一、mysql基础
说明:学习视频参考尚硅谷--康师傅
第一章.数据库概述
1.为什么使用数据库?why?
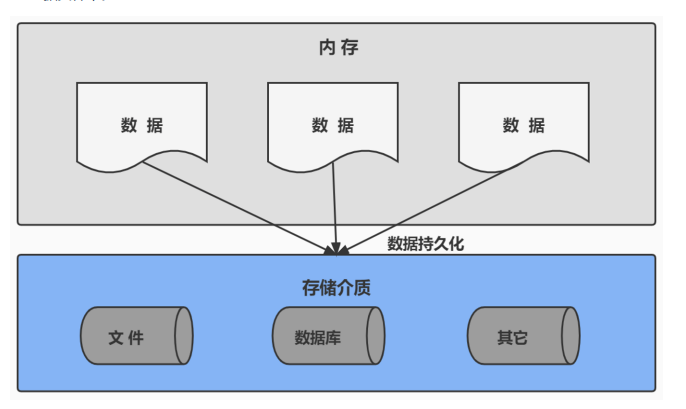
持久化(persistence):把数据保存到可掉电式存储设备中以供之后使用。大多数情况下,特别是企业级应用,数据持久化意味着将内存中的数据保存到硬盘上加以”固化”,而持久化的实现过程大多通过各种关系数据库来完成。
持久化的主要作用是将内存中的数据存储在关系型数据库中,当然也可以存储在磁盘文件、XML数
据文件中。
图示

2.数据库与数据库管理系统
- 数据
Data:数据,是数据库中存储的基本对象,是描述事物的符号记录,种类包含文字、图形、图像、声音等。
- 数据库
DataBase(DB):数据库,存储数据的“仓库”,其本质是一个文件系统。它保存了一系列有组织的数据。
一、mysql基础的更多相关文章
- Mysql基础代码(不断完善中)
Mysql基础代码,不断完善中~ /* 启动MySQL */ net start mysql /* 连接与断开服务器 */ mysql -h 地址 -P 端口 -u 用户名 -p 密码 /* 跳过权限 ...
- MYSQL基础操作
MYSQL基础操作 [TOC] 1.基本定义 1.1.关系型数据库系统 关系型数据库系统是建立在关系模型上的数据库系统 什么是关系模型呢? 1.数据结构可以规定,同类数据结构一致,就是一个二维的表格 ...
- 【夯实Mysql基础】记一次mysql语句的优化过程
1. [事件起因] 今天在做项目的时候,发现提供给客户端的接口时间很慢,达到了2秒多,我第一时间,抓了接口,看了运行的sql,发现就是 2个sql慢,分别占了1秒多. 一个sql是 链接了5个表同时使 ...
- MySQL基础(非常全)
MySQL基础 一.MySQL概述 1.什么是数据库 ? 答:数据的仓库,如:在ATM的示例中我们创建了一个 db 目录,称其为数据库 2.什么是 MySQL.Oracle.SQLite.Access ...
- mysql 基础篇5(mysql语法---数据)
6 增删改数据 -- ********一.增删改数据********* --- -- 1.1 增加数据 -- 插入所有字段.一定依次按顺序插入 INSERT INTO student VALUES(1 ...
- MySQL 基础语句
MySQL 基础语句 多个知识点 ----------------------------------------------------------------------------------- ...
- MySQL:基础—数据分组
MySQL:基础-数据分组 1.为什么要分组: 比如一个表中有多条订单记录,如上图,每条记录对应着一个商品,现在我要查询 每个商品被订购的单数 准备出货?也就是找到每个商品被订购的数量. 如果只找一个 ...
- MySQL基础学习总结
1.MySQL基础概念 mysql逻辑架构如下: 每个客户端连接都会在服务器中拥有一个线程,这个连接的查询只会在这个单独的线程中执行. MySQL是分层的架构.上层是服务器层的服务和查询执行引擎,下层 ...
- MySQL基础(五)——视图
MySQL基础(五)--视图
- MySQL基础(四)——索引
MySQL基础(四)--索引
随机推荐
- 初学 Socket.io
概念 Socket.io 是一个支持客户端和服务器之间的低延迟.双向和基于事件的通信的库,除了支持 JavaScript 以外,还支持 Java.Python.Golang. Socket.io 构建 ...
- 模拟浏览器与服务器交互(简易TomCat框架)
模拟浏览器发送请求到服务器获取资源的思想和代码实现 浏览器发送请求到服务器获取资源的流程和概念 日常我们使用的浏览器,底层都是帮我们做了很多事情,我们只需要用,比如输入www.baidu.com,就可 ...
- VM中centos7创建后无法上网问题
在VMware 12 Pro上安装完CentOS7发现使用ping www.baidu.com无法ping通 使用以下命令: 1.cd /etc/sysconfig/network-scripts 然 ...
- Linux操作命令(一)1.ls命令 2.cd命令 3.pwd命令
1.ls 命令 ls 命令就是 list 的缩写, ls 用来打印出当前目录的清单. 参数 描述 -a –all 列出目录下的所有文件,包括以 . 开头的隐含文件 -l 除了文件名之外,还将文件的权限 ...
- thinkphp5框架使用总结
因为采用了mvc模式,所以理解上为了简便,把控制中心作为一个浏览对象去处理,其他不要去考虑只把它们当做附属物 一.路径访问方式 http://网址/index.php/模块/控制器/操作.html 其 ...
- 第一天 python环境变量安装(2.7)
一.什么是python Python 是一个高层次的结合了解释性.编译性.互动性和面向对象的脚本语言. Python 的设计简单,易学,免费,开源,面向对象,可拓展性 Python 是一种解释型语言: ...
- TensorFlow中的Placeholder
简单运用 这一次我们会讲到 Tensorflow 中的 placeholder , placeholder 是 Tensorflow 中的占位符,暂时储存变量. Tensorflow 如果想要从外部传 ...
- mapreduce和yarn集群
mapreduce : 先分再合,分而治之 分布式计算概念: 计算方式,与集中式计算相对.将应用拆分成小的部分,分配给多台计算机处理,mapreduce是分布式的计算框架. MR的特点:易于编程,良好 ...
- M1芯片的Mac上如何安装Windows系统
其实和安装非M1的mac没什么区别,唯一就是找到arm版本的win10镜像文件. 一.安装 Parallels Desktop 16 1. 双击打开dmg格式的安装包,并双击 「Install P ...
- 基于北斗gps设计的NTP网络时间服务器
基于北斗gps设计的NTP网络时间服务器 基于北斗gps设计的NTP网络时间服务器 京准电子科技官微--ahjzsz 随着5G等新型基础设施持续建设和发展,在未来万物互联的庞大信息网络中,跨路由节点之 ...
