Windows 11 新材质 Mica Alt 效果展示
本文是 WinUI 3 踩坑记 的一部分,该系列发布于 GitHub@Scighost/WinUI3Keng,若内容出现冲突以 GitHub 上的为准。
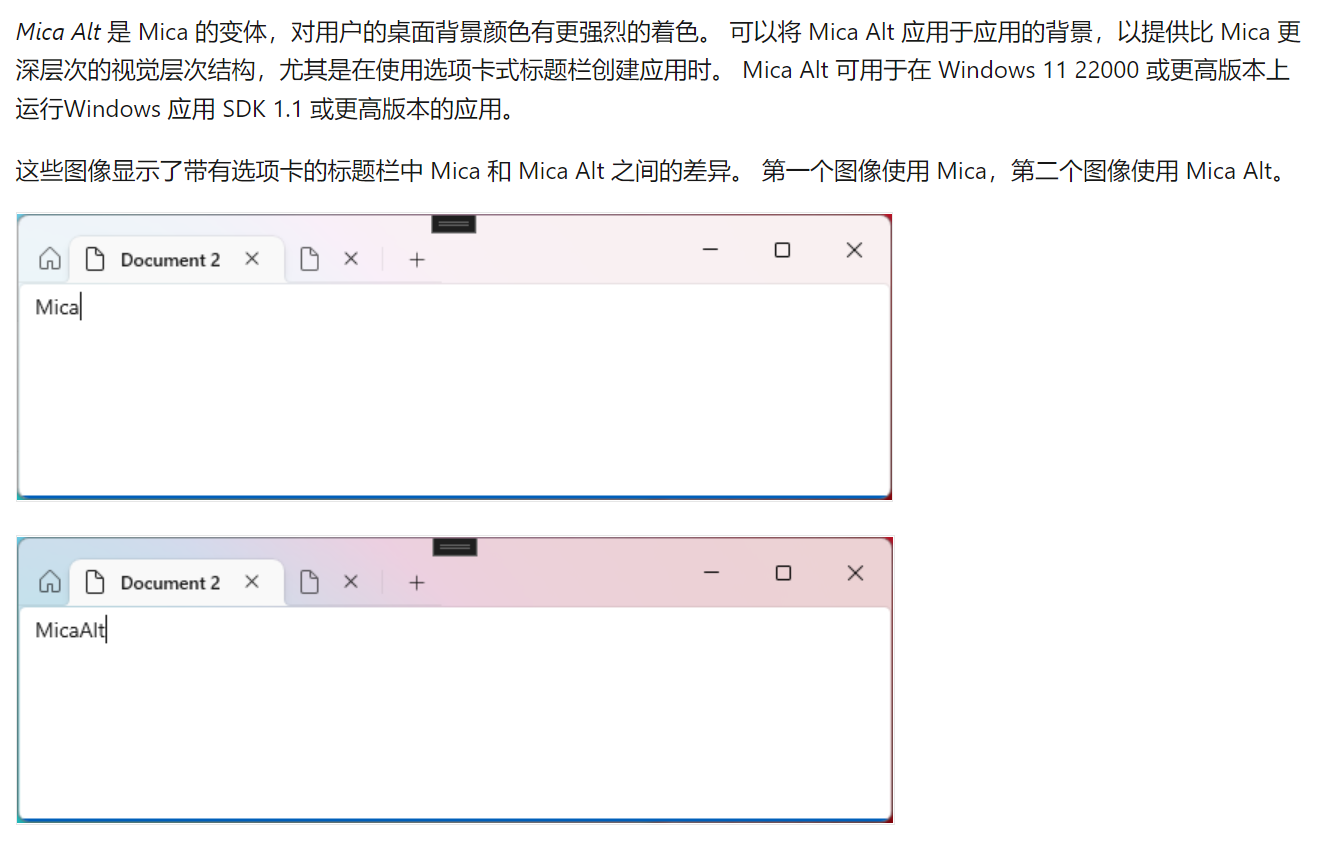
微软在 2022-09-02 更新了官方文档,新增了 Windows 11 上的一个新材质 Mica Alt [1],文档中说 Widows App SDK v1.1 能使用这个材质,可是 v1.1 