elementUI table 第一列值相等合并
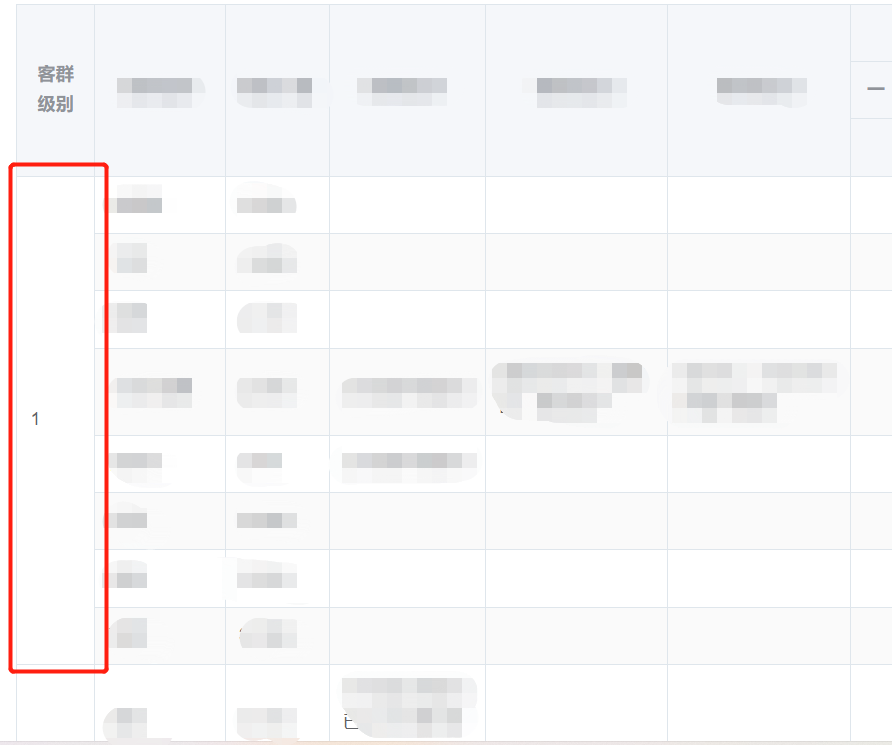
效果如下:

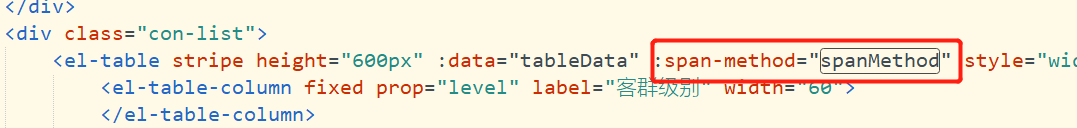
首先:在table上加:span-method="spanMethod"

其次:
methods中加两个方法
dataPretreatment() {
//表格数据列合并预处理,生成一个与行数相同的数组记录每一行设置的合并数
// 如果是第一条记录(索引为0),向数组中加入1,并设置索引位置;
// 如果不是第一条记录,则判断它与前一条记录是否相等,如果相等,
// 则向mergingRows中添入元素0,并将前一位元素+1,表示合并行数+1,
// 以此往复,得到所有行的合并数,0即表示该行不显示。
for (let i = 0; i < this.tableData.length; i++) { // tabledata 表格数据源
if (i === 0) {
this.mergingRows.push(1)
this.mergingPos = 0
} else {
if (this.tableData[i].level === this.tableData[i - 1].level) { //哪些数据是要合并的 合并的条件是什么
this.mergingRows[this.mergingPos] += 1
this.mergingRows.push(0)
} else {
this.mergingRows.push(1)
this.mergingPos = i
}
}
}
},
spanMethod({row,column,rowIndex,columnIndex}) {
if (columnIndex === 0) { //第一列
const _row = this.mergingRows[rowIndex];
const _col = _row > 0 ? 1 : 0;
return {
rowspan: _row,
colspan: _col
}
}
},
最后在created中调用 dataPretreatment() 方法。
结。
elementUI table 第一列值相等合并的更多相关文章
- Mysql 如何实现列值的合并
Mysql 如何实现列值的合并 SELECT GROUP_CONCAT(name SEPARATOR ' ') AS name FROM A
- data.frame类型数据如何将第一列值替换为行号
data.frame类型数据如何将第一列值替换为行号 row.names(data) <- data[, 1]data <- data[, -1]
- 使用css固定table第一列
.table{width:100%;overflow-x: scroll;background-color:#7c95b5;} .fixedTable{width:160%;text-align: c ...
