实战 target 选择器,解放生产力!
大家好,我是半夏,一个刚刚开始写文的沙雕程序员.如果喜欢我的文章,可以关注 点赞 加我微信:frontendpicker,一起学习交流前端,成为更优秀的工程师~关注公众号:搞前端的半夏,了解更多前端知识! 点我探索新世界!
原文链接 ==>http://sylblog.xin/archives/57
前言
在正式学习:target 之前,我们先来学习一下网页开发中的锚点。

下面是百度百科的介绍:
古代的锚是一块大石头,或是装满石头的篓筐,称为”碇“。碇石用绳系住沉入水底,依其重量使船停泊。后来有木爪石锚,即在石块两旁系上木爪,靠重量和抓力使船停泊。中国南朝已有关于金属锚的记载。中国古代帆船使用四爪铁锚,这种锚性能优良,在舢板和小船上仍有使用。
当你想乘船的时候,船在湖上飘着,无法登船,此时锚的作用就发挥出来了,只要拉一下绳子,船就过来了!!!
网页开发中的锚点:网页内设置的一个位置,点击链接可以跳转到指定位置
以掘金文章详情页为例,右边侧边栏有目录,当你点击其中的一个目录是不是会跳转到具体的内容。

有没有人好奇时如何实现的呢,没错就是锚点:通过 a 标签的 href 跳转到对应 id 的元素。
<a href="#heading-2" title="语法">
语法
</a>

<h2 data-id="heading-2">语法</h2>

那么:target 跟这个有什么关系呢???往下看!!!
:target
代表一个唯一的页面元素(目标元素),其 id 与当前 URL 片段匹配 。
是不是有点难理解,其实也很简单,这里的:target 指的就是 h2,
heading-2:target{
}
<h2 data-id="heading-2">语法</h2>
target 选择器用于选取当前活动的目标元素
用法
对应 id
可以根据 id,设置目标元素跳转后的式样。
#header:target{
color:red;
}
<a href="#header">跳转</a>
<h2 id='header'>目标</h2>
开始的时候目标是黑色的,当你点击跳转按钮后,页面跳到目标,且目标变成红色!

全局
:target{
color:red;
}
注意观察字体颜色的变化。

实战
滑出式导航抽屉
- 首先定义一个导航栏nav.
#nav {
padding: 0px;
position: fixed;
height: 100%;
top: 0;
left:0;
width: 100px;
background: #2ecc71;
}
- 定义一个a标签打开导航
<a href="#nav">打开</i></a>
- 当打开导航的时候使用target
#nav:target {
left: 0;
transition: left 1s;
}
- 关闭的时候使用not(target)
#nav:not(:target) {
left: -100%;
transition: left 1.5s;
}
效果:

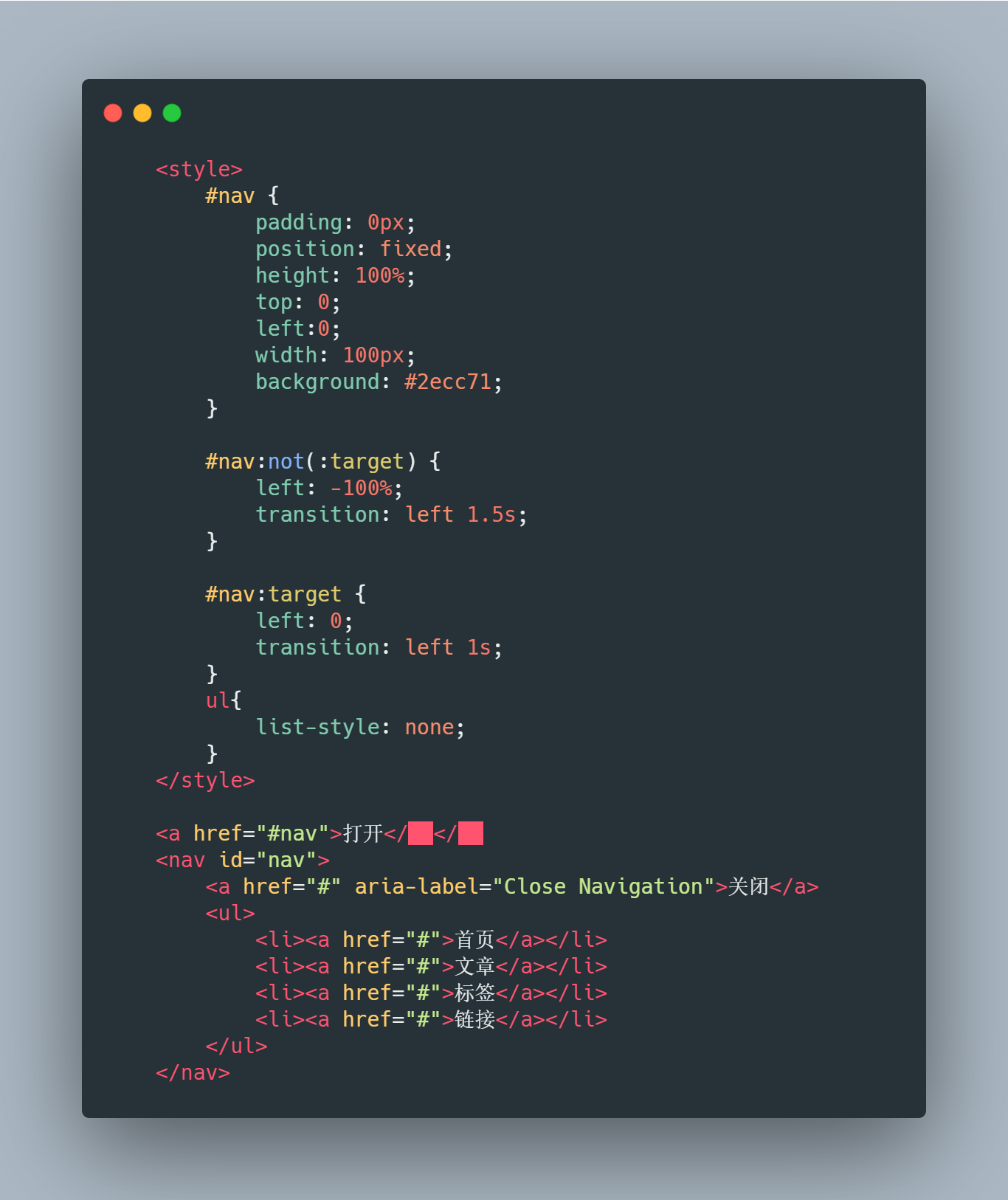
完整代码:

tab切换
tab切换其实有很多种实现方式,纯CSS,JS市面上的解决方案五花八门,既然介绍到了:target,自然就要用它来做了。
整体的解决方案是::target + z-index
先简单的说下原理:
:target只对当前激活的目标元素生效,所以只有激活的元素拥有z-index属性。
1.创建tab选项
<a href="#tab-one">tab1</a>
<a href="#tab-two">tab2</a>
<a href="#tab-three">tab3</a>

2. 创建内容
<div class="tab-content">
<div id="tab-one">我是tab1</div>
<div id="tab-two">我是tab2</div>
<div id="tab-three">我是tab3</div>
</div>

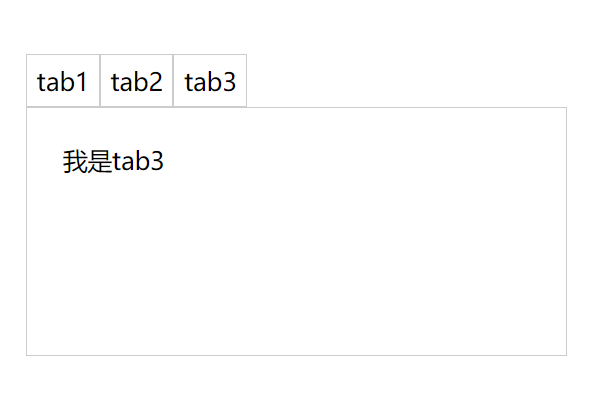
这里我们设置了div的高度与父元素保持一致,并且未知相对于父元素是固定的,所以只有第三个显示出来。

- 核心 :target+z-index
#tab-one:target,
#tab-two:target,
#tab-three:target {
z-index: 1;
}
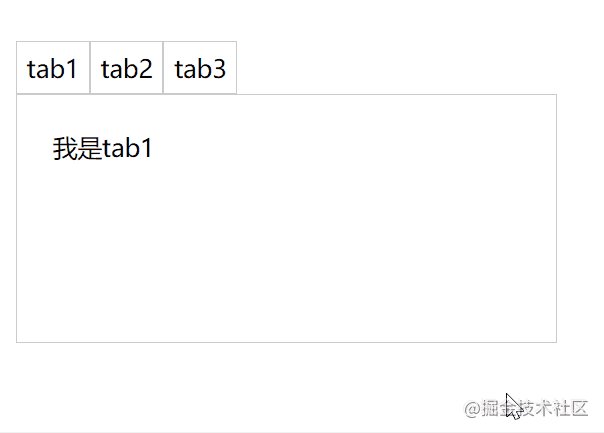
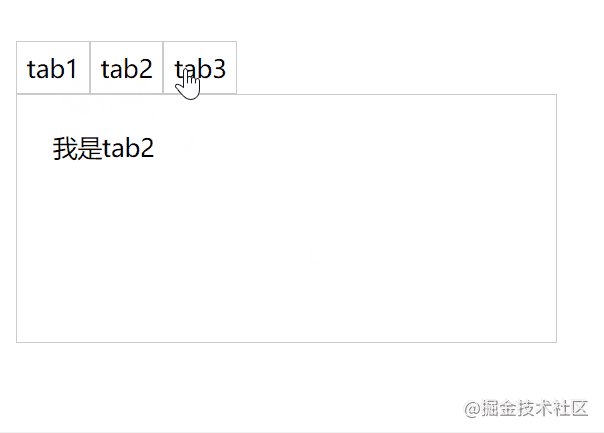
效果:
简简单单的几行代码就可以实现tab的切换,我觉得很OK!,当然这个例子还有很多东西没有处理,比如选中后tab的样式等等,大家可以试着完善。

