第五十七篇:webpack打包发布
好家伙,到了打包发布这一步了
1.配置打包命令:
在package.json 文件的 scripts 节点下,新增 build 命令如下:
"scripts": {
"dev": "webpack serve", // 开发环境中,运行 dev 命令
"build": "webpack --mode production" //项目发布时,运行 build 命令
}
(出现了!!,npm run build)
--model是一个参数项,用来指定webpack的运行模式。production 代表生产环境,
进行代码压缩和性能优化。(开发版本打包快,发布版本包小)
注意:通过--model指定的参数项(其优先级更高),会覆盖webpack.config.js 中的 model 选项。
2.优化图片和js文件的存放路径
在webpack.config.js文件中进行添加配置
output:{
//存放的目录
path: path.join(__dirname, 'dist'),
//生成的文件名
filename: 'js/bundle.js'
},
把JavaScript文件统一生成到js目录中
在webpack.config.js 配置文件的 output节点中,进行如下的配置:
output:{
path:path.join(_dirname, 'dist'),
// 明确告诉 webpack 把生成的 bundle.js 文件存放到 dist 目录下的 js 子目录中
filename: 'js/bundle.js'.
}
现在打包后的文件目录更加规范了,js文件在一个文件夹,图片在一个文件夹,
但重复的打包,会让dist文件夹中的文件变得非常乱,所以我们又需要一个插件来帮我们每次在打包前清除一下dist文件夹中的文件
(所以说又是插件的插件)
3.安装并配置 clean-webpack-plugin插件
为了在每次打包发布时自动清理掉dist目录中的旧文件,可以安装并配置 clean-webpack-plugin插件
// 1.安装清理 dist 目录的 webpack 插件
npm install clean-webpack-plugin@3.0.0-D // 2.按需导入插件、得到插件的构造函数之后,创建插件的实例对象
const { CleanWebpackPlugin } = require('clean-webpack-plugin')
const cleanPlugin =new CleanwWebpackPlugin() // 3.把创建的 cleanPlugin 插件实例对象,挂载到 plugins 节点中
plugins: [htmlPlugin, cleanPlugin], // 挂载插件
关于配置,看他的名字叫做“ clean-webpack-plugin”那么他一定是webpack的插件,
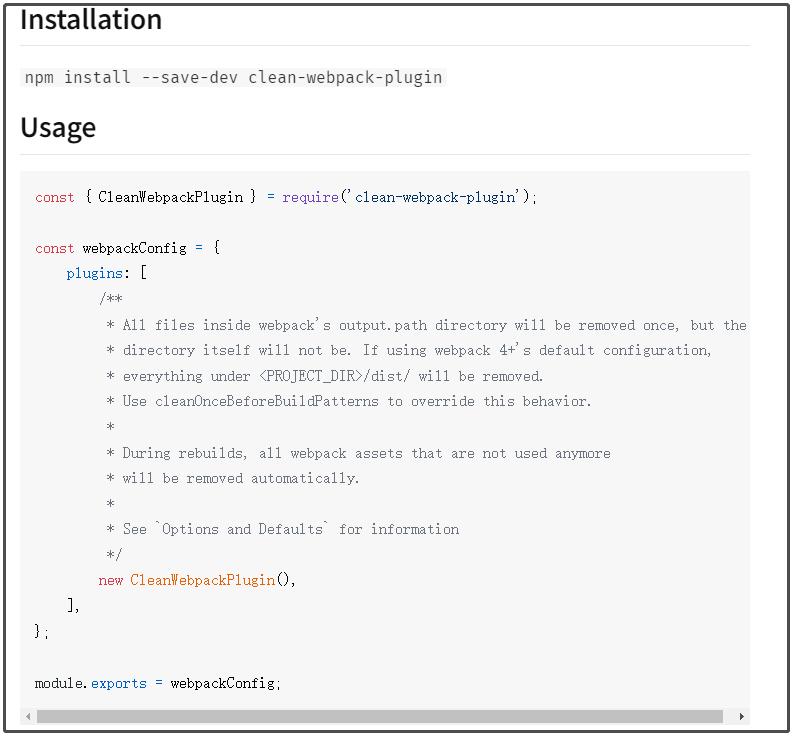
去到npm的官网上可以看到,其具体的安装方法和配置方法
如下:

网站地址:clean-webpack-plugin - npm (npmjs.com) //百度直接搜索npm
关于安装:
npm install --save-dev clean-webpack-plugin
去到webpack.config.js文件进行配置:
const { CleanWebpackPlugin } = require('clean-webpack-plugin');
//大写字母开头,构造方法
const webpackConfig = {
plugins: [
new CleanWebpackPlugin(),
],
};
至此,整个打包流程基本走完
That's all
第五十七篇:webpack打包发布的更多相关文章
- webpack打包发布项目
1.打包 :npm run build 2.发布: 1)使用静态服务器工具包 npm install -g serve serve dist 访问:http://www.localhost.5000 ...
