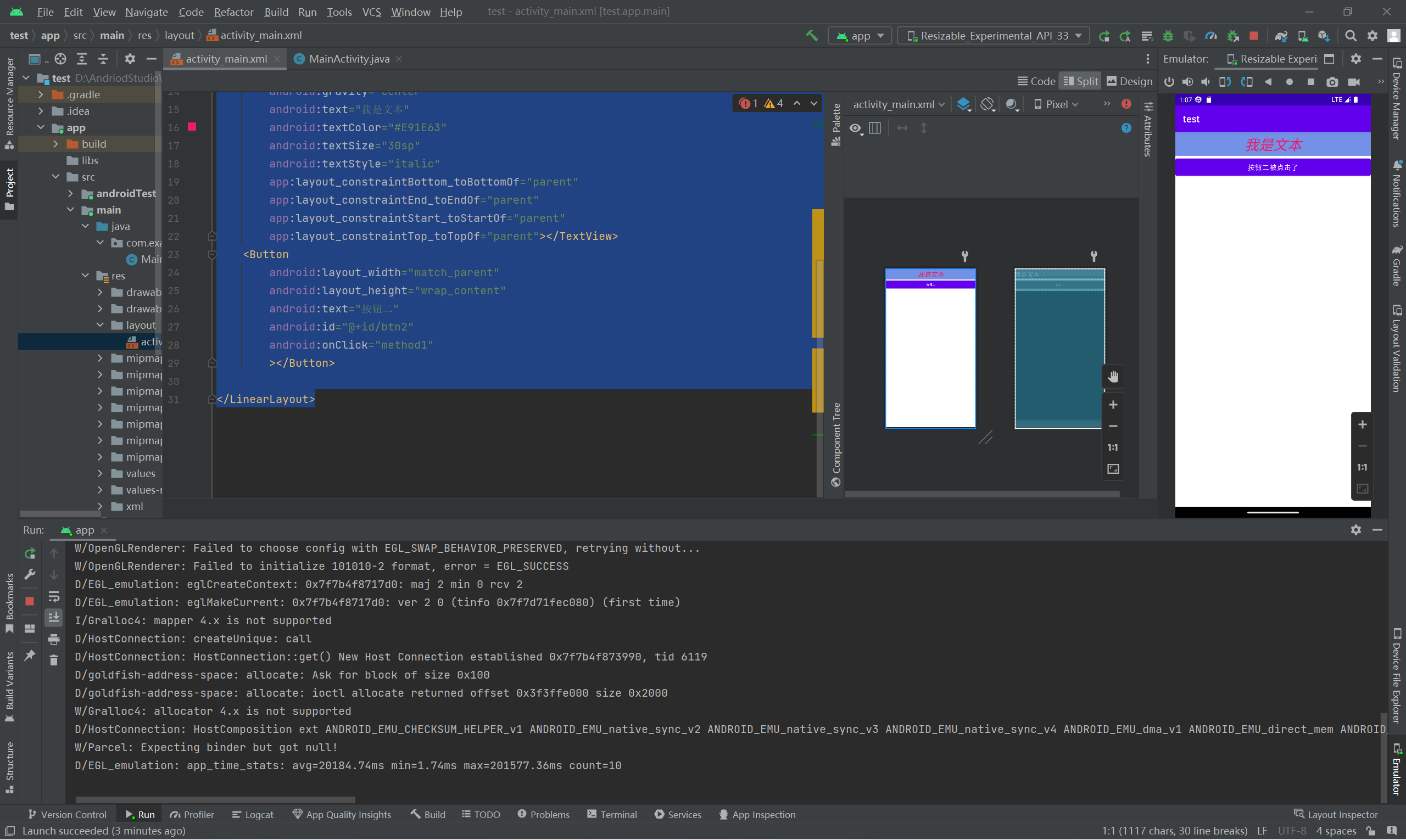
android:id="@+id/btn2" ></Button> </LinearLayout>
activityMain
package com.example.test; import androidx.appcompat.app.AppCompatActivity; import android.os.Bundle;
import android.view.View;
import android.widget.Button;
/*
按钮触发事件的实现方法
一、通过按钮的onclick指定点击事件出发的方法名称,方法在activity进行定义
二、通过匿名内部类的方法实现
*/
public class MainActivity extends AppCompatActivity { private Button btn2=null;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
btn2=findViewById(R.id.btn2);
btn2.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
btn2.setText("按钮二被点击了");
}
});
}
}
运行结果

软件工程日报六——TextView和button的更多相关文章
- 无废话ExtJs 入门教程六[按钮:Button]
无废话ExtJs 入门教程六[按钮:Button] extjs技术交流,欢迎加群(201926085) 继上一节内容,我们在表单里加了个两个按钮“提交”与重置.如下所示代码区的第68行位置, butt ...
- android入门系列- TextView EditText Button ImageView 的简单应用
第一篇原创,其实自己就是一菜鸟,简单分享点基本知识吧.希望能有所帮助吧. TextView EditText Button ImageView 这几个控件可能是Android开发中最常用.最基本的几个 ...