在 2022-07-04 就发布了 [2],到现在过了两个月才披露出来,可真能藏啊。我也在第一时间体验了 Mica Alt 的效果,下面直接上图片。

效果展示
为了展示更好的效果,所有图片均未压缩
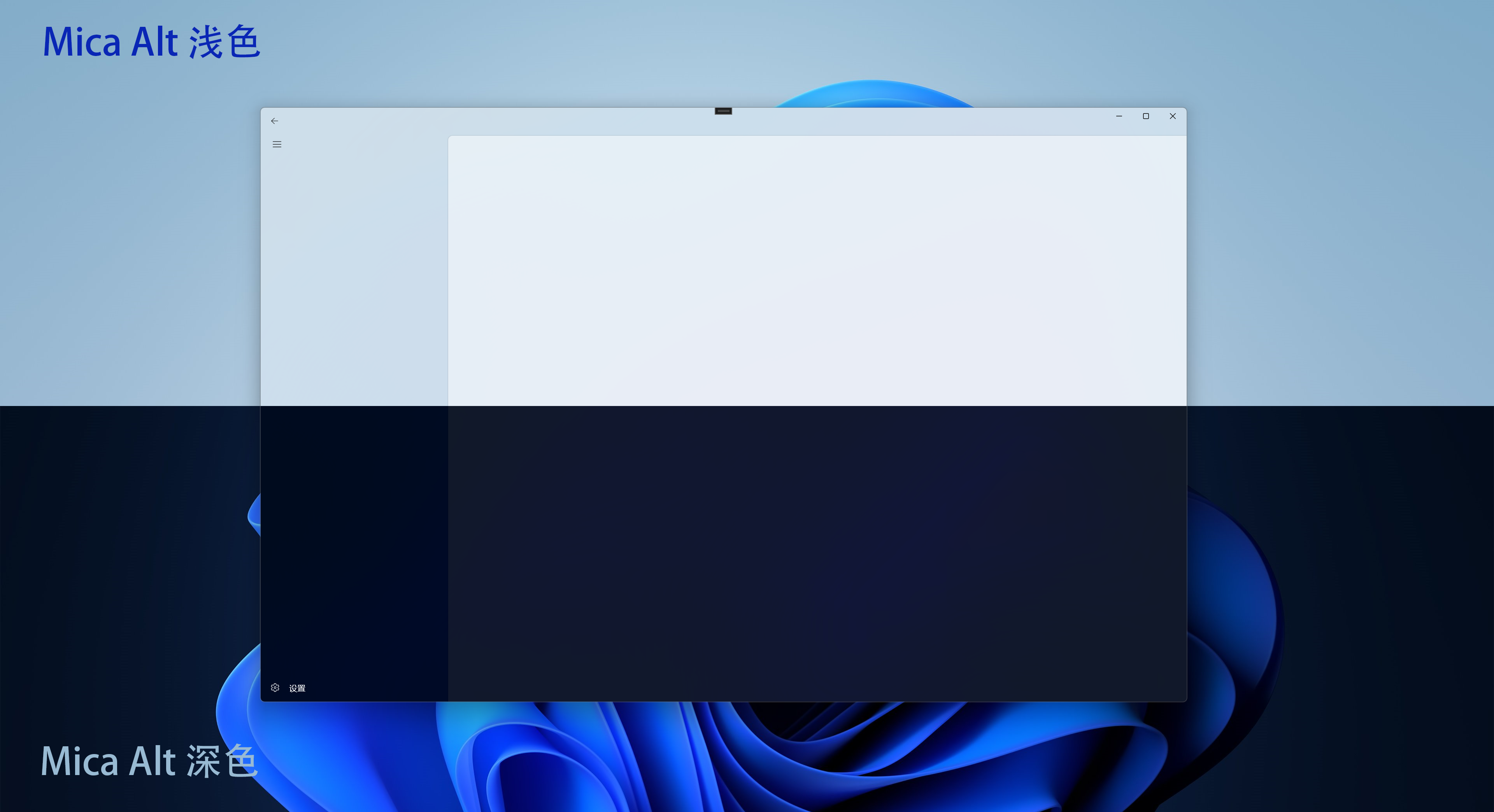
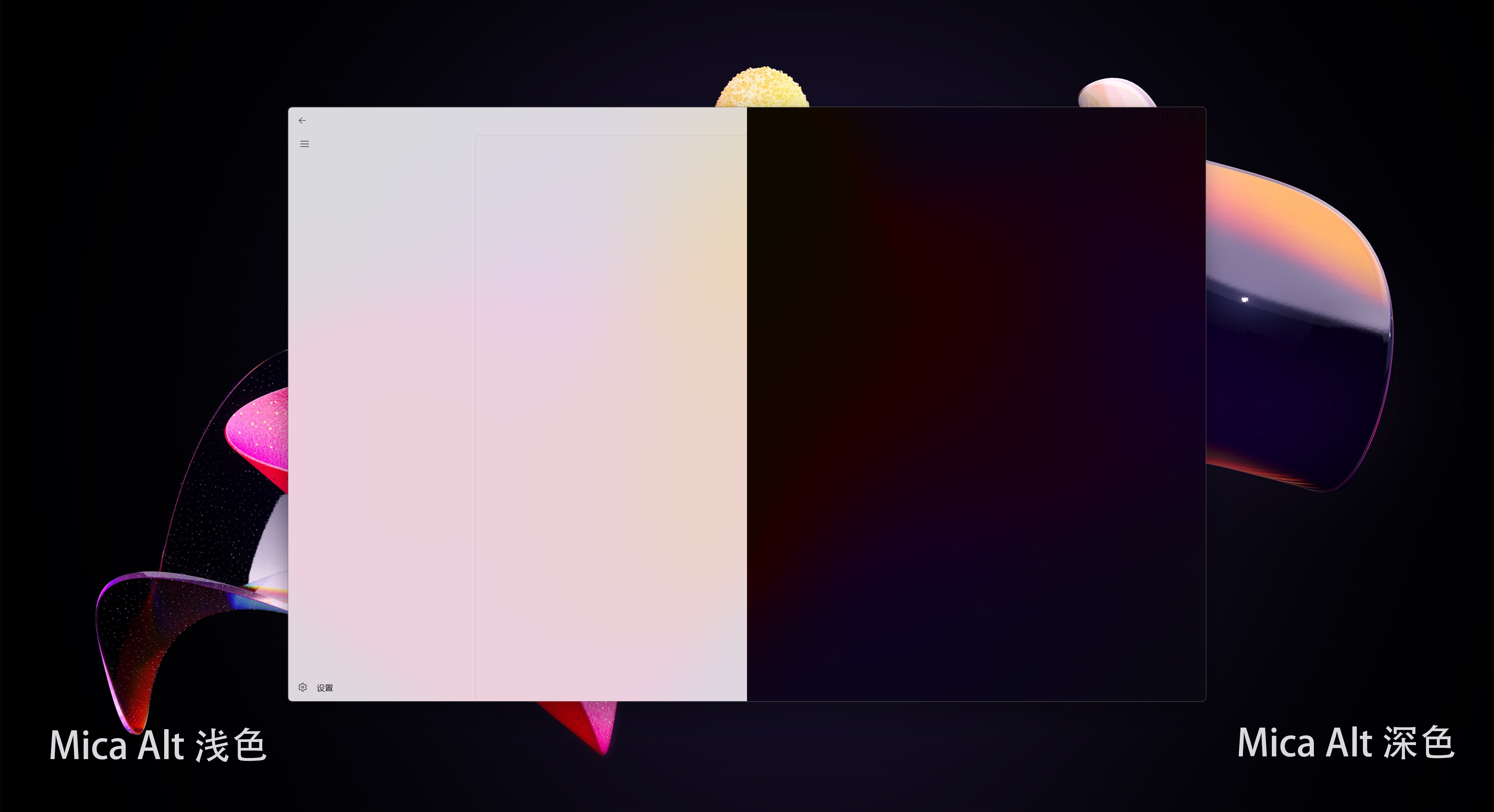
首先展示浅深色模式下的 Mica Alt 显示效果,其实这样看不出有什么明显的差异。

