我用 AntV/S2 买了一套房
背景
经过一年多的摇号,我在前两天收到了某网红盘的摇中通知。还沉浸在摇中房屋喜悦中的我,很快被售房顾问告知选房的人很多,每位购房者的选房时间都很短,必须 一分钟内 快速选房。并且,排在 400 多号的我,在选房时无法得知前面选房者的实时信息。所以,我首先要从 1000 多套房源中,把不满足要求的房源都排除掉。加上现场选房时间短,需要在分分中完成这上百万的交易,怕自己过于紧张,必须得准备一个简单可靠的小抄。
刚好最近在做的一个多维表格项目就很适用于这个场景,首先它具有方便的筛选功能,能过滤掉不想要的房型(日照短,临街等)。其次,它可以对数据进行分组,快速找到钟意房源的楼栋、单元、楼层等范围。于是我快速行动,开始搭建快速选房的多维表格。
知识拓展
多维表俗称交叉表,由列和行组成的双向表。相对于普通表格,具有能够构造、汇总及显示大量数据的优势。而我们的** **AntV/S2中拥有这两种表格,满足你所有需求
| 交叉表 | 普通表格 |
|---|---|
 |
 |
搭建可视化demo
数据准备
我通过开发商和万能的互联网收集到了楼栋、单元、房号、楼层、 房屋类型 、是否临街、朝向、面积 这几个维度的数据。
数据展示
[
{
"name": "21#", // 楼栋
"unit": "1单元", // 单元
"building": 1, // 房号
"level": 2, // 楼层
"property": "公寓", // 房屋类型
"nearStreet": false, // 是否临街
"toward": "东", // 朝向
"area": 111, // 面积
"score": 7 // 评分
},
{
"name": "21#",
"unit": "1单元",
"building": 2,
"level": 12,
"property": "住宅",
"nearStreet": true,
"toward": "东",
"area": 123,
"score": 7
},
...
]
初始化表格
使用
S2快速搭建报表。
代码实现
import React from "react";
import ReactDOM from "react-dom";
import { SheetComponent } from "@antv/s2-react";
