BOM与DOM之BOM操作
一:BOM与DOM操作
- 引入
目前为止,我们已经学习了javaScript的一些简单的语法。但是这些简单的语法,并没有和浏览器有任何交互。也就是我们还不能制作一些我们经常看到的网页的一些交互,我们需要继续学习BOM和DOM相关知识。
Javascript 由三部分构成,ECMAScript,DOM和BOM。

1.BOM与DOM操作
BOM
浏览器对象模型 Browser Object Model
js代码操作浏览器 提供一些属性和方法可以操作浏览器
它使 javaScript有能力与浏览器进行 "对话"
DOM
文档对象模型 Document Object Model
js代码操作标签 提供操作页面元素的方法和属性
通过它 可以访问HTML文件的所有元素

二:BOM操作
1.常用的Window方法:
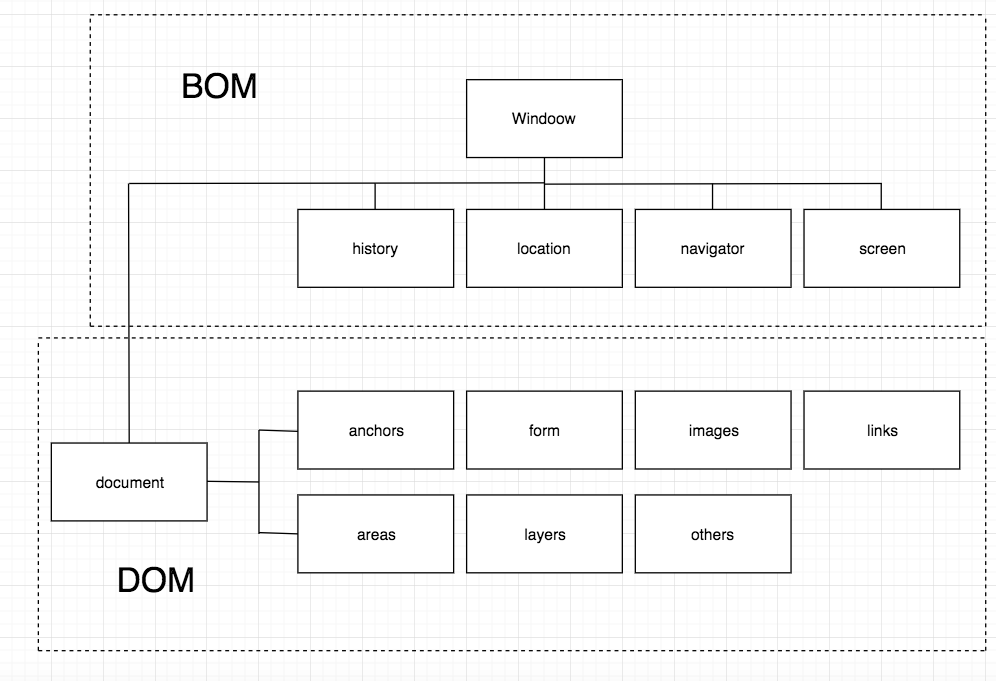
window对象指代的就是浏览器窗口
window.innerHeight - 浏览器窗口的内部高度
window.innerWidth - 浏览器窗口的内部宽度
window.open() - 打开新窗口
window.close() - 关闭当前窗口
2.案例实操
window.innerHeight # 当前浏览器窗口的高度
900
window.innerWidth # 当前浏览器窗口的宽度
1680
3.打开新窗口
window.open('https://www.mzitu.com/','','height=400px,width=400px,top=400px,left=400px')
解析内容:
新建窗口打开页面 第二个参数写空即可 第三个参数写新建的窗口的大小和位置

