vue3中的四种插槽的介绍-保证让你看看的明明白白!
插槽
当组件中只有一个插槽的时候,我们可以不设置 slot 的 name 属性。v-slot 后可以不带参数,但是 v-slot 在没有设置 name 属性的时候,插槽口会默认为“default”。插槽主要是在封装组件的时候去使用注意点:v-slot 只能添加在 <template>上哈。
第一种插槽(匿名插槽)
现在我们封装一个组件,在组件中可以自定义内容。这个时候我们就可以使用插槽了。插槽可以将父页面中的内容展示在子组件中指定的位置。
父页面
<template><div><cha-cao><template v-slot>匿名插槽添加的数据</template></cha-cao></div></template><script setup>import ChaCao from "../components/ChaCao.vue"</script>
子组件
<template><div><h2>我是组件中标题</h2><!-- 匿名插槽添加的数据 将会被展示在这里 --><slot></slot></div></template><!-- 由于组件中只有一个插槽,我们可以不携带参数 -->

解释
子当组件渲染的时候,<slot></slot> 将会被替换为“匿名插槽添加的数据 ”。插槽还可以包含任何模板代码,包括 HTML,或者其他组件。
第二种插槽(具名插槽)以及插槽简写
很多的时候,我们可能在组件的不同位置展示不同的内容。这个时候我们就需要使用具名插槽。跟 v-on 和 v-bind 一样,v-slot 也有缩写。(v-slot:) 替换为字符 #例如 v-slot:header 可以被重写为 #header:
具名插槽的使用
<template><div><cha-cao><template v-slot:header><h2>标题是学习vue3</h2></template><template v-slot:cont><h3>正文是好好学习,天天向上</h3></template></cha-cao></div></template><script setup>import ChaCao from "../components/ChaCao.vue"</script>
子组件
<template><div><h2>我是组件中标题</h2><slot name="header"></slot></div><p>========================</p><div><h2>我是正文</h2><slot name="cont"></slot></div></template>

第三种插槽(作用域插槽)
有时让插槽内容能够访问子组件中才有的数据是很有用的。当一个组件被用来渲染一个项目数组时,这是一个常见的情况,我们希望能够自定义每个项目的渲染方式。
作用域插槽的使用
父组件.vue<template><div><cha-cao :listArr="arr"><template v-slot:header="slotProps"><h1>下面这个电视剧是自定义的哈</h1><h1>这就是作用域插槽哈</h1><h2 clas>电视剧名称:{{ slotProps.row.name }} 人物:{{slotProps.row.person }} 序号--{{ slotProps.index }} </h2></template></cha-cao></div></template><script setup>import ChaCao from "../components/ChaCao.vue"let arr=[{name:'且试天下',person:'丰兰息'},{name:'请叫我总监',person:'小橘子'},{name:'你是我的荣耀',person:'路人甲',slotFlag:true},]</script>
