通过Iframe在A网站页面内嵌入空白页面的方式,跨域获取B网站的数据返回给A网站!
以下代码只是为演示该方法具体是如何操作的,实际的意义并不大。
其实这个方法还可以解决很多方面的跨域操作,以下两点为我工作中遇到的情况!
比如A系统中打开B系统页面的时候,获取B系统页面高度,A系统中可以动态设置窗口的高度
还有A系统中打开B系统页面的时候,B系统页面进行一系列操作,操作成功后需关闭A系统窗口,就可以在操作成功后再在B系统中嵌入A系统的blank.html页面,blank.html页面打开的时候,动态关闭A系统的窗口!
下面为大家讲下是如何实现该方法的
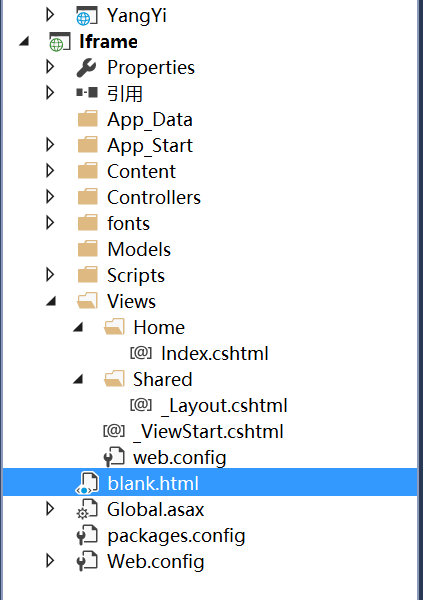
