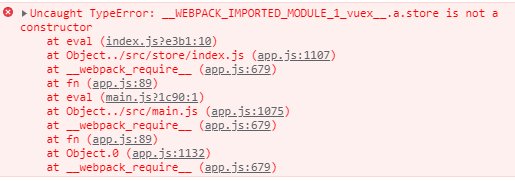
解决vuex“状态管理声明输错”后报错为:"Uncaught TypeError: __WEBPACK_IMPORTED_MODULE_1_vuex__.a.store is not a constructor"
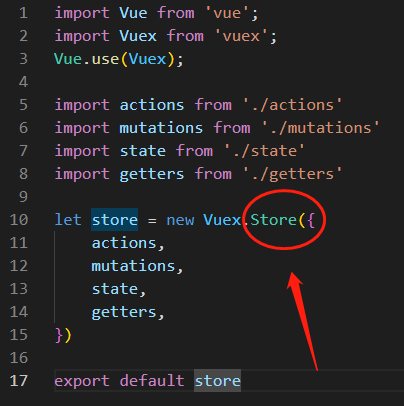
//Vuex index.js 源码


解决vuex“状态管理声明输错”后报错为:"Uncaught TypeError: __WEBPACK_IMPORTED_MODULE_1_vuex__.a.store is not a constructor"的更多相关文章
- 前端技术之:如何在vuex状态管理action异步调用结束后执行UI中的方法
一.问题的起源 最近在做vue.js项目时,遇到了vuex状态管理action与vue.js方法互相通信.互操作的问题.场景如下图所示: 二.第一种解决方法 例如,我们在页面初始化的时候,需要从服务端 ...
- 前端Vue框架-vuex状态管理详解
新人报道!多多关照-多提宝贵意见 谢谢- vuex理解 采用集中式存储管理模式.用来管理组件的状态,并以自定义规则去观测实时监听值得变化. 状态模式管理理解 属性 理解 state 驱动应用的数据源 ...
- VueX状态管理器 的应用
VueX状态管理器 cnpm i vuex axios -S 1 创建Vuex 仓库 import Vue from 'vue' import Vuex from 'vuex' vue.use(Vue ...
- vuex状态管理-数据改变不刷新
困惑: 在页面初始化的时候,我提交到vuex状态管理,然后在获取的时候获取不到,我找到了出错的地点,并进行了修改,然后可以获取到状态 但是不知道原因? 定义了如下的state const state ...
- 前端MVC Vue2学习总结(八)——Vue Router路由、Vuex状态管理、Element-UI
一.Vue Router路由 二.Vuex状态管理 三.Element-UI Element-UI是饿了么前端团队推出的一款基于Vue.js 2.0 的桌面端UI框架,手机端有对应框架是 Mint U ...
- vuex状态管理demo
vuex状态管理主要包含四个概念 mapState,mapMutations,mapGetters,mapActions. 编写vuex文件夹下面的store.js import Vue from ...
- vue第十八单元(单向数据流 vuex状态管理)
第十八单元(单向数据流 vuex状态管理) #课程目标 1.理解什么是数据管理模式 2.什么是vuex 3.什么时候使用vuex 4.vuex安装及工作原理 5.vuex语法 #知识点 1.首先来看下 ...
- Vuex 状态管理的工作原理
Vuex 状态管理的工作原理 为什么要使用 Vuex 当我们使用 Vue.js 来开发一个单页应用时,经常会遇到一些组件间共享的数据或状态,或是需要通过 props 深层传递的一些数据.在应用规模较小 ...
- vue 通信:父子通信、兄弟通信、跨多层通信、vuex状态管理
之前简单做了一次vue通信方法的培训,在此记录一下培训的内容. 关于vue通信,大家最先想到的方法应该是props.ref.$emit.$parent,还有vuex,因为这也是我在项目中最常用到的方法 ...
- 解决sweetalert 无故报错 elem.className.replace Uncaught TypeError: Cannot read property 'className' of null
今天碰到这么一个问题,在使用sweetalert的时候时有时无会报错 elem.className.replace Uncaught TypeError: Cannot read property ' ...
随机推荐
- SpringBoot + Quartz 集成
Quartz 应用启动加载集群配置 @Bean 注解交由 Spring BeanFactory 容器管理 @Bean public JobDetailFactoryBean testJobDetail ...
- IEEE 802.66( WiMax)的衰亡
1.什么是WiMax WiMAX全称为,World Interoperability for Microwave Access,即全球微波接入互操作性,是一项基于IEEE 802.16标准的宽带无线接 ...
- c语言中printf不输出任何东西?,缓冲区未满不输出任何东西
下面代码为什么没有任何输出: #include<cstdio> #include<unistd.h> int main(int argc, char **argv){ whil ...
- (一)用go实现单链表
本篇,我们用go简单的实现单链表这种数据结构. 1.节点定义 type Node struct{ data int next *Node } 2.节点的添加 // 尾插法插入节点 func (p *N ...
- Go 在 linux 上安装
在 linux 安装 GO 有两种方式. 一种是使用 apt-get 命令安装. 第二种是使用 安装包安装 使用 apt-get 安装 sudo apt-get update #更新安装列表 apt- ...
- 搭建ubuntu开发环境
tar -xzvf VMwareTools-10.0.6-3595377.tar.gz cd vmware-tools-distrib 再执行:sudo ./vmware-install.pl ...
- ThinkPHP接收header自定义参数
// 请求拦截,配置Token等参数 Vue.prototype.$u.http.interceptor.request = (config) => { config.header['conte ...
- mybatis_01 初运行
maven坐标 <dependency> <groupId>org.mybatis</groupId> <artifactId>mybatis</ ...
- Rust智能指针
Rust智能指针 https://course.rs/advance/smart-pointer/intro.html Box 堆对象分配 Box指针拥有内存对象的独占使用权 (一)使用场景 1. 使 ...
- flannel提供的3种后端实现
UDP(flanneld封装和解封装UDP) 实现原理 缺点(性能最差) UDP模式,封装和解封装的对象是三层IP包,提供三层的Overlay网络,是Flannel最早支持的一种方式,也是性能最差的一 ...
