react-router v6对比react-router v5
简述:
1. react-router v6 原生支持typeScript ; 安装方法 npm install react-router-dom@6
2. react-router v5 原生不支持typeScript, 需要安装 @types/react-router-dom 来支持ts ; 安装方法 npm install react-router-dom@5
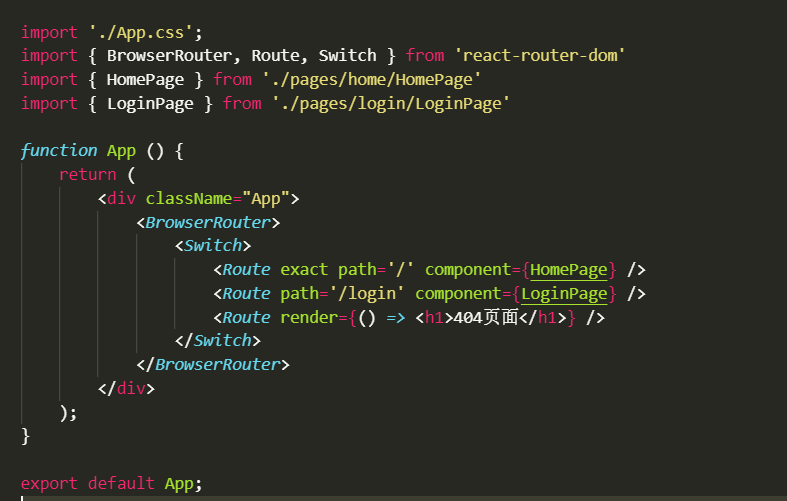
3. react-router v5 路由配置 : <BrowserRouter /> + <Switch /> + <Route />

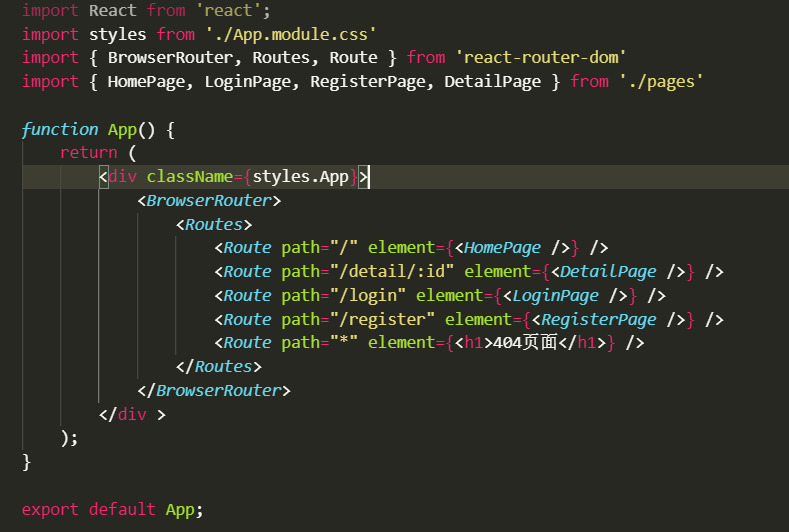
4. react-router v6 路由配置 : <BrowserRouter /> + <Routes/ > + <Route />
5. react-router v5和react-router v6区别: 官方文档 v5=>v6的变化
常规简单路由配置Demo图:
1. react-router v5:
通过props注入来获取路由状态;
类组件: (HOC高阶组件) withRouter==>history, location, match; 可以使任意组件都具备这些属性
函数式组件: useHistory, useLocation, useParams, useRouteMatch 来搞定

2. react-router v6:
因为完全倒向函数式组件; 直接用 hooks就行,useLocation,useParams; 注意 useHistory改成了 useNavigate

拓展:
一 . react-router v5: 三种常用的跳转 和 获取url参数:
1. HOC 高阶组件 withRouter 跳转传值通信
import React, { Component } from 'react'
import { withRouter } from 'react-router-dom';
//3. HOC 高阶组件 withRouter 传值通信
export class LoginPage extends Component {
render () {
console.log(this.props)
const { history, match, location } = this.props
console.log(match.params) // 获取上个页面的路由参数
console.log(history, match, location)
return (
<>
<h1 onClick={() => history.push('/')}>withRouter跳转55555{match.params.id}</h1>
<h1 onClick={() => history.goBack()}>返回{match.params.id}</h1>
<h1 onClick={() => history.goForward()}>前进{match.params.id}</h1>
</>
)
}
}
export default withRouter(LoginPage)
2. hooks 跳转页面传值通信 引入 import { useHistory, useLocation, useParams, useRouteMatch } from 'react-router-dom';
import { Button } from 'antd';
import { useHistory, useLocation, useParams, useRouteMatch } from 'react-router-dom';
export const HomePage = (props) => {
const history = useHistory()
const location = useLocation()
const params = useParams()
const routeMatch = useRouteMatch()
console.log(history, location, params, routeMatch)
return (
<>
<div style={{ marginTop: 100 }}>
