vue组件data函数
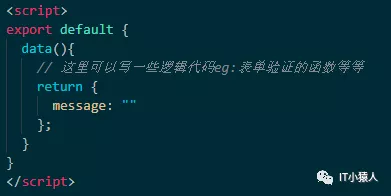
vue组件data通常定义为一个函数并return一个对象,对象中定义的就是组件数据,当然定义数据还有props、computed等方式。

data如果直接定义为对象data: {message: ''}或者data定义为函数且return同一个对象

因为对象为引用类型,如果组件被多次复用,则复用组件data都指向同一个内存地址,组件间数据就会存在相互影响问题,改变其中一个,另外的也会改变。
可以借鉴js原型链、通过原型链实例化对象的概念做理解。
JavaScript函数作用域使每个组件数据相互独立,不会相互影响,当组件实例化时,data声明为函数并显式return一个对象。
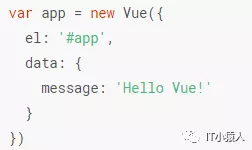
而在new Vue({})中data可以是个对象

区分组件和实例的概念,组件是可复用的单元,注册组件不会产生新的组件类,产生的是一个可以用来实例化的类,当使用组件时才将组件实例化。
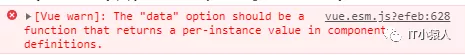
当我们把data改为对象,vue会报错

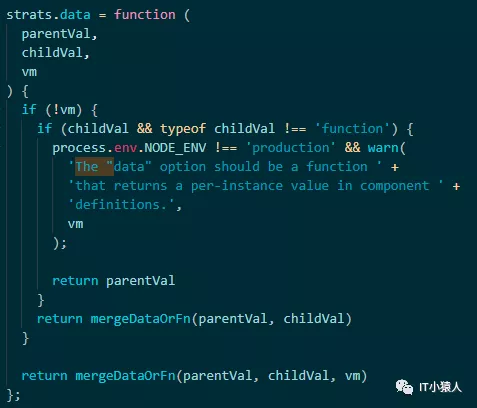
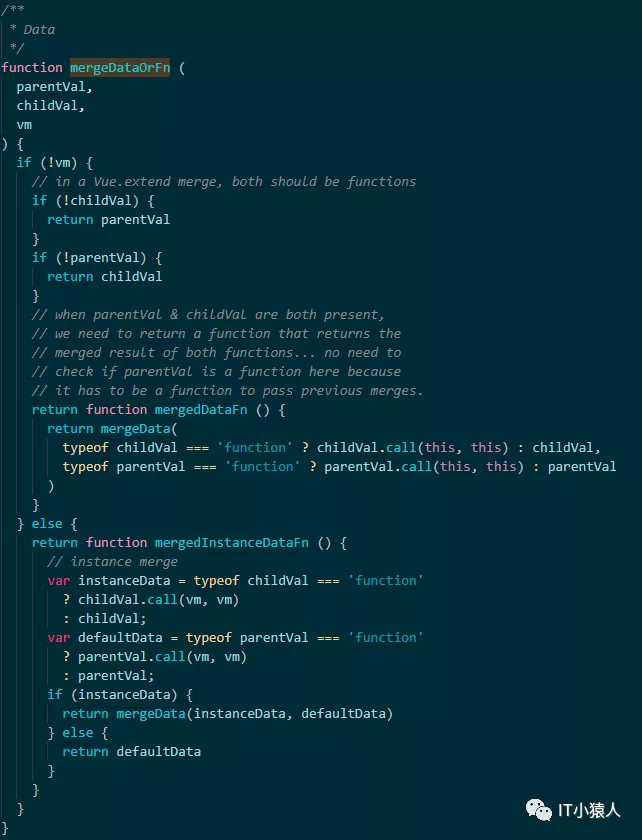
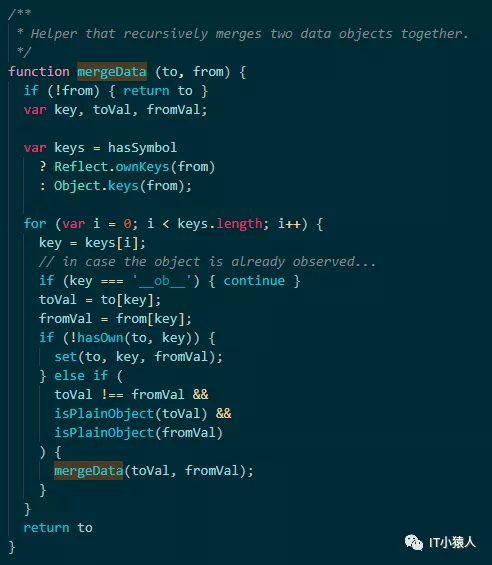
分析vue源码,找到报错位置