- 第二篇 HTML5打包发布IOS APP之苹果开发者账号申请流程
打包技术转移到了公众号
- 第五十七篇、AVAssetReader和AVAssetWrite 对视频进行编码
AV Foundation提供了直接处理媒体样本的低级功能,其中需要使用的两个重要的类,AVAssetReader和AVAssetWrite,AVAssetReader用于从AVAsset资源读取媒体 ...
- WCF技术剖析之二十七: 如何将一个服务发布成WSDL[编程篇]
原文:WCF技术剖析之二十七: 如何将一个服务发布成WSDL[编程篇] 对于WCF服务端元数据架构体系来说,通过MetadataExporter将服务的终结点导出成MetadataSet(参考< ...
- Webpack 打包优化之速度篇
在前文 Webpack 打包优化之体积篇中,对如何减小 Webpack 打包体积,做了些探讨:当然,那些法子对于打包速度的提升,也是大有裨益.然而,打包速度之于开发体验和及时构建,相当重要:所以有必要 ...
- Webpack 打包优化之体积篇
谈及如今欣欣向荣的前端圈,不仅有各类框架百花齐放,如Vue, React, Angular等等,就打包工具而言,发展也是如火如荼,百家争鸣:从早期的王者Browserify, Grunt,到后来赢得宝 ...
- [转] Webpack 打包优化之体积篇
谈及如今欣欣向荣的前端圈,不仅有各类框架百花齐放,如Vue, React, Angular等等,就打包工具而言,发展也是如火如荼,百家争鸣:从早期的王者Browserify, Grunt,到后来赢得宝 ...
- 第五十篇: webpack中的loader(一) --css-loader
好家伙, 1.webpack配置中devServer节点的常用配置项 devServer:{ //首次打包完成后,自动打开浏览器 open:ture, //在http协议中,如果端口号是80,则可以被 ...
- Webpack打包构建太慢了?试试几个方法
Webpack是个很流行的打包工具,但其打包速度却一直被吐槽着 如果不用上一些打包的优化建议,单单打包两三个文件就能花上好几秒,放上几十个入口文件依赖几百上千个包的话,几分钟十几分钟妥妥的 本文整理了 ...
随机推荐
- 南京大学 静态软件分析(static program analyzes)-- introduction 学习笔记
一.Programming Languages体系 静态程序分析是编程语言中应用层面下的一个细分领域,它是一个非常重要的核心内容. 在理论部分,考虑的是如何设计一个语言的语法和语义,如何设计语言的类型 ...
- 在docker中打开redis 客户端 cli
首先交互方式进入redis容器 docker exec -it redis /bin/bash 随后运行客户端 redis-cli
- CentOS7系统DNS主从配置
CentOS7系统DNS主从配置:一.DNS服务器正向解析:1.1 基础环境:主机IP 主机名 操作系统 用途192.168.0.110 master ...
- 洛谷 P1714 切蛋糕 单调队列
这个题比较显然,要用前缀和来做.但只用前缀和是过不去的,会TLE,所以需要进行优化. 对于每个前缀和数组 b 中的元素,都可以找到以 b[i] 结尾的子段最大值 p[i],显然,最终的 ans 就是 ...
- 编译kubeadm使生成证书有效期为100年
目录 问题 编译 检查结果 问题 当我使用kubeadm部署成功k8s集群时在想默认生成的证书有效期是多久,如下所示 /etc/kubernetes/pki/apiserver.crt #1年有效期 ...
- Ubuntu安装python各版本
编译安装的话,之前遇到过很多小问题,感觉还是通过添加这个ppa方式装的比较稳,缺点是可能安装的比较慢,可配合proxychain4 sudo apt install software-properti ...
- 【一知半解】AQS
什么是AbstractQueuedSynchronizer(AQS) 字面意思是抽象队列同步器,使用一个voliate修饰的int类型的同步状态,通过一个FIFO队列完成资源获取的排队工作,把每个参与 ...
- 第三天python3 字典
字典 dict 特点:key-value键值对的数据的集合 可变的.无序的.key不重复:非线性结构: 字典的初始化 d=dict() 或者 d = { } dict(**kwargs) 使用n ...
- 2022-07-25 第四组 java之抽象、接口
目录 一.抽象类 1.概念 2.抽象类以及抽象方法格式定义 3.抽象类总结规定 二.接口 1.什么是接口 2.接口的定义 3.接口特性 4.抽象类和接口的区别 5.继承抽象类和实现接口的异同 6.规则 ...
- 多态的好处和instanceof关键字
多态的好处: 可替换性:多态对已经存在的代码具有可替换性 可扩展性:多态对待吗具有可扩展性,增加新的子类不影响已经存在类的多态性,继承性,以及其他特征的运行和操作.实际上新家子类更容易获得多态功能 接 ...