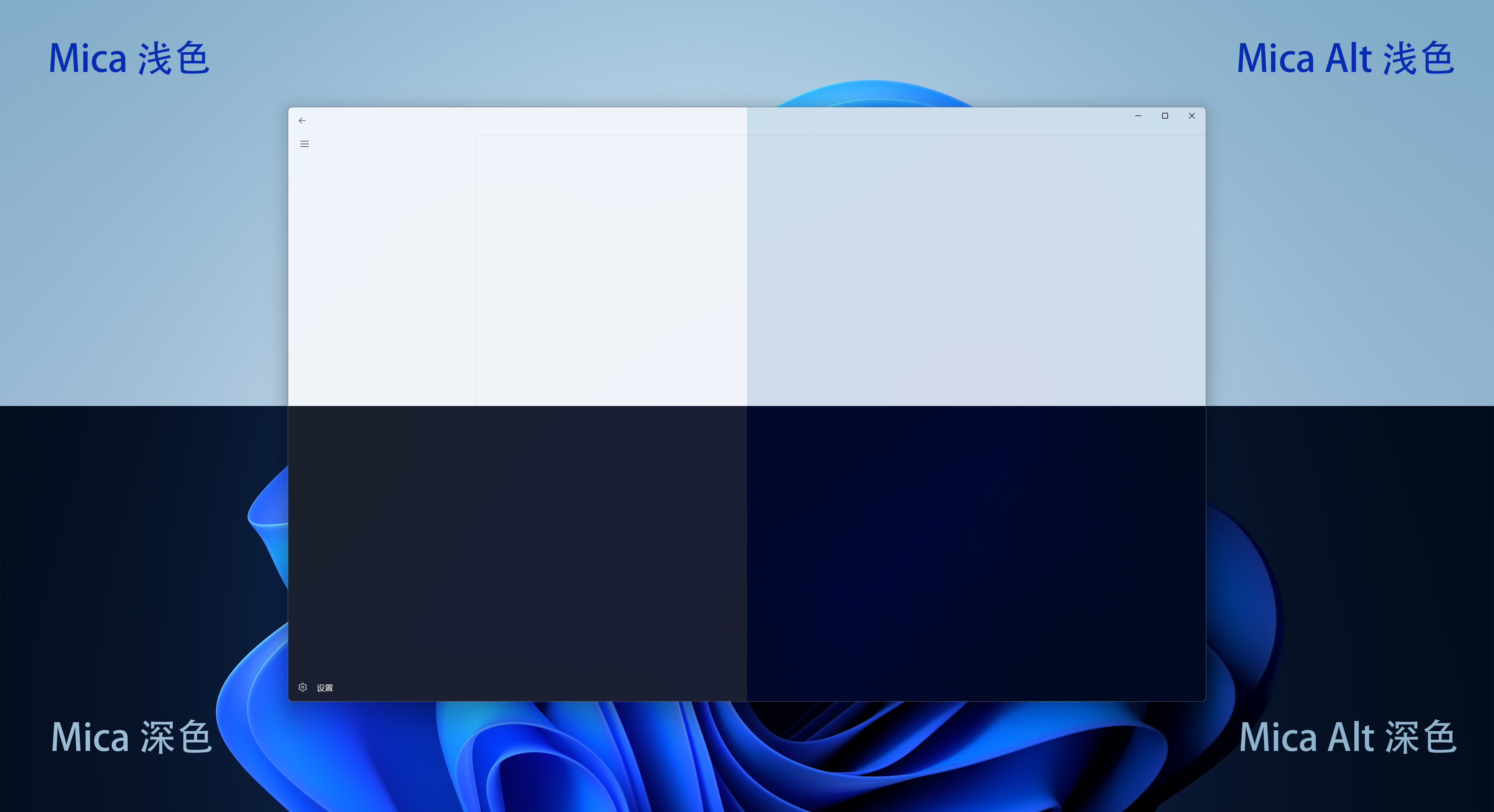
接下来把导航视图的背景去掉,然后把 Mica 和 Mica Alt 的浅深色模式放在一起对比,明显看出来 Mica Alt 更能透出壁纸的颜色。

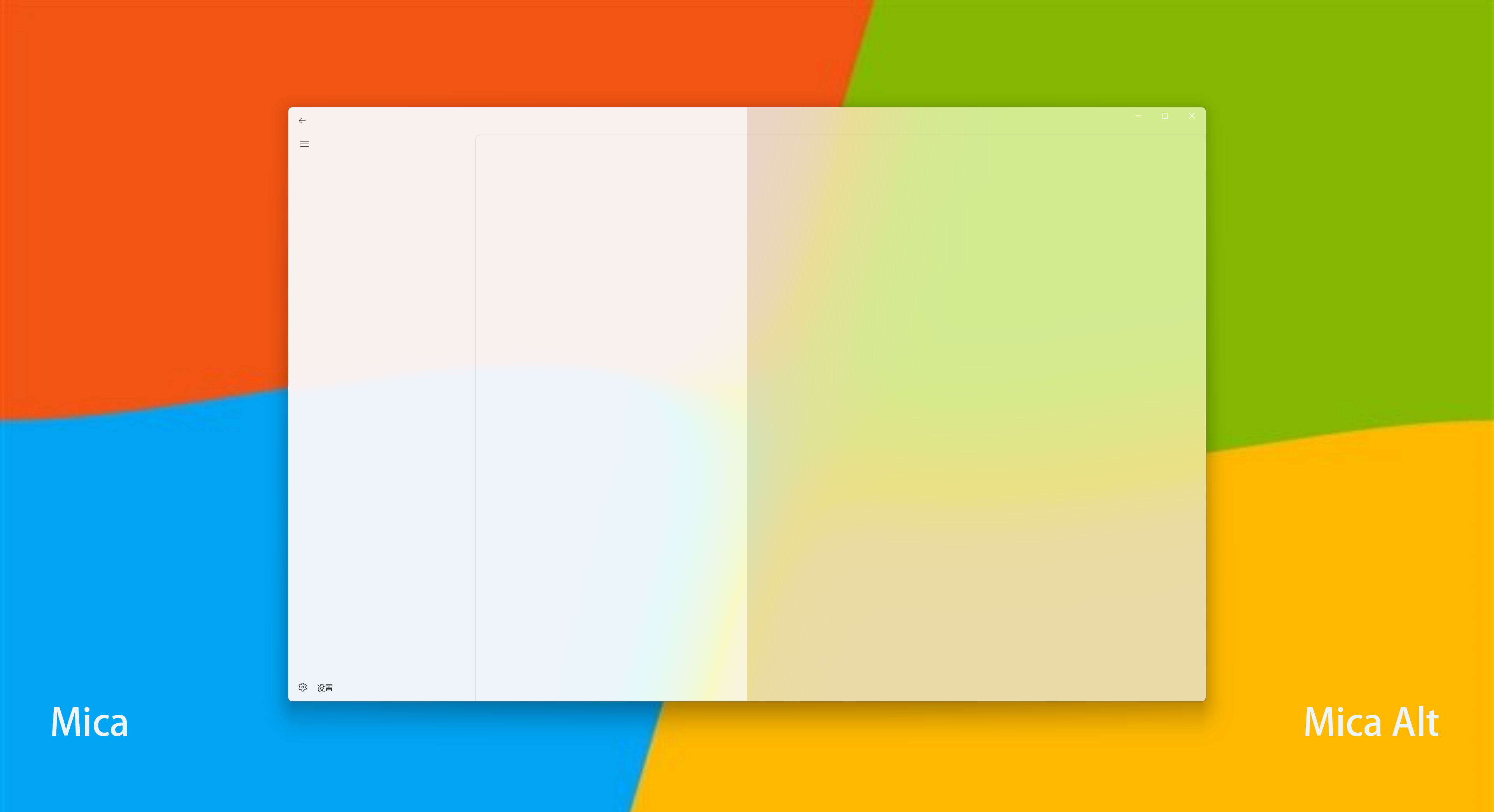
Windows 默认的壁纸颜色变化不明显,上面的显示效果只能看出色块颜色的不同,接下来换一张壁纸,看得出来颜色的过渡部分 Mica Alt 处理得更平滑。

