day02-功能实现01
家具网购项目实现01
1.项目开发环境搭建
创建一个web项目,添加需要的jar包(暂不使用Maven)

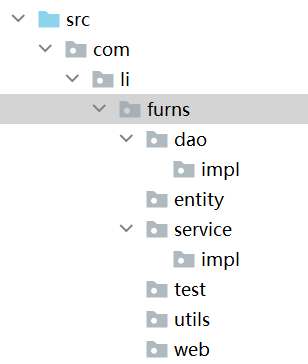
依照5.1的表格来创建项目的大体分层:

2.功能01-搭建前端页面
2.1需求分析/图解

2.2思路分析
略
2.3代码实现
将前端人员给的静态页面拷贝到web目录下即可

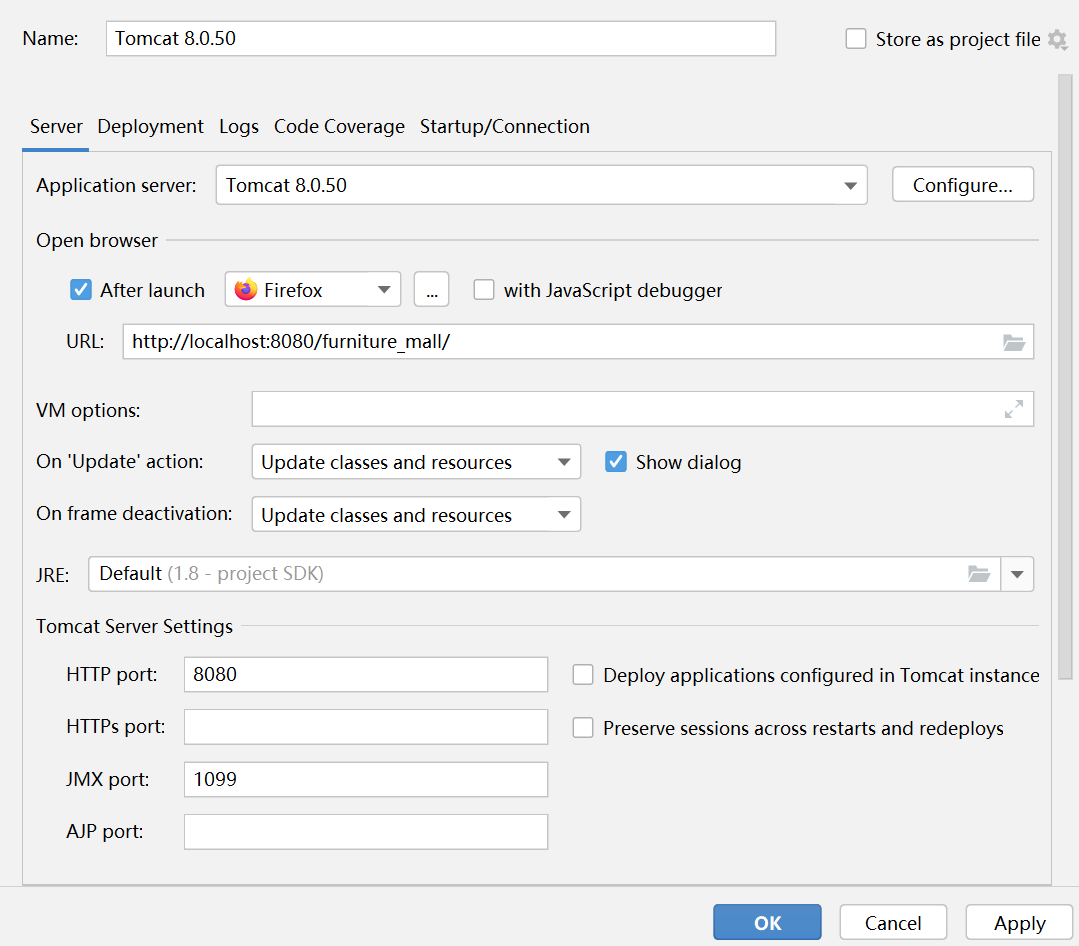
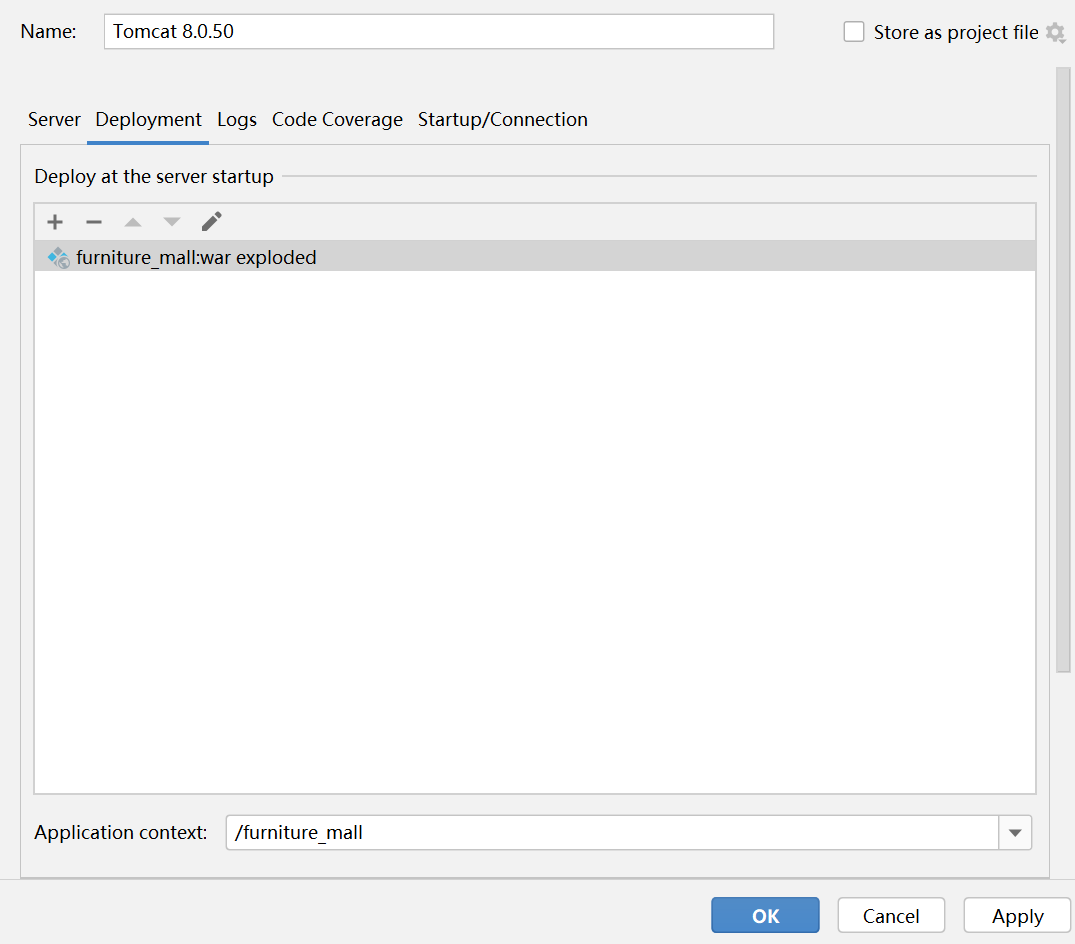
配置Tomcat


