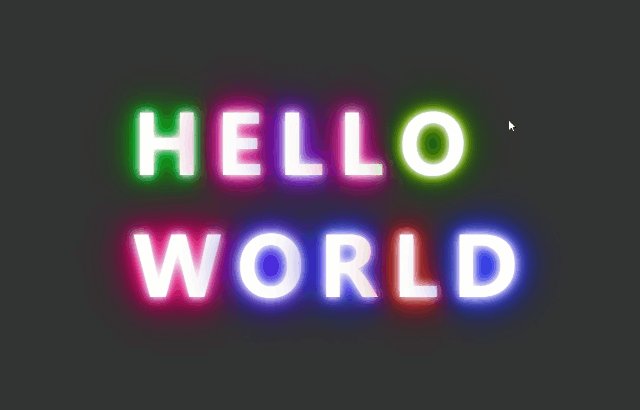
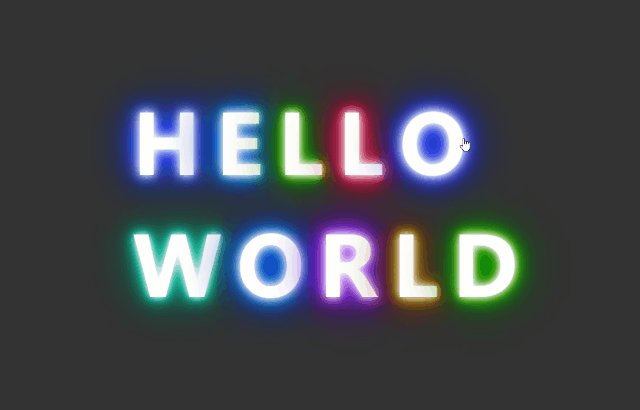
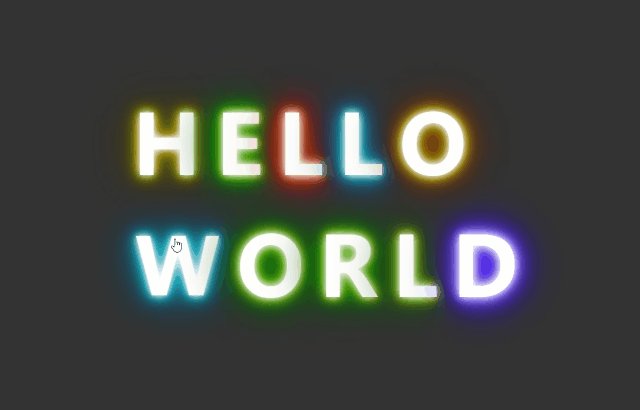
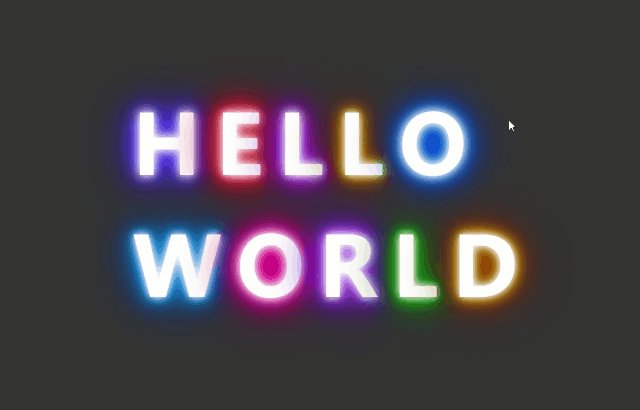
filter: hue-rotate() 制作炫酷的文字效果
主要用到属性有:
filter 滤镜的 hue-rotate 色调旋转,
text-shadow 文字阴影,
transform 的 scale缩放,
transition 过渡属性,
animation 动画
效果图:

代码:
1 <!DOCTYPE html>
2 <html lang="en">
3 <head>
4 <meta charset="UTF-8">
5 <meta name="viewport" content="width=device-width, initial-scale=1.0">
6 <meta http-equiv="X-UA-Compatible" content="ie=edge">
7 <title>text-animation</title>
8 <style>
9 html,body {
10 height: 100%;
11 margin: 0;
12 padding: 0;
13 }
14 body {display: flex;justify-content: center;align-items: center;background-color: #333;} /*用flex布局让div上下左右居中对齐*/
15 h1 {
16 color: white; /*字体颜色*/
17 display: inline-block; /*转换为行内块*/
18 font-size: 7rem; /*字体大小*/
19 letter-spacing: 1rem; /*字体间距*/
20 cursor: pointer; /*光标手指状态*/
21 text-transform: uppercase; /*文字内容大写*/
22 line-height: 1rem; /*行高*/
23 text-shadow: #fff 0 0 10px,#fff 0 0 20px,
24 rgb(245, 10, 245) 0 0 30px,rgb(245, 10, 245) 0 0 40px,
25 purple 0 0 50px,purple 0 0 60px,purple 0 0 70px; /*文字阴影*/
26 transition: transform .8s; /*过渡*/
27 }
28 h1:hover {
29 transform:scale(.3); /*缩放*/
30 }
31
32 /*给每个文字设置不同时长的动画*/
33 h1:first-of-type {animation: light 4s linear infinite;}
34 h1:nth-of-type(2) {animation: light 3s linear infinite;}
35 h1:nth-of-type(3) {animation: light 2.8s linear infinite;}
36 h1:nth-of-type(4) {animation: light 3.6s linear infinite;}
