浅谈JS中的element.style和window.getComputedStyle()的区别
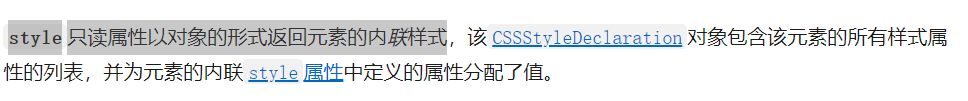
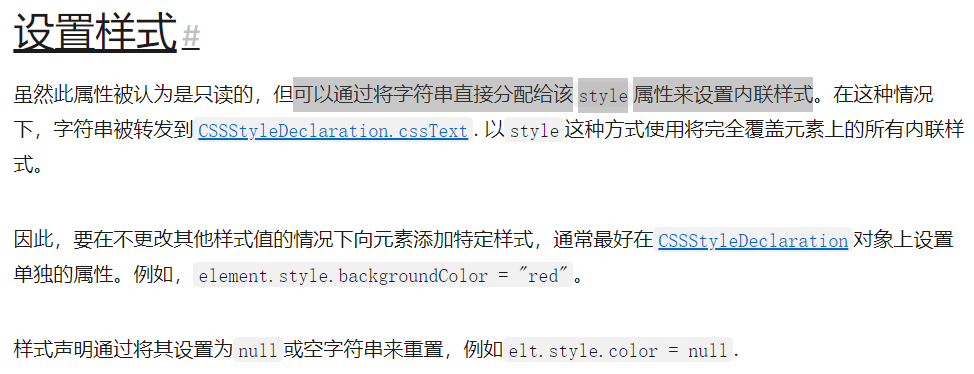
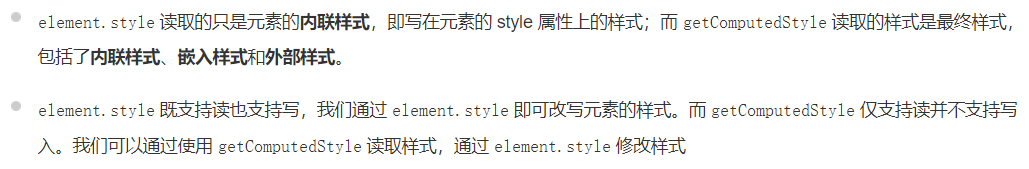
MDN对于element.style的解释



被高光的句子中的inline style属性是指css内联样式,即元素的style属性的属性值
总结一下,element.style只能获取到元素的style属性的属性值,并且可以更改,比如我们可以使用testDiv.style.backgroundColor = "blue"把testDiv的背景颜色改成蓝色
在我们使用testDiv.style.backgroundColor = "blue"后,testDiv所对应的元素的style属性的属性值会多出background-color: blue;
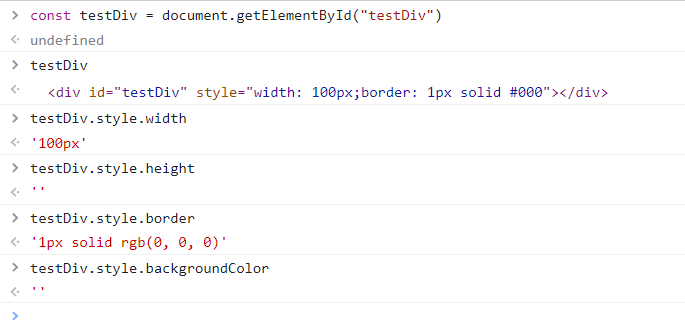
小编对于element.style的实验
<div id="testDiv" style="width: 100px;border: 1px solid #000"></div>#testDiv {
height: 200px;
background-color: #000;
}
根据实验得知,element.style只能获取css内联样式,即style属性的属性值
接下来我们重置一下testDiv的背景颜色


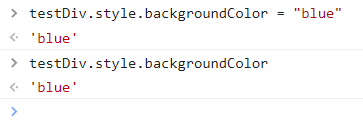
当我们使用完testDiv.style.backgroundColor = "blue"后,发现testDiv的style属性的属性值中多了一条background-color: blue;
并且我们可以在控制台通过testDiv.style.backgoundColor获取testDiv的背景颜色
我们再在css中设置一下testDiv的background-color,如下图

我们再获取一下

很神奇啊,还是blue,这是为什么呢?
因为testDiv.style.backgoundColor只能获取testDiv的style属性里的背景颜色,而我设置的是非内联的css样式
菜鸟教程对于window.getComputedStyle()的解释

window.getComputedStyle()读取最终的样式,支持内联样式、嵌入样式和外部样式
但是window.getComputedStyle()是只读的,不能修改样式

注意:获取元素float值时,要用cssFloat(两者都是)
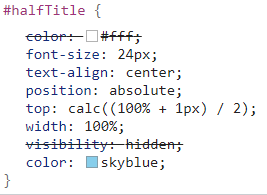
小编对于window.getComputedStyle()的实验



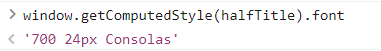
window.getComputedStyle()可以获取元素的所有样式

因此,建议获取的时候详细到我们想获取的样式,比如想获取字体的font-family,我们就可以用window.getComputedStyle(元素).fontFamily
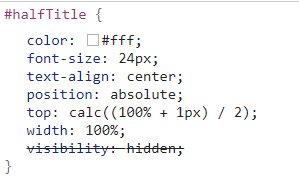
我们在控制台更改一下halfTitle的color

原本的color值为rgb(255, 255, 255)