<Button type="primary" onClick={() => history.push(`login/111`)}>跳转登录</Button>
<Button>跳转注册</Button>
</div>
</>
)
}
import { Button } from 'antd';
import {Link } from 'react-router-dom';
export const HomePage = () => {return (
<div style={{ marginTop: 100 }}>
{/* 2. Link组件跳转页面 */}
<Link to={`login/444`}>
<Button type="dashed">Link组件跳转</Button>
</Link>
</div>
)
}
二 . react-router v6: 两种常用的跳转 和 获取url参数:
1. useNavigate
import React from "react";
import styles from './Header.module.css'
import { Button } from 'antd'
import { useParams, useLocation, useNavigate } from "react-router-dom"; export const Header: React.FC = (id=0) => { const navigate = useNavigate() // 进行页面的处理
const location = useLocation() // 当前路径信息,保存当前路由状态
const params = useParams() // 获取url参数
console.log(navigate, location, params)
return (
<div className={styles['App-header']}>
<div className={styles['App-header-box']}>
<Button.Group>
<Button onClick={() => navigate(`/login/${id}`)}>注册</Button>
<Button onClick={() => navigate('/register')}>登录</Button>
</Button.Group>
</div>
</div>
)
}
2. LInk
import React from "react";
import { Link } from 'react-router-dom' export const ProductImage: React.FC<PropsType> = ({id=3, name }) => {
return (
<Link to={`/detail/${id}`}>
xxxxxxx
</Link>
);
}
react-router v6对比react-router v5的更多相关文章
- React学习(3)——Router路由的使用和页面跳转
React-Router的中文文档可以参照如下链接: http://react-guide.github.io/react-router-cn/docs/Introduction.html 文档中介绍 ...
- React 实践记录 03 React router
Introduction 本文主要参考了react router 的官方文档. React Router是一套完整的配合React的路由解决方案,可能你已经知道前端路由,或者知道后端有路由的概念,如下 ...
- Vue.js与React的全面对比
Vue与React的对比 Vue.js与React.js从某些反面来说很相似,通过两个框架的学习,有时候对一些用法会有一点思考,为加深学习的思索,特翻阅了两个文档,从以下各方面进行了对比,加深了对这两 ...
- 对比React Native、dcloud、LuaView三个框架技术(内部)
转载自:http://www.jianshu.com/p/ee1cdb33db8d主要对比React Native和5+SDK(就是dcloud的SDK)两个: 开发语言:三个都是用其他语言来统一开发 ...
- 前端三大主流框架的对比React、Vue、Angular
前端三大主流框架的对比React.Vue.Angular React 起源于 Facebook 的内部项目,用来架设 Instagram 的网站, 并于 2013年 5 月开源.React 拥有较高的 ...
