Unity UI布局与适配
目录
- Canvas(画布)
- Basic Layout(基础布局)
- 实例
1.画布(Canvas)
画布是所有UI元素的父物体,任何UI元素都存在于画布之上。画布上所有UI元素的绘制顺序是根据其在场景中的层级结构(Hierarchy)中的位置,从上到下,从第一个子物体到最后一个这样的顺序绘制的。UI的显示顺序也由此决定,后面绘制的UI元素更靠前。
渲染模式
画布有一个渲染模式(Render Mode)设置,可用于使其在屏幕空间或世界空间中渲染。
第一种模式叫Screen Space - Overlay。此渲染模式将UI元素放置在场景顶部渲染的屏幕上,也就是说UI部分永远覆盖其他画面部分。如果屏幕调整大小或更改分辨率,画布将自动更改大小以与此匹配。

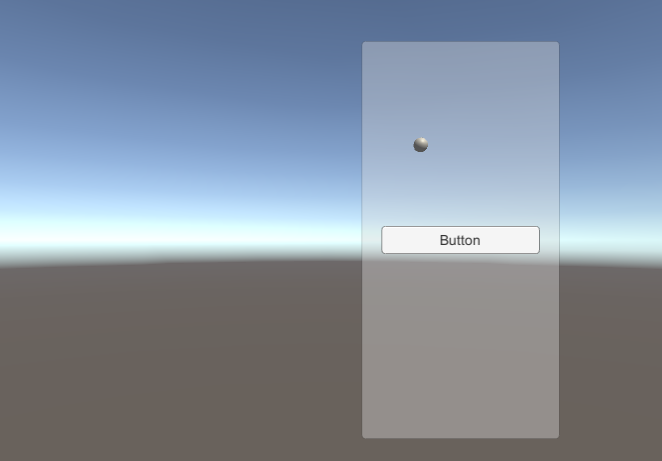
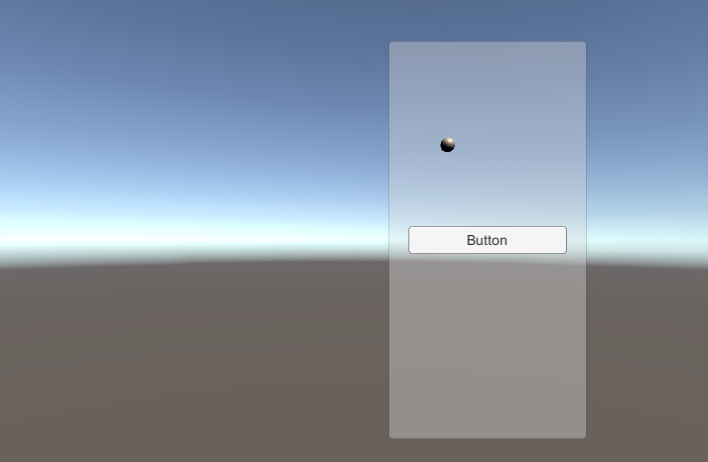
第二种模式叫Screen Space - Camera。这种模式上一种类似,区别是画布是绘制在一个与摄影机固定距离的平面上,如果该相机设置为透视,UI元素将使用透视进行渲染,并且透视失真的量可以由相机的视野(FOV)控制。如果调整屏幕大小、更改分辨率或相机截锥体更改,画布也会自动更改大小以匹配。这种模式通常用来实现3D物体出现在UI元素之上的效果。如下图所示。

