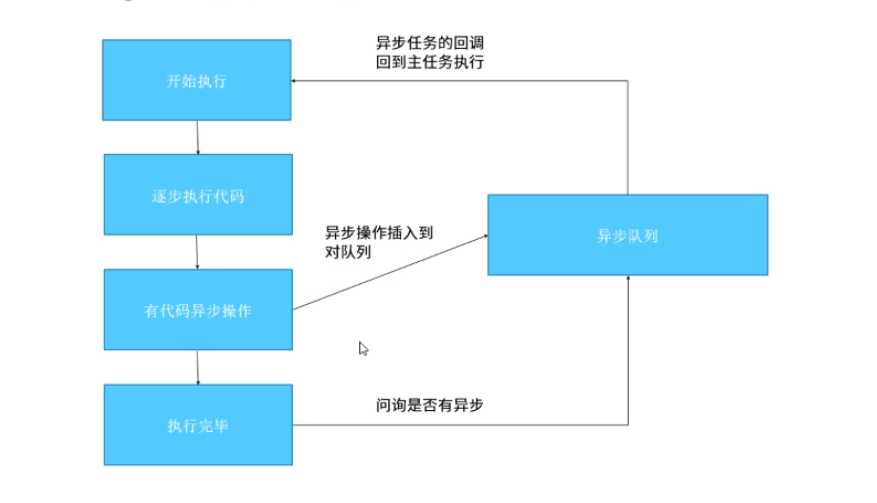
js中宏任务,微任务,异步,同步,执行的顺序

setTimeout(function(){
console.log('set1')
new Promise(function(resolve){
resolve()
}).then(function(){
new Promise(function(resolve){
resolve()
}).then(function(){
console.log('then4')
})
console.log('then2')
})
})
new Promise(function(resolve){
console.log('pr1');
resolve()
}).then(function(){
console.log('then1')
})
setTimeout(function(){
console.log('set2')
})
console.log(2)
js中宏任务,微任务,异步,同步,执行的顺序的更多相关文章
- js中的匿名函数和匿名自执行函数
1.匿名函数的常见场景 js中的匿名函数是一种很常见的函数类型,比较常见的场景: <input type="button" value="点击" id ...
- js中try、catch、finally的执行规则
首先一个常识就是,在浏览器执行JS脚本过程中,当出现脚本错误,并且你没有手动进行异常捕捉时,他会在浏览器下面出现黄色的叹号,这是正常的,这也不是最重要的,最重要的是,出错行以下的所有JS代码将中停执行 ...
- JS中函数常见的表现形式以及立即执行函数
函数常见的几种表现形式: 1.一般形式(函数声明): 会进行函数的预解释,函数会进行声明和定义,在函数体前面或则后面都可以进行调用. 2.函数表达式(匿名函数): 会进行函数的预解析,函数会进行声明但 ...
- H5 Canvas | 画布中变量作用域与setInterval方法同步执行探究
Demo - 随机绘制圆环 实现思路: 将一个圆环的绘制分成100份,setInterval()方法定义每隔时间n绘制一段新的,每份的开始路径都是上一次的结束路径,实现步进绘制. 通过Math.ran ...
- js中变量名加“-” new Vue()不执行
如var app-1 = new Vue(): 不执行的 var app1 = new Vue(): 才能执行
- js的onclick和jquery的bind事件执行先后顺序
近期在项目中为每一个ajax触发按钮写正在加载的效果,用的是bootstarp 代码如下 $(function(){ $('.btn').bind('click',function(e){ var $ ...
- java 关于Java中静态代码块以及构造函数的执行先后顺序
先转个链接 http://blog.csdn.net/wangbaokangfei/article/details/7757320 另外补充一下.静态方法,只执行一次就自动在内存中存在,再次实例化此 ...
- 深入理解 JS 引擎执行机制(同步执行、异步执行以及同步中的异步执行)
首先明确两点: 1.JS 执行机制是单线程. 2.JS的Event loop是JS的执行机制,深入了解Event loop,就等于深入了解JS引擎的执行. 单线程执行带来什么问题? 在JS执行中都是单 ...
- js中的宏任务与微任务
如果你已经知道了js中存在宏任务和微任务,那么你一定已经了解过promise了.因为在js中promise是微任务的一个入口. 先来看一道题: setTimeout(function(){ conso ...
- JS中的执行机制(setTimeout、setInterval、promise、宏任务、微任务)
1.执行机制 JS 是单线程的,处理 JS 任务(程序)只能一个一个顺序执行,所以 JS 中就把任务分为了同步任务和异步任务.同步的进入主线程先执行,异步的进入Event Table并注册函数,当指定 ...
随机推荐
- mysql中的InnoDB和MyISAM
InnoDB:支持事务,支持表级锁,行级锁,支持外键,是非聚集索引. MyISAM:不支持事务,支持表级锁,不支持外键,聚集索引. 聚集索引和非聚集索引的区别:InnoDB是聚集索引,使用B+Tree ...
- 【Pr】如何将音频剪成多段批量导出
如何将音频剪成多段批量导出 需要软件: Pr, Adobe Media Encoder (时间线窗口中) 用剃刀将音频割成多段 (时间线窗口中) 选中音频右键 | 嵌套 | 输入名字 (嵌套快捷键:A ...
- Ginan-PEA例程下载
输入以下命令可在Ubuntu系统中进行下载,但受到网络限制并不能有效下载或者下载很慢 python3 scripts/download_examples.py 通过阅读python脚本,可将下载网址拷 ...
- IaaS--云虚拟机(一)(何恺铎《深入浅出云计算》笔记整理)
[概念讲解] 云虚拟机的体系结构,就是全面解耦的计算存储分离的设计思想. 传统的虚拟化,往往是对单一物理机器资源的纵向切割,计算.存储.网络等各方面的能力都是一台物理机的子集.因此,从可伸缩性的角度来 ...
- js获取url中的查询参数
// 获取url中query // return {cate_id: '1', street_id: '0'} function getParams() { var url = location.se ...
- 【笔记】小米路由器AX1800开启ipv6外部访问
首先你的路由器要能获取ipv6地址 获取不到的光猫改桥接 路由器拨号 然后想办法开SSH ssh进路由器修改防火墙规则 ip6table的 建议先导出规则 ip6tables-save 在第120行插 ...
- ARMv7-Protected Memory System Architecture(PMSA)
PMSA介绍: PMSA基于内存保护单元(MPU),PMSA与基于VMSA的MMU相比提供了更简单的内存保护方案,简化适用于硬件和软件.PMSAv7处理器依赖MPU类型寄存器来识别,请参见MPUIR, ...
- Docker学习笔记-02 常用命令
1.启动类: 启动docker: systemctl start docker 停止docker: systemctl stop docker 重启docker: systemctl restart ...
- c函数调用过程
一.内存结构内存大致可以分为四个部分:代码段,静态存储区,堆,栈.具体划分如下图所示: 栈:在执行函数时,函数内部局部变量的存储单元都可以在栈上创建,函数执行结束后会自动释放内存.栈内存的分配运算内置 ...
- laravel常用集合的使用
创建集合: //数组1 $connection = collect([ ['name'=>'jack','age'=>'18','email'=>'ceshi@qq.com'], [ ...