更改后

综上所述,window.getComputedStyle()获取的是实时的值
总结
不论是element.style还是window.getComputedStyle(),获取元素的float时,需要用cssFloat,比如title.style.cssFloat、window.getComputedStyle(title).cssFloat
元素.style.样式名
用于修改元素的样式,并且返回css内联样式
仅仅能获取css内联样式(行内样式)
window.getComputedStyle(元素).样式名
用于获取元素实时的值,不能修改
能把元素当时的所有样式全部问出来
建议获取的时候详细到我们想获取的样式,比如想获取字体的font-family,我们就可以用window.getComputedStyle(元素).fontFamily
浅谈JS中的element.style和window.getComputedStyle()的区别的更多相关文章
- 浅谈JS中的!=、== 、!==、===的用法和区别 JS中Null与Undefined的区别 读取XML文件 获取路径的方式 C#中Cookie,Session,Application的用法与区别? c#反射 抽象工厂
浅谈JS中的!=.== .!==.===的用法和区别 var num = 1; var str = '1'; var test = 1; test == num //tr ...
- 浅谈JS中的!=、== 、!==、===的用法和区别
var num = 1; var str = '1'; var test = 1; test == num //true 相同类型 相同值 test === num ...
- 浅谈JS中的闭包
浅谈JS中的闭包 在介绍闭包之前,我先介绍点JS的基础知识,下面的基础知识会充分的帮助你理解闭包.那么接下来先看下变量的作用域. 变量的作用域 变量共有两种,一种为全局变量,一种为局部变量.那么全局变 ...
- 浅谈JS中 var let const 变量声明
浅谈JS中 var let const 变量声明 用var来声明变量会出现的问题: 1. 允许重复的变量声明:导致数据被覆盖 2. 变量提升:怪异的数据访问.闭包问题 3. 全局变量挂载到全局对象:全 ...
- 浅谈HTTP中GET、POST用法以及它们的区别
浅谈HTTP中GET.POST用法以及它们的区别 HTTP定义了与服务器交互的不同方法,最基本的方法有4种,分别是GET,POST,PUT,DELETE.URL全称是资源描述符.我们可以这样认为: 一 ...
- 由项目浅谈JS中MVVM模式
文章版权由作者李晓晖和博客园共有,若转载请于明显处标明出处:http://www.cnblogs.com/naaoveGIS/. 1. 背景 最近项目原因使用了durandal.js和knock ...
- js架构设计模式——由项目浅谈JS中MVVM模式
1. 背景 最近项目原因使用了durandal.js和knockout.js,颇有受益.决定写一个比较浅显的总结. 之前一直在用SpringMVC框架写后台,前台是用JSP+JS+标签库,算是很 ...
- Java基础学习总结(29)——浅谈Java中的Set、List、Map的区别
就学习经验,浅谈Java中的Set,List,Map的区别,对JAVA的集合的理解是想对于数组: 数组是大小固定的,并且同一个数组只能存放类型一样的数据(基本类型/引用类型),JAVA集合可以存储和操 ...
- 浅谈js中的数据类型,使用typeof获取js数据类型
JS中的数据类型 1):Undefined——值未定义 注:Undefined类型只有一个值,即特色的undefined.在使用var声明变量但未对其加以初始化时,这个变量的值就是undefined ...
- 浅谈js中的浅拷贝和深拷贝
在js中如何把一个对象里的属性和方法复制给另一个对象呢? 下面举一个例子来说明: var person={name:'chen',age:18}; var son={sex:'男'}; functio ...
随机推荐
- Access数据库使用
简单介绍创建表,设置表属性,内容 双击打开软件,新建空白数据库 上面创建--表,右侧右键点击表1,选择保存,输入表名称. 左侧右键点击表--打开设计视图 设置表内容及格式,首行默认为主键,需右键点主键 ...
- redis RDB和AOF
1.RDB 在指定的时间间隔内讲数据快照写入硬盘当中 2.AOF 2.1 以日志的形式来记录每个写操作,redis启动之初会读取该文件重新构建数据 2.2 修改配置文件 appendonly no 为 ...
- js-解决安卓手机软键盘弹出后,固定定位布局被顶上移问题
分析:软键盘弹出后,导致页面高度变化 解决方案:软键盘弹出后,修复页面高度 // 监听窗口变化 resizeScreen(){ if (!this.state.isIOS && thi ...
- 「JOI Open 2022」Giraffes 题解
设我们将要给出的观感好的排列为 \(q\),我们希望求出 \(\sum[p_i=q_i]\) 的最大值(这里指不移动的长颈鹿个数). 结论一:当且仅当左右端点有当前区间最大值或者最小值时条件才能成立. ...
- Linux开发C++
首先在windows上安装linux系统. VM简介 VMware Workstation中文版是一个"虚拟 PC"软件.它使你可以在一台机器上同时运行二个或更多 Windows. ...
- openssl用法详解 【转】
原文: http://www.178linux.com/48764 OpenSSL 是一个开源项目,其组成主要包括一下三个组件: openssl:多用途的命令行工具 libcrypto:加密算法库 l ...
- 在docker中导入python的包时ImportError: libgthread-2.0.so.0: cannot open shared object file: No such file or directory
问题: ImportError: libGL.so.1: cannot open shared object file: No such file or directory ImportError: ...
- JS:获取元素属性
元素上属性字段 const el = document.getElementById('documentLabel') console.log(el.clientWidth) // 可见区域宽 con ...
- 对Frobenius 范数的理解
Frobenius 范数是一种矩阵范数,记为 ∣ ∣ ⋅ ∣ ∣ F ||·||_F ∣∣⋅∣∣F,定义为一个矩阵所有元素平方和的开方,即 ∣ ∣ X ∣ ∣ F = ∑ i ∑ j x i , j ...
- web基础(3):CSS样式
chapter4 CSS样式 html是网页的内容和结构:CSS是网页的样式.内容和样式相分离,便于修改样式. CSS cascading style sheets 层叠样式表.一个内容上面可以添加多 ...