点击Rebuild Pproject,让项目能识别新拷贝的资源。

启动Tomcat(启动过后一定要保证out目录下有拷贝进来的资源)


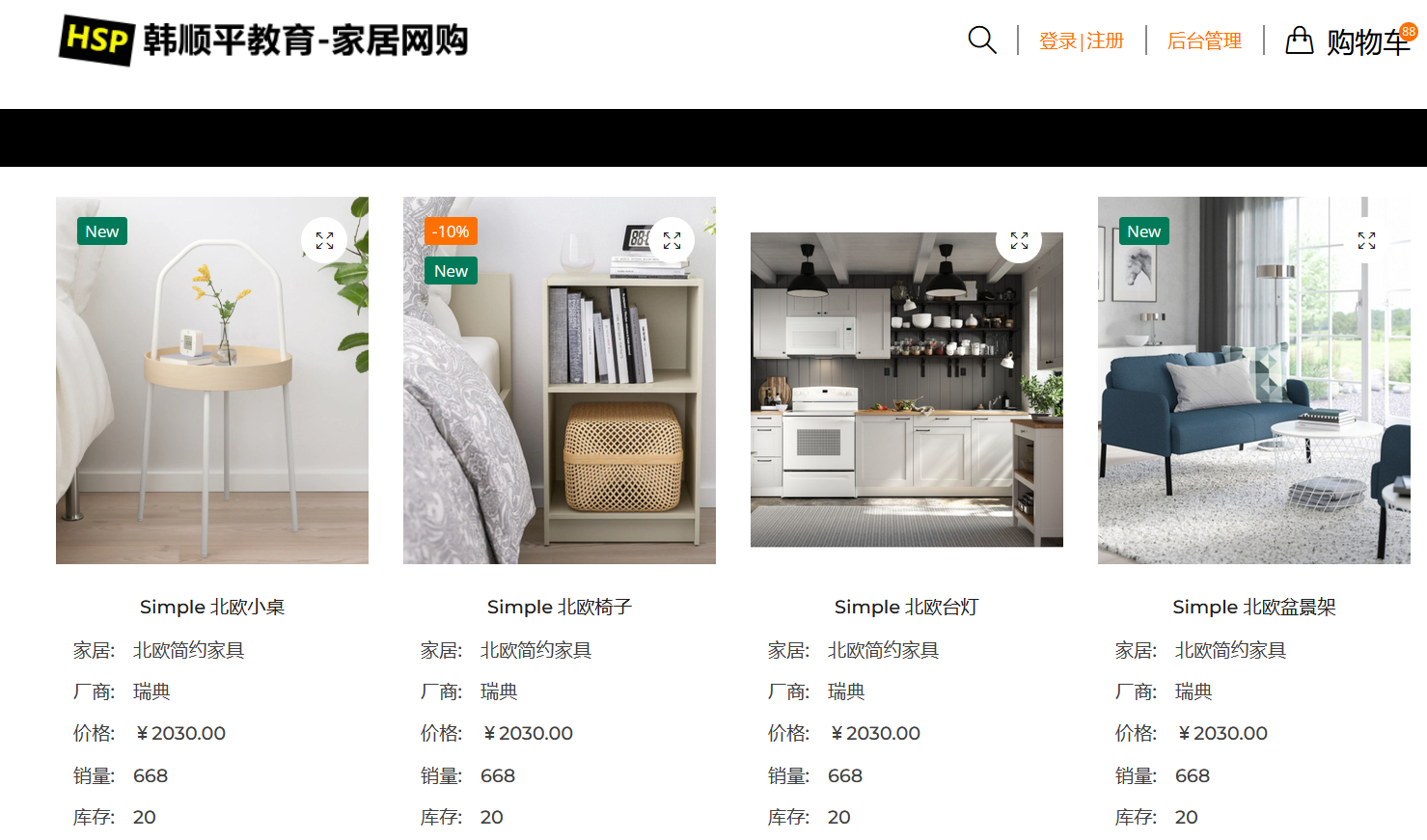