37 h1:nth-of-type(5) {animation: light 4.4s linear infinite;}
38 h1:nth-of-type(6) {animation: light 2s linear infinite;}
39 h1:nth-of-type(7) {animation: light 3.3s linear infinite;}
40 h1:nth-of-type(8) {animation: light 1.4s linear infinite;}
41 h1:nth-of-type(9) {animation: light 1s linear infinite;}
42 h1:last-of-type {animation: light 5s linear infinite;}
43 @keyframes light {
44 100% {filter: hue-rotate(360deg);/*色调旋转*/}
45 }
46 </style>
47 </head>
48 <body>
49 <div>
50 <h1>h</h1>
51 <h1>e</h1>
52 <h1>l</h1>
53 <h1>l</h1>
54 <h1>o</h1>
55 <br/>
56 <h1>w</h1>
57 <h1>o</h1>
58 <h1>r</h1>
59 <h1>l</h1>
60 <h1>d</h1>
61 </div>
62 </body>
63 </html>
filter: hue-rotate() 制作炫酷的文字效果的更多相关文章
- css3实现炫酷的文字效果_空心/立体/发光/彩色/浮雕/纹理等文字特效
这篇文章主要整理一些css3实现的一些文字特效,分享给大家, 相信您看完会有不少的收货哦! 一.css3 空心文字 <style> .hollow{ -webkit-text-stroke ...
- css3制作炫酷导航栏效果
今天主要利用hover选择器.鼠标滑过查看效果. 一.普通导航栏 Home Content Service Team Contact 对于这种普通的导航栏,只是鼠标滑过的时候颜色会变,所以思路变得很简 ...
- css3 之炫酷的loading效果
css3 之炫酷的loading效果 今天实现了一个炫酷的loading效果,基本全用css来实现,主要练习一下css3的熟练运用 js需要引入jquery 只用到了一点点js 先看效果图 html: ...
- 一个炫酷的Actionbar效果
今天在网上看到一个炫酷的Actionbar效果,一个老外做的DEMO,目前很多流行的app已经加入了这个效果. 当用户初始进入该界面的时候,为一个透明的 ActiionBar ,这样利用充分的空间显示 ...
- 用AI制作炫酷效果
PART1:制作第一个效果 步骤一:新建一个800*600的画布. 骤二:从工具栏选“矩形工具”,创建一个800*600的矩形.白色的是画布,浅红色(我的AI之前保留的填充颜色,每个人都不一样)的是你 ...
- web报表设计器在线制作炫酷图表
相信很多人都看过这些大屏的图表,是不是感觉效果很酷炫,做起来会很复杂,按照传统的方式去做,使用数据分析工具结合ps美化可能耗时要数月才能做出来.但这个时候用Smartbi自助仪表盘功能,全方位的满足各 ...
