JSON数据传输大法第一式——用OADate处理日期格式
JSON作为一种轻量级的数据交换格式,通常采用完全独立于编程语言的文本格式来存储和表示数据。它的层次结构简洁清晰,易于人们的阅读和编写,此外机器编写和生成也会变得容易,可以有效地提升网络传输效率,这些因素使得JSON成为理想的数据交换语言。

由于JSON的使用方式十分简单,这个方便的传输形式很快就风靡Web世界,并且成为ECMA标准。几乎所有编程语言都有解析JSON的库,而在JavaScript中,我们可以直接使用JSON,因为JavaScript内置了JSON的解析。把JavaScript对象变成JSON,就是把这个对象序列化成一个JSON格式的字符串,这样才能够通过网络传递给其他计算机。如果我们收到一个JSON格式的字符串,只需要把它反序列化成一个JavaScript对象,就可以在JavaScript中直接使用这个对象了。
JSON的使用
JSON 最常见的用法之一,是从 web 服务器上读取 JSON 数据(作为文件或作为 HttpRequest),将 JSON 数据转换为 JavaScript 对象,然后在网页中使用该数据。
创建包含 JSON 语法的 JavaScript 字符串:
var txt = '{ "employees" : [' +
'{ "firstName":"John" , "lastName":"Doe" },' +
'{ "firstName":"Anna" , "lastName":"Smith" },' +
'{ "firstName":"Peter" , "lastName":"Jones" } ]}';
由于 JSON 语法是 JavaScript 语法的子集,JavaScript 函数 eval() 可用于将 JSON 文本转换为 JavaScript 对象。
eval() 函数使用的是 JavaScript 编译器,可解析 JSON 文本,然后生成 JavaScript 对象。必须把文本包围在括号中,这样才能避免语法错误:
var obj = eval ("(" + txt + ")");
除此之外的常用方法还有:
1、map转换成json
JSONObject json = new JSONObject(map);
2、String转换成json
JSONObject.parseObject(StringText)
3、List转换成json
JSONArray json = new JSONArray(list);
4、json转换成List
list = JSONObject.parseArray(list,String.class)
但其实我们在进行数据传输的时候,除了我们常见的数据如数组等格式之外,"时间"也是数据传输中的重要类型。
OADate的处理
有个玩笑说,企业数据化的尽头的就是数据表格,数据表中重要的一项就是时间数据。
相信有用过日期格式并进行过json数据导出的小伙伴应该不难发现,当单元格的值是一个日期时,我们导出的日期数据会被储存为OADate。

(图片来自网络)
通常情况下我们使用OADate是为了解决日期序列化以及时区问题,所以我们使用这种特殊的方式保存日期。但是很多情况下我们需要对日期数据进行一些处理,但是无奈的是不知如何进行转换。
今天——它来了,它来了,葡萄带着教程走来啦。
接下来我们来解决JSON日期格式数据处理问题,且针对不同编程环境都有解决方案。
首先我们来看前端。
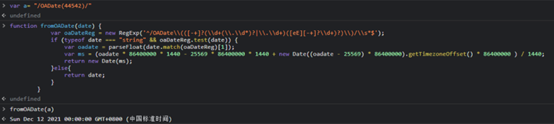
function fromOADate(date) {
var oaDateReg = new RegExp('^/OADate\\(([-+]?(\\d+(\\.\\d*)?|\\.\\d+)([eE][-+]?\\d+)?)\\)/\\s*
);
if (typeof date === "string" && oaDateReg.test(date)) {
var oadate = parseFloat(date.match(oaDateReg)[1]);
var ms = (oadate * 86400000 * 1440 - 25569 * 86400000 * 1440 + new Date((oadate - 25569) * 86400000).getTimezoneOffset() * 86400000 ) / 1440;
return new Date(ms);
}else{
return date;
}
}

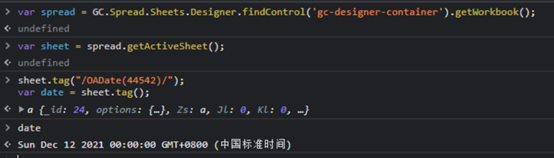
除了上述介绍的内容外,还有一个取巧的办法就是通过tag进行一个转换:
sheet.tag("/OADate(44542)/");
var date = sheet.tag();

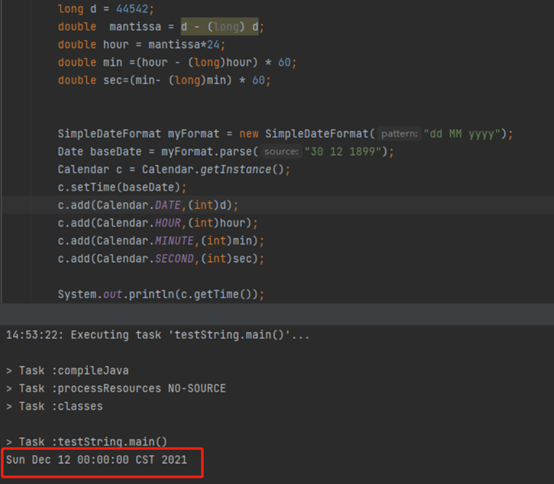
后端java环境下:
long d = 44542;
double mantissa = d - (long) d;
double hour = mantissa*24;
double min =(hour - (long)hour) * 60;
double sec=(min- (long)min) * 60;
SimpleDateFormat myFormat = new SimpleDateFormat("dd MM yyyy");
Date baseDate = myFormat.parse("30 12 1899");
Calendar c = Calendar.getInstance();
c.setTime(baseDate);
c.add(Calendar.DATE,(int)d);
c.add(Calendar.HOUR,(int)hour);
c.add(Calendar.MINUTE,(int)min);
c.add(Calendar.SECOND,(int)sec);
System.out.println(c.getTime());

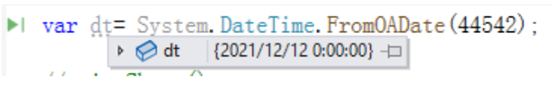
最后的,.net环境只需一句代码就能搞定
System.DateTime.FromOADate(44542)

怎样,学"废"了吗?