2.4完成测试
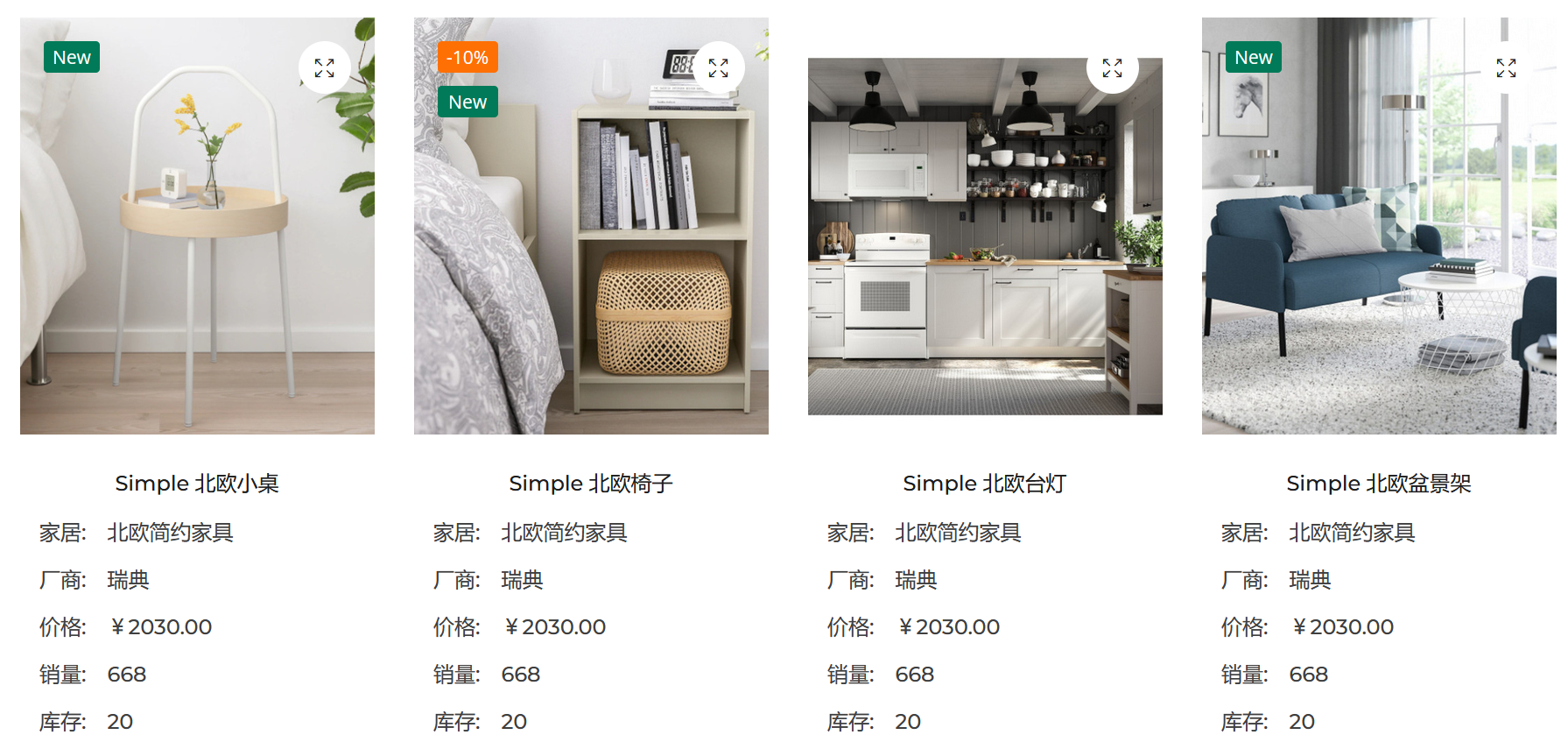
在浏览器访问项目首页http://localhost:8080/furniture_mall/