import '@antv/s2-react/dist/style.min.css';
// 1. 添加配置
const s2Options = {
width: 700,
height: 580,
}
// 2. 配置数据
const dataCfg = {
data: data, // 填入准备好的 houses.json
describe: '如何使用 S2 买房',
fields: {
rows: [ // 行头维度
'name',
'unit',
'building',
'level',
'nearStreet',
'toward',
'property',
],
columns: [], // 列头维度
values: ['area'], // 数值
},
meta: [
{
field: 'name',
name: '楼栋',
},
{
field: 'unit',
name: '单元号',
},
...
]
}
// 3. 渲染
ReactDOM.render(
<SheetComponent
dataCfg={dataCfg}
options={options}
/>,
document.getElementById('container')
);
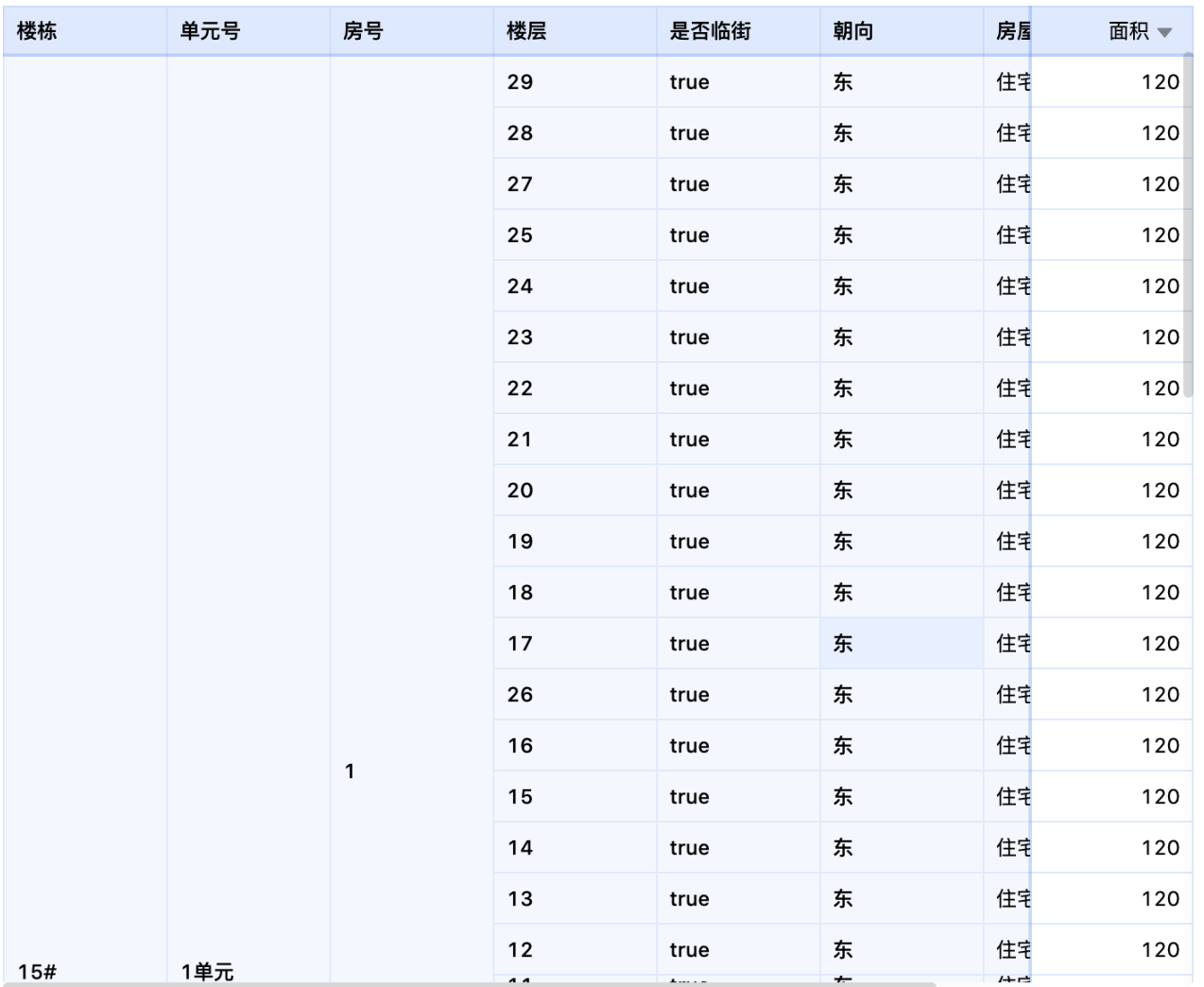
展示效果
过滤房源
列举选房需求,引入
Ant Design中的Select组件实现筛选器, 快速过滤不理想的房源。
列举选房需求
- 房屋类型为住宅:成都的阳光灰常的珍贵,公寓(居住用地,房屋产权仍为 70年)的话冬至日照不足 3 时/天 。
- 因为对噪音敏感,所以希望房屋不临街。
- 希望购买一个不太拥挤的套三,所以面积设置到了** 100~130 平**。
- 最后是楼层,一栋楼最好的楼层是 2/3 处高度(30层的话,20层较好)。因为成都周边存在一些地震带,所以我向下兼容能力也比较强。但是,太矮了可能会被 遮挡,蚊子多,鸟叫声恼人等问题,所以,楼层最终锁定在** 6~30 层**。

查看汇总房源
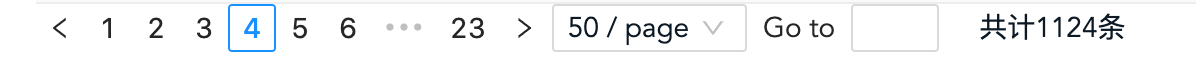
使用 S2 字段的分页功能,帮助我实时查看理想房源汇总数。
代码实现
...