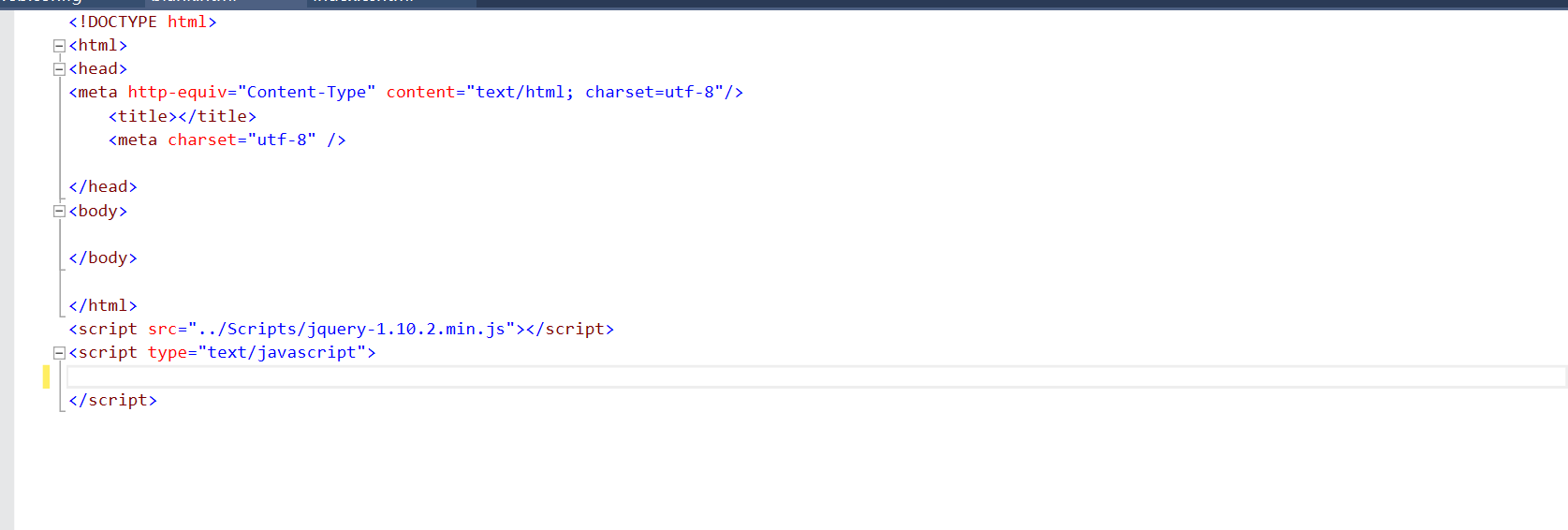
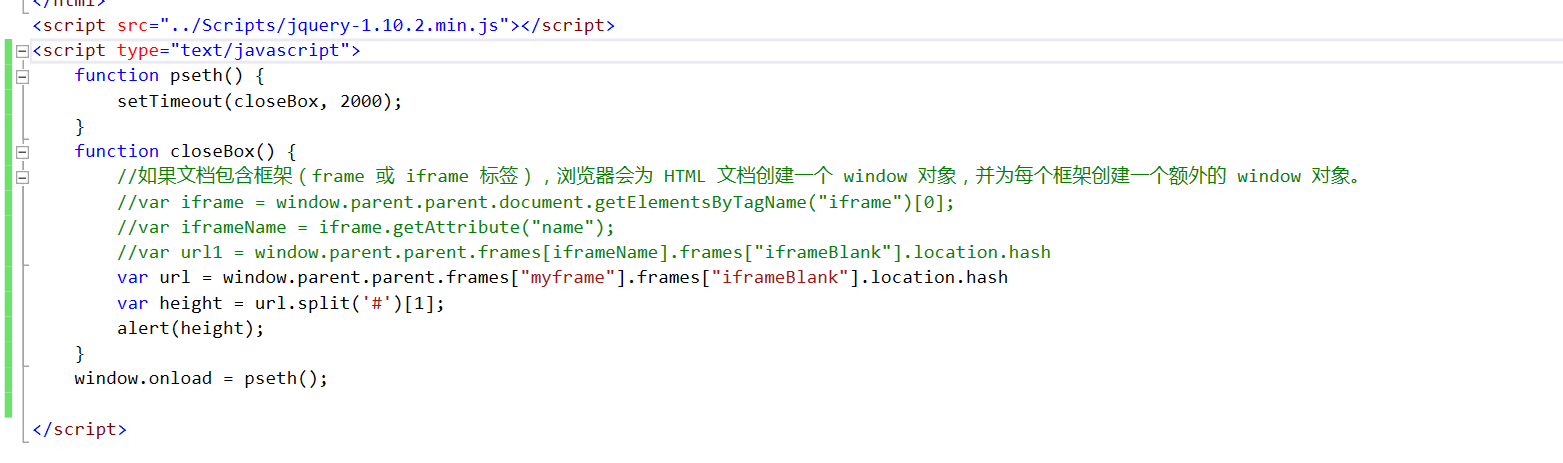
1.在A系统下添加名称为blank.html的空白页面,注意不需要任何内容,因为只需要在里面添加js代码即可!


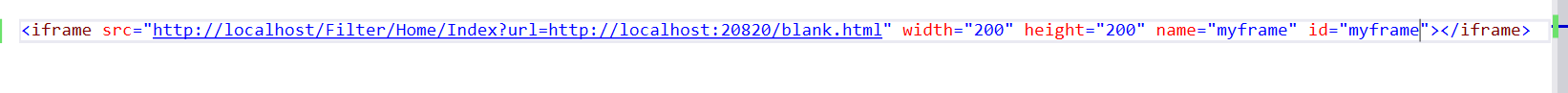
2.然后我们在A系统的Home/Index页面下嵌入ifrme路径指向B系统的Home/Index页面,并且加上自定义参数url,url就为刚才添加的A系统的空白页面,iframe记得添加name和id属性,方便接下来的操作!

