如何用webgl(three.js)搭建一个3D库房,3D仓库,3D码头,3D集装箱可视化孪生系统——第十五课
序
又是快两个月没写随笔了,长时间不总结项目,不锻炼文笔,一开篇,多少都会有些生疏,不知道如何开篇,如何写下去。有点江郎才尽,黔驴技穷的感觉。
写随笔,通常三步走,第一步,搭建框架,先把你要写的内容框架搭建出来;第二步,添砖,在框架基础上,填写各部分内容;第三步,加瓦,再写好的内容上进行修改,润湿。然后文章的质量,就因人而异了。但不管怎么说,得写,得练,得经受的起各路能人志士的批评指教,至于改不改,那也是写文章的人的事了(通常我是认真接受批评指教的)。
你看,写道这里,我又不知道再序些啥了,索性就这样吧。
闲话少序,切入正题
前言
前面的课程有讲解过库房相关的,但都是密集架库房,档案室库房类的(《如何用webgl(three.js)搭建一个3D库房,3D密集架,3D档案室(升级版)》《如何用webgl(three.js)搭建一个3D库房,3D密集架,3D档案室,-第二课》《如何用webgl(three.js)搭建一个3D库房-第一课》)
该篇主要讲解堆放箱体的库房,以及码头集装箱类似的库房场地解决方案。
可视化孪生系统实现起来主要是数据源、业务系统、展示方案这三大部分。
数据源:就是数据的来源,针对该篇文章,是如何对库房,库位的数据进行采集,录入。物联网厂家通常叫做前端采集模块。
该项目,数据源主要通过 rfid+手动录入 的方式,项目中库位主要分了室内和室外两大部分,室内通过门口rfid门禁知道箱子的出入,再通过操作员手动录入箱子的位置(再库位上,详细划分了位置编号);室外部分直接通过操作员手动录入入库出库信息。
