彻底弄懂小程序e.target与e.currentTarget
一、小程序中关于事件对象 e 的属性中有两个特别重要的属性:target与currentTarget属性:对于这两个属性,官方文档上的解释是:
target:事件源组件对象
currentTarget:当前组件对象
可能这两句解释有点官方,反正我一开始看的时候是稀里糊涂、丈二和尚摸不着头脑,为了弄清楚它们之间的区别,我写了一个简单的代码,代码如下:
1 <view id="outter" bindtap="tap1">
2 outer view
3 <view id="middle" catchtap="tap2">
4 middle view
5 <view id="inner" bindtap="tap3">
6 inner view
7 </view>
8 </view>
9 </view>
10
11 tap1: function(e){
12 console.log(1,e)
13 }
14
15 tap2: function(e){
16 console.log(2,e)
17 }
18 tap3: function(e){
19 console.log(3,e)
20 }
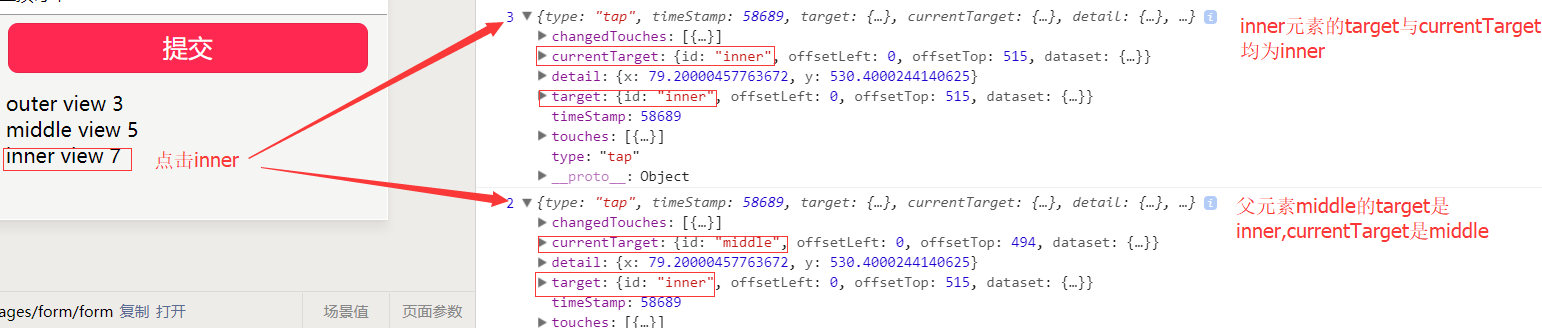
可以看到,tap1与tap3使用的是bind关键字绑定tap事件,因为tap事件属于冒泡事件,所以会发生事件冒泡。

从上图可以看到,点击子元素inner,因为子元素使用bind关键字并且tap又是冒泡事件,所以点击inner,父元素middle也会触发tap事件,但是由于middle使用catch关键字,所以tap事件将不会向上传播到outer元素,因此上图中只显示2和3。从这张图可以明确看出:
e.target是tap点击事件触发的对象(也就是点击的是谁)
e.currentTarget是事件绑定在哪个元素上(也就是这个事件在哪个组件上)。
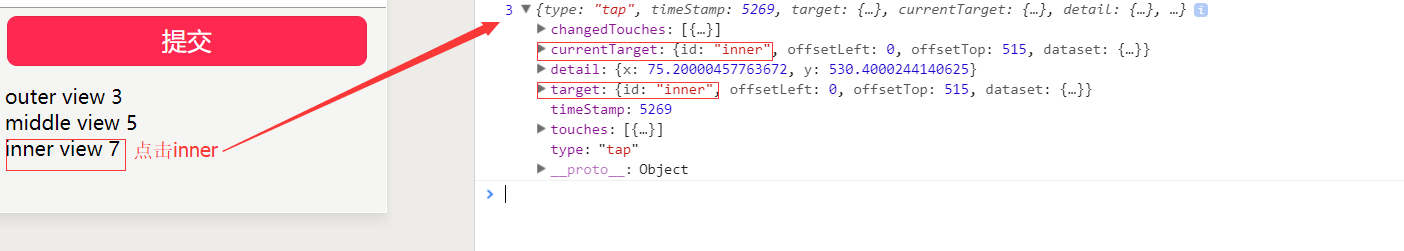
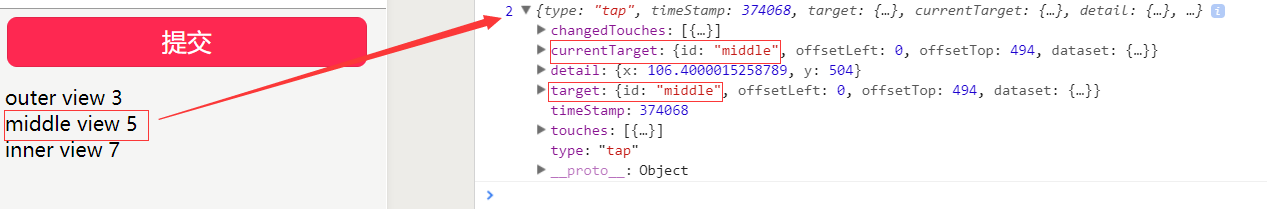
当事件没有冒泡行为时,e.target与e.currentTarget都指向事件触发的对象。代码如下,tap1、tap2、tap3都是用catch关键字绑定,所以不会发生冒泡行为
1 <view id="outter" catchtap="tap1">
2 outer view
3 <view id="middle" catchtap="tap2">
4 middle view
5 <view id="inner" catchtap="tap3">
6 inner view
7 </view>
8 </view>
9 </view>
10
11 tap1: function(e){
12 console.log(1,e)
13 }
14
15 tap2: function(e){
16 console.log(2,e)
17 }
18 tap3: function(e){
19 console.log(3,e)
20 }