这个函数用来处理组件的data选项,可以看出组件与实例vm会进不同的判断,组件就会判断data是否为函数,然后执行options的合并


vue组件data函数的更多相关文章
- Vue 组件 data为什么是函数?
在创建或注册模板的时候,传入一个data属性作为用来绑定的数据.但是在组件中,data必须是一个函数,而不能直接把一个对象赋值给它. Vue.component('my-component', { t ...
- Vue 组件 data为什么是函数
在创建或注册模板的时候,传入一个data属性作为用来绑定的数据.但是在组件中,data必须是一个函数,而不能直接把一个对象赋值给它. Vue.component('my-component', { t ...
- Vue组件中的Data为什么是函数。
简单点说,组件是要复用的,在很多地方都会调用. 如果data不是函数,而是属性,就又可能会发生多个地方的相同组件操作同一个Data属性,导致数据混乱. 而如果是函数,因为组件data函数的返回值是 ...
- 构建前端第12篇之---在Vue中对组件,变量,函数的全局引入
张燕涛写于2020-01-16 星期two 本篇还是源于import和export的使用,昨天看es6入门 和MDN文档,大体上用法了解了,但今天看ElementUI源码的时候,看到 //src/in ...
- vue组件详解(二)——使用props传递数据
在 Vue 中,父子组件的关系可以总结为 props向下传递,事件向上传递.父组件通过 props 给子组件下发数据,子组件通过事件给父组件发送消息.看看它们是怎么工作的. 一.基本用法 组件不仅仅 ...
- vue组件详解——使用props传递数据
每天学习一点点 编程PDF电子书.视频教程免费下载:http://www.shitanlife.com/code 在 Vue 中,父子组件的关系可以总结为 props向下传递,事件向上传递.父组件通过 ...
- VUE组件 单独文件封装
https://www.cnblogs.com/SamWeb/p/6391373.html vuejs 单文件组件.vue 文件 vuejs 自定义了一种.vue文件,可以把html, css, ...
- vue组件中data为什么必须是个函数
<body> <div id="app"> <counter></counter> </div> <templat ...
- 【Vue】定义组件 data 必须是一个函数返回的对象
Vue 实例的数据对象.Vue 将会递归将 data 的属性转换为 getter/setter,从而让 data 的属性能够响应数据变化.对象必须是纯粹的对象 (含有零个或多个的 key/value ...
随机推荐
- Struts bean:define标签用法
bean:define:有三个用途 一是定义新字符串常量: <bean:define id="foo" value="This is a new String&qu ...
- AcWing 1222. 密码脱落
题目链接 题目描述: X星球的考古学家发现了一批古代留下来的密码. 这些密码是由A.B.C.D 四种植物的种子串成的序列. 仔细分析发现,这些密码串当初应该是前后对称的(也就是我们说的镜像串). 由于 ...
- 玩转NET Expression
using System; using System.Collections.Generic; using System.ComponentModel.DataAnnotations.Schema; ...
- 导入,导出excel
/// <summary> /// 导出数据 /// </summary> /// <param name="XMMC"></param& ...
- MySQL创建高性能索引
参考<高性能MySQL>第3版 1 索引基础 1.1 索引作用 在MySQL中,查找数据时先在索引中找到对应的值,然后根据匹配的索引记录找到对应的数据行,假如要运行下面查询语句: 如果在u ...
- Thinkphp设计模式和执行流程
ThinkPHP设计模式 单例模式:数据库连接DB工厂模式:比如Db.class.php中的factory()方法适配器模式:驱动类,数据库观察者模式:Hook类 注册树模式:绑定容器外观模式:fac ...
- partOne讲解思路
讲解思路 分解:把一个复杂的大问题,拆解成更可执行.更好理解的小步骤. 模式识别:找出相似模式,高效解决细分问题. 抽象:聚焦最重要的信息,忽视无用细节. 算法:设计一步一步的解决路径,解决整个问 ...
- Windows 下 MSYS2 环境配置和 MinGW-w64 C++ 环境配置
Windows 下 MSYS2 环境配置和 MinGW-w64 C++ 环境配置 1.简介 本文主要是 Windows 下 MSYS2 环境配置和 MinGW-w64 C++编译环境配置方法 2.下载 ...
- golang md5加密和python md5加密比较
python md5加密和golang md5加密各有不同,记录于此做备忘 Python 方法 md5 import base64 import hashlib def get_md5_data(bo ...
- Bugku CTF练习题---MISC---宽带信息泄露
Bugku CTF练习题---MISC---宽带信息泄露 flag:053700357621 解题步骤: 1.观察题目,下载附件 2.下载到电脑里发现是一个bin文件,二进制文件的一个种类,再看名称为 ...