子组件<template><ul><li v-for="( item, index ) in listArr" :key="index"><template v-if="!item.slotFlag"><h2>电视剧名称:{{ item.name }} 人物:{{item.person }} 序号:{{ index }} </h2></template><template v-else><slot :row="item" name="header" :index="index"></slot></template></li></ul></template><script setup>import {defineProps} from 'vue'defineProps({listArr:{type:Array,default:()=>{return []}},})</script>

第四种插槽-写入插槽
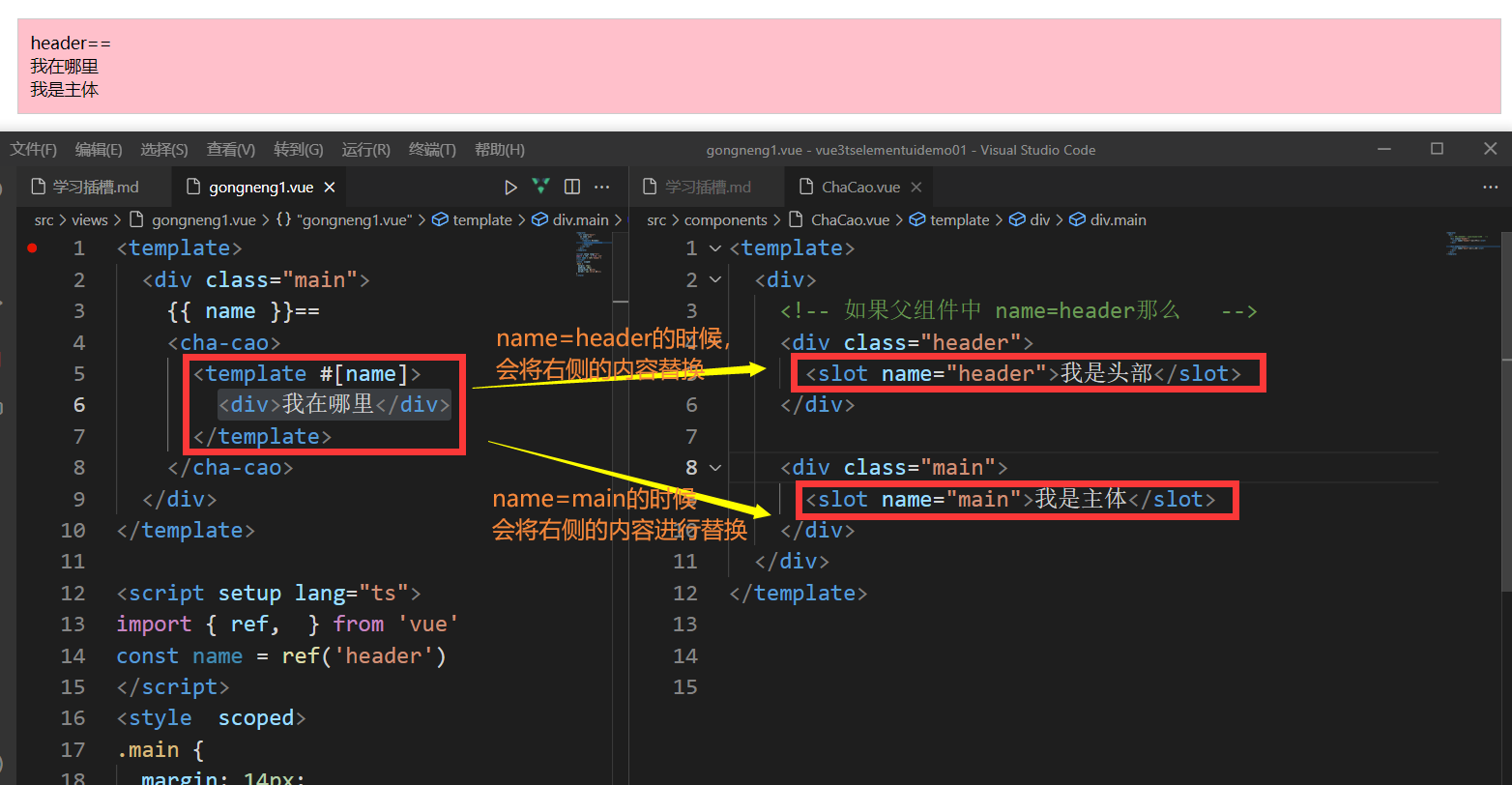
父页面.vue<template><div class="main">{{ name }}==<cha-cao><template #[name]><div>我在哪里</div></template></cha-cao></div></template><script setup lang="ts">import { ref, } from 'vue'const name = ref('header')</script>
子组件.vue<template><div><div class="header"><slot name="header">我是头部</slot></div><div class="main"><slot name="main">我是主体</slot></div></div></template>


写入插槽与具名插槽的区别?
最大的区别是name是动态的对于写入插槽来讲具名插槽:具名插槽的name是固定值(静态值)
vue3中的四种插槽的介绍-保证让你看看的明明白白!的更多相关文章
- Activity中的四种启动模式
在Android中每个界面都是一个Activity,切换界面操作其实是多个不同Activity之间的实例化操作.在Android中Activity的启动模式决定了Activity的启动运行方式. An ...
- C++中的四种转型操作符
在具体介绍C++中的四种转型操作符之前,我们先来说说旧式转型的缺点: ①它差点儿同意将不论什么类型转换为不论什么其它类型,这是十分拙劣的.假设每次转型都可以更精确地指明意图,则更好. ②旧式转型难以辨 ...
- JAVA中的四种引用以及ReferenceQueue和WeakHashMap的使用示例
简介: 本文主要介绍JAVA中的四种引用: StrongReference(强引用).SoftReferenc(软引用).WeakReferenc(弱引用).PhantomReference(虚引用) ...
- Java中的四种引用
引用定义 实际上,Java中存在四种引用,它们由强到弱依次是:强引用.软引用.弱引用.虚引用.下面我们简单介绍下这四种引用: 强引用(Strong Reference):通常我们通过new来创建一个新 ...