二、你不知道的小程序事件的猫腻
1、小程序中的事件分为两类:冒泡事件与非冒泡事件
冒泡事件有:touchstart touchmove touchend longtap tap这五个事件,其余的事件为非冒泡事件。
2、冒泡事件冒泡的条件:父元素与子元素绑定同一类事件并且子元素的绑定方式是bind(catch开头会阻止事件冒泡),代码如下:
1 <view id="outer" bindtap="tap1">
2 outer
3 <view id="inner" catchtap="tap2">
4 inner
5 </view>
6 </view>
7
8 tap1: function(e){
9 console.log(1,e)
10 }
11
12 tap2: function(e){
13 console.log(2,e)
14 }
点击inner元素,只会执行tap2事件,
3、子元素绑定longtap长按事件会触发父元素的tap点击事件
1 <view id="outer" catchtap="tap1">
2 outer
3 <view id="inner" catchlongtap="tap2">
4 inner
5 </view>
6 </view>
7
8 tap1: function(e){
9 console.log(1,e)
10 }
11
12 tap2: function(e){
13 console.log(2,e)
14 }
在inner元素上,长按inner会输出2,对象e,长按事件的事件默认为350ms后触发事件,在松开手后会触发tap1事件。这里我就偷点懒就不贴图了。
4、父元素使用touchstart touchmove touchend事件,将会覆盖子元素的事件;例如子元素#inner 绑定tap事件,父元素#outer 绑定touchstart事件,点击子元素,只会触发父元素的touchstart事件;
但是,在打印出来的事件对象 e 的结果中,e.target 显示的是事件触发的元素(inner),e.currentTarget显示的是这个touchstart事件绑定的组件(这里是outer)
以上就是小程序中e.target与e.currentTarget之间的区别。可能我的道行尚浅,如果文中内容有出错的地方或者是描述的不到位的地方,欢迎各位前端前辈、同行一起交流学习。我的qq:1540302851
彻底弄懂小程序e.target与e.currentTarget的更多相关文章
- 微信小程序——e.target与e.currentTarget的区别
在小程序的点击事件中,我们经常使用这两个属性来传参,看起来效果一样,查了官方文档如下: target:事件源组件对象 currentTarget:当前组件对象 什么意思?我刚开始就有点不懂,那就直接上 ...
- 小程序--e.target和e.currentTarget区别
事件捕获与事件冒泡 事件捕获是从外到内,事件冒泡是从内到外. 注意:不管是不是冒泡事件,都不会改变事件传递的参数值,都还是在dataset中获取(******) target:指事件源组件对象 ...