const s2Options = {
width: 700,
height: 580,
pagination: { // 分页配置
pageSize: 50,
current: 1,
},
}
ReactDOM.render(
<SheetComponent
dataCfg={dataCfg}
options={options}
showPagination={true} // 打开 S2 内置的分页功能
/>,
document.getElementById('container')
);
展示效果
排序让数据更清晰
利用 S2 组内排序功能,让
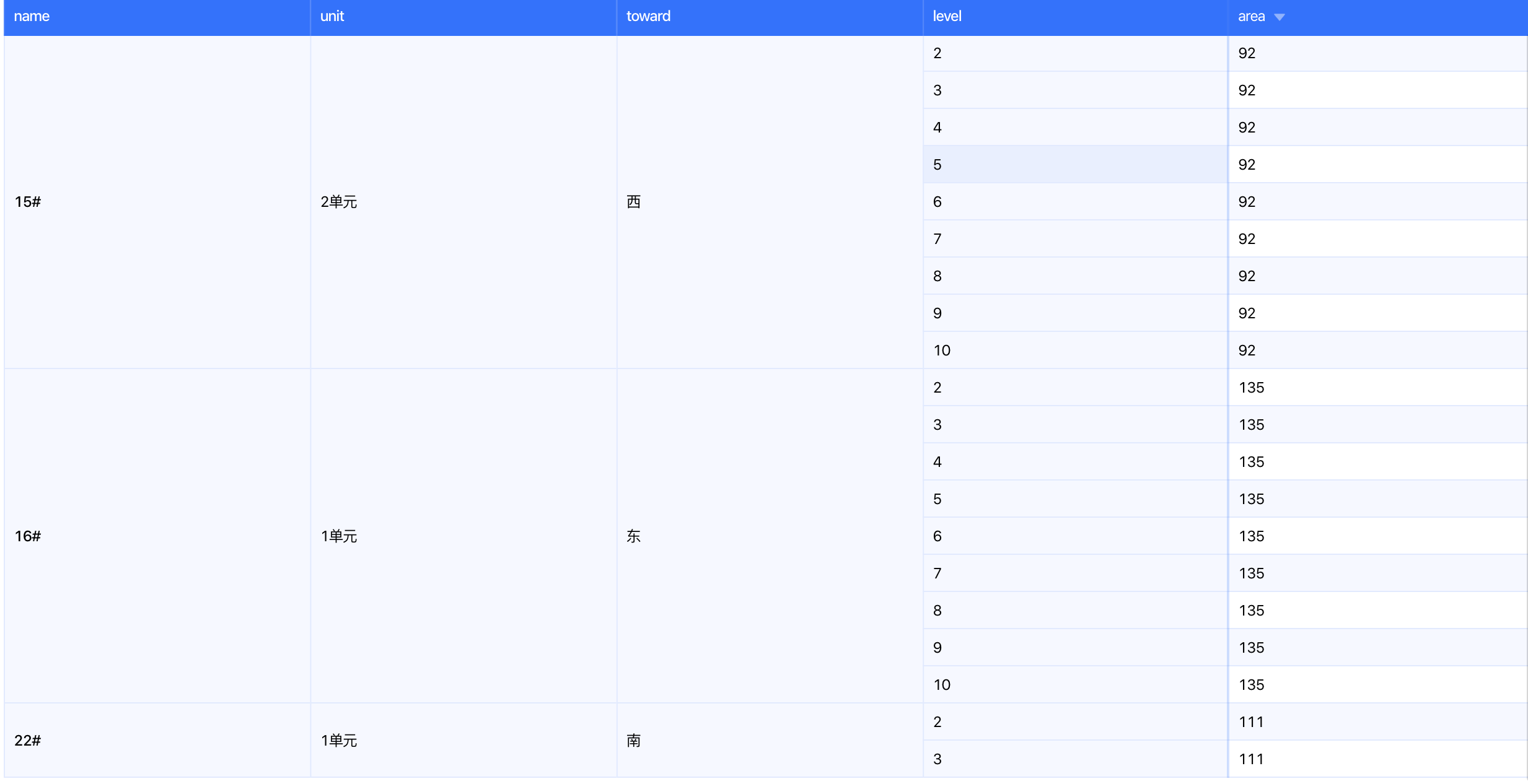
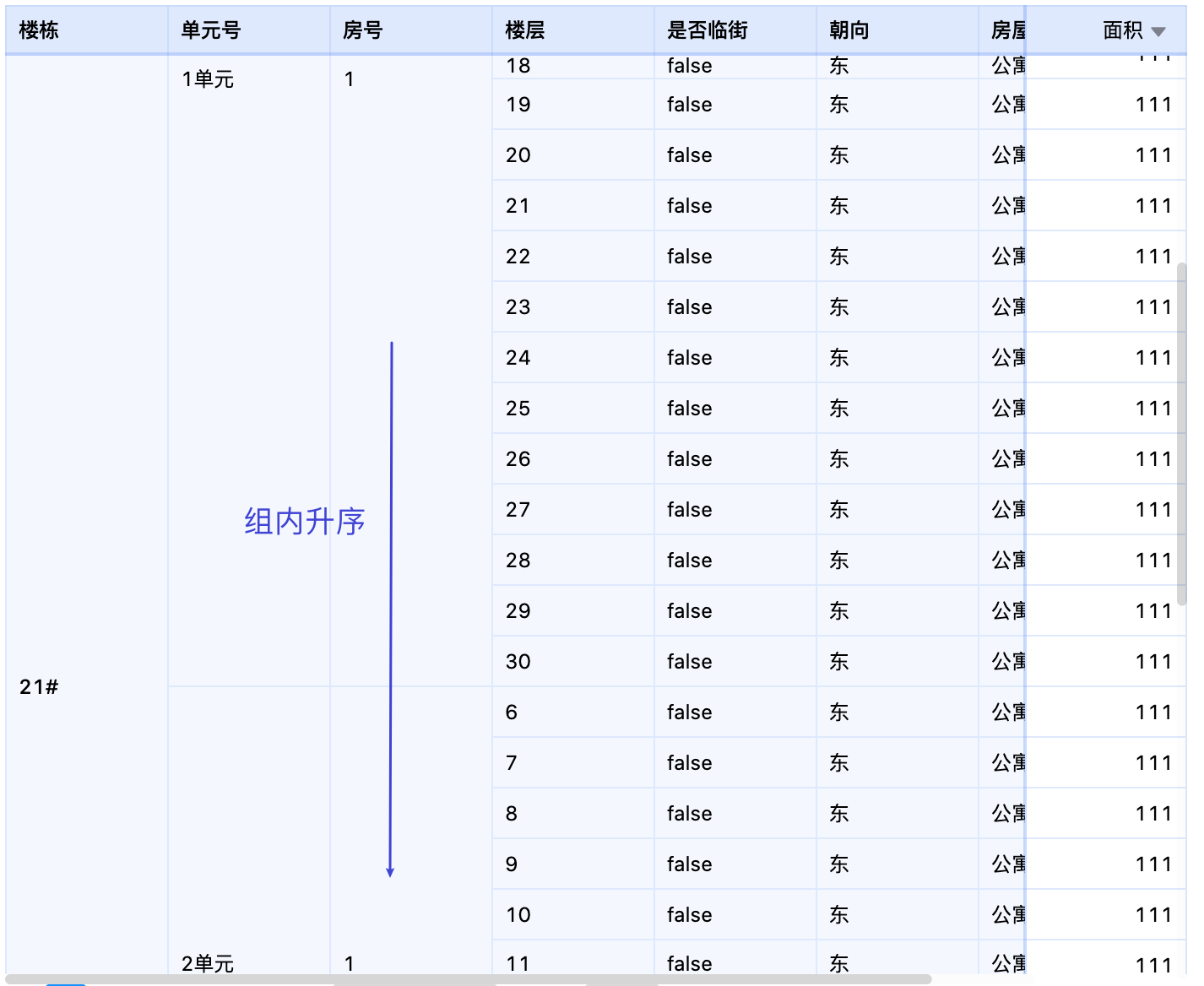
楼栋、单元、房号、楼层展示更加清晰有序
代码实现
...
const header = {
advancedSortCfg: { open: true }, // 打开高级功能
};
// 配置数据中添加排序
const dataCfg = {
...