4.关闭当前页面
window.close() 关闭当前页面
扩展父子页面通信window.opener() 了解
三:window的子对象
1.navigator对象
浏览器对象,通过这个对象可以判定用户所使用的浏览器,包含了浏览器相关信息。
2.navigator常用方法
navigator.appName // Web浏览器全称
navigator.appVersion // Web浏览器厂商和版本的详细字符串
navigator.userAgent // 客户端绝大部分信息
navigator.platform // 浏览器运行所在的操作系统
3.navigator实际使用
navigator : 浏览器对象
1.浏览器全称
window.navigator.appName
输出结果:
"Netscape"
2.浏览器厂商和版本的详细字符串
window.navigator.appVersion
输出结果:
"5.0 (Macintosh; Intel Mac OS X 10_14_6) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/81.0.4044.138 Safari/537.36"
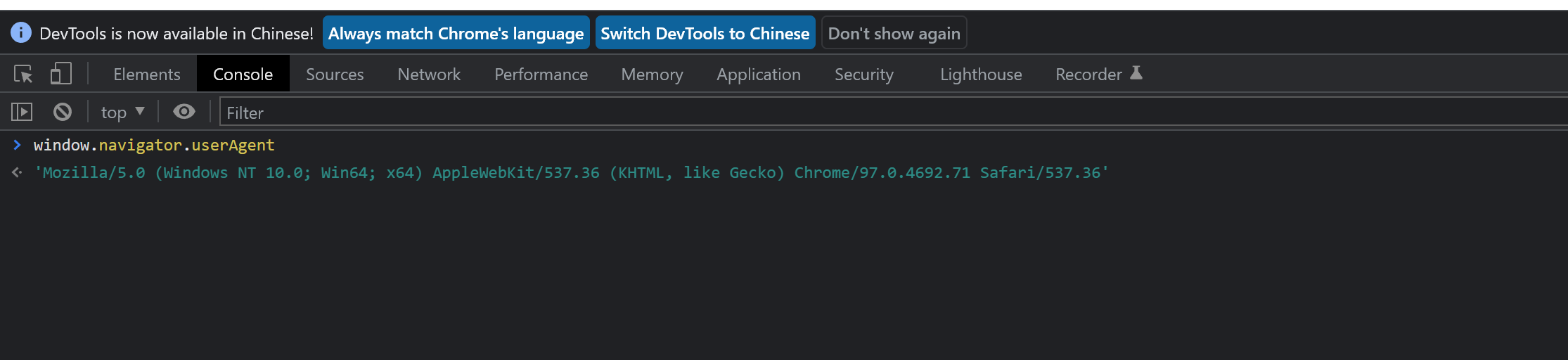
3.用来标识\效验当前是否是一个浏览器 是否存在(userAgent)参数
window.navigator.userAgent
输出结果:
"Mozilla/5.0 (Macintosh; Intel Mac OS X 10_14_6) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/81.0.4044.138 Safari/537.36"

4.扩展(user-agent)网站仿爬措施
1.最简单最常用的一个就是校验当前请求的发起者是否是一个浏览器 userAgent
user-agent: Mozilla/5.0 (Macintosh; Intel Mac OS X 10_14_6) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/81.0.4044.138 Safari/537.36
如何破解该措施?
在你的代码中加上上面的user-agent配置即可
5.查看当前平台
window.navigator.platform
'Win32'
6.提醒:
如果是window的子对象 那么window可以省略不写(习惯性建议写一下)
navigator.platform
四:history对象
1.window.history 对象包含浏览器的历史
window.history 对象包含浏览器的历史
浏览器历史对象,包含了用户对当前页面的浏览历史,但我们无法查看具体地址,可以简单的用来前进或者后退一个页面。
2.history使用
window.history.back() 回退到上一页
window.history.forward() 前进到下一页
- history对应的就是你浏览器左上方的两个的箭头

五:location对象
1.location
window.location 对象用于获取当前页面的地址(URL),并把浏览器重定向到新的页面。
2.常用属性方法
window.location.href # 获取当前页面的url
window.location.href = url # 跳转到指定的url('https://www.mzitu.com')
window.location.reload() # 重新加载页面 浏览器左上方的小圆圈
3.实践location对象
3.1获取当前页面的url
window.location.href

3.2跳转到指定的url
window.location.href = ('https://www.mzitu.com')

3.3重新加载页面 浏览器左上方的小圆圈
window.location.reload()

六:弹出框
警告框
alert()确认框
confirm()提示框
prompt()
作用:会弹出一个窗口
1.警告框
alert('你不要过来啊!!!')
undefined

2.确认框
confirm('你确定真的要这么做吗?能不能有其他方式能够满足你...')
false
confirm('你确定真的要这么做吗?能不能有其他方式能够满足你...')
true

