Quartz 2D CGPattern学习笔记
CGPattern是在图形上下文中重复绘制的一系列绘制操作。你可以像使用颜色一样使用图案。当使用CGPattern进行绘制时,Quartz将页面划分为一组图案单元格,每个单元格的大小为CGPattern初始化时bounds的大小,并使用您提供的回调来绘制每个单元格。下图为一个简单的CGPattern绘制的图案:

白色部分为图形绘制的上下文 ,带蓝色边框的区域为CGPattern绘制的单元格,它是根据指定规则平铺在图形上下文中的。它总是从上下文的左上角(坐标系原点为左上角时)开始绘制,然后按照一定规则平铺满整个图形上下文。
上面图案的绘制具体代码如下:
override func draw(_ rect: CGRect) {
guard let context = UIGraphicsGetCurrentContext() else { return }
context.saveGState() // 保存上下文状态,以便绘制完图案后恢复上下文原来的状态(即:这里保存之前的状态)
// 初始化一个回调函数
// 参数
// 1:版本号,一般传0即可;
// 2:一个绘制图案的函数(该函数有两个参数,1:CGPattern初始化时第一个参数info;2:绘制图案的上下文)
// 3:释放CGPattern初始化时第一个参数info指针的回调函数
var callbacks = CGPatternCallbacks(version: 0, drawPattern: { (info, ctx) in
// 这里获取CGPattern初始化时传入的图案单元格的size(注意:这里不能用takeRetainedValue(),这样会导致info资源回收,而在下次回调中报错)
let size = Unmanaged<NSValue>.fromOpaque(info!).takeUnretainedValue().cgSizeValue
let bounds = CGRect(origin: .zero, size: size)
// 设置画笔宽度
ctx.setLineWidth(2)
// 设置画笔颜色
ctx.setStrokeColor(UIColor.red.cgColor)
// 设置填充色
ctx.setFillColor(UIColor.green.cgColor)
// 添加一个矩形框
ctx.addRect(bounds)
// 绘制边框并填充颜色
ctx.drawPath(using: .fillStroke)
}) { info in
// 需要在这里将CGPattern初始化时传入info指针内存回收
Unmanaged<NSValue>.fromOpaque(info!).release()
}
// 图案单元格的间隙
let space: CGFloat = 10
// 当前上下文中,水平方向上单元格的个数(用于计算单元格的size)
let cellCount: CGFloat = 5
let drawBounds = bounds // 当前上下文画布矩形
// 计算图案单元格尺寸
let cellSize = (drawBounds.width - space * (cellCount - 1)) / cellCount
let size = CGSize(width: cellSize, height: cellSize)
// 初始化CGPattern
// 参数
// 1:用于向绘制函数中传递的info,这里我们将图案的单元格size作为info(这里使用passRetained,是为了保持NSValue的引用计数)
// 2:设置图案单元格的尺寸
// 3:突然单元格的变换矩阵
// 4:单元格水平方向的间距
// 5:单元格垂直方向的间距
// 6:平铺模式
// 7:图案单元格是否为彩色的(当我们绘制的突然需要颜色时,设置为true)
// 8:绘制图案的回调
guard let pattern = CGPattern(info: Unmanaged<NSValue>.passRetained(NSValue(cgSize: size)).toOpaque(),
bounds: CGRect(x: 0, y: 0, width: size.width, height: size.height),
matrix: .identity,
xStep: size.width + space,
yStep: size.height + space,
tiling: .noDistortion,
isColored: true,
callbacks: &callbacks) else {