有点可惜的是,深色模式下对壁纸的处理不太理想,从下图中能看出来当壁纸的亮度有明显变化的部位,窗口中对应的地方存在大面积色块,没有浅色模式下那种过渡平滑的效果。

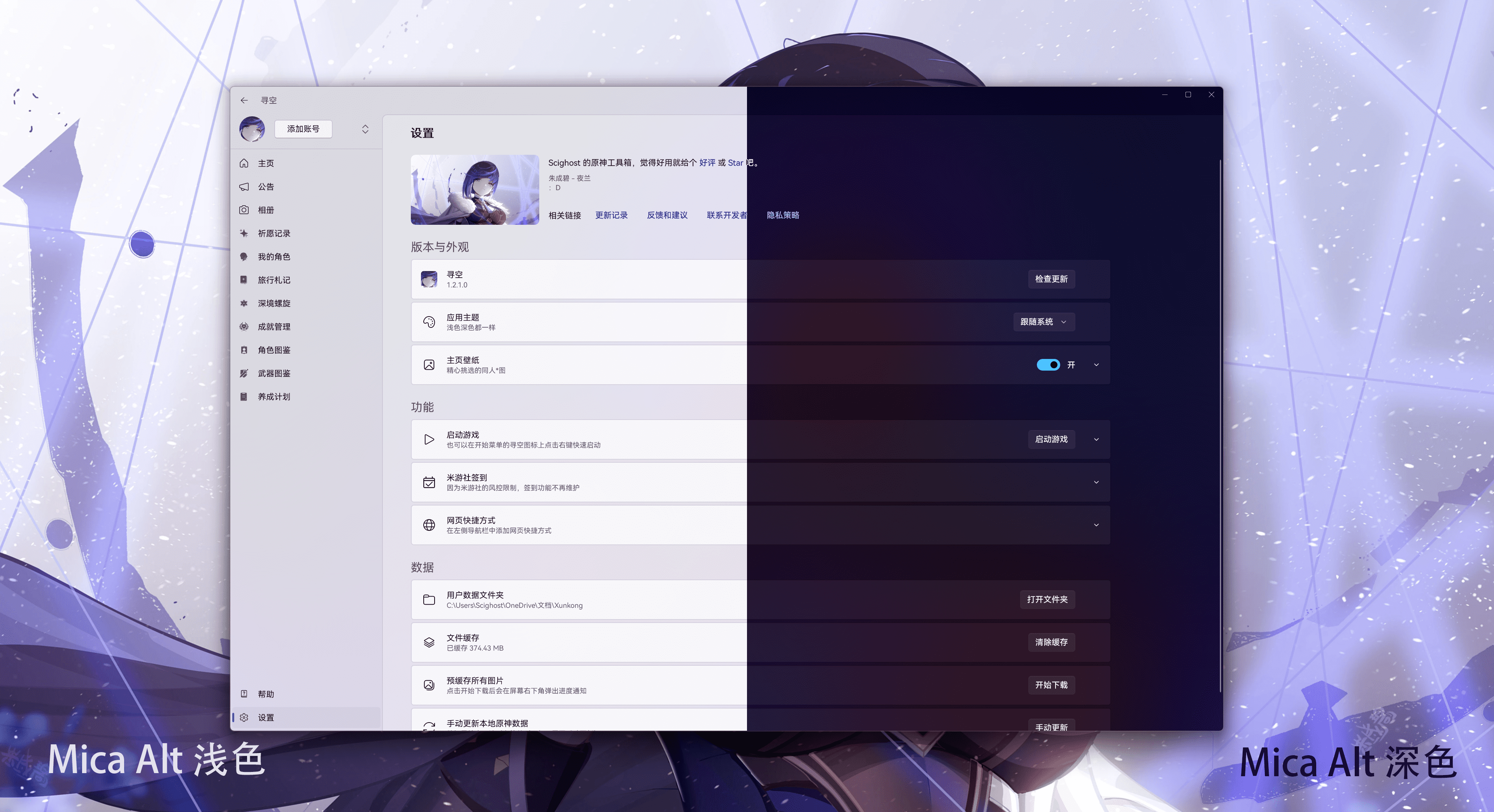
最后展示一下实际应用中存在页面内容时 Mica Alt 的显示效果。

写在后面
Mica 材质也能像 Acrylic 一样自定义 FallbackColor, LuminosityOpacity, TintColor, TintOpacity 等属性,自定义这些属性后不再会自动响应系统主题变更,需要自己修改背景颜色,我懒得再写,就由读者自行探索了。
参考
Windows 11 新材质 Mica Alt 效果展示的更多相关文章
- Windows 11,一个新功能,一场新屠杀
6月24日,微软正式公布了新一代操作系统:Windows 11.这次的更新距离上一代操作系统Windows 10的发布,隔了有6年之久. 在新一代的操作系统中,包含了这些亮点: 采用了全新的UI设计. ...
- 乘风破浪,遇见最美Windows 11之新微软商店(Microsoft Store)生态 - 安卓(Android™)开发体验指南
什么是Windows 11的安卓(Android)应用 2021年6月25日,微软召开线上发布会,对外宣告下一代Windows操作系统Windows 11,Windows 11为用户重新打造的Micr ...
- [转载] C++11新特性
C++11标准发布已有一段时间了, 维基百科上有对C++11新标准的变化和C++11新特性介绍的文章. 我是一名C++程序员,非常想了解一下C++11. 英文版的维基百科看起来非常费劲,而中文版维基百 ...