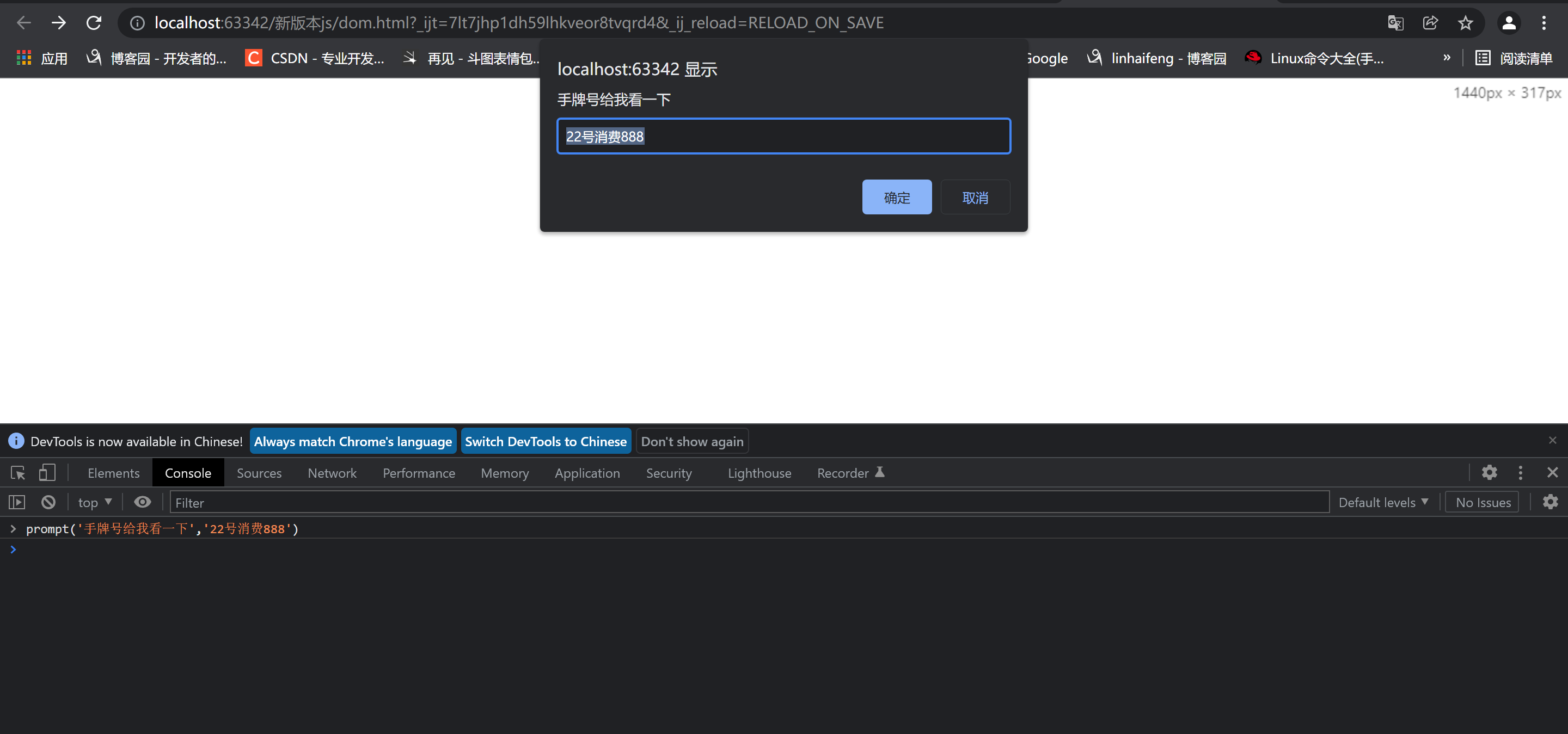
3.提示框
prompt('手牌号给我看一下','22号消费888')