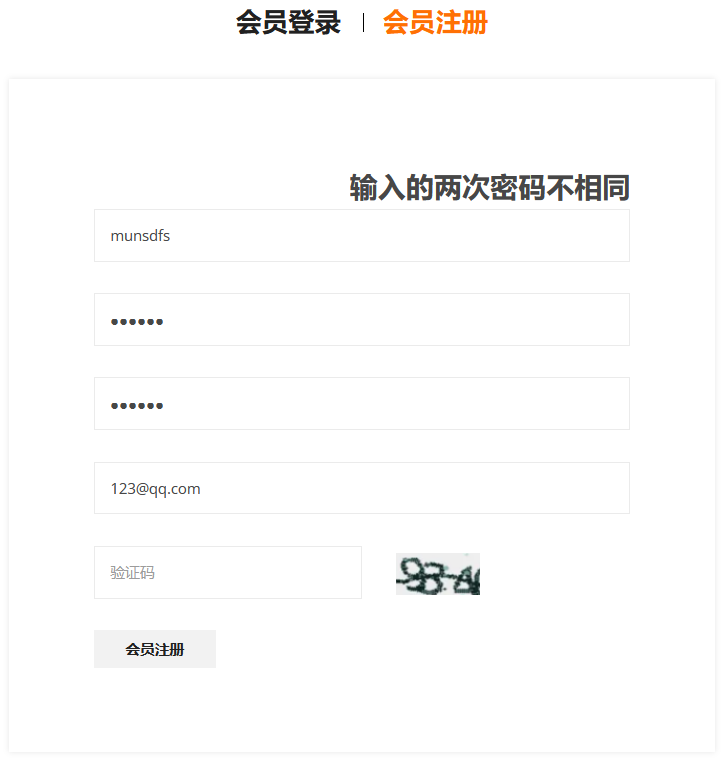
3.功能02-会员注册前端js校验
3.1需求分析/图解
需求如下:
- 验证用户名,必须由字母、数字、下划线组成,并且长度为6到10位
- 验证密码,必须由字母、数字、下划线组成,并且长度为6到10位
- 邮箱格式验证:常规验证即可
- 验证码:后面实现

3.2思路分析
- 使用jquery+正则表达式即可
- 绑定事件,按要求验证,如果有错误,给出提示信息(不要用弹窗)
3.3代码实现

web/views/member/login.html
仅展示部分代码,详细代码请看https://github.com/liyuelian/furniture_mall.git
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="x-ua-compatible" content="ie=edge"/>
<title>家居网购</title>
<!--这里先使用相对路径,后面再修改,使用base-->
<!--引入jquery-->
<script type="text/javascript" src="../../script/jquery-3.6.0.min.js"></script>
<script type="text/javascript">
$(function () {//页面加载完毕后执行的function
//直接在页面的structure结构中找到对应的注册接口==>id="sub-btn"
//ctrl+home 定位到页面最上方
//ctrl+end 定位到页面最下方
//点击绑定事件
$("#sub-btn").click(function () {
//获取用户输入的用户名==>自己看前端给的页面
var usernameVal = $("#username").val();
// alert(usernameVal)
// 编写正则表达式进行验证
//1. 验证用户名,必须由字母、数字、下划线组成,并且长度为6到10位
var usernamePattern = /^[\w_]{6,10}$/;
if (!usernamePattern.test(usernameVal)) {
//展示错误提示-属性过滤器
$("span[class='errorMsg']").text("用户名格式不对,必须由字母、数字、下划线组成,并且长度为6到10位");
return false;//不提交,返回false
}
// 2. 验证密码,必须由字母、数字、下划线组成,并且长度为6到10位
var passwordVal = $("#password").val();
// alert(password)
var passwordPattern = /^[\w_]{6,10}$/;
if (!passwordPattern.test(passwordVal)) {
//展示错误提示-基本过滤器
$("span.errorMsg").text("密码格式不对,必须由字母、数字、下划线组成,并且长度为6到10位");
return false;//不提交,返回false
}
//3.两次密码要相同
//得到第二次输入的密码
var repwdVal = $("#repwd").val();
if (repwdVal != passwordVal) {
//展示错误提示
$("span.errorMsg").text("输入的两次密码不相同");
return false;//不提交,返回false
}
// 4. 邮箱格式验证:常规验证即可
var emailVal = $("#email").val();
//在java中转义符为两个\\,在js中转义符为一个\
var emailPattern = /^\w+([-+.]\w+)*@\w+([-.]\w+)*\.\w+([-.]\w+)*$/;
if (!emailPattern.test(emailVal)) {
//展示错误提示
$("span.errorMsg").text("邮箱格式不正确");
return false;//不提交,返回false
}
//如果上面的信息格式都正确,就可以提交表单信息了
// return true;
//因为还没有写后台代码,这里暂时使用提示信息表示
$("span.errorMsg").text("验证通过...");
return false;
})
})
</script>
</head>
略
<body>
</body>
</html>
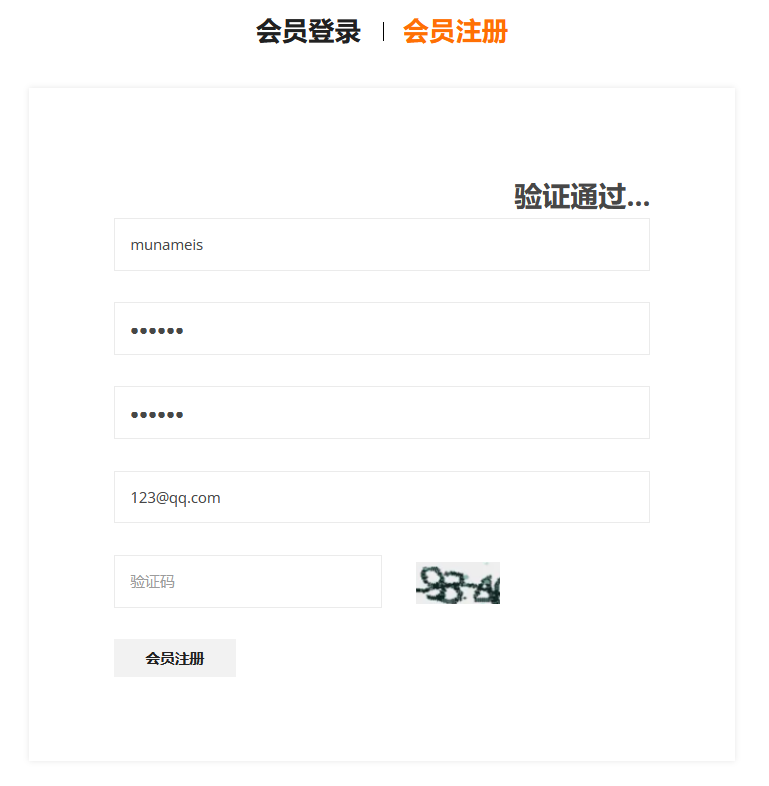
3.4代码测试




