Idea集成CSSO插件压缩css文件
首先需要本地已安装node环境,并且csso-cli已通过npm安装到本地目录,只要能找到就行。
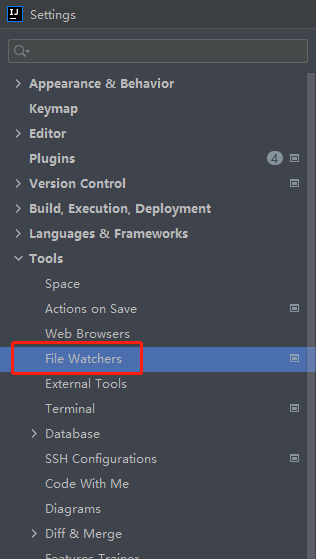
1. 打开Settings配置,确认图中的 File Watchers 插件是否已存在,如果不存在,去 Plugins 仓库里进行搜索下载安装即可。

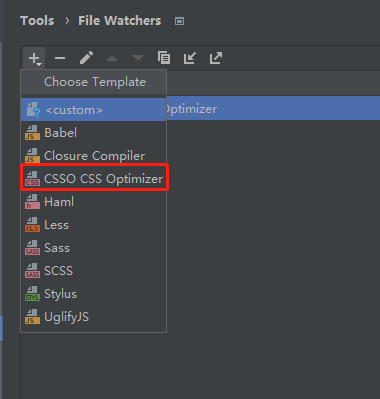
2. 选择观察项

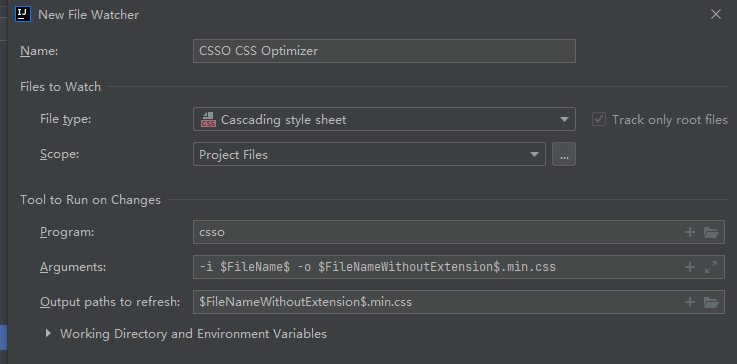
3. 修改Program项,如果win环境变量存在node命令,那么Program改成node即可,否则Program修改为Node全路径的node.bat可执行文件(例如:C:/xxx/xxx2/node.bat),
在Arguments项最前面追加Csso-cli依赖的可执行项即可