- jQuery取得循环列表的第一列值
有例如以下的表格: <table class="list_tab" id="personalDetail"> <tr class=" ...
- css table第一列 宽度
table{table-layout:fixed;}table tr td:first-child,table tr td:first-child{width:120px;} 首行第一个td定宽同列的 ...
- js合并table指定列
function MergeTableCell(tableId, startRow, endRow, col) { var tb = document.getElementById(tableId); ...
- excel转化为table(去掉所有列值都为空的值一行,即返回有效值的DataTable)
/// <summary> /// 去掉所有列值都为空的值一行,即返回有效值的DataTable /// </summary> /// <param name=" ...
- jQuery获取Table某列的值
在写此篇博文时,发现在以前曾写过<获取DataTable选择第一行某一列值>http://www.cnblogs.com/insus/p/5434062.html . 但是与此篇所说的完全 ...
- 获取DataTable选择第一行某一列值
数据源是一个DataTable,现在我们需要获取这个DataTable的第一行第一列的值.先准备一个数据集,创建一个DataTable,并填充数据: source code: using System ...
- jQuery动态对表格Table进行添加或删除行以及修改列值操作
jQuery,不仅可以以少量的代码做很多操作,而且兼容性好(各种浏览器,各种版本). 下面用jQuery动态对表格Table进行添加或删除行以及修改列值操作 1.jQuery代码 <script ...
随机推荐
- vue3 门户网站搭建6-wangeditor
门户网站的新闻.公告等文章,内容可配置,故引入 wagneditor 1.安装: npm i wangeditor 2.方便调用,抽成组件: <template> <div ref= ...
- iOS Programing
ARC 1. ARC - Automatic Reference Counting 办公室照明原理 2. 函数release立即释放,autorelease进入autoreleasepool里 3. ...
- 【驱动】libjpeg 库的移植
1.下载库 http://www.ijg.org/ 下载 jpegsrc.v9e.tar.gz 2.准备好空文件夹位置 opt/libdecode opt/libdecode/lib opt ...
- Django操作mongo数据库一(配置文件里写连接信息)
一.基本环境 1.开发环境: Python环境:Python 3.8.16 Django环境:4.1 2.需要安装的包 pip install pymongo pip install mongoeng ...
- 打印timescale信息
verilog中用:$printtimescale($root.tb); systemverilog class中用: $printtimescale($sformatf("%m" ...
- WPF BackSpace 回退到上一个页面
在Wpf程序中,有时候点击到某些控件后,再按下[BackSpace]键,画面会回到上一个 TextBox可能自己处理了,所以没有这一个现象. 解决方案是: 在App.xaml.cs 的 Initial ...
- centos5.7 x64,安装java17,提示 glibc 版本低
安装java17,网站下载tar版本. 解压后,配置/etc/profile 的java_home,和path, 运行java -version 和 javac -version 提升缺少GLIB ...
- 网络很慢mtu设置
[root@db-***** etc]# cat /etc/rc.local #!/bin/sh # # This script will be executed *after* all the ot ...
- vector 搜罗最强版
vector 常见用法(以int类型为例) https://www.cnblogs.com/YJthua-china/p/6550960.html 概括描述总体vector,包括内存的探讨 https ...
- Greg and Array CodeForces - 296C - 差分
给定一个数列 \(a= { a_1,a_2,...,a_n }\) 以及 \(m\) 次操作,\(q\) 次查询. 其中第 \(i\) 次操作如同:\(l_i, r_i, d_i\),意指区间 \([ ...