4.功能03-会员注册后端
4.1需求分析/图解
- 会员注册信息,验证通过后
- 提价给服务器,如果用户名在数据库中已经存在,后台给出提示信息,返回重新注册
- 如果用户名没有重复,完成注册,并返回注册成功的页面
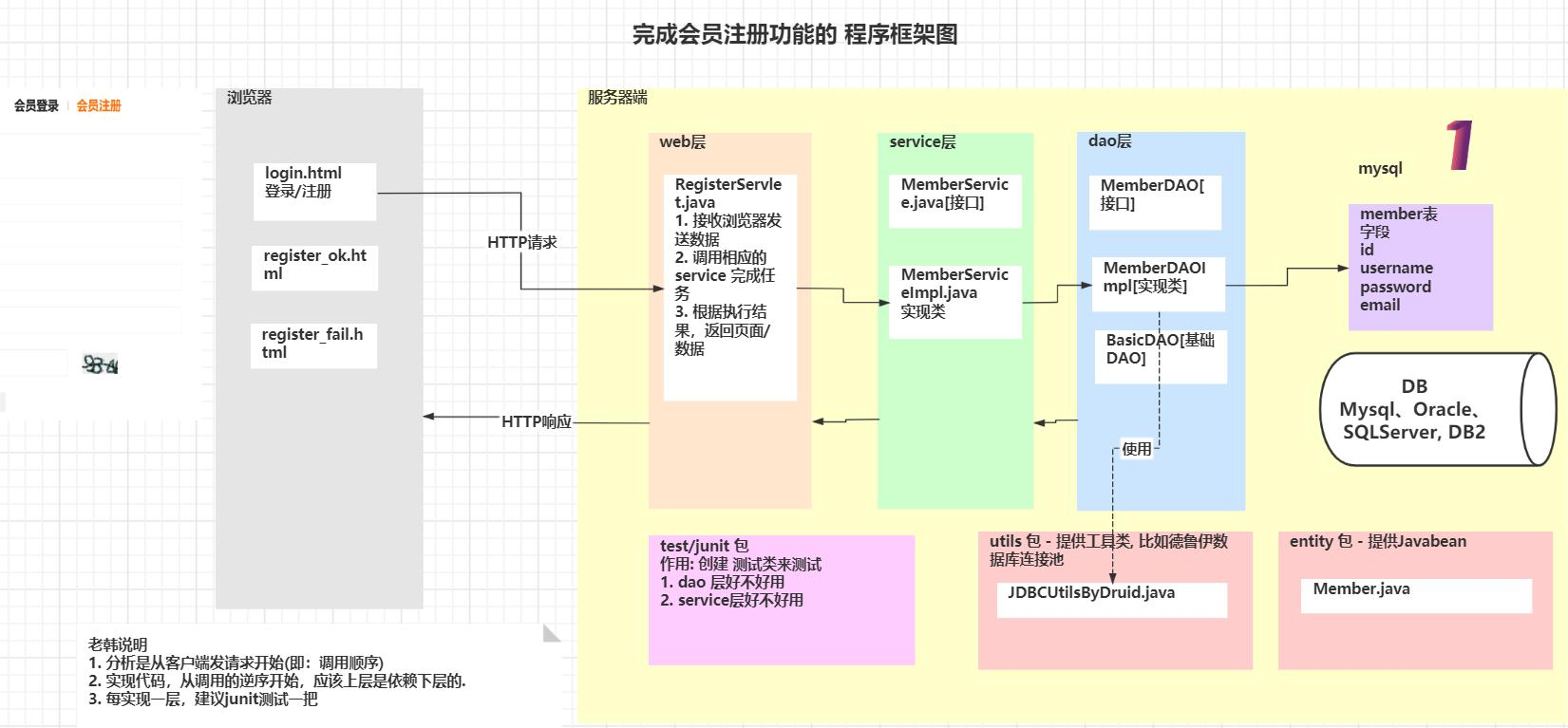
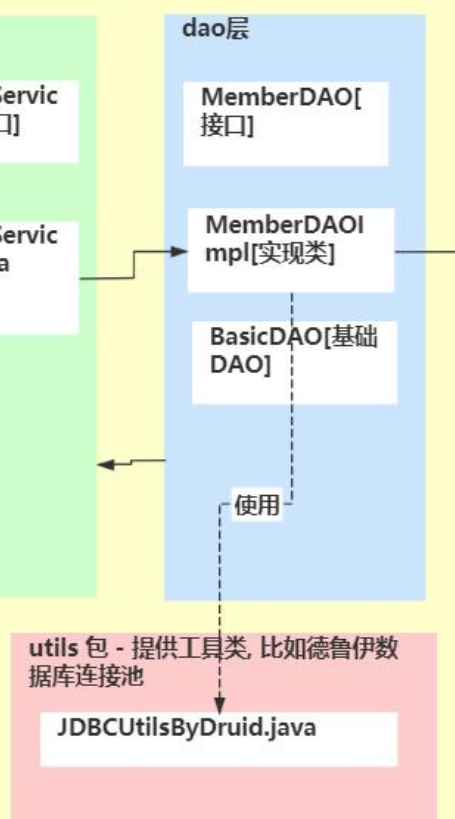
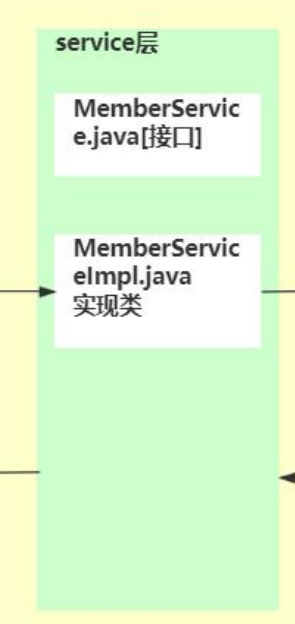
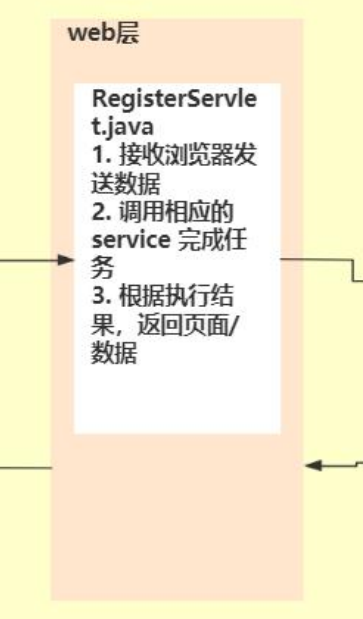
4.2思路分析-模块框架图