第三种模式叫World Space。在这种渲染模式下,画布将与场景中的任何其他对象一样在Game View中显示。画布的大小可以使用Rect变换手动设置,UI元素将根据画布在场景放置的位置进行渲染。这对表现设计本意是游戏场景的一部分的UI非常有用。这也被称为“diegetic接口”。
2.Basic Layout(基础布局)
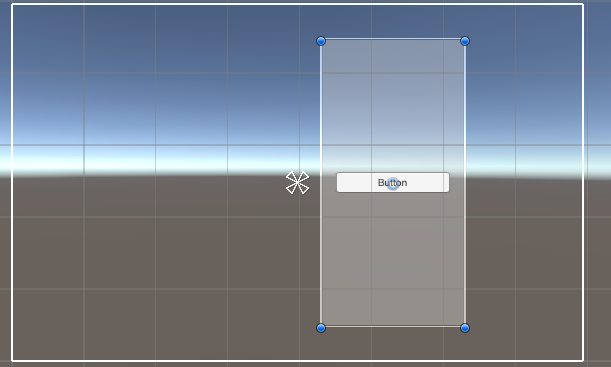
每一种UI元素都可以视作一个矩形,可以通过工具栏中的矩形工具 在场景中进行操作。可以进行平移,旋转和缩放。与其他工具一样,矩形工具使用工具栏中当前设置的“Pivot”和“空间”。在对UI操作时,最好设置为Pivot和Local。
在场景中进行操作。可以进行平移,旋转和缩放。与其他工具一样,矩形工具使用工具栏中当前设置的“Pivot”和“空间”。在对UI操作时,最好设置为Pivot和Local。

2.1 Rect Transform
UI元素中使用Rect Transform组件取代Transform。它和Transform一样具有位置、旋转和缩放,不同点是它也具有宽度和高度,用于指定矩形的尺寸。使用矩形工具更改对象的大小时,通常对于三维对象或二维对象中的Sprites,它将更改局部比例(也就是Scale)。但是,当它用于带有Rect Transform的对象时,它将改变其宽度和高度,保持局部比例不变。此调整大小不会影响字体大小、切片图像的边框等。
2.2 Pivot
旋转、大小和缩放修改围绕中心轴进行,因此中心轴的位置会影响旋转、调整大小或缩放的结果。当工具栏“Pivot”按钮设置为“Pivot”模式时,可以在场景视图中移动矩形变换的轴。
2.3 Anchors
锚点是Rect Transform中的一个布局概念。锚定在场景视图中显示为四个小三角形控制柄。Unity官方文档中有比较形象的动图示例

如上图所示,点击Anchor旁边的箭头,出现了下面两行。Min 对应于场景视图中左下角的控制柄,Max 对应于右上角的控制柄。
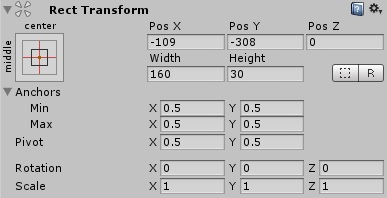
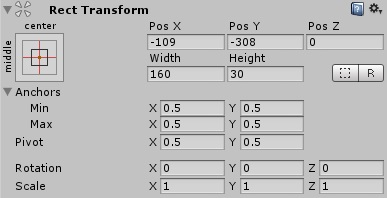
当所有控制柄都在一起时(如下图所示),显示的字段是Pos X、Pos Y、Width和Height。Pos X和Pos Y值表示枢轴相对于锚的位置。