sortParams: [
{
sortFieldId: 'name',
sortMethod: 'ASC', // 按首字母进行升降序
},
{
sortFieldId: 'unit',
sortMethod: 'ASC',
},
{
sortFieldId: 'level',
sortFunc: (params) => { // 自定义升降序
const {data} = params;
return data.sort((a, b) => {
const aNum = last(a.split(ID_SEPARATOR));
const bNum = last(b.split(ID_SEPARATOR));
return bNum - aNum;
});
}
}]
}
ReactDOM.render(
<SheetComponent
dataCfg={dataCfg}
options={options}
/>,
document.getElementById('container')
);
展示效果
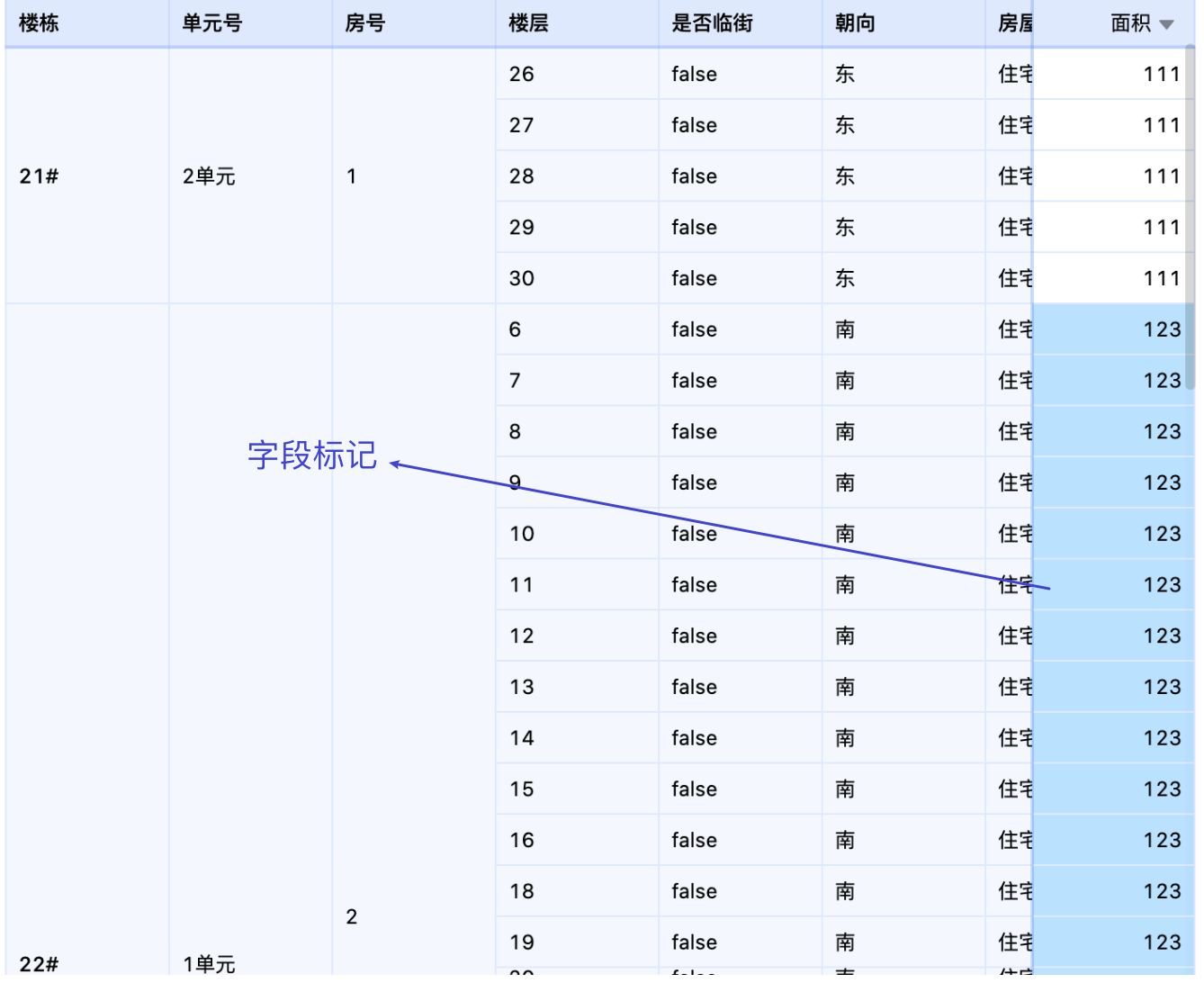
重点标记理想户型
使用字段标记功能, 理想户型。
- 120平的 ,房型方正,得房率高。是我重点标记的对象。
- 123平的 ,南北通透,房型合理。也是我重点标记的对象。
代码实现
...