七:计时器相关
- 过一段时间之后触发(一次)
- 每隔一段时间触发一次(循环)
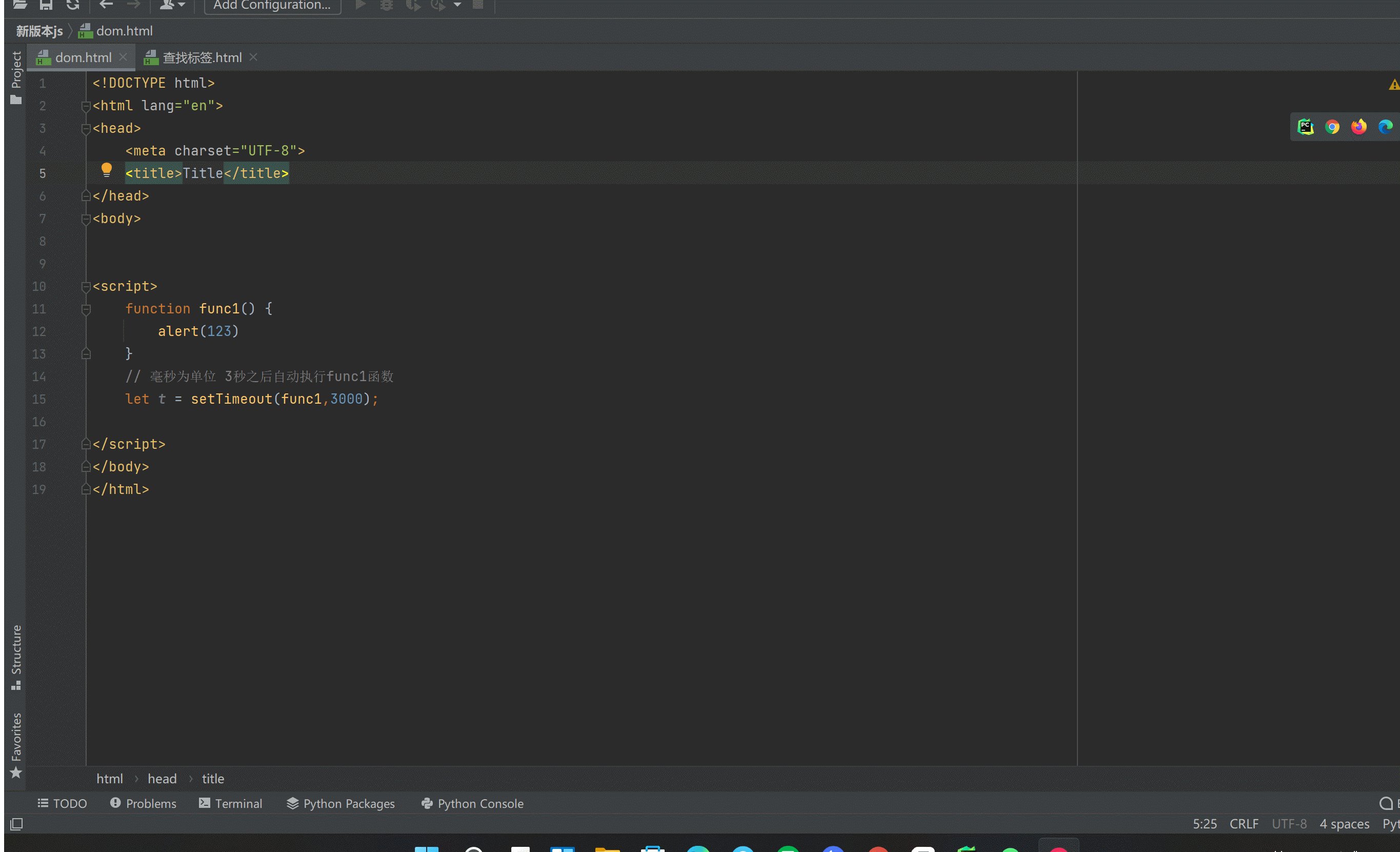
1.过一段时间之后触发(一次)
3秒后触发一次
也可以取消定时任务,就不会进行执行
<script>
function func1() {
alert(123)
}
// 毫秒为单位 3秒之后自动执行func1函数
let t = setTimeout(func1,3000);
// 取消定时任务 如果你想要清除定时任务 需要提前用变量指代定时任务
clearTimeout(t)
</script>