业务系统:针对采集上来的数据,如何进行有效的处理与存储,如何有效符合客户功能需求,以及要综合考虑数据源结构,展示端需求数据结构,系统性能等。这些都是业务系统的主要功能要求。
业务系统,也是我们程序员常说的后端服务。
展示方案:争对客户需求,设计符合客户要求的交互三维可视化方案。
该篇我们主要详细讲解展示端方案。
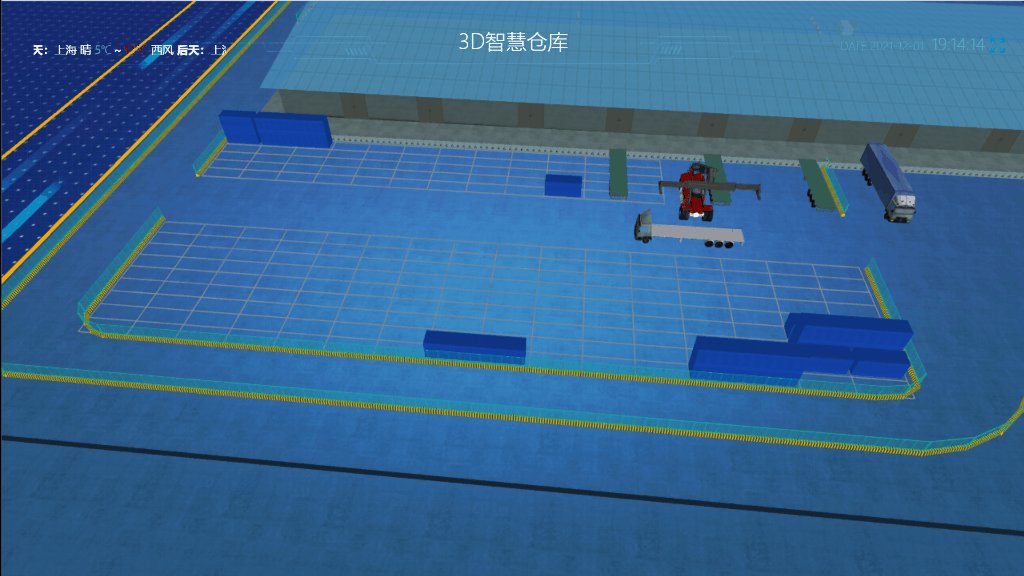