print("pattern create fail")
return
}
// 创建颜色空间,采用patternBaseSpace初始化(注意:如果isColored=true,这里一般设置为nil即可)
guard let colorSpace = CGColorSpace(patternBaseSpace: nil) else {
print("colorSpace create fail")
return
}
// 设置填充的颜色空间(这里必须设置,否则图案将无法正常绘制填充色)
context.setFillColorSpace(colorSpace)
var alpha: CGFloat = 1
// 设置填充图案CGPattern,用于填充绘制。第二个参数:指定了图案绘制中用到的颜色透明度
context.setFillPattern(pattern, colorComponents: &alpha)
// 调用填充绘制,这里会采用上面的pattern进行绘制
context.fill(drawBounds)
context.restoreGState() // 恢复上下文状态
}
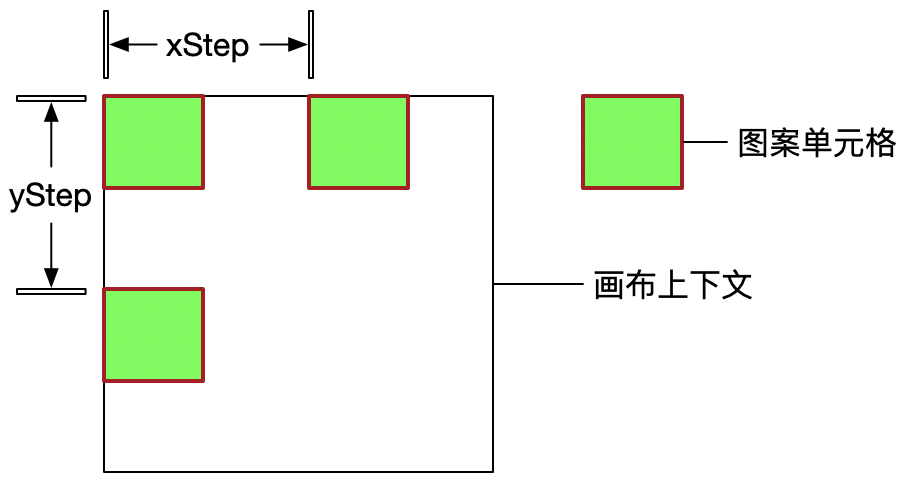
具体细节已在代码注释中说明,但是这里我要着重说明一下xStep和yStep这两个参数。我们用一张图来理解一下:

从图中可知,xStep是距离前一个图案单元格水平原点的距离,yStep是距离前一个图案单元格垂直原点的距离。因此,如果xStep小于单元格的宽度,那么前后两个单元格在水平方向将会重叠,yStep同样如此。
我们可以在回调函数中任意绘制我们的图案,不局限在绘制矩形或线条,向下面这样:

下面是具体绘制的部分代码:
var callbacks = CGPatternCallbacks(version: 0, drawPattern: { (info, ctx) in
// 这里获取CGPattern初始化时传入的图案单元格的size(注意:这里不能用takeRetainedValue(),这样会导致info资源回收,而在下次回调中报错)
let size = Unmanaged<NSValue>.fromOpaque(info!).takeUnretainedValue().cgSizeValue
// 设置填充色
ctx.setFillColor(UIColor.red.cgColor)
let psize = min(size.width, size.height)
var r: Double, theta: Double
r = 0.8 * psize / 2
theta = 2 * Double.pi * (2.0 / 5.0)
ctx.translateBy(x: psize/2, y: psize/2)
ctx.move(to: .init(x: 0, y: r))
for k in 1..<5 {
ctx.addLine(to: .init(x: r * sin(Double(k) * theta), y: r * cos(Double(k) * theta)))
}
ctx.closePath()
ctx.fillPath()
}) { info in
// 需要在这里将CGPattern初始化时传入info指针内存回收
Unmanaged<NSValue>.fromOpaque(info!).release()
}
Quartz 2D CGPattern学习笔记的更多相关文章
- Quartz 2D编程指南(1) - 概览
Quartz 2D编程指南是论坛会员德鲁伊翻译的国外的Quartz 2D一系列学习资料,供大家参考 Quartz 2D是一个二维图形绘制引擎,支持iOS环境和Mac OS X环境.我们可以使用Quar ...
- Quartz学习笔记:集群部署&高可用
Quartz学习笔记:集群部署&高可用 集群部署 一个Quartz集群中的每个节点是一个独立的Quartz应用,它又管理着其他的节点.这就意味着你必须对每个节点分别启动或停止.Quartz集群 ...
- Quartz学习笔记:基础知识
Quartz学习笔记:基础知识 引入Quartz 关于任务调度 关于任务调度,Java.util.Timer是最简单的一种实现任务调度的方法,简单的使用如下: import java.util.Tim ...
- 我的Android进阶之旅------>Android中编解码学习笔记
编解码学习笔记(一):基本概念 媒体业务是网络的主要业务之间.尤其移动互联网业务的兴起,在运营商和应用开发商中,媒体业务份量极重,其中媒体的编解码服务涉及需求分析.应用开发.释放license收费等等 ...