了解更多前端表格中的数据操作处理:https://demo.grapecity.com.cn/spreadjs/gc-sjs-samples/index.html?id=135
JSON数据传输大法第一式——用OADate处理日期格式的更多相关文章
- JSON.net 在实体类中自定义日期的格式
定义日期格式转换类,其继承 IsoDateTimeConverter,代码如下: public class DateTimeConverter : IsoDateTimeConverter { pub ...
- JSON 日期格式问题 /Date(1325696521000)/
json返回的日期格式/Date(1325696521000)/,怎么办? Controller返回的是JsonResult对象就会导致出现这样的格式: /Date(1325696521000)/ p ...
- 4种解决json日期格式问题的办法
4种解决json日期格式问题的办法 开发中有时候需要从服务器端返回json格式的数据,在后台代码中如果有DateTime类型的数据使用系统自带的工具类序列化后将得到一个很长的数字表示日期数据,如下 ...
- springmvc--json--返回json的日期格式问题
(一)输出json数据 springmvc中使用jackson-mapper-asl即可进行json输出,在配置上有几点: 1.使用mvc:annotation-driven 2.在依赖管理中添加ja ...
- 解决json日期格式问题的3种方法
这篇文章主要介绍了解决json日期格式问题的3种方法 ,需要的朋友可以参考下 开发中有时候需要从服务器端返回json格式的数据,在后台代码中如果有DateTime类型的数据使用系统自带的工具类序列化后 ...
- springmvc学习笔记--json--返回json的日期格式问题
(一)输出json数据 springmvc中使用jackson-mapper-asl即可进行json输出,在配置上有几点: 1.使用mvc:annotation-driven 2.在依赖管理中添加ja ...
- [转]SpringMVC使用@ResponseBody时返回json的日期格式、@DatetimeFormat使用注意
一.SpringMVC使用@ResponseBody时返回json的日期格式 前提了解: @ResponseBody 返回json字符串的核心类是org.springframework.http.co ...
- json日期格式问题的办法
//json日期转换 格式(2015-01-01) <input class="easyui-datebox" name="sbdj_txtShebaoka_Lin ...
- 关于Web项目里的给表单验证控件添加结束时间不得小于开始时间的验证方法,日期转换和前台显示格式之间,还有JSON取日期数据格式转换成标准日期格式的问题
项目里有些不同页面间的日期显示格式是不同的, 第一个问题: 比如我用日期控件WdatePicker.js导包后只需在input标签里加上onClick="WdatePicker()" ...
随机推荐
- Leetcode刷题之链表中箭头转移和内容转移
链表中箭头转移和内容转移 链表中特别注意xxx.next=xxx 和xxx=xxx的区别 xxx.next=xxx表示将指针(箭头)转移 xxx=xxx表示将内容转移 Leetcode206翻转链表 ...
- 在微信小程序中绘制图表(part2)
本期大纲 1.确定纵坐标的范围并绘制 2.根据真实数据绘制折线 相关阅读:在微信小程序中绘制图表(part1)在微信小程序中绘制图表(part3) 关注我的 github 项目 查看完整代码. 确定纵 ...
- Java/C++实现访问者模式---购物车
在我们课堂上的"购物车"的例子中,增加一个新的访问者:打包员,负责对购物车中货物装包. 类图: Java代码: public interface Product { void ac ...
- Java中jdk安装与环境变量配置
Java中jdk安装与环境变量配置 提示:下面是jdk1.7和jdk1.8的百度网盘链接 链接:https://pan.baidu.com/s/1SuHf4KlwpiG1zrf1LLAERQ 提取码: ...
- JS核心知识点梳理——闭包
闭包 闭包这个东西咋说呢,不同的程序员,不同的资料都有不同的解释,你可以把它理解成一个函数,也可以把它理解函数+执行环境. 我们这里不纠结闭包的定义,而是关注闭包的现象,应用,再结合相关面试题去攻克它 ...
- 利用HTML5和css3 选中图片上传到服务器,插件地址如下
https://yusi123.com/3349.html 分三步,需要将js文件和css文件拷贝到项目目录下,在需要选择的图片的文件中引入,然后将HTML代码复制 <!--选择图片模块star ...
- JavaScript面向对象的方式开发轮播图插件
轮播图是很多页面必不可少的组件.这里来使用面向对象方式开发一个插件.减去开发的痛楚 首先需要寻找对象:只有一个对象,轮播图!关键点在于找到这个对象所拥有的属性以及方法,通过代码实现出来,这是面向对象最 ...
- golang对接阿里云私有Bucket上传图片、授权访问图片
golang对接阿里云私有Bucket上传图片.授权访问图片 1.为什么要设置私有bucket 公共读写:互联网上任何用户都可以对该 Bucket 内的文件进行访问,并且向该 Bucket 写入数据. ...
- ABP源码分析 - 约定注册(3)
入口 //ConfigureServices foreach (var module in Modules) { if (module.Instance is AbpModule abpModule) ...
- win11拖动窗口造成崩溃的问题
问题描述 拖动窗口,随机概率出现 屏幕闪烁 屏幕黑屏 屏幕瞬间分屏 解决方法 windowes11贴吧大神给的方案 1,按下 win键+R 输入 regedit 进入注册表,进入以下路径:计算机\HK ...