后记
javascript操作CSS确实方便简洁,容易实现,但是随着CSS的不断完善,越来越多的功能可以用CSS实现,大家要跟紧CSS的脚步
实战 target 选择器,解放生产力!的更多相关文章
- CSS3中结构伪类选择器——root、not、empty、target选择器
1.root选择器 将样式绑定到页面的根元素中.根元素是指位于文档树中最顶层结构的元素,在HTML页面中就是指包含整个页面的<html>部分. <style type="t ...
- CSS3 target 选择器_:target伪类的使用
target作为目标伪类选择器,是css3中的新特性之一,目前已经支持所有主流浏览器,除了 IE8 及更早的版本.target伪类的主要是用于匹配文档中uri中某个标志符的目标元素,具体来说,uri中 ...
- 解放生产力:Spring Boot的注解校验
关于对象入参的校验,我们可能第一个想到的就是在Controller层或者Service层增加很多if else的判断,如: if (user.getPassword() == "" ...
- 解放生产力「GitHub 热点速览 v.21.51」
作者:HelloGitHub-小鱼干 解放生产力一直都是我们共同追求的目标,能在摸鱼的空闲把赚了.而大部分好用的工具便能很好地解放我们的生产力,比如本周特推 RedisJSON 不用对 JSON 做哈 ...
- Android自定义控件实战——滚动选择器PickerView
转载请声明出处http://blog.csdn.net/zhongkejingwang/article/details/38513301 手机里设置闹钟需要选择时间,那个选择时间的控件就是滚动选择器, ...
- 选择器的使用(target选择器)
<!DOCTYPE html><html xmlns="http://www.w3.org/1999/xhtml"><head><meta ...
- 前端解放生产力之–动画(Adobe Effects + bodymovin + lottie)
大概很久很久以前,2017年,参加了第二届中国前端开发者大会(FDCon2017),除了看了一眼尤雨溪,印象最深刻的就是手淘渚薰分享的关于H5交互的内容了.时光荏苒,最近再次接触,简单回顾一下. 示例 ...
- 解放生产力,自动化生成vue组件文档
一.现状 Vue框架在前端开发中应用广泛,当一个多人开发的Vue项目经过长期维护之后往往会沉淀出很多的公共组件,这个时候经常会出现一个人 开发了一个组件而其他维护者或新接手的人却不知道这个组件是做什么 ...
- 【CSS3】---结构性伪类选择器-root+not+empty+target
结构性伪类选择器—root :root选择器,从字面上我们就可以很清楚的理解是根选择器,他的意思就是匹配元素E所在文档的根元素.在HTML文档中,根元素始终是<html>. 示例演示: 通 ...
随机推荐
- 客户端回调 Watcher?
客户端 SendThread 线程接收事件通知,交由 EventThread 线程回调 Watcher. 客户端的 Watcher 机制同样是一次性的,一旦被触发后,该 Watcher 就失效了.
- 利用Properties类关联相关配置文件
文件目录 代码: package Lianxi;import java.io.FileInputStream;import java.io.FileNotFoundException;import j ...
- python学习笔记(八)——文件操作
在 windows 系统下,我们通过 路径+文件名+扩展名的方式唯一标识一个文件,而在 Linux 系统下通过 路径+文件名唯一标识一个文件. 文件分类:文件主要可以分为文本文件和二进制文件,常见的如 ...
- c语言中的字面量
在计算机科学中,字面量(literal)是用于表达源代码中一个固定值的表示法(notation). 几乎所有计算机编程语言都具有对基本值的字面量表示,诸如:整数.浮点数以及字符串: 而有很多也对布尔类 ...
- 创建axios拦截器
上一篇说axios并发的时候有提到 axios的请求统一管理是为了创建拦截器 具体说一下拦截器的创建 import Vue from 'vue'; import axios from 'axios'; ...
- AngularJS的核心对象angular上的方法全面解析(AngularJS全局API)
总结一下AngularJS的核心对象angular上的方法,也帮助自己学习一下平时工作中没怎么用到的方法,看能不能提高开发效率.我当前使用的Angularjs版本是1.5.5也是目前最新的稳定版本,不 ...
- Codepen 每日精选(2018-4-4)
按下右侧的"点击预览"按钮可以在当前页面预览,点击链接可以打开原始页面. 纯 css 画的扫雷游戏界面https://codepen.io/alejuss/fu... 线条简单的小 ...
- x64 番外篇——保护模式相关
写在前面 此系列是本人一个字一个字码出来的,包括示例和实验截图.由于系统内核的复杂性,故可能有错误或者不全面的地方,如有错误,欢迎批评指正,本教程将会长期更新. 如有好的建议,欢迎反馈.码字不易, ...
- 软件构造实验-JFinal
导入JFinal的demo 可以增删改查 根据demo以及自己的理解,使用JFinal实现学生信息管理系统.
- vscode代码格式化快捷键及保存时自动格式化
一.实现vs code中代码格式化快捷键:[Shift]+[Alt]+ F 二.实现保存时自动代码格式化: 1)文件 ------.>[首选项]---------->[设置]: 2)搜索 ...