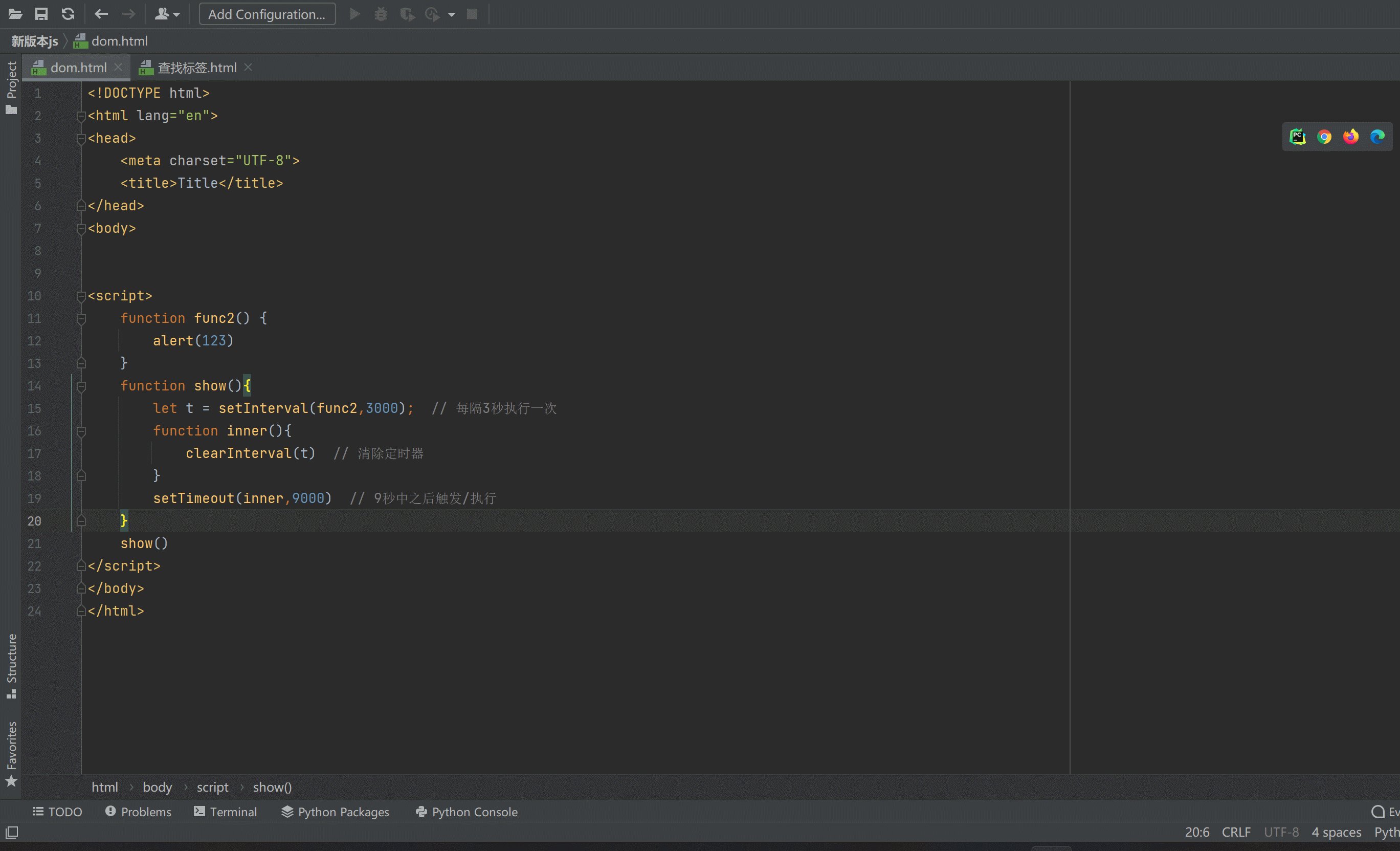
2.每隔三秒时间触发一次(循环)
限制每隔3秒触发执行一次,九秒后触发 停止执行。
<script>
function func2() {
alert(123)
}
function show(){
let t = setInterval(func2,3000); // 每隔3秒执行一次
function inner(){
clearInterval(t) // 清除定时器
}
setTimeout(inner,9000) // 9秒中之后触发/执行
}
show()
</script>