- gridview里item是textView、Button单击事件相应,以及按下效果的取去除
1.响应事件的区别: gridview的item是textView的时候,gridview的itemonclick事件可以正常相应,但是换了Button后不能,原因如下: public class B ...
- 17秋 软件工程 第六次作业 Beta冲刺 Scrum1
17秋 软件工程 第六次作业 Beta冲刺 Scrum1 各个成员冲刺期间完成的任务 重新梳理项目架构与当前进展,并且对我们的Alpha版本项目进行完整测试,将测试过程中发现的问题列入Github i ...
- 17秋 软件工程 第六次作业 Beta冲刺 Scrum2
17秋 软件工程 第六次作业 Beta冲刺 Scrum2 我们组转会成员:杰麟: 我们组新成员:宏庆. 各个成员冲刺期间完成的任务 世强:完成分页功能的演示: 陈翔:完成超级管理员后端login模块: ...
- 17秋 软件工程 第六次作业 Beta冲刺 Scrum3
17秋 软件工程 第六次作业 Beta冲刺 Scrum3 各个成员冲刺期间完成的任务 世强:完成手势签到模块,重构活动详情页面: 陈翔:完善超级管理员后端login模块,完成logout模块: 树民: ...
- 17秋 软件工程 第六次作业 Beta冲刺 Scrum4
17秋 软件工程 第六次作业 Beta冲刺 Scrum4 各个成员冲刺期间完成的任务 世强:完成APP用户签到模块.群发短信模块前端界面: 陈翔:恢复Github项目,完成Scrum博客: 树民:和超 ...
- 17秋 软件工程 第六次作业 Beta冲刺 Scrum5
17秋 软件工程 第六次作业 Beta冲刺 Scrum5 各个成员冲刺期间完成的任务 世强:完成APP端相册.部员管理.手势签到模块: 陈翔:完成Scrum博客.总结博客,完成超级管理员前后端对接: ...
- 17秋 软件工程 第六次作业 Beta冲刺 总结博客
题目:团队作业--Beta冲刺 17秋 软件工程 第六次作业 Beta冲刺 总结博客 Beta冲刺过程中各个成员的贡献百分比 世强:15.5% 陈翔:14.5% 树民:12.0% 媛媛:14.0% 港 ...
- 软件工程第六组U-Helpβ版使用说明
软件工程第六组U-Helpβ版使用说明 U-help ——告别取件烦恼 produced by 六扇门 源代码下载地址:https://github.com/U-Help/Version-1.0 安装 ...
随机推荐
- 计算机网络基础02-Internet结构,网络核心的数据交换,计算机网络性能几个参数
1 计算机网络的结构 1.1 网路边缘 主机.应用(软件.网站) 1.2 接入网络 1.3 网络核心 转发设备,路由器.交换机.关键功能就是路由+转发达到数据交换. 2 Internet的结构 2.1 ...
- echarts入门到应用学习笔记
背景: 做疫情数据管理可视化,需要用到热点图在web端进行数据可视化,而地图就是必不可少的一个,看完文档,可以解决大部分小白的问题,保姆级攻略,即使你的js,这些学得不咋样(我就是小菜鸟) 步骤 环境 ...
- 学习Java Day13
今天学习了对象与类,类是构造对象的模板或蓝图.由类构造对象的过程称为创建类的实例.类与类之间的关系有依赖,聚合,继承. 然后学习了如何构造对象.
- Stable Diffusion魔法入门
写在前面 本文为资料整合,没有原创内容,方便自己查找和学习, 花费了一晚上把sd安装好,又花了大半天了解sd周边的知识,终于体会到为啥这些生成式AI被称为魔法了,魔法使用前要吟唱类比到AI上不就是那些 ...
- Ansible-playbook 快速入门到放弃
Ansible-playbook 快速入门到放弃 隔岸红尘忙似火,当轩青嶂冷如冰. 1-简介 playbook 相当于可以把模块命令都写入到配置文件里面,这样就可以直接执行配置文件了,类似脚本. 2- ...
- 题解 [SCOI2007]压缩
好题. 显然区间 dp,令 \(f_{l, r}\) 为 \([l, r]\) 之间的最短的长度.如果我们要压缩,那么就要考虑 M 与 R 的位置.由于我们大体是从左往右来转移的,所以显然我们只需要记 ...
- python下载图片实现方法
转载: https://www.jb51.net/article/119178.htm
- ABP微服务系列学习-搭建自己的微服务结构(一)
在原本的结构里面,由于默认服务引用的都是ABP原生的模块,所以结构目录里面没有包含modules目录,这里我们添加一个modules目录,用于存放我们的自定义模块.在shared里面,我们再抽一个Ev ...
- LeetCode-622 设计循环队列
来源:力扣(LeetCode)链接:https://leetcode.cn/problems/design-circular-queue 题目描述 设计你的循环队列实现. 循环队列是一种线性数据结构, ...
- LeetCode-794 有效的井字游戏
来源:力扣(LeetCode)链接:https://leetcode-cn.com/problems/valid-tic-tac-toe-state 题目描述 用字符串数组作为井字游戏的游戏板 boa ...