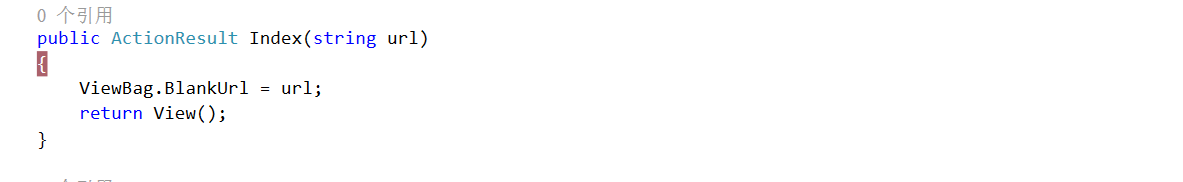
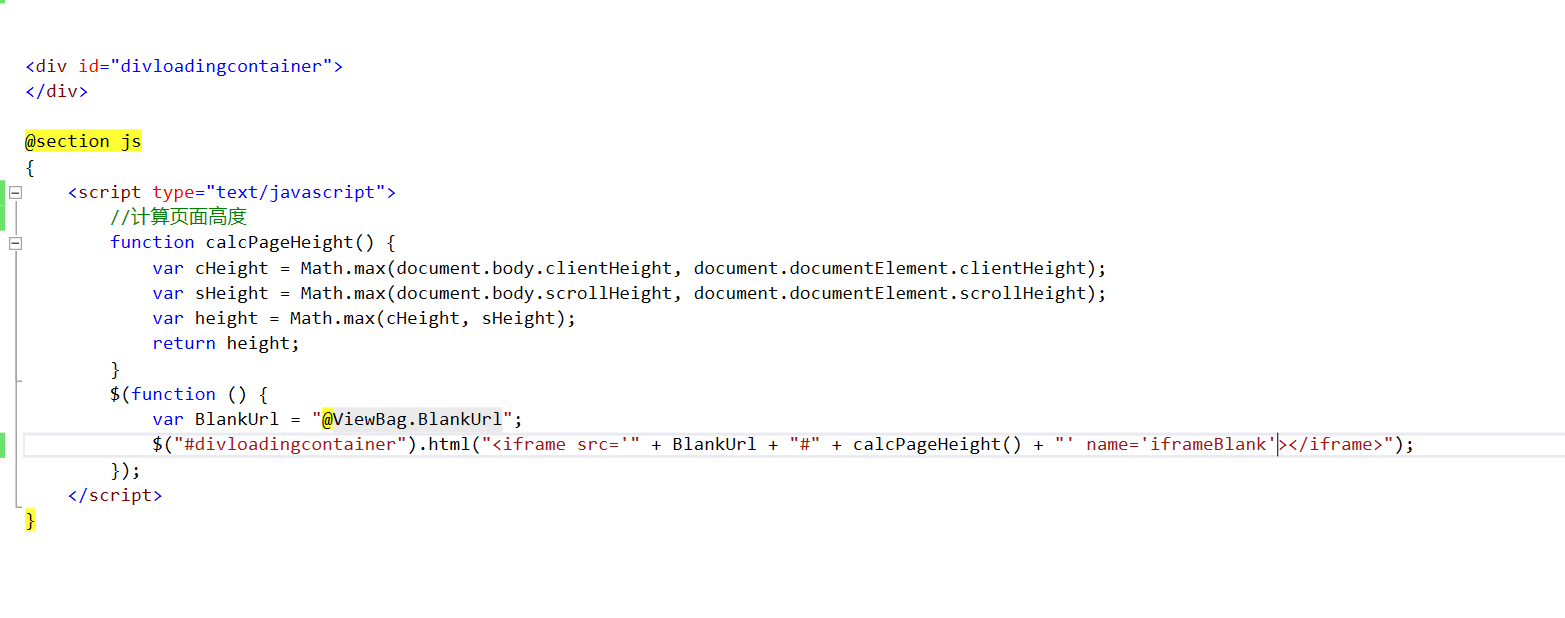
3.这里会请求B系统的HomeController控制器下的Index动作,接收到传递过来的url参数,通过ViewBag.BlankUrl=url返回到页面,页面加载的时候动态获取页面的高度,然后在页面的div元素中再次添加name=iframeBlank的iframe元素并且地址指向ViewBag.BlankUrl也就是A系统的空白页面,并通过"#"字符分割需要的参数传递过去,符号可以自定义!

4.A系统通过Iframe嵌入B系统Home/Index页面的同时时,B系统又同时在页面嵌入A系统的blank.html页面以及B系统传递回来的数据,由于iframe的特殊属性需通过以下方式获取返回的数据 var data= window.parent.parent.frames["myframe"].frames["iframeBlank"].location.hash

通过Iframe在A网站页面内嵌入空白页面的方式,跨域获取B网站的数据返回给A网站!的更多相关文章
- https的页面内嵌入http页面报错的问题
1.https的页面内嵌入http页面报错 在HTTPS的页面上嵌入http的页面时,浏览器会直接报错.比如在HTTPS页面上用 iframe 直接嵌入一个 http 页面,比如我们可以在百度上直接嵌 ...
- 如何实现跨域获取iframe子页面动态的url
有的时候iframe的子页面会动态的切换页面,我们在父页面通过iframe1.contentWindow.window.location只能获取同源的子页面的信息.获取跨域的子页面信息会报错. 这时可 ...