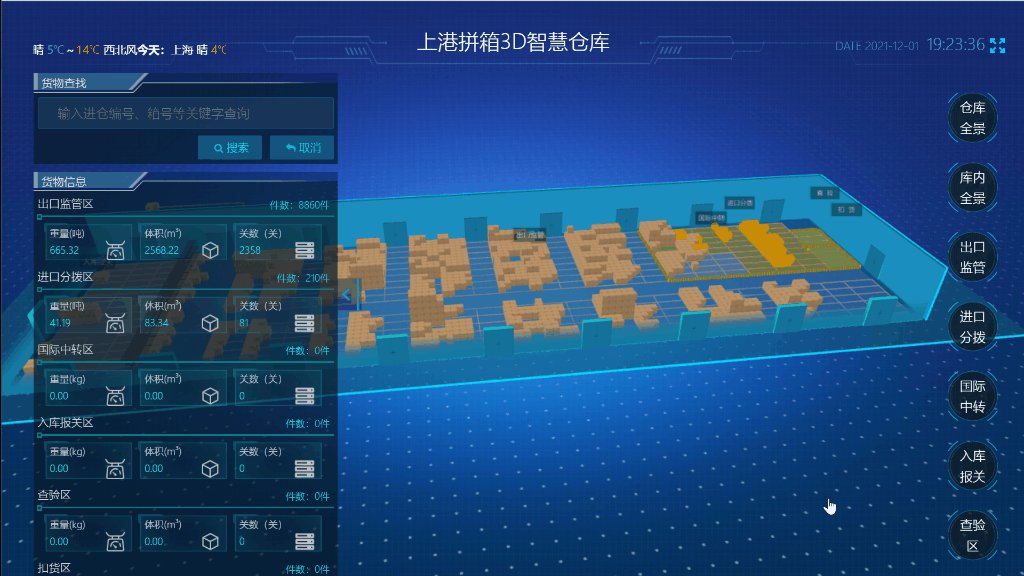
一、整体效果及功能
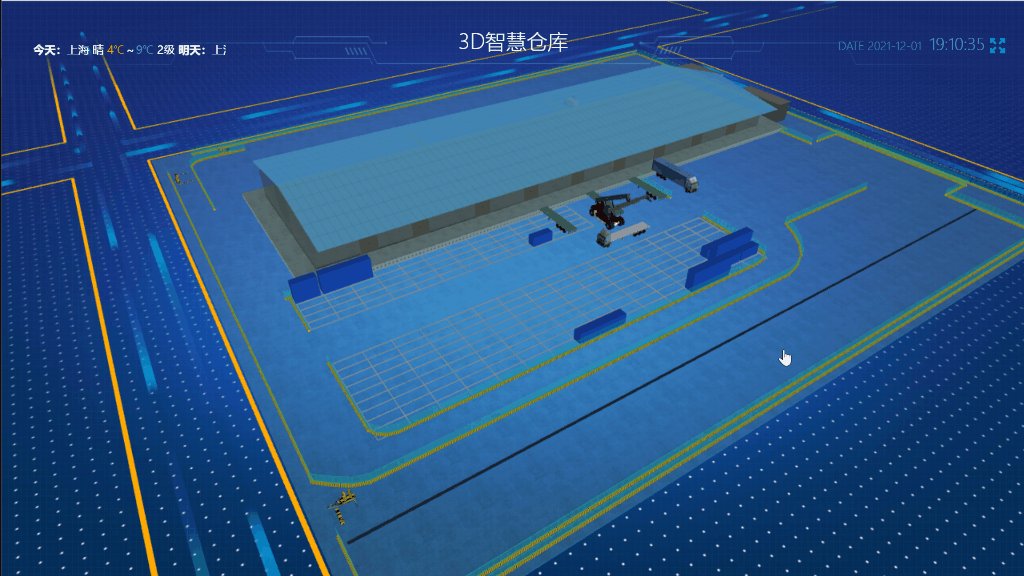
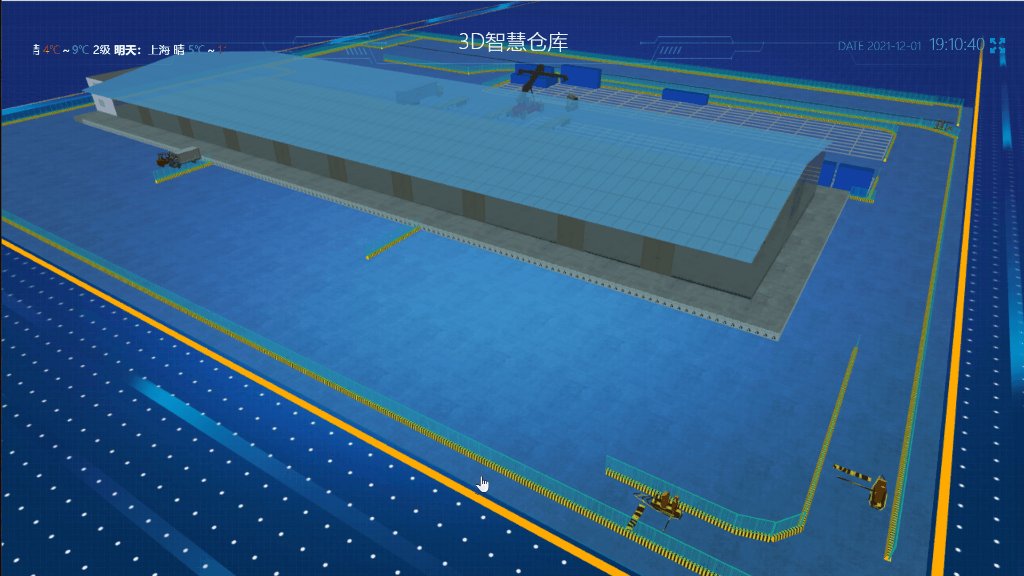
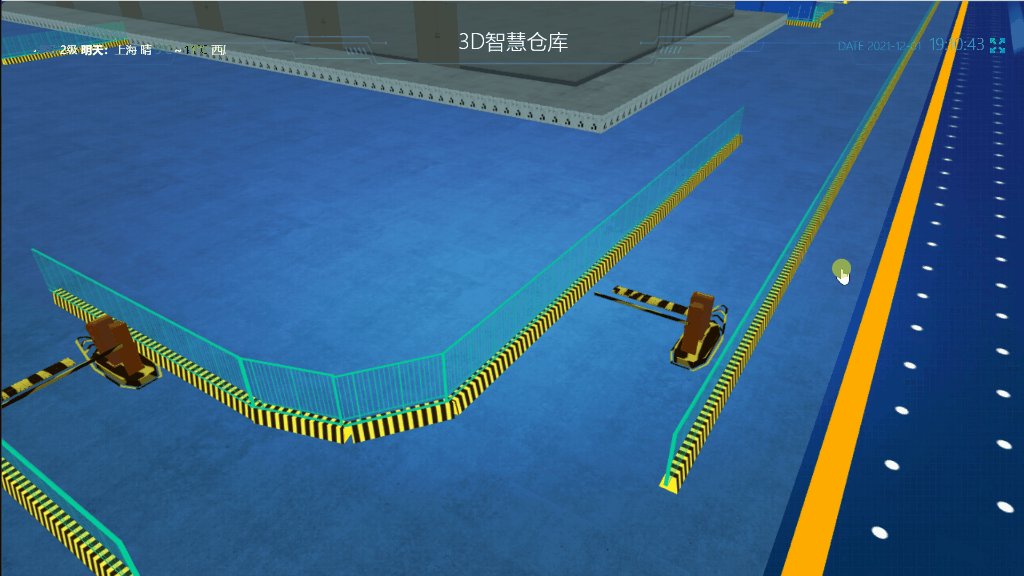
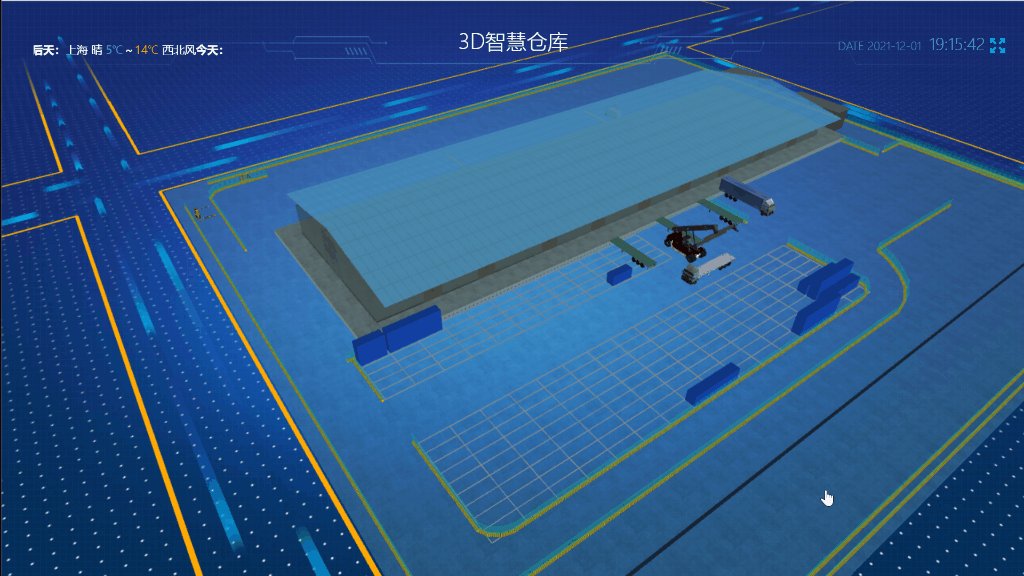