const s2Options = {
width: 700,
height: 580,
pagination: { // 分页配置
pageSize: 50,
current: 1,
},
conditions: {
// 背景 (background) 字段标记
background: [
{
field: 'area',
mapping(value) {
if (value === 123 || value === 119) {
return {
// fill 是背景字段标记下唯一必须的字段,用于指定文本颜色
fill: '#b8e1ff',
};
}
return {
fill: '#fff'
};
},
},
],
},
};
ReactDOM.render(
<SheetComponent
dataCfg={dataCfg}
options={options}
header={header} // 配置表头
/>,
document.getElementById('container')
);
展示效果
** 查看完整 **S2 官方购房demo
选房优先级:
根据以上筛选只有 149 条满足需求,而对于 400 多号的我,还是很难选到。但是,我还是首先记录下满足以上要求的第一优先级房屋。
:::info
第一优先级 (149套)
21#2-1: 26~30
22#1-2: 6~30
...
:::然后逐渐放宽要求,选出第二、三优先级的房子的范围。
:::info
第一优先级 (149套)
21#2-1: 26~30
22#1-2: 6~30
...
第二优先级 (237套)
15#1-3: 24~29
15#1-4: 22~29
...
:::
出发选房
我带着范围小抄,出发选房啦。相对于其他购房者的犹豫不决,手握“宝典”的我,胸有成竹,最终成功捡漏第二优先级中的房屋。
最后的最后
GitHub star ️ 的盆友, 赠送购房攻略一套
想体验多维表格强大的分析和看数功能吗?欢迎使用 AntV/S2
我们的 AntV/S2 已经开源啦,无论在工作还是生活都可以随意使用。如果你觉得以上文章对你还有帮助,或者有一定兴趣,还跪请读者老爷们**一键三连: **AntV/S2 - GitHub。
我用 AntV/S2 买了一套房的更多相关文章
- 【转载 来自sdnlab】 开放网络没那么简单
链接:开放网络没那么简单 本文是云杉网络工程师张攀对当前开源网络技术现状的一些思考和探索. 开放网元.释放数据的价值 从2012年开始至今,网络行业明显是O字辈的天下.所有我接触过了解过的组织和项目, ...
- 被投资人“送”入看守所 z
http://news.cnblogs.com/n/506969/ 拜读了[[畅言]读<被投资人“送”入看守所>一文有感]一文有感,很想跟作者探讨几句.虽然他的看法很有理性,但站在一个刑案 ...
- 【木德木作杯楼市达人秀NO.28】南湖买房故事
应得意版主的邀请,我也来写写我的买房故事,虽然过程没有别人那么惊心动魄,但是毕竟是自己人生中非常重要的一件事情,就像恋爱一样,情话永远没有情书好,我也借此纪念一下这段短暂的时光.其中会涉及到本人对一些 ...
- Android事件拦截机制简单分析
前一阶段,在学习的时候,遇到了我觉得的我接触安卓以来的最多的一次事件拦截出来,那个项目,用到了slidemenu側滑菜单条,然后加上tab标签,还有轮播广告,listview上下滑动.viewpage ...
- [AGC006E] Rotate 3x3 树状数组+贪心
Description XFZ在北京一环内有一套房. XFZ房子的地砖呈网格状分布,是一个3∗N3∗N的网格.XFZ在买下这套房时,每个地砖上有一个数字,位置为(i,j)(i,j)的地砖上的数 ...