- 利用location.hash+iframe跨域获取数据详解
前言 如果看懂了前文利用window.name+iframe跨域获取数据,那么此文也就很好理解了.一样都是动态插入一个iframe,然后把iframe的src指向服务端地址,而服务端同样都是输出一段j ...
- 利用window.name+iframe跨域获取数据详解
详解 前文提到用jsonp的方式来跨域获取数据,本文为大家介绍下如何利用window.name+iframe跨域获取数据. 首先我们要简单了解下window.name和iframe的相关知识.ifra ...
- iframe 跨域问题解决方案 利用window.name+iframe跨域获取数据详解
详解 前文提到用jsonp的方式来跨域获取数据,本文为大家介绍下如何利用window.name+iframe跨域获取数据. 首先我们要简单了解下window.name和iframe的相关知识.ifra ...
- ajax跨域获取网站json数据
由于自己的公司的项目需要调用视频地址 1:当为链接时:直接在播放器用数据库查找的地址 2:当为外部链接时:直接用window.location.href('数据库查找的地址') 3:当为H5链接时:使 ...
- 前端页面调用Spring boot接口发生的跨域问题
最近要重构一个基于spring boot的后端API服务,需要再本地测试.在本地测试时,运行在本地的前端页面发送一个ajax请求访问后端API,然后浏览器报错blocked CORS policy. ...
- postMessage 实现跨源通信 iframe 跨域获取url
用postMessage实现跨源通信的方法实例 如:在www.bbb.com/index.html页面获取www.aaa.com/index.html的数据,以iframe的形式 www.aaa.co ...
- $.getjson方法配合在url上传递jsoncallback=?参数,实现跨域获取指定网站某商品访问量
across.php文件在域名www.cms.com程序中 <html><body><div id="pv">99</div>< ...
随机推荐
- 原生JS:Function对象(apply、call、bind)详解
Function对象(apply.call.bind) 原创文章,转摘请注明出处:苏福:http://www.cnblogs.com/susufufu/p/5850180.html 本文参考MDN做的 ...
- You Don't Need jQuery
前端发展很快,现代浏览器原生 API 已经足够好用.我们并不需要为了操作 DOM.Event 等再学习一下 jQuery 的 API.同时由于 React.Angular.Vue 等框架的流行,直接操 ...
- SharePoint 2013 图文开发系列之事件接收器
在SharePoint的使用中,我们经常需要在完成一个动作之后,触发一个事件:比如,我们上传一个文档,但是没有标题,我们需要在上传完成之后,触发一个事件把文件名同步到标题,这就需要用到事件接收器. 此 ...
- XcodeiOS模拟器安装相关
模拟器下载 注意: Xcode 7 Beta 不支持 iOS 8.4 及之前的 SDK. 现在的Xcode 6.x 似乎只支持iOS 7.0及之后的版本,早期的模拟器运行时不支持新的CoreSimul ...
- Android Studio 快捷键一览
刚从 eclipse 转到 android studio 的同学,编写代码时使用的快捷键不同,一时难以适应,当然可以通过设置,将快捷键模板设置成与 eclipse 相同的,但我个人不赞成,因为 And ...
- iPad编程
1. iPad 现有型号: iPad Pro, iPad Air, iPad mini 均配备Retina显示屏.早期还有iPad 依次对应的坐标系及分辨率: iPad Pro 坐标系:1366 x ...
- [css]我要用css画幅画(六)
接着之前的[css]我要用css画幅画(五), 由于这个画已经画了很久了,这次一次性加了比较多更新,算是让这幅画告一段落吧. 本次的更新包括: 1. 给云增加动画 2. 画了一棵树 3. 树上画了一个 ...
- DPA/Ignite由于DNS问题导致连接不上被监控的数据库服务器
问题描述: 在DPA(Ignite)的管理监控界面发现有两台SQL Server数据库服务器连接不上,截图如下所示,检查其日志内容 具体错误日志如下所示, Notice:日志里面具体的服务器名称被我用 ...
- WebLogic: console 启动慢解决办法
找到WebLogic使用的JDK目录. 修改java_home/jre/lib/security/java.security文件: 将seucrerandom.source=file:/dev/ura ...
- .NET重构—单元测试的代码重构
阅读目录: 1.开篇介绍 2.单元测试.测试用例代码重复问题(大量使用重复的Mock对象及测试数据) 2.1.单元测试的继承体系(利用超类来减少Mock对象的使用) 2.1.1.公用的MOCK对象: ...