在实际开发中,数据库表和表之间应该避免使用外键,因为外键会让性能下降
4.3代码实现
4.3.1数据库和表格

根据上述分析,应该先创建数据库和表格
-- 创建项目需要的数据库和表
-- 创建数据库furns
CREATE DATABASE furns;
USE furns;
-- 创建用户表格member
CREATE TABLE `member`(
`id` INT PRIMARY KEY AUTO_INCREMENT,
`username` VARCHAR(32) NOT NULL UNIQUE,
`password` VARCHAR(32) NOT NULL,
`email` VARCHAR(64)
)CHARSET utf8 ENGINE INNODB;
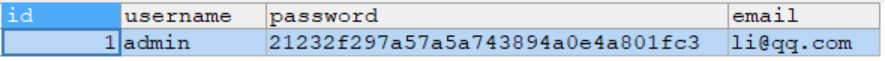
-- 插入测试数据
INSERT INTO member (`username`,`password`,`email`)
VALUES('admin',MD5('admin'),'li@qq.com');
SELECT * FROM member;

4.3.2创建entity
注意一定要和数据库表格字段类型对应
package com.li.furns.entity;
/**
* @author 李
* @version 1.0
*/
public class Member {
private Integer id;
private String username;
private String password;
private String email;
//一定要提供一个无参构造器,底层使用反射创建Member对象时会使用到
public Member() {
}
public Member(Integer id, String username, String password, String email) {
this.id = id;
this.username = username;
this.password = password;
this.email = email;
}
public Integer getId() {
return id;
}
public void setId(Integer id) {
this.id = id;
}
public String getUsername() {
return username;
}
public void setUsername(String username) {
this.username = username;
}
public String getPassword() {
return password;
}
public void setPassword(String password) {
this.password = password;
}
public String getEmail() {
return email;
}
public void setEmail(String email) {
this.email = email;
}
}
4.3.3数据库工具类