- 微信小程序中target与currentTarget
target在事件流的目标阶段:currentTarget在事件流的捕获,目标及冒泡阶段.但事件流处于目标阶段,target与currentTarget指向一样, 而当处于捕获和冒泡阶段的时候,tar ...
- 微信小程序的target和currentTarget的区别
https://www.jb51.net/article/160886.htm 在小程序的事件回调触发时,会接收一个事件对象,事件对象的参数中包含一个target和currentTarget属性,接下 ...
- 小程序获取自定义属性之e.target与e.currentTarget
彻底弄懂小程序e.target与e.currentTarget 一.小程序中关于事件对象 e 的属性中有两个特别重要的属性:target与currentTarget属性:对于这两个属性,官方文档上 ...
- 微信小程序 自定义头部导航栏和导航栏背景图片 navigationStyle
这两天因为要做一个带背景的小程序头,哭了,小程序导航栏有背景也就算了,还得让导航栏上的背景顺下来,心态小崩.现在可以单独设置一个页面的小程序头了,但是前提是要微信7.0以上的版本,考虑到兼容性问题 ...
- 微信小程序开发攻略
首先,需要明确的一点是,小程序开发就是前端开发的一个小分支. 其次,小程序开发框架是一个精简版的React ,并且开发比较简单 . 第一步 获取AppId 小程序注册入口http://https:// ...
- 微信小程序网络封装-简单高效
废话引言 小程序虽然出世很久了,但一直没怎么接触到小程序开发.吉他兴趣班老师想弄一个小程序发布课程信息和打卡功能,作为IT一员就自愿加入了这个小程序开发小组中.虽然小程序面向的是前端工程师,但作为移动 ...
- 小程序页面链接-navigator(导航)
navigator-页面链接-通过设置open-type的值来确定页面的打开方式. <view class="btn-area"> <navigator url= ...
随机推荐
- 微信小程序下滑时能实现加载更多数据
wxml代码: <view class="scroll"> <!-- 绑订页面上拉触底事件的处理函数onReachBottom事件 --> <scro ...
- .Net Core(.NET6)中接入Log4net和NLog进行日志记录
一.接入Log4net 1.按日期和大小混合分割日志 nuget包安装 log4net Microsoft.Extensions.Logging.Log4Net.AspNetCore 配置文件 配置文 ...
- 初探JVM字节码
作者: LemonNan 原文地址: https://juejin.im/post/6885658003811827725 代码地址: https://github.com/LemonLmNan/By ...
- Netty学习(四)FastThreadLocal
FastThreadLocal 前面介绍过 JDK 的 ThreadLocal , 使用不当的话容易造成内存泄漏最终导致OOM, 并且也有一些地方设计的不够好(相对于接下来要介绍的 FastThrea ...
- 全量、增量数据在HBase迁移的多种技巧实践
作者经历了多次基于HBase实现全量与增量数据的迁移测试,总结了在使用HBase进行数据迁移的多种实践,本文针对全量与增量数据迁移的场景不同,提供了1+2的技巧分享. HBase全量与增量数据迁移的方 ...
- Android 12(S) 图形显示系统 - BufferQueue的工作流程(十)
题外话 疫情隔离在家,周末还在努力学习的我 ..... 一.前言 上一篇文章中,有基本讲清楚Producer一端的处理逻辑,最后也留下了一个疑问: Consumer是什么时候来消费数据的?他是自己主 ...
- 『现学现忘』Docker基础 — 30、Docker中数据卷相关命令
目录 1.Volume命令说明 2.Volume命令的使用 (1)创建数据卷 (2)查看本地数据卷列表 (3)打印myVolume数据卷的详细信息 (4)删除数据卷 (5)删除所有未使用的数据卷 3. ...
- 自定义函数实现atoi功能
思路: 列如char a[ ] ="123" "1" "2" "3' "\0" 首先遍历这个字符串 知道这个字 ...
- Django APIView源码解析
APIView使用:luffy项目中关于APIView的使用 在Django之 CBV和FBV中,我们是分析的from django.views import View下的执行流程,以下是代码 fro ...
- java线程池之newFixedThreadPool定长线程池
newFixedThreadPool 创建一个定长线程池,可控制线程最大并发数,超出的线程会在队列中等待. 线程池的作用: 线程池作用就是限制系统中执行线程的数量. 根 据系统的环境情况,可以 ...
