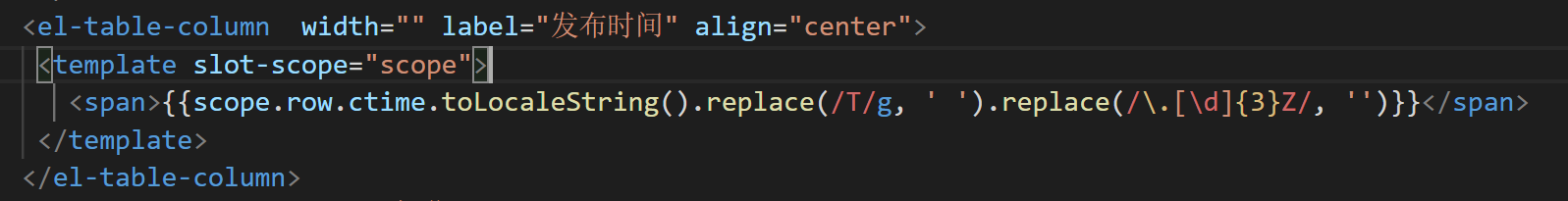
Vue解决后台传过来的时间展示时带T
用空格替换:

参考作者:https://blog.csdn.net/qq_36090127/article/details/103308296
Vue解决后台传过来的时间展示时带T的更多相关文章
- vue下载后台传过来的乱码流的解决办法
后台返回的乱码流 解决办法: 请求方式用的是axios,主要加关键的 {responseType: 'blob'} axios封装 export function postDownload(url, ...
- SSM框架:解决后台传数据到前台中文乱码问题,使用@ResponseBody返回json 中文乱码
解决方法一:@RequestMapping(value="/getphone",produces = "text/plain;charset=utf-8") / ...
- 解决asp.net web api时间datetime自动带上带上的T和毫秒的问题
今天用asp.net web api写微信小程序的接口时遇到一个问题. 返回的model中的datetime类型的字段自动转换成了“2014-11-08T01:50:06:234”这样的字符串,带上的 ...
- Web.Config文件配置之限制上传文件大小和时间
在邮件发送系统或者其他一些传送文件的网站中,用户传送文件的大小是有限制的,因为这样不但可以节省服务器的空间,还可以提高传送文件的速度.下面介绍如何在Web.Config文件中配置限制上传文件大小与时间 ...
- ASP.NET CORE使用WebUploader对大文件分片上传,并通过ASP.NET CORE SignalR实时反馈后台处理进度给前端展示
本次,我们来实现一个单个大文件上传,并且把后台对上传文件的处理进度通过ASP.NET CORE SignalR反馈给前端展示,比如上传一个大的zip压缩包文件,后台进行解压缩,并且对压缩包中的文件进行 ...
- 解决ajax的parsererror错误的终极办法(后台传给前台的数据json问题)
解决ajax的parsererror错误的终极办法(后台传给前台的数据json问题) 出现这个问题的原因是因为后台传给前台的数据出现了问题,ajax对于json的格式特别的严格 下面是会出现这个问题的 ...
- page = new String(request.getQueryString().getBytes("ISO-8859-1"),"GBK");解决前台传后台乱码问题
page = new String(request.getQueryString().getBytes("ISO-8859-1"),"GBK");解决前台传后台 ...
- mvc后台传到前台的值带html标签css(解决方法)
mvc后台传到前台的值带html标签css MVC中要用:@Html.Raw(后台数据库取的值); 或者MvcHtmlString.create();
- 【转】手摸手,带你用vue撸后台 系列三(实战篇)
前言 在前面两篇文章中已经把基础工作环境构建完成,也已经把后台核心的登录和权限完成了,现在手摸手,一起进入实操. Element 去年十月份开始用vue做管理后台的时候毫不犹豫的就选择了Elemen, ...
- 【转】手摸手,带你用vue撸后台 系列四(vueAdmin 一个极简的后台基础模板)
前言 做这个 vueAdmin-template 的主要原因是: vue-element-admin 这个项目的初衷是一个vue的管理后台集成方案,把平时用到的一些组件或者经验分享给大家,同时它也在不 ...
随机推荐
- python的下载安装与使用
一.python解释器版本 创作者:龟叔 1.1python1.X(可忽略) 1.2python2.x python2.x的最高版本是2.7版本,现在仍然有不少企业老项目在使用2.7版本 1.3pyt ...
- Hbase 报错hbase Could not start zk requested port of 2181
windows下面 解决: 1. conf/hbase-env.cmd set HBASE_MANAGES_ZK=false 2. 先启动Hbase start-Hbase.cmd 再启动 zoo ...
- spring cloud 配置文件加密解密
1.底包 <dependency> <groupId>org.springframework.security</groupId> <artifact ...
- 异步按照同步顺序执行的function
function step1 (callback) { console.log(111111) callback.call() } function step2 (callback ...
- promethus+grafana监控
1.监控 MySQL (终端可以安装在任意主机,不一定按在mysql节点上,注:mysql版本需在5.5以上) I.首先在mysql中添加监控使用的用户: create user 'exp'@'%' ...
- pytorch学习笔记(9)--损失函数
1.损失函数的作用: (1)计算实际输出和目标输出之间的差距: (2)为我们更新输出提供一定的依据(也就是反向传播) 官网链接:https://pytorch.org/docs/1.8.1/nn.ht ...
- Python学习笔记之7.5 - 定义有默认参数的函数》》》直接在函数定义中给参数指定一个默认值,默认参数的值应该是不可变的对象
问题: 你想定义一个函数或者方法,它的一个或多个参数是可选的并且有一个默认值. 解决方案: 定义一个有可选参数的函数是非常简单的,直接在函数定义中给参数指定一个默认值,并放到参数列表最后就行了.例如: ...
- memoのls
memoのls 测试环境是Big Sur 11.2.2 在windows下都不知道cd /D E:\xxx\xxx可以直接切换盘符.今天才发现,ls命令我也不会用-- ls命令是真强大啊,之前只知道l ...
- 使用python+poco+夜神模拟器进行自动化测试。
https://blog.csdn.net/saint_228/article/details/84889017 网易最近出的一款自动化UI测试工具:Airtest 挺火的,还受到谷歌的推荐.我试着用 ...
- Ajax的两种写法
先写一串数据 1 { 2 "status": 200, 3 "data": { 4 "name": "web211001" ...