- ActiveMQ、RabbitMQ、RocketMQ、Kafka四种消息中间件分析介绍
ActiveMQ.RabbitMQ.RocketMQ.Kafka四种消息中间件分析介绍 我们从四种消息中间件的介绍到基本使用,以及高可用,消息重复性,消息丢失,消息顺序性能方面进行分析介绍! 一.消息 ...
- 对称加密和分组加密中的四种模式(ECB、CBC、CFB、OFB)
一. AES对称加密: AES加密 分组 二. 分组密码的填充 分组密码的填充 e.g.: PKCS#5填充方式 三. 流密码: 四. 分组密码加密中的四种模式: 3.1 ECB模式 优点: 1. ...
- JAVA基础学习之throws和throw的区别、Java中的四种权限、多线程的使用等(2)
1.throws和throw的区别 throws使用在函数外,是编译时的异常,throw使用在函数内,是运行时的异常 使用方法 public int method(int[] arr) throws ...
- C语言_了解一下C语言中的四种存储类别
C语言是一门通用计算机编程语言,应用广泛.C语言的设计目标是提供一种能以简易的方式编译.处理低级存储器.产生少量的机器码以及不需要任何运行环境支持便能运行的编程语言. C语言中的四种存储类别:auto ...
- JavaScript确定一个字符串是否包含在另一个字符串中的四种方法
一.indexOf() 1.定义 indexOf()方法返回String对象第一次出现指定字符串的索引,若未找到指定值,返回-1.(数组同一个概念) 2.语法 str.indexOf(searchVa ...
随机推荐
- 给定一个奇数n,比如n=3,生成1到n平方的数,如1到9,填入九宫格,使得横竖斜的和都相等。
对于N阶幻方,从1开始把数字从小到大按以下规则依次写入: 一.在第一行中间一列写入1 二.依次向右上方写入2.3.4...... 三.如果某数字写在了表格的某个方向外面,那就把这个数字向相反方向移动N ...
- Effective Java —— 优先考虑依赖注入来引用资源
本文参考 本篇文章参考自<Effective Java>第三版第五条"Prefer dependency injection to hardwiring resources&qu ...
- Python学习--Python的了解与安装
Python简介: Python 是一种解释型.面向对象.动态数据类型的高级程序设计语言. Python 由荷兰人Guido van Rossum 于 1989 年底发明,第一个公开发行版发行于 19 ...
- STM32 之 HAL库(固件库) _
1 STM32的三种开发方式 通常新手在入门STM32的时候,首先都要先选择一种要用的开发方式,不同的开发方式会导致你编程的架构是完全不一样的.一般大多数都会选用标准库和HAL库,而极少部分人会通过直 ...
- asp.net 可视化操作(二)——Sql数据库连接及简单查询功能的实现
目录 连接数据库 利用repeater控件实现数据显示 查询功能 页面CSS美化 数据插入.更新-- 连接数据库 添加test.aspx 添加控件SqlDataSource,选择配置数据源 选择新建连 ...
- 搞半天,全国34个省份包含湾湾\香港\澳门的高德poi兴趣点23类数据终于爬完事了
1.技术架构: python+阿里云数据库mongodb5.0+高德地图rest api 2.成本: 阿里云数据库mongodb5.0一个月话费1k多 2.遇到的问题 1)两个阿里云账号下 mongo ...
- 用纯RUST手撸一个开源流媒体服务(RTMP/HTTPFLV/HLS)XIU
作者工作目前在音视频流媒体行业,用了大概一年的业余时间学习Rust,并且实现了一个简单的音视频流媒体服务,虽然据说Rust已经连续多年被评为最受程序员喜欢的语言,但是在国内还是比较冷门,作者比较看好R ...
- 手把手教你打造一个纯CSS图标库
来,干了这碗安利 写这篇文章的目的其实就是为了安利一下我的图标库:iconoo,所以,开门见山,star吧少年少妇们!(这样的我是不是应该要加个github互粉的团伙了?) 主题说完了,下面进入正题. ...
- 走在 SVG + Low Poly 的路上
随着 SVG 的发展,艺术家和设计师们把越来越多传统设计行业的东西引入了前端, low poly 就是其中之一.那 low poly 强大在哪呢,大家通过下面的图来感受一下. 恰巧我们产品 Logo ...
- html 元素 强制不换行
html 中 nowrap是用来强制不换行的 在排版中 对包裹plain text的标签使用nowrap属性即刻实现强制不换行. 如:<p nowrap>强制不换行</p>&l ...