- NGUI学习笔记(一)UILabel介绍
来个前言: 作为一个U3D程序员,自然要写一写U3D相关的内容了.想来想去还是从UI开始搞起,可能这也是最直观同时也最重要的部分之一了.U3D自带的UI系统,也许略坑,也没有太多介绍的价值,那么从今天 ...
- Theano 学习笔记(一)
Theano 学习笔记(一) theano 为什么要定义共享变量? 定义共享变量的原因在于GPU的使用,如果不定义共享的话,那么当GPU调用这些变量时,遇到一次就要调用一次,这样就会花费大量时间在数据 ...
- html5学习笔记一
HTML5学习笔记 <video>标记:定义视频,Ogg.MPEG4.WebM三种格式 <video src=”movie.ogg” controls=”controls”> ...
- iOS 2D绘图 (Quartz 2D) 概述
本篇博客原文地址:http://blog.csdn.net/hello_hwc?viewmode=list 由于自己的项目需要,从网络上下载了许多关于绘制图形的demo,只是用在自己的项目中,很多地方 ...
- Android动画学习笔记-Android Animation
Android动画学习笔记-Android Animation 3.0以前,android支持两种动画模式,tween animation,frame animation,在android3.0中 ...
- opencv学习笔记(三)基本数据类型
opencv学习笔记(三)基本数据类型 类:DataType 将C++数据类型转换为对应的opencv数据类型 OpenCV原始数据类型的特征模版.OpenCV的原始数据类型包括unsigned ch ...
随机推荐
- Docker部署Nacos自动停止运行
1.现象 使用docker部署的Nacos在运行一段时间后,就自动停止运行了. 查看docker运行容器,nacos停止了 2.解决 因为是学生购买的轻量级服务器,所以配置很低,出现这种问题我默认是内 ...
- jquery(一:认识jquery、选择器)
jQuery 优点: 1.提供了强大的功能函数 2.解决了浏览器的兼容问题 3.实现了丰富的UI和插件 4.纠正错误的脚本知识 例子 1.传统: <!DOCTYPE html> <h ...
- 【TS】class类和接口
class可以用来做数据的存储与回显,能将页面的数据分离出来并提取到class内,函数也可以抽离到class,实例化class进行调用.ts中的class类与js的class类基本相同,不同点在于ts ...
- echarts的颜色渐变
官网文档解释 // 线性渐变,前四个参数分别是 x0, y0, x2, y2, //范围从 0 - 1,相当于在图形包围盒中的百分比, //如果 global 为 `true`,则该四个值是绝对的像素 ...
- mysql怎么设计库、设计表
一. 设计表/库 设计思想就是要分析表每个字段的具体参数,包括但不限于以下几点: 约束? NOT NULL, PRIMARY KEY, UNIQUE KEY, DEFAULT, FOREIGN KEY ...
- JZOJ 2933. 【NOIP2012模拟8.7】找位置
题目大意 有 \(n(1 \leq n \leq 10000)\) 个城镇,由 \(1 \leq m \leq 50000\) 条无向道路连接.给出 \(k(1 \leq k \leq 5) 个超市\ ...
- 触觉仿真系统:Force Dimension+CHAI 3D
推荐:将 NSDT场景编辑器 加入你的3D开发工具链 Force Dimension 成立于2001年,总部在瑞士,比sensable 晚了8年,开发的理念也不一样,他们开发是连杆式力反馈触觉系统,仿 ...
- WHAT IS PPM Encoder ?
About PPM Encoder The PPM encoder allows to encode up to 8 PWM (pulse width modulated) signals into ...
- 解读C#编程中最容易忽略7种编写习惯!
编程时犯错是必然的,我们来解读一下编程中最容出现的错误 1.拼接字符串 在C#编程中,字符串类型的处理是比较容易出错的地方,在.NET Framework中,字符串是一个不可变的类型,当一个字符串被修 ...
- 公司有两台电脑,却分给一个上网ip
解决办法,只限于本公司: 电脑a和电脑b 电脑a先用ip 6.21上网,之后将ip改为其它: 电脑b改为6.21 此时两台电脑都能上网了
