Unity旧版图集和新版图集
1、关于旧版图集
===>结论:设置PackingTag就可以了。
===>分析:设置好PackingTag,那么在进行打包的时候,同一个标签的会被打到1个图集里面,图集最大为2048x2048的。如果占不下,则会出现第2个图集。图集会变成(group 0)、(group 1)这样的形式。
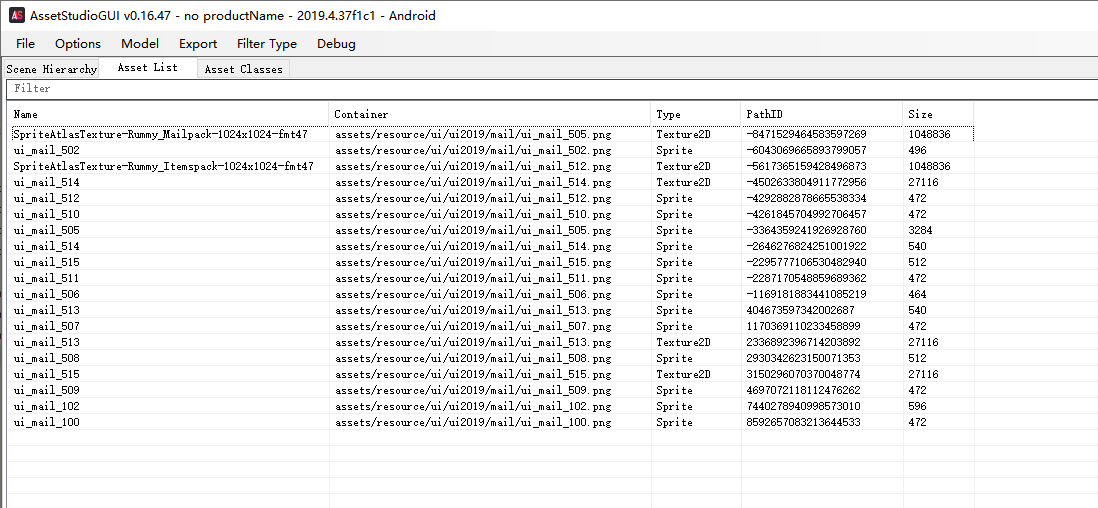
打AB的时候,将散图打进一个AB,这个AB也会自动把散图所属的图集给一并打进AB当中(如下图)。这样的话,在加载的时候,比如要加载一个预制--->预制依赖散图所在的AB--->这个散图所在的AB被加载进来--->这个AB中的内容就会加到内存中了,包括图集(这一点很重要,这个能解释后面为什么新版图集要和散图打到同一个AB中;为什么单独打图集的话,预制中的依赖项会没有图集所在的AB)。

这里要解释一下为什么ui_mail_513和ui_mail_515的type是Texture2D类型的,因为这两张图并没有设置PackingTag,却依然打到这个AB中了,所以会以Texture2D的形式存在,Size也会大很多。从这里可以看到旧版图集的缺陷---对于PackingTag的管理。
这个AB里面有两个旧版的图集会被一并打进来,这个是隐式加入到AB的,非显式的(也就是没有手动指定这个图集要打到这个AB,是auto的、自动的)。这也确实是按着Unity所说的那样,开发者不用去管图集,模糊图解的概念,给好PackingTag就行了,打AB、打包和加载都用散图的方式就行了,图集这块儿不用管,引擎帮你做。
2、关于新版图集
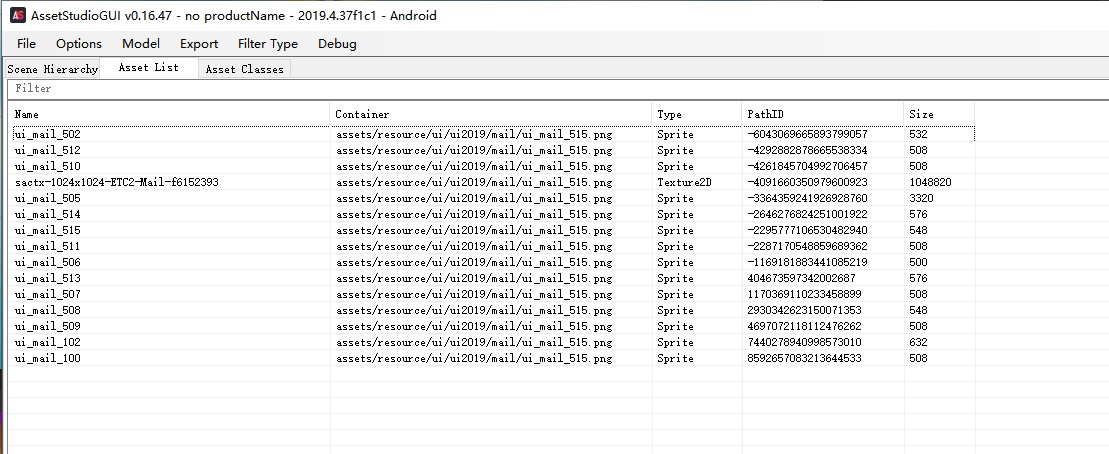
===>结论:勾选IncludeInBuild,将图集和散图打到一个AB中。
===>分析:在打AB的时候,如旧版图集一般,但这里需要显式的将图集加入到散图所在的AB中(图集和散图打到同一个AB,如下图);因为如果图集单独打AB的话,预制中的依赖项是不包含图集所在的AB的。而加载的时候,是先从AB中拿出SpriteAtlas,然后在从SpriteAtlas中得到Sprite的。这时候,加载一个预制(预制中的依赖项先加载进来,然后加载预制),就会发现,SpriteAtlas是没有加载进来的。

Unity旧版图集和新版图集的更多相关文章
- Unity中2D和UGUI图集的理解与使用
图集 什么是图集? 在使用3D技术开发2D游戏或制作UI时(即使用GPU绘制),都会使用到图集,而使用CPU渲染的2D游戏和UI则不存在图集这个概念(比如Flash的原生显示列表),那么什么是图集呢? ...
