element ui动态生成表单数据与校验(后台传入数据)
前言
最近有一个需求是通过后台返回的数据,生成表单并添加校验。在做的过程中,动态表单挺好做,关键是校验。困扰了我2天,最后通过查找资料和“运气”终于解决了。解决问题关键点:vue的响应式。官方链接:https://cn.vuejs.org/v2/guide/reactivity.html
官方是这样说的:受现代 JavaScript 的限制 (而且 Object.observe 也已经被废弃),Vue 无法检测到对象属性的添加或删除。由于 Vue 会在初始化实例时对属性执行 getter/setter 转化,所以属性必须在 data 对象上存在才能让 Vue 将它转换为响应式的。例如:
var vm = new Vue({
data:{
a:1
}
})
// `vm.a` 是响应式的
vm.b = 2
// `vm.b` 是非响应式的
对于已经创建的实例,Vue 不允许动态添加根级别的响应式属性。但是,可以使用 Vue.set(object, propertyName, value) 方法向嵌套对象添加响应式属性。例如,对于:
Vue.set(vm.someObject, 'b', 2)
您还可以使用 vm.$set 实例方法,这也是全局 Vue.set 方法的别名:
this.$set(this.someObject,'b',2)
有时你可能需要为已有对象赋值多个新属性,比如使用 Object.assign() 或 _.extend()。但是,这样添加到对象上的新属性不会触发更新。在这种情况下,你应该用原对象与要混合进去的对象的属性一起创建一个新的对象。
// 代替 `Object.assign(this.someObject, { a: 1, b: 2 })`
this.someObject = Object.assign({}, this.someObject, { a: 1, b: 2 })
回到正题
原型一:单层循环生成的表单(简单,没有遇到问题)

1.表单
1 <el-form label-width="140px" :model="goodForm" size="small" style="width: 750px;">
2 <el-col :key="index" :span="12" v-if="!(index%2==0)" v-for="(item,index) in goodForm.specSPUParams">
3 <el-form-item :label="item.k" :prop="'specSPUParams.'+index+'.v'" :rules="[{required: true, message: item.k+'不能为空', trigger: 'blur'}]">
4 <el-input v-model="item.v"></el-input>
5 </el-form-item>
6 </el-col>
7 <el-col :key="index" :span="12" v-if="index%2==0" v-for="(item,index) in goodForm.specSPUParams">
8 <el-form-item :label="item.k">
9 <el-input v-model="item.v"></el-input>
10 </el-form-item>
11 </el-col>
12 </el-form>
2.数据初始化声明
1 data() {
2 return {
3 goodForm: {
4 specSPUParams: []
5 }
6 }
7 }
3.后台返回的数据结构

原型二:多层循环生成表单
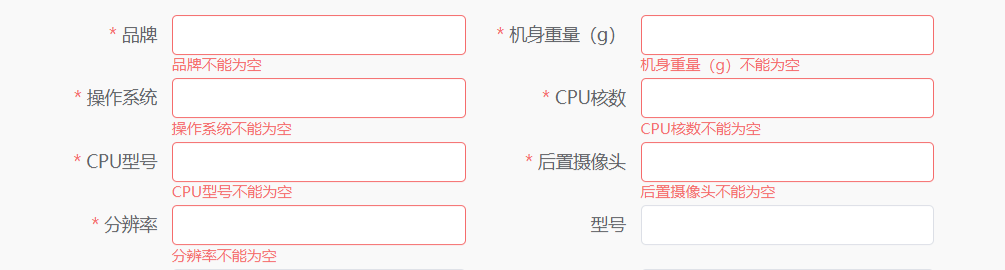
需求是:根据后台返回的数据生成一个表单,如图一;各表单输入一个,动态添加一个输入框,如图二;这里只进行了各表单的第一个输入框进行校验。
遇到的问题:输入框输入了值,校验不能消失。
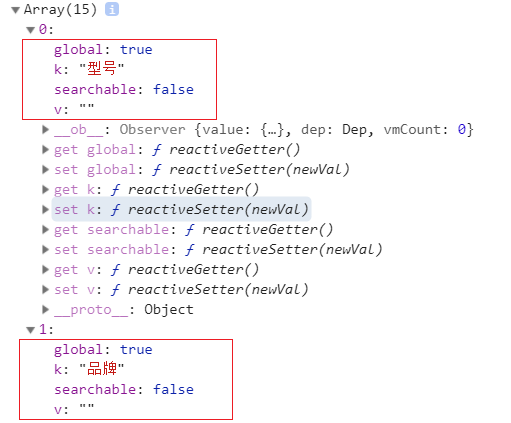
解决方法:vue响应式的理解


1.表单
1 <el-form label-width="110px" :model="goodForm.specSKUParams" ref="sssss" size="small" style="width: 700px;" class="demo-dynamic">
2 <div :key="index" v-for="(array,key,index) in goodForm.specSKUParams">
3 <el-form-item v-for="(item, indexA) in array" :label="key" v-if="indexA===0" :key="indexA" :prop="key+'.'+indexA+'.v'"
4 :rules="[{required: true, message: key+'不能为空', trigger: 'blur'}]">