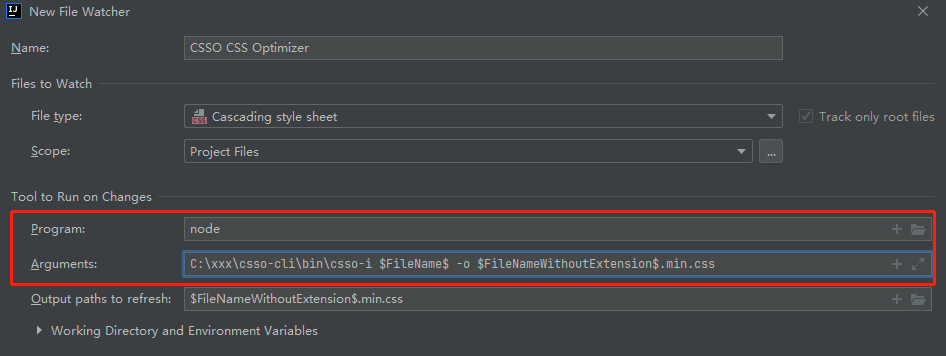
4. 修改后如下

只修改了Program和Arguments的参数,并未动其他的配置项
最后点击OK就行了
附录:
感兴趣的话,可以研究下Node-Cli,操作cmd命令行
Idea集成CSSO插件压缩css文件的更多相关文章
- gulp压缩css文件跟js文件
越到最后啊 就越发现,真的很理解那句话 就是自己多学一点一点知识,就少一句问别人的东西 这是多么痛苦的领悟 今天需要压缩css跟js文件 然后不懂啊 就问别人啊 就问啊问啊 然后再上网了解啊了解啊 用 ...
- requireJS中如何用r.js对js进行合并和压缩css文件
我运行的环境是windows+node.js,首先是用npm安装requirejs(全局安装,即使用 'npm install requirejs -g',这样方便在各个目录调用),接着就是下载r.j ...
- 使用PHP来压缩CSS文件
这里将介绍使用PHP以一种简便的方式来压缩你的CSS文件.这种方法不需要命名你的.css文件和.php文件. 当前有许多方法需要将.css文件重命名成.php文件,然后在所有PHP文件中放置压缩代码. ...
- grunt压缩多个js文件和css文件
压缩前的工程目录: 1.安装js,css需要的插件 使用npm安装:npm install grunt-contrib-uglify --save-dev -------->安装js压缩插件 ...
- 开箱即用 - Grunt合并和压缩 js,css 文件
js,css 文件合并与压缩 Grunt 是前端自动化构建工具,类似webpack. 它究竟有多强悍,请看它的 介绍. 这里只演示如何用它的皮毛功能:文件合并与压缩. 首先说下js,css 合并与压缩 ...
- 引用:使用grunt 压缩 合并js、css文件
引用:https://www.jianshu.com/p/08c7babdec65 压缩 js 文件 1.创建一个目录 名为grunt 目录.png 2.在grunt目录下创建一个 src目录,存 ...
- 使用Webpack对Css文件压缩处理的思考
问题的起因: 使用 bulma.css ,通过webpack打包后样式出错,查看压缩代码,发现代码从css的 long hand 属性被压缩为 short hand(PS: 什么是long hand ...
- Gulpfile.js——编译、压缩、合并js和css文件
gulp 一个入门教程:http://www.ydcss.com/gulp API文档地址:http://www.gulpjs.com.cn/docs/api/ 我的一个Low版的gulpfile v ...
- maven中用yuicompressor和closure-compiler对js、css文件进行压缩
转载自:http://matychen.iteye.com/blog/1477350 项目采用maven构建的时候,需要压缩js,css等,网上找了相关资料,自己综合了下- 直接放代码: <! ...
随机推荐
- FreeHttp2.3升级说明
一.升级方法 下载新版本插件 https://files.cnblogs.com/files/lulianqi/FreeHttp2.3.0zip 或 http://lulianqi.com/file ...
- 用eclipse写jsp报以下错误
<%@ taglib uri="http://java.sun.com/jsp/jstl/core" prefix="c"%> <%@ tag ...
- 财务数据分析工具的选择:Excel还是大数据BI?
财务数据分析一般都采用什么工具?跟财务数据分析的哪些指标有关?要怎样展现财务数据间的紧密关联? 财务报表分析比较复杂,一般来说主要包括以下项目: 1. 趋势:在多个时间段内为财务报表中的关键项目创建 ...
- 【.net】AppDoamin| 应用程序域
在.net framework框架上,一个进程可以有多个appdomain.因此一个进程可以运行多个程序. 应用程序域的出现: (来自msdn) 在.net出现以前,一个进程下,只能运行一个应用 ...
- JVM学习笔记(详细)
目录 01 JVM与Java体系结构 简介 JVM整体架构,HotSpot java代码执行流程 JVM架构模型 JVM生命周期 JVM发展历程 02 类加载子系统 JVM细节版架构 类加载器的作用 ...
- Hive表数据同步到es
1.首先服务器节点,进入到对应的数据库.2. 然后找到要同步的表,show create table + 表名查看一下或者自己可以新建一个表,用来测试原表,如下 CREATE TABLE `wb_tm ...
- pyinstaller:各种错误及解决方法
1.DLL load failed 说明没有找到某个DLL 解决方法: 在 D:\Anaconda\Anaconda3\Library\bin 下找到缺失的DLL,复制到dist下 2.No modu ...
- C++ 删除一个字符串中的指定字符
Q:一个数字是以xxx,yyy,zzz的字符串形式存储的,将逗号消去并转化为整数输出 方法一:char数组,即定义时s1定义为 char s1[20]的形式: //删除输入字符串中的逗号,并构建新串 ...
- pip安装包失败的常见解决方法
pip安装包失败的常见解决方法 方法一 当安装包失效的时候可以去网站下载whl文件.下载的时候应该先查看电脑上 python 的版本. 地址:https://www.lfd.uci.edu/~gohl ...
- 公司内部一次关于OOM故障复盘分享
最近笔者有点忙,这次OOM事故发生过去两周前,记得笔者那天正带着家人在外地玩,正中午跟友人吃饭的时候,钉钉连续告警爆表,接着就是钉钉电话(显示广东抬头)一看就知道BBQ了,又一次故障发生了,今天把那次 ...