详细代码请看https://github.com/liyuelian/furniture_mall.git
- JDBCUtilsByDruid.java
- druid.properties配置文件
- 创建测试类JDBCUtilsByDruidTest
4.3.4DAO

详细代码请看https://github.com/liyuelian/furniture_mall.git
BasicDAO
MemberDAO-接口
MemberDAOImpl-接口实现类
创建测试类MemberDAOImplTest
4.3.5Service层

详细代码请看https://github.com/liyuelian/furniture_mall.git
- MemberService-接口
- MemberServiceImpl-接口实现类
- 创建测试类MemberServiceImplTest
4.3.6接通WEB层

详细代码请看https://github.com/liyuelian/furniture_mall.git
- 创建RegisterServlet,完成注册功能
- 在web.xml文件中配置RegisterServlet
- 修改了注册界面的表单提交路径,使用base设置固定的参考路径
RegisterServlet:
package com.li.furns.web;
import com.li.furns.entity.Member;
import com.li.furns.service.MemberService;
import com.li.furns.service.impl.MemberServiceImpl;
import javax.servlet.*;
import javax.servlet.http.*;
import java.io.IOException;
public class RegisterServlet extends HttpServlet {
//定义一个属性MemberService
private MemberService memberService = new MemberServiceImpl();
@Override
protected void doGet(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException {
doPost(request, response);
}
@Override
protected void doPost(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException {
//接收用户注册信息--参数名要以前端页面的变量名为准
String username = request.getParameter("username");
String password = request.getParameter("password");
String email = request.getParameter("email");
//如果返回false,说明该用户信息可以注册
if (!memberService.isExistsUsername(username)) {
//构建一个member对象
Member member = new Member(null, username, password, email);
if (memberService.registerMember(member)) {
//如果注册成功,请求转发到register_ok.html
request.getRequestDispatcher("/views/member/register_ok.html")
.forward(request, response);
} else {
//注册失败,请求转发到register_fail.html
request.getRequestDispatcher("/views/member/register_fail.html")
.forward(request, response);
}
} else {//否则不能进行注册
//请求转发到login.html
//后面可以加入提示信息
request.getRequestDispatcher("/views/member/login.html")
.forward(request, response);
}
}
}
4.4代码测试
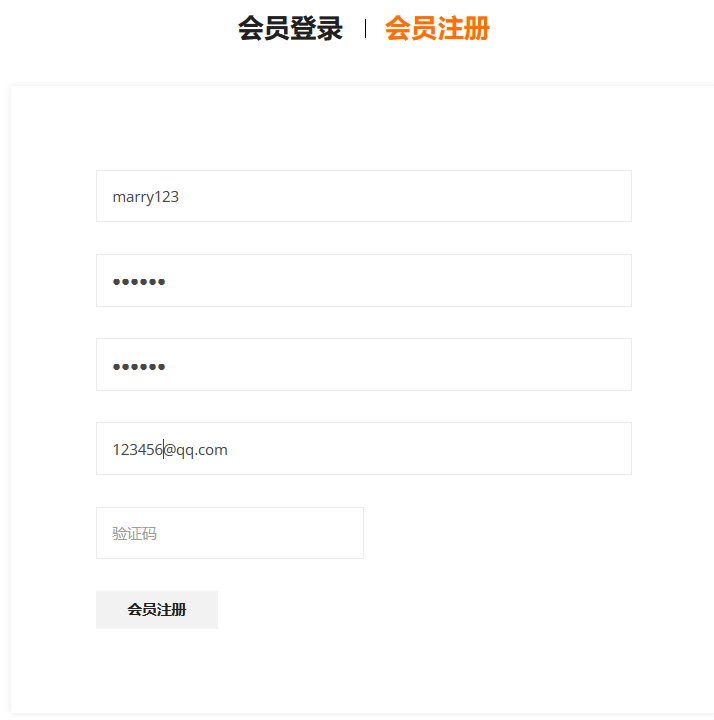
redeployTomcat,在浏览器访问http://localhost:8080/furniture_mall/views/member/login.html
在注册表单中写入数据,点击注册:


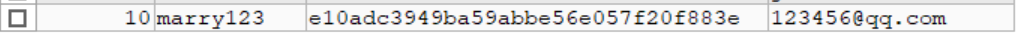
查看数据库,成功插入数据:

day02-功能实现01的更多相关文章
- Node.js mm131图片批量下载爬虫1.01 增加断点续传功能
这里的断点续传不是文件下载时的断点续传,而是指在爬行页面时有时会遇到各种网络中断而从中断前的页面及其数据继续爬行的过程,这个过程和断点续传原理上相似故以此命名.我的具体做法是:在下载出现故障或是图片已 ...
- python开发学习-day02(元组、字符串、列表、字典深入)
s12-20160109-day02 *:first-child { margin-top: 0 !important; } body>*:last-child { margin-bottom: ...
- C#6.0 新增功能
连载目录 [已更新最新开发文章,点击查看详细] C# 6.0 版本包含许多可提高开发人员工作效率的功能. 这些功能的总体效果是让你编写的代码更简洁.更具可读性. 该语法不像许多常见做法那样繁琐. ...
- C#3.0新增功能09 LINQ 标准查询运算符 04 运算
连载目录 [已更新最新开发文章,点击查看详细] 本篇主要介绍标准查询运算符的常用运算功能. 01 对数据排序 排序操作基于一个或多个属性对序列的元素进行排序. 第一个排序条件对元素执行主要排序. ...
- 如何利用快照( snapshot )功能快速定位性能问题
我们常常会遇到这样的困惑,收到用户或者客服的反馈,平台使用有问题,但是测试人员搭建环境后又没办法复现故障,最后导致问题没法解决,眼睁睁地看着用户流失. 这是因为线上生产环境非常复杂.很多时候是偶发性 ...
- 201871030138-杨蕊媛 实验三 结对项目—《D{0-1}KP 实例数据集算法实验平台》项目报告
项目 内容 班级博客链接 https://edu.cnblogs.com/campus/xbsf/2018CST 这个作业要求链接 https://www.cnblogs.com/nwnu-daizh ...
- 老男孩Python全栈第2期+课件笔记【高清完整92天整套视频教程】
点击了解更多Python课程>>> 老男孩Python全栈第2期+课件笔记[高清完整92天整套视频教程] 课程目录 ├─day01-python 全栈开发-基础篇 │ 01 pyth ...
- Spring的IOC和AOP之深剖
今天,既然讲到了Spring 的IOC和AOP,我们就必须要知道 Spring主要是两件事: 1.开发Bean:2.配置Bean.对于Spring框架来说,它要做的,就是根据配置文件来创建bean实例 ...
- Tomcat服务器配置以及相关配置文件介绍
摘自:http://blog.163.com/ny_lonely/blog/static/18892427320136925044357/ context.xml 文件 配置属性说明 用于 ...
- 欢迎进入MyKTV前后台点歌系统展示
一个项目,一分收获:一个项目,一些资源.Ktv项目也是一样的,所以我想分享我的收获,让你们获得你需要的资源. 一. 那MyKTV点歌系统具体的功能有哪些呢?我们就来看看吧! 1.MyKTV前台功能: ...
随机推荐
- 使用docker-compose部署SonarQube
sonarqube 安装 1.系统配置,避免启动问题 # 系统配置,避免启动问题 echo "vm.max_map_count=262144" >> /etc/sysc ...
- PAT (Basic Level) Practice 1017 A除以B 分数 20
本题要求计算 A/B,其中 A 是不超过 1000 位的正整数,B 是 1 位正整数.你需要输出商数 Q 和余数 R,使得 A=B×Q+R 成立. 输入格式: 输入在一行中依次给出 A 和 B,中间以 ...
- LeetCode - 统计数组中的元素
1. 统计数组中元素总结 1.1 统计元素出现的次数 为了统计元素出现的次数,我们肯定需要一个map来记录每个数组以及对应数字出现的频次.这里map的选择比较有讲究: 如果数据的范围有限制,如:只有小 ...
- [CG从零开始] 5. 搞清 MVP 矩阵理论 + 实践
在 4 中成功绘制了三角形以后,下面我们来加载一个 fbx 文件,然后构建 MVP 变换(model-view-projection).简单介绍一下: 从我们拿到模型(主要是网格信息)文件开始,模型网 ...
- WinDbg Preview安装以及符号表配置
1.安装WinDbgPreview 在Microsoft Store直接搜索windbg就可以下载. 2.配置符号服务器 2.1 符号 符号是方便调试程序的文件,通常是pdb文件.一个模块(可执行程序 ...
- 事件循环Event Loop
在 事件循环 期间的某个时刻,运行时会从最先进入队列的消息开始处理队列中的消息.被处理的消息会被移出队列,并作为输入参数来调用与之关联的函数.正如前面所提到的,调用一个函数总是会为其创造一个新的栈帧. ...
- 题解 P2080 增进感情
\(\sf Link\) 爆搜最香了. 感觉有点像01背包(? 对于每件事,我们可以选择干或者不干,如果干就将好感值处理一下,当所有的事都搜完之后,记录最小值\(minn\) . 最终答案就是\(mi ...
- 十七、Job与Cronjob
Job 与 Cronjob 一.Job Job 负责批处理任务,即仅执行一次的任务,它保证批处理任务的一个或多个 Pod 成功结束. 特殊说明: 1.spec.template 格式同 Pod 2 ...
- 【Bluetooth|蓝牙开发】二、蓝牙开发入门
个人主页:董哥聊技术 我是董哥,嵌入式领域新星创作者 创作理念:专注分享高质量嵌入式文章,让大家读有所得! [所有文章汇总] 1.蓝牙基础概念 蓝牙,是一种利用低功率无线电,支持设备短距离通信的无线电 ...
- Vue3的新特性
总概 1) 性能提升 打包大小减少 41% 初次渲染快 55%,更新渲染快 133% 内存减少 54% 使用 Proxy 代替 defineProperty 实现数据响应式 重写虚拟 DOM 的实现和 ...