5 <el-input placeholder="请输入参数值" v-model="item.v" style="width: 500px;" @change="skuChange(key,indexA)"></el-input>
6 <el-button class="btnG" v-if="indexA+1!==array.length" @click.prevent="removeDomain(item,key)" icon="el-icon-delete-solid" type="text"
style="font-size: 18px;color: #545C64;"></el-button>
7 </el-form-item>
8 <el-form-item v-for="(item, indexA) in array" v-if="!(indexA===0)" :key="indexA">
9 <el-input placeholder="请输入参数值" v-model="item.v" style="width: 500px;" @change="skuChange(key,indexA)"></el-input>
10 <el-button class="btnG" v-if="indexA+1!==array.length" @click.prevent="removeDomain(item,key)" icon="el-icon-delete-solid" type="text"
11 style="font-size: 18px;color: #545C64;"></el-button>
12 </el-form-item>
13 </div>
14 </el-form>
2.数据初始化声明
1 data() {
2 return {
3 goodForm: {
4 specSKUParams: {}
5 }
6 }
7 }
3.获得后台数据 (第2行的commonGet是自己封装的ajax请求;第4行是解决问题的关键点:给specSKUParams添加一个属性,这样此属性就具有响应式)
1 getSpecParams() {
2 commonGet('item/spec/querySpecParam?cID=76').then(res => {
3 res.data.data.rows.forEach(item => {
4 this.$set(this.goodForm.specSKUParams,item.name,true);
5 this.goodForm.specSKUParams[item.name]=[{
6 v:''
7 }]
8 })
9 })
10 },
4.附带两个方法(动态增加输入框;动态删除输入框)
1 skuChange(key, index) {
2 //console.log(key);
3 let len = this.goodForm.specSKUParams[key].length;
4 //console.log(len)
5 if (index + 1 === len) { //如果操作的是最后一个输入框就再添加一个输入框
6 this.goodForm.specSKUParams[key].push({
7 v: ''
8 });
9 }
10 },
11 removeDomain(item,key){
12 //console.log(item);
13 //console.log(key);
14 let index=this.goodForm.specSKUParams[key].indexOf(item);
15 this.goodForm.specSKUParams[key].splice(index,1);
16 },
总结:学习一时爽,一直学习一直爽!
element ui动态生成表单数据与校验(后台传入数据)的更多相关文章
- vue 使用 element ui动态添加表单
html部分 <div class="hello"> <el-form :model="dynamicValidateForm" ref=&q ...
- vue动态生成表单
vue动态生成表单 一.下拉框 <!DOCTYPE html> <html> <head> <meta charset="utf-8" / ...
- element ui 表格提交时获取所有选中的checkbox的数据
<el-table ref="multipleTable" :data="appList" @selection-change="changeF ...
- Jquery 动态生成表单 并将表单数据 批量通过Ajax插入到数据库
利用Jquery 动态生成 Table 表单 之后利用each 方法来遍历所有文本框获取文本的value值 并通过Ajax 将数据 提交到Web服务里把数据插入数据库 Html页面 <!DOC ...