- 探索 Redux4.0 版本迭代 论基础谈展望(对比 React context)
Redux 在几天前(2018.04.18)发布了新版本,6 commits 被合入 master.从诞生起,到如今 4.0 版本,Redux 保持了使用层面的平滑过渡.同时前不久, React 也从 ...
- composition api和react hooks的对比
一. 我的走位: 保持中立 1. 各有各的好处, 谁也别说谁 2. 一个东西带来的好处, 相应的副作用肯定也有, 人无完人 二 . vue3 的composition api 和 rea ...
- react与jQuery对比,有空的时候再翻译一下
参考资料:http://reactfordesigners.com/labs/reactjs-introduction-for-people-who-know-just-enough-jquery-t ...
- [React] 02 - Intro: why react and its design pattern
为啥使用React,给我个理由 过去 需要手动更新DOM.费力地记录每一个状态:既不具备扩展性,又很难加入新的功能,就算可以,也是有着冒着很大的风险. 不过,使用这种开发方式很难打造出极佳的用户体验. ...
- react基础学习和react服务端渲染框架next.js踩坑
说明 React作为Facebook 内部开发 Instagram 的项目中,是一个用来构建用户界面的优秀 JS 库,于 2013 年 5 月开源.作为前端的三大框架之一,React的应用可以说是非常 ...
随机推荐
- SSM实现个人博客-day03
项目源码免费下载:SSM实现个人博客 有问题请循环vx:kht808 3.相关包与实体类的创建 1.包名与路径如下: 2.实体类的编写 Blog类 public class Blog implemen ...
- MongoDB 数据库开发规范
MongoDB 数据库开发规范 转载自-落雨_ https://developer.aliyun.com/article/255536 简介: mongoDB库的设计 mongodb数据库命名规范:d ...
- 物理层(PHY)
一.物理层的定义 物理层是OSI的第一层,它虽然处于最底层,却是整个开放系统的基础.物理层为设备之间的数据通信提供传输媒体及互连设备,为数据传输提供可靠的环境.如果您想要用尽量少的词来记住这个第一层, ...
- 一键智能Mock,你值得拥有
大家好呀,我是一名苦逼的前端开发工程师,为啥苦逼呢,这不,项目下周就要上线了,但是后端还没给我接口,没有接口我就无法调试,工作停滞不前,我也只能坐着干着急. 我报告给了我的老板山哥: 老板,这后端 ...
- 【Java分享客栈】从线上环境摘取了四个代码优化记录分享给大家
前言 因为前段时间新项目已经完成目前趋于稳定,所以最近我被分配到了公司的运维组,负责维护另外一个项目,包含处理客户反馈的日常问题,以及对系统缺陷进行优化. 经过了接近两周的维护,除了日常问题以外,代码 ...
- Element修改弹窗类组件的层级
前情 Element,一套为开发者.设计师和产品经理准备的基于 Vue 2.0 的桌面端组件库,在项目中我们就使用了它,非常nice 坑位 在使用Element组件的时候,一切都十分顺利,但是在使用弹 ...
- CentOS Nginx的安装与部署
安装工具包 wget.vim和gcc yum install -y wget yum install -y vim-enhanced yum install -y make cmake gcc gcc ...
- Spark SQL底层执行流程详解
本文目录 一.Apache Spark 二.Spark SQL发展历程 三.Spark SQL底层执行原理 四.Catalyst 的两大优化 一.Apache Spark Apache Spark是用 ...
- spring-data-jpa操作数据库
1.spring-data-jpa是spring对hibernate的整合 2.spring boot工程在实体类添加注解.添加两个依赖.写配置文件,可以自动生成数据库表 实体类: @Entity / ...
- 安装黑苹果 、 Mac OS虚拟机
Mac OS 虚拟机 所需文件地址 unlocker 为VMware 新增Apple Mac OS X操作系统 Install_macOS_Monterey_12.0.1_21A559.iso 提取码 ...