- I want to be a Great Web Front-end Developer
有时觉得特别的浮躁,可能是每天春运般的挤地铁,随处可见因为一点小磕小蹭吹胡子瞪眼睛的人,可能是身边的人貌似一下子都好有钱,买房买车或者买第N套房. 很想静下来心寻找到自己inner pace,但是忽然 ...
- Oculus Rift, HTC Vive, SONY PSVR的全面对比
http://blog.csdn.net/xoyojank/article/details/50927572 这次有幸参加了GDC 2016, 终于把三大设备体验了个遍, 也试玩了很多不错的VR游戏. ...
- 北漂IT男返乡2年的三线楼市观察(宜昌夷陵篇)-原创
一直想写点什么,这段时间总算有空,好嘞,正好有兴致来写一写楼市相关的文章以饕读者和粉丝朋友. 宜昌?说宜昌您可能不知道,但是说三峡大坝您就知道了 最近这两年,因为小宝的降临,我多半时间待在老家宜昌陪伴 ...
- 90后外挂开发者:已经有许多主播在我这里在外挂,我月入50W
绝地求生上线不到一年已经火爆全球,玩家们表示再差的优化也抵挡不住我们玩游戏的热情,近日,各大平台主播糯米油条五五开等人的开挂实锤闹得沸沸扬扬,玩家之间刮起了一阵反击外挂的风暴. 俗话说得好,没有买卖就 ...
随机推荐
- Android点击按钮退出程序并提醒
效果展示: MainActivity.java import androidx.appcompat.app.AppCompatActivity; import android.app.AlertDia ...
- 学习如何运用GitHub网站+出现的问题+Git基本操作总结
首先介绍一下GitHub网站: github是一个基于git的代码托管平台. GitHub 拥有一个非常鼓励合作的社区氛围.这一方面源于 GitHub 的付费模式:私有项目需要付费,而公共项目完全免费 ...
- JavaScript面向对象的方式开发轮播图插件
轮播图是很多页面必不可少的组件.这里来使用面向对象方式开发一个插件.减去开发的痛楚 首先需要寻找对象:只有一个对象,轮播图!关键点在于找到这个对象所拥有的属性以及方法,通过代码实现出来,这是面向对象最 ...
- 【.NET 6】使用EF Core 访问Oracle+Mysql+PostgreSQL并进行简单增改操作与性能比较
前言 唠嗑一下.都在说去O或者开源,但是对于数据库选型来说,很多人却存在着误区.例如,去O,狭义上讲,是去Oracle数据库.但是从广义上来说,是去Oracle公司产品或者具有漂亮国垄断地位和需要商 ...
- 安卓记账本开发学习day6之进度
完成了基本的收入与支出添加,支持输入备注 以及备注的输入和金额的遮挡显示切换
- css 实现流光字体效果
<template> <div> <p data-text="Lorem ipsum dolor"> Lorem ipsum dolor ...
- HTTP:聊一聊HTTPS
一.什么是https https是http的升级,因为http是明文传输的,所以非常不安全,https在http的基础上进行了数据加密. 二.https的加密方式 1.对称加密 服务端会给客户端发送一 ...
- 如何用C/C++实现去除字符串头和尾指定的字符
编程时我们经常需要对字符串进行操作,其中有一项操作就是去除字符串的头(尾)指定的字符,比如空格.通常我们会使用封装好的库函数或者类函数的Trim方法来实现,如果自己动手写一个TrimHead和Trim ...
- JuiceFS 在数据湖存储架构上的探索
大家好,我是来自 Juicedata 的高昌健,今天想跟大家分享的主题是<JuiceFS 在数据湖存储架构上的探索>,以下是今天分享的提纲: 首先我会简单的介绍一下大数据存储架构变迁以及它 ...
- ZABBIX新功能系列1-使用Webhook将告警主动推送至第三方系统
Zabbix5以来的新版本与以前的版本除UI界面变化较大外,在很多功能上也有许多亮点,我这里计划安排1个系列来和大家交流一些新功能的使用,这是第一篇:使用Webhook将告警主动推送至第三方系统. 首 ...