- vue自定义表单生成器,可根据json参数动态生成表单
介绍 form-create 是一个可以通过 JSON 生成具有动态渲染.数据收集.验证和提交功能的表单生成器.并且支持生成任何 Vue 组件.结合内置17种常用表单组件和自定义组件,再复杂的表单都可 ...
- MVC动态生成表单
1*书写方式 一.using语句可以不写结束标记,自动加上 服务端 客户端 默认提交当前控制器和操作方法 二.开始与结束代码都写 服务端 客户端 三.一些常用的重载方法 (1)要提交的控制器,和操作方 ...
- Sql Server备份表,动态生成表名称
1.常用的数据库备份表语句 SELECT * INTO tableNameNew FROM tableName 2.动态备份表,且备份表名称后面增加三位随机字符和当前日期 1 DECLARE @bak ...
- Asp.net动态生成表单
control.ascx <%@ Control Language="C#" AutoEventWireup="true" CodeBehind=&quo ...
- [终章]进阶20-流程控制结构--if/case/while结构 - 三个while的存储过程案例(批量生成表单数据) - 随机长度的随机字符串的存储过程案例
. mysql 存储过程中尽量使用 @变量 而不用局部变量, @变量不容易报错!权限小,更改一下就报错! . sql中判断相等'=' ,用'=' 不用'=='. . #流程控制结构 /* 顺序结构: ...
- 使用js/jquery动态提交表单数据到搜索引擎或者接口
现在一般需要用jquery等方式动态提交到某个接口,比如通过iframe <iframe id="mainIframe" name="mainIframe" ...
随机推荐
- PTA-R7-1 圆形体体积计算器
R7-1 圆形体体积计算器 分数 20 全屏浏览题目 切换布局 作者 张高燕 单位 浙江大学 本题要求实现一个常用圆形体体积的计算器.计算公式如下: 球体体积 V=4π*r3/3,其中r是球体半径 ...
- ubuntu无法进入图形界面可以进入终端
ubuntu开机后无法进入图形界面解决办法: 进入命令行模式,执行下面的命令: rm /etc/X11/xorg.conf cp /etc/X11/xorg.conf.failsafe /etc ...
- 如何基于ZK实现高可用架构
zookeeper设计步骤 设计path 节点的路径 选择znode类型 普通节点.临时节点等 设计znode数据 节点中的数据 设计watch 节点的监听事件以及对应的处理 ZK实现主备切换架构 ...
- java,抽象类,接口的方法,子类继承是不是必须全部实现
普通类继承,并非一定要重写父类方法. 抽象类继承,如果子类也是一个抽象类,并不要求一定重写父类方法.如果子类不是抽象类,则要求子类一定要实现父类中的抽象方法. 接口类继承.如果是一个子接口,可以扩展父 ...
- 权昌TSC244条码打印机如何加载数据实现大批量打印呢?
我公司的TSC TTP-244条码打印机,只会改个名称打一张,怎么样改数据或者是加载数据实现大量打印的呢? 解答: TSC TTP-244条码打印机,是一款性能不错的桌面型条码打印机,最大打印 ...
- C#windows 服务 《转载》
转自:https://blog.csdn.net/Code_May/article/details/123909870 c#应用Windows服务 背景 一.创建windows服务 1.创建windo ...
- 最简单的asp验证码
<%Public Function BornVerifyCode() Randomize '设置随机因子 BornVerifyCode=Mid((Rnd * 10 ...
- android gradle配置及编译command
build.gradle apply plugin: 'com.android.application' android { compileSdkVersion rootProject.ext.and ...
- CF319D 题解
题意 传送门 给你一个字符串 \(S\),要求你每次找到一个最短的并且最左边的形如 \(XX\)(即由两个相同的字符串拼接而成)的子串,然后把这个字符串从 \(XX\) 变成 \(X\).问无法操作后 ...
- chrome浏览器启用es6语法支持,初次体验浏览器端模块化加载
医院项目,记录下,花了一个晚上的时间. 注意:最新版本的chrome浏览器已支持module语法,需要在web服务器环境下运行! 注:chrome76版本及以上不再需要设置了,浏览器已默认支持,至于从 ...