- Vue + Bootstrap 制作炫酷个人简历(一)
最近看了别人做的简历,简单炫酷,自己非常喜欢,于是打算自己做一个,尝试一下. 由于写这篇随笔的时候才开始动工,所以目前没有成品给大家看. emmm等我更新完会在最后附上成品. 现在 开始! 首先 配置 ...
- 推荐六款炫酷的HTML5效果插件
1. HTML5 3D图片阴影翻转动画 效果很酷 分享一款很酷的HTML5 3D动画特效,这款3D特效可以为你的图片增加阴影的效果,而且可以让图片在鼠标滑过的时候出现3D翻转的动画效果.这和HTML5 ...
- >炫酷的计时器效果Canvas绘图与动画<
>炫丽的计时器效果Canvas绘图与动画< 虽然我是学习java的,但是因为最近使用html5的关系,多学习了一下前端知识. 现在,我要介绍的计时器是十分炫酷的,使用画布完成. 喜欢htm ...
- iOS动画开发之五——炫酷的粒子效果
在上几篇博客中,我们对UIView层的动画以及iOS的核心动画做了介绍,基本已经可以满足iOS应用项目中所有的动画需求,如果你觉得那些都还不够炫酷,亦或是你灵光一现,想用UIKit框架写出一款炫酷的休 ...
随机推荐
- k8s日志架构和基本日志
如果一个容器崩溃了.一个Pod被驱逐了.或者一个节点停机了,您通常仍然需要访问您应用程序的日志.为此,您需要一个生命周期与节点.Pod.容器相对独立的存储空间来存储应用程序日志和系统日志. 此时,我们 ...
- Python微服务实战
文档地址:https://www.qikqiak.com/tdd-book/ GitHub地址:https://github.com/cnych/flask-microservices-users 源 ...
- 请推荐下比较适合中小企业的ERP系统,如odoo,除前期开发和不定期完善,有没有其他固定月费或年费?
odoo的话你自己就可以下载开源的安装使用的啊,如果你要别人帮你开发和完善做技术服务的话一般都还是要年费的,主要是因为要帮你做维护或修bug什么的,自己能搞定的话自然不需要的哦.只是odoo使用的是p ...
- vue3 vite2 封装 SVG 图标组件 - 基于 vite 创建 vue3 全家桶项目续篇
在<基于 vite 创建 vue3 全家桶>一文整合了 Element Plus,并将 Element Plus 中提供的图标进行全局注册,这样可以很方便的延续 Element UI 的风 ...
- 多态特征,instanceof关键字和abstract类
多态 对象有多种状态.作用:提高程序的可扩展性. 一个对象具备多种状态的能力,这个程序是可扩展的. 前提: 必须有层级关系 继承 实现 继承:子类和父类的关系,一个父类可以有多个子类,说明父类的引用有 ...
- 齐博x1如何取消某个标签的缓存时间
标签默认会有缓存, 如果你要强制取消缓存时间的话, 可以加上下面的参数 time="-1"如下图所示 标签默认缓存时间是10分钟, 你也可以改成其它时间 比如 time=" ...
- 齐博x1直播要设置回调地址才能播放
因为通过扫码或推流网址给第三方用,也能让圈子实现直播,所以系统就改为必须要设置回调地址才能播放视频了.下面阿里与腾讯的都是大同小异的.腾迅的有多项,阿里的只有一项,不过阿里其实还有另一项,就是录制的时 ...
- MIPI-DSI协议
MIPI联盟,即移动产业处理器接口(Mobile Industry Processor Interface 简称MIPI)联盟.MIPI(移动产业处理器接口)是MIPI联盟发起的为移动应用处理器制定的 ...
- Codeforces 1672 E. notepad.exe
题意 这是一道交互题,有n个字符串,每个字符串长度:0-2000, n :0-2000 有一个机器对他进行排版,你可以给他一个每行的最大宽度w,那么每行只能放长度为w的字符: 每行相邻两个字符串之间至 ...
- Codeforces Round #828 (Div. 3) A-F
比赛链接 A 题解 知识点:贪心,模拟. 遇到没用过的数字就给个字母,遇到用过的数字就对照字母是否一致. 时间复杂度 \(O(n)\) 空间复杂度 \(O(n)\) 代码 #include <b ...