- DB 查询分析器 6.04 在 Windows 10 上的安装与运行展示
DB查询分析器 6.04 在 Windows 10 上的安装与运行展示 中国本土程序员马根峰(CSDN专访马根峰:海量数据处理与分析大师的中国本土程序员 http://www.csdn.net/art ...
- javascript图片放大镜效果展示
javascript图片放大镜效果展示 <!DOCTYPE html> <html> <head lang="en"> <meta cha ...
- 在线体验 Windows 11「GitHub 热点速览 v.21.30」
作者:HelloGitHub-小鱼干 有什么比无需安装系统,检测硬件兼容度,只要打开一个浏览器,输入某个神秘的地址回车,即可体验 Windows 11 更棒的呢?windows11 就是这么一个小工具 ...
- 升级了 Windows 11 正式版,有坑吗?
今天磊哥去公司上班,惊喜的发现 Windows 提示更新了,并且是 Windows 11 正式版,这太让人开心了,二话不说"先升为敬". 下载更新 下载完咱就重启更新呗. Wi ...
- Vue过渡和动画效果展示(案例、GIF动图演示、附源码)
前言 本篇随笔主要写了Vue过渡和动画基础.多个元素过渡和多个组件过渡,以及列表过渡的动画效果展示.详细案例分析.GIF动图演示.附源码地址获取. 作为自己对Vue过渡和动画效果知识的总结与笔记. 因 ...
- Windows 11上Dev C++ 5.11 提示 Failed to execute xxx Error 0的一种解决方法
问题现象 在Windows 11上用Dev C++ 5.11编译运行程序,出现如下错误不能运行,且自己的程序没有问题. 可能的原因 Dev C++没有以管理员身份运行? 生成的程序所在的目录受到了访问 ...
随机推荐
- 【RocketMQ】消息的刷盘机制
刷盘策略 CommitLog的asyncPutMessage方法中可以看到在写入消息之后,调用了submitFlushRequest方法执行刷盘策略: public class CommitLog { ...
- IO流原理及流的分类
IO原理 I/O是Input/Output的缩写, I/O技术是非常实用的技术,用于 处理设备之间的数据传输.如读/写文件,网络通讯等. Java程序中,对于数据的输入/输出操作以"流(st ...
- 使用Win自带的远程工具连接Linux
网上教程一大堆,我这边只简单记录一下,主要是黑屏问题,和剪贴板问题.Win连接Linux,一般都是使用的xrdp, 如果是使用的旧版本的Ubuntu,建议先装一下xfce桌面,gnome桌面一般连不起 ...
- Kafka 部署完在服务器端可以访问,而在外部其它电脑访问不了
Kafka 部署完在服务器端可以访问,而在外部其它电脑访问不了 原因:config/server.properties的listeners和advertised.listeners 不配置的话默认的l ...
- 传统 API 管理与测试过程正面临严峻的挑战
随着测试左移思想的引入, API (应用程序编程接口)经济的飞速增长导致对 API 管理平台的需求相应增加.越来越多的企业注重并关注接口测试.单纯的做接口测试或者做好接口测试的本质工作其实并不复杂: ...
- 如何用车辆违章查询API接口进行快速开发
最近公司项目有一个车辆违章查询显示的小功能,想着如果用现成的API就可以大大提高开发效率,所以在网上的API商店搜索了一番,发现了 APISpace,它里面的车辆违章查询API非常符合我的开发需求. ...
- @Document注解与Lombok的区别
- 基于ABP实现DDD--领域服务、应用服务和DTO实践
什么是领域服务呢?领域服务就是领域对象本身的服务,通常是通过多个聚合以实现单个聚合无法处理的逻辑. 一.领域服务实践 接下来将聚合根Issue中的AssignToAsync()方法[将问题分配给用 ...
- 类型转换_str()函数与int()函数
数据类型转换 需要将不同数据类型拼接在一起的时候就需要先进行数据类型转换 str+str//这里的+叫做连接字符,有点类似C++中的操作符重载,老对象里面的内容了 在python中整型和字符串类型不能 ...
- Arraylist集合的概述和基本使用与常用方法
什么是ArrayList类 java.util.ArrayList 是大小可变的数组实现的,存储在内的数据称为元素,此类提供一些方法来操作内部存储的元素.ArrayList中可不断添加元素,其大小也自 ...