当控制柄分离时,显示的字段是可以改变为左和右、上和下。如果控制柄水平分开,则使用左和右字段取代Pos X和Width,表示矩形的左右侧距离两边控制柄的距离;如果控制柄垂直分开,则使用上和下字段取代Pos Y和Height, 表示矩形的上下侧距离两边控制柄的距离。
3. 实例
Unity官方文档中给出了调整布局适应不同的分辨率的一个简单实例。
Unity UI布局与适配的更多相关文章
- iOS-屏幕适配-UI布局
iOS 屏幕适配:autoResizing autoLayout和sizeClass 一.图片解说 -------------------------------------------------- ...
- 关于如何写UI及屏幕适配的一些技巧
因为公司开启了一个新的iOS项目, 所以近期比较忙, 没有更新博客,今天打算总结一下关于UI布局及屏幕适配的一些实战技巧,尤其使用纯代码,会对提升效率及代码易于维护等方面有明显帮助,这里提到的没有使用 ...
- iOS开发~UI布局(三)深入理解autolayout
一.概要 通过对iOS8界面布局的学习和总结,发现autolayout才是主角,autolayout是iOS6引入的新特性,当时还粗浅的学习了下,可是没有真正应用到项目中.随着iOS设备尺寸逐渐碎片化 ...
- iOS开发~UI布局(二)storyboard中autolayout和size class的使用详解
一.概要:前一篇初步的描述了size class的概念,那么实际中如何使用呢,下面两个问题是我们一定会遇到的: 1.Xcode6中增加了size class,在storyboard中如何使用? 2.a ...
- iOS开发~UI布局(一)初探Size Class
随着iOS8系统的发布,一个全新的页面UI布局概念出现,这个新特性将颠覆包括iOS7及之前版本的UI布局方式,这个新特性就是Size Class.Size Class配合Auto Layout可以解决 ...
- iOS8开发~UI布局(二)storyboard中autolayout和size class的使用具体解释
一.概要:前一篇初步的描写叙述了size class的概念,那么实际中怎样使用呢,以下两个问题是我们一定会遇到的: 1.Xcode6中添加了size class,在storyboard中怎样使用? 2 ...
- Unity UI 基础【译】
https://unity3d.com/cn/learn/tutorials/topics/best-practices/fundamentals-unity-ui?playlist=30089 理解 ...
- Unity UI性能优化技巧
本文将介绍一些提升Unity UI性能的技巧.更多优化技巧,可以观看Unity工程师Ian Dundore在Unite Europe 2017的演讲<使用Unity性能提升技巧>. 1.划 ...
- 如何写UI及屏幕适配的一些技巧
总结一下关于UI布局及屏幕适配的一些实战技巧,尤其使用纯代码,会对提升效率及代码易于维护等方面有明显帮助,这里提到的没有使用任何Xib, 如果不是在外包公司,也推荐大家多使用甚至完全使用纯代码布局UI ...
- iOS 8 UI布局 AutoLayout及SizeClass(二)
一.新特性Size Class介绍 随着iOS8系统的公布,一个全新的页面UI布局概念出现,这个新特性将颠覆包含iOS7及之前版本号的UI布局方式,这个新特性就是Size Class. Size Cl ...
随机推荐
- 两个DIV的切换
<html><head><title>HTML元素的显示与隐藏控制</title><script type="text/javascri ...
- Vue 更改数组中的值,页面不刷新问题。解决方法+原理说明
一.Vue 更改数组中的值,页面不刷新问题 data{ hobby:["打游戏","想静静","发呆"] } 1.错误写法(页面不刷新): ...
- C#读取XML字符串及将XML字符串反序列化为对象
在开发中遇到调用接口范围XML格式结果情况,获取结果中我们需要的信息则可能需要这两种数据处理: 1.如何将xml字符串转换为xml对象,及查询想要的节点: 通过XmlDocument对象加载xml字符 ...
- 2022-04-12内部群每日三题-清辉PMP
1.一个项目的成本绩效指数(CPI)为1.2,且关键路径上的一个可交付成果落后于进度. 如果项目经理将项目回正轨,项目会发生什么情况? A.活动将并行执行 B.范围将被修改 C.成本和风险将会增加 D ...
- Django 之 ORM2
1. 多表操作 1.1 创建模型 实例:我们来假定下面这些概念,字段和关系 作者模型:一个作者有姓名和年龄. 作者详细模型:把作者的详情放到详情表,包含生日,手机号,家庭住址等信息.作者详情模型和作者 ...
- 遍历List<Map<String,Object>>集合
import java.util.*; public class HelloWorld { public static void main(String []args) { //定义一个List< ...
- Godot从编辑器创建自定义场景类型对象
Godot的编辑器提供了强大的所见即所得功能,并且,我们可以在不从源码编译的情况下,为编辑器提供新的节点类型. 首先,我们创建一个新场景,然后添加一个Node2D,然后为当前节点(Node2D)添加一 ...
- nginx 白名单配置
方法一. iptables [root@root~]# vim /etc/sysconfig/iptables .... -A INPUT -s 白名单IP -p tcp -m state --sta ...
- pnn模型 待整理
https://blog.csdn.net/qq_18293213/article/details/90262378?spm=1001.2101.3001.6650.5&utm_medium= ...
- 【Leetcode第286场周赛】——周赛总结
1.5268. 找出两数组的不同 - 力扣(LeetCode) (leetcode-cn.com) 给你两个下标从 0 开始的整数数组 nums1 和 nums2 ,请你返回一个长度为 2 的列表 a ...