注意:
在HTML中 script 可以放head内,也可以放在body内。
DOM操作链接:https://www.cnblogs.com/goOJBK/p/15878907.html
BOM与DOM之BOM操作的更多相关文章
- JavaScript之BOM和DOM及其兼容操作详细总结
BOM(浏览器对象模型) 所有浏览器都支持window对象,他表示浏览器窗口. 所有js全局对象,函数,变量均自动成为window对象的成员. 全局变量是window对象的属性. 全局函数是windo ...
- 前端基础之BOM和DOM操作
目录 BOM和DOM定义 windows对象 windows的子对象 navigator对象 screen对象 history对象 location对象 弹出框 警告框 确认框 提示框 计时相关 se ...
- 前端之BOM和DOM
BOM和DOM简介 BOM(Browser Object Model)是指浏览器对象模型,它使JavaScript有能力与浏览器进行“对话”. DOM(Document Object Model)是指 ...
- 前端--javaScript之BOM和DOM
BOM和DOM概述 BOM(Browser Object Model):是指浏览器对象模型,它使js有能力和浏览器进行"对话". DOM(Document Object Model ...
- 前端基础-BOM和DOM学习
JavaScript分为 ECMAScript,BOM,DOM. BOM:是指浏览器对象模型,使JavaScript有能力与浏览器进行对象. DOM:是指文档对象模型,通过它,可以访问HTML文档的所 ...
- JS BOM DOM对象 select联动 计时器 时间 css操作 节点(标签 ) 查找标签 {前端基础之BOM和DOM}
前端基础之BOM和DOM 前戏 到目前为止,我们已经学过了JavaScript的一些简单的语法.但是这些简单的语法,并没有和浏览器有任何交互. 也就是我们还不能制作一些我们经常看到的网页的一些交互,我 ...
- 前端开发—BOM对象DOM文档对象操作
BOM 浏览器对象 BOM:Browser Object Model 操作浏览器,需要调用window对象,它是所有浏览器都支持的对象,表示的就是浏览器窗口 window对象可以通过点调用子对象 wi ...
- 前端js之BOM和DOM操作
目录 引入 BOM操作 window对象 history对象 location对象(重点) 弹出框 定时器 计时器相关 DOM 查找标签 直接查找 间接查找 节点操作 创建节点及添加节点 删除节点 替 ...
- BOM和DOM的操作
到目前为止,我们已经学过了JavaScript的一些简单的语法.但是这些简单的语法,并没有和浏览器有任何交互.也就是我们还不能制作一些我们经常看到的网页的一些交互,我们需要继续学习BOM和DOM相关知 ...
随机推荐
- 基于electron+vue+element构建项目模板之【打包篇】
1.概述 开发平台OS:windows 开发平台IDE:vs code 本项目使用了一款Vue-CLI插件(vue-cli-plugin-electron-builder) 来构建 electron ...
- aardio + VBScript 混合开发
aardio 与 VBScript 可以直接混合编程,VBScript 属于 Windows 系统自带组件 -- 可以方便地生成独立 EXE 程序. 快速入门 首先创建 VBScript 解释器,aa ...
- 国产电脑可较为流畅运行的Windows系统
系统是Windows2003,内置了WPS和IE8,使用QEMU TCG运行,速度慢,凑合能用. 使用前先sudo apt install qemu-system-x86,把压缩包中的2003.qco ...
- 使用 HammerDB 对 Citus 和 Postgres 进行 Benchmark,每分钟200万新订单处理测试(官方博客)
在为 Postgres 运行性能基准测试时,主要建议是:"自动化!" 如果您正在测量数据库性能,您可能不得不一遍又一遍地运行相同的基准测试. 要么是因为你想要一个稍微不同的配置,要 ...
- # 如何在Windows下运行Linux程序
如何在Windows下运行Linux程序 一.搭建 Linux 环境 1.1 安装 VMware Workstation https://www.aliyundrive.com/s/TvuMyFdTs ...
- 大数据技术之HBase原理与实战归纳分享-上
@ 目录 概述 定义 特点 数据模型 概述 逻辑结构 物理存储结构 数据模型 应用场景 基础架构 安装 前置条件 部署 启动服务 高可用 Shell操作 基础操作 命令空间 DDL DML 概述 定义 ...
- 驱动开发:Win10内核枚举SSDT表基址
三年前面朝黄土背朝天的我,写了一篇如何在Windows 7系统下枚举内核SSDT表的文章<驱动开发:内核读取SSDT表基址>三年过去了我还是个单身狗,开个玩笑,微软的Windows 10系 ...
- 云计算_Apache CloudStack
注:基于系统版本CentOS 7.2.1511部署 修改主机名/IP地址/hosts解析 hostnamectl set-hostname centos1 hostnamectl set-hostna ...
- 动词时态=>2.动作的时间状态结合
动作和时间结合 现在的四种时态 现在进行时态 对于 现在这个时间点,这个 动作 还在进行当中 例如:我现在正在喝水 现在完成时态 对于 现在这个时间点,这个 动作 已然完成 例子:我现在已经喝完了水 ...
- 加速乐逆向 cookies 参数
简介 加速乐用于解决网站访问速度过慢及网站反黑客问题. 爬取使用该技术网站时需要携带特定的cookies参数(有的是__jsl_clearance_s,有的__jsl_clearance),本项目以一 ...