- Unity NGUI 网络斗地主 -制作图集 Atlas
Unity NGUI 网络斗地主 -制作图集 Atlas by @杨海龙 开发环境 Win7+Unity4.2.1f4+NGUI 3.0.4版本 这一节告诉大家如何制作(图集)Atlas! 1.首 ...
- 21. Bypass D盾_防火墙(旧版 and 新版)SQL注入防御(多姿势)
D盾旧版: 00前言 D盾_IIS防火墙,目前只支持Win2003服务器,前阵子看见官方博客说D盾新版将近期推出,相信功能会更强大,这边分享一下之前的SQL注入防御的测试情况.D盾_IIS防火墙注入防 ...
- Unity 2017 Game Optimization 新版
英文原版,PDF格式带目录,非常不错的关于性能优化的书籍 扫码时备注或说明中留下邮箱 付款后如未回复请至https://shop135452397.taobao.com/ 联系店主
- 使用新版MonoDevelop来进行unity工程调试
现在可以使用新版的MonoDeveloper来调试Unity工程了,新版的MonoDeveloper界面上漂亮很多,而且使用.调试上感觉也更舒服了.先上一张图: 安装方法如下: 登陆网址:http ...
- 【Unity游戏开发】SpriteAtlas与AssetBundle最佳食用方案
一.简介 在Unity步入2019.4以后,新版的SpriteAtlas日趋完善,已经完全可以在商业项目中使用了.但是纵观网络平台上,许多关于SpriteAtlas的文章还停留在2018的初版时期,其 ...
- [Unity优化] Unity CPU性能优化
前段时间本人转战unity手游,由于作者(Chwen)之前参与端游开发,有些端游的经验可以直接移植到手游,比如项目框架架构.代码设计.部分性能分析,而对于移动终端而言,CPU.内存.显卡甚至电池等硬件 ...
- Unity 2D入门基础教程之僵尸先生
注:这是根据网上教程完成的. 翻译:http://blog.1vr.cn/?p=1422 原文:http://www.raywenderlich.com/61532/unity-2d-tutorial ...
- Unity 图形处理(切分与拉伸)
素材的导入设置 1.导入的图片要设置为 Sprite 才能作为UI使用 2.如果需要进行切分,Sprite Mode 选择 Multiple 进行切分和拉伸设置 1.点击进入精灵编辑视图 2.点击按钮 ...
- 第十节:基于MVC5+Unity+EF+Log4Net的基础结构搭建
一. 前言 本节继续探讨一种新的框架搭建模式,框架的结构划分和上一节是相同的,本节IOC框架换成了Unity,并且采用构造函数注入的方式,另外服务层的封装模式也发生了变化,下面将详细的进行探讨. (一 ...
随机推荐
- 优化 Win11 资源管理器打开文件夹速度
打开"高级系统设置",点击"性能"设置,性能选项中勾选如上图选中的项,可以一定程度上提升 Win11 资源管理器打开文件夹的速度: "窗口内动画控件和 ...
- Java 反射概念的引入
反射是什么 学Java的人都知道类概念,反射技术就是一种控制类的技术,JAVA程序在运行时,通过反射这个技术,能动态的获取到类实例的信息.创建实体类.操作实体类. 反射的功能列表: 获取任意类的名称. ...
- sqlserver update join
update a set a.UserAgent = b.UserAgent from InfoVisitDetails a inner join InfoVisitDetails b on a.IP ...
- 简单介绍Python中如何给字典设置默认值
这篇文章主要介绍了Python中如何给字典设置默认值问题,具有很好的参考价值,希望对大家有所帮助.如有错误或未考虑完全的地方,望不吝赐教 Python字典设置默认值 我们都知道,在 Python 的字 ...
- Jmix- 业务系统高效开发的少代码平台
企业在数字化转型的过程中,都面临将现有的业务流程进行"软件化"的过程.然而,在我们的印象中,通常会觉得针对业务系统的软件开发不是特别高效.这背后有很多原因,从开发角度看,有一个主要 ...
- 死磕rmi之 RegistryImpl
Registry初始化 可以把注册中心理解为特殊的远程对象,这个对象就像一个容器一样,存储其他远程对象. 可以本地直接调用四大方法,也可通过调用远程对象的方式调用. 查看一下类继承关系 可参照http ...
- vue中vue2-google-maps使用谷歌地图的基础操作
小哥我最近使用谷歌地图做了一个项目,于是乎各种坑就扑面而来,未免下次接着踩坑特留下自己的爬坑记录. 首先我是没用过谷歌地图也不知道靠谱不靠谱,于是乎傻傻的入坑了, 1.首先你要是没有vpn(或者fq工 ...
- consul剔除某个服务
curl --request PUT http://ip:端口/v1/agent/service/deregister/服务对应的id地址
- web基础(6): CSS综合实例-咖啡网页设计
咖啡店案例效果图 (一)页面的布局 1. 最上方的header:右下角是四个小图标,像图层一样附加在当前的header部分上. 2. 超链接构成的导航栏,鼠标悬浮的时候字体颜色发生变化. 3. 主体分 ...
- apollo源码同时兼容mysql、postgresql、oracle解决思路
本文摘录 apollo源码采用的是jpa规范 Hibernate 进行持久化的ORM框架 解决思路: 思路一:使用jpa配置文件persistence.xml文件,根据使用的数据库动态加载实体类与数据 ...