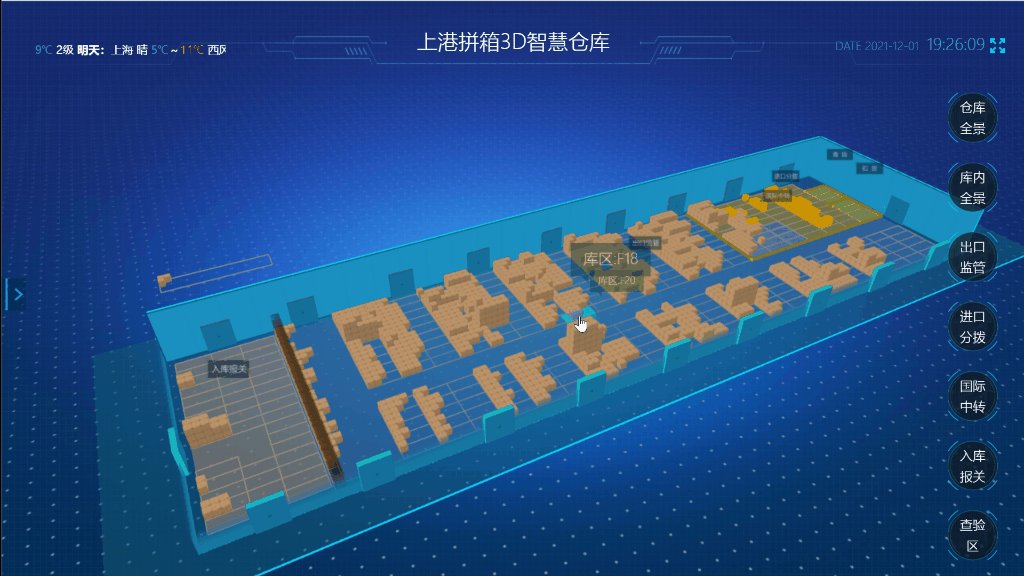
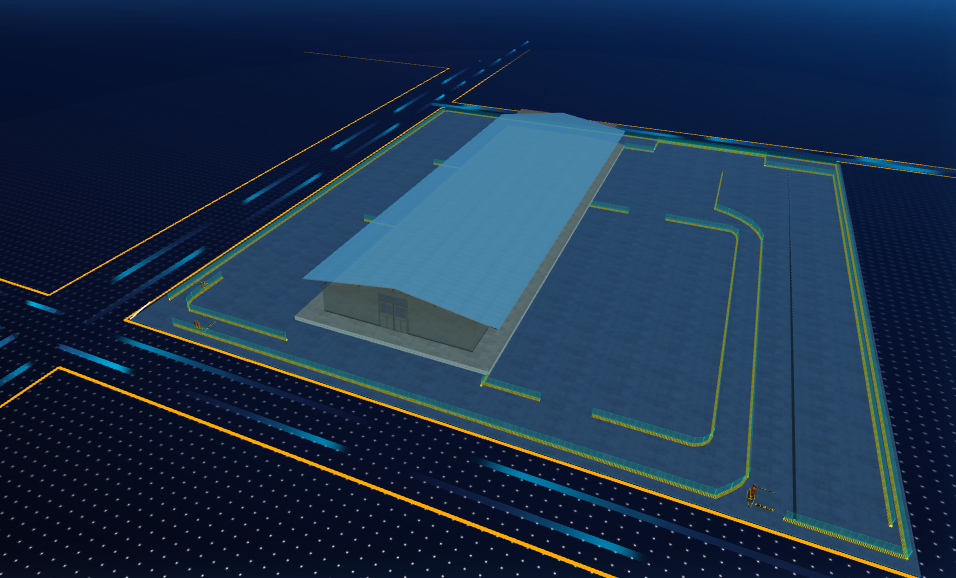
1.1、库房外部及周遭场景

通过对园区进行建模,虚拟模拟周边道路环境,实现整体场景展示。
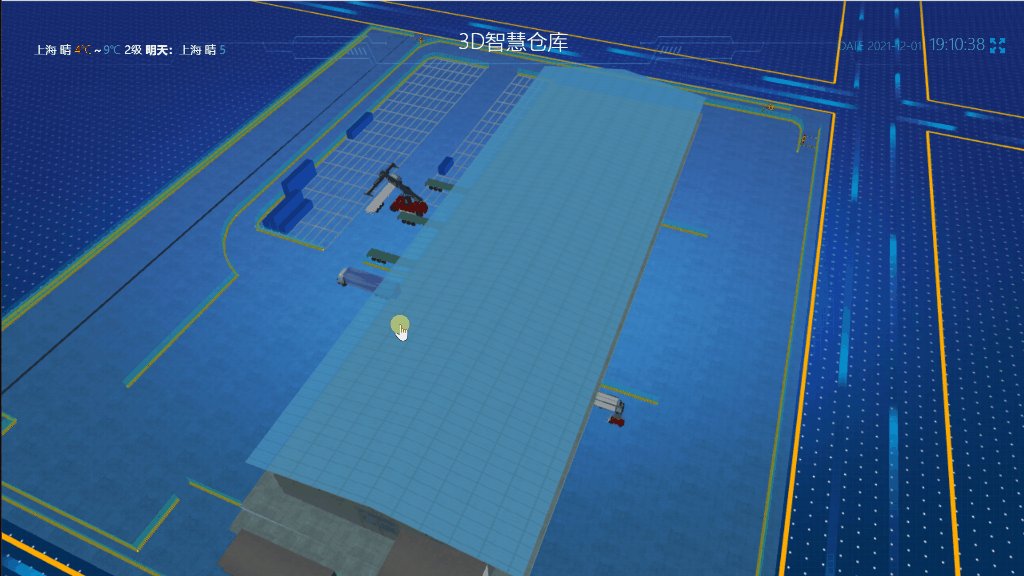
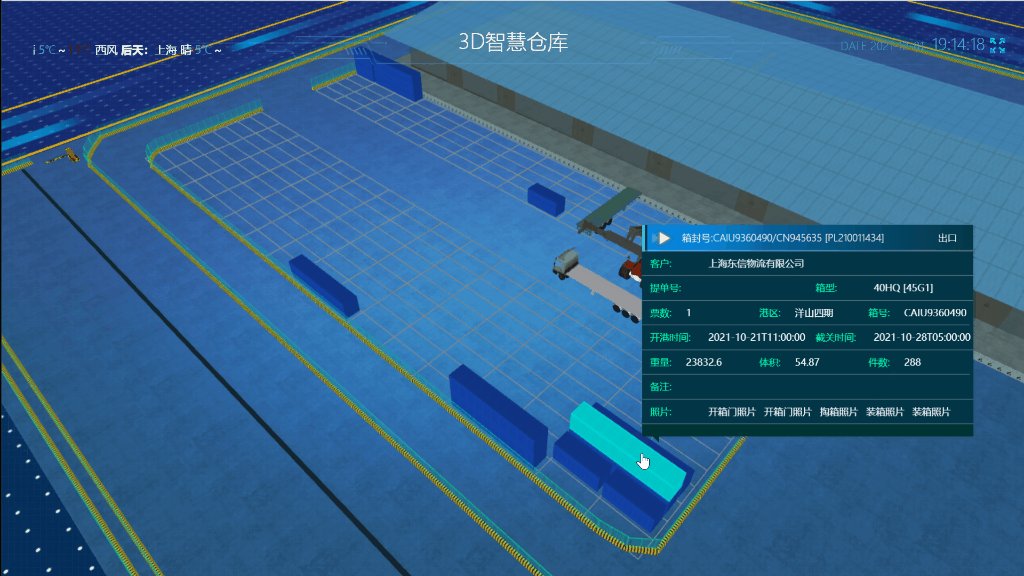
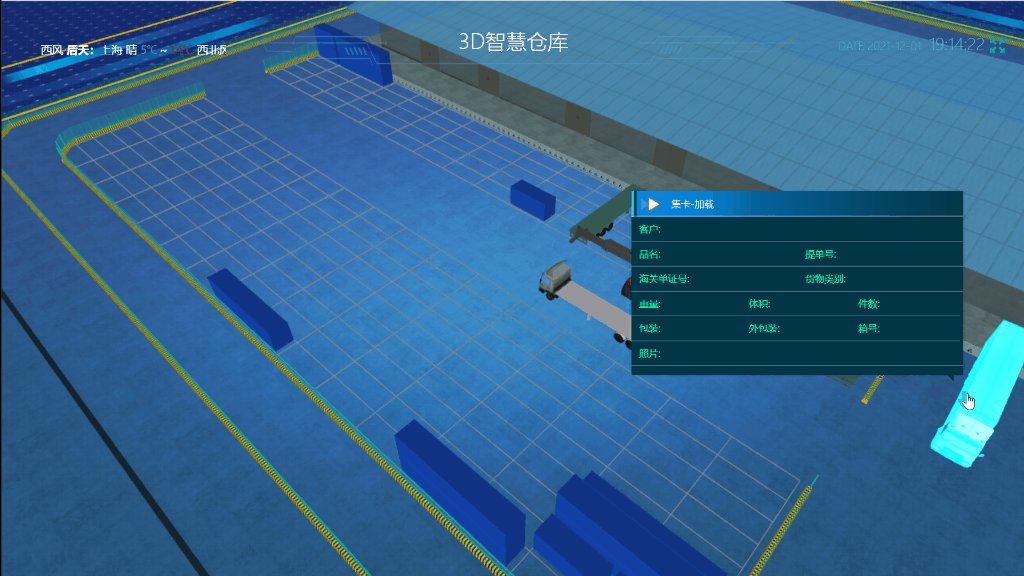
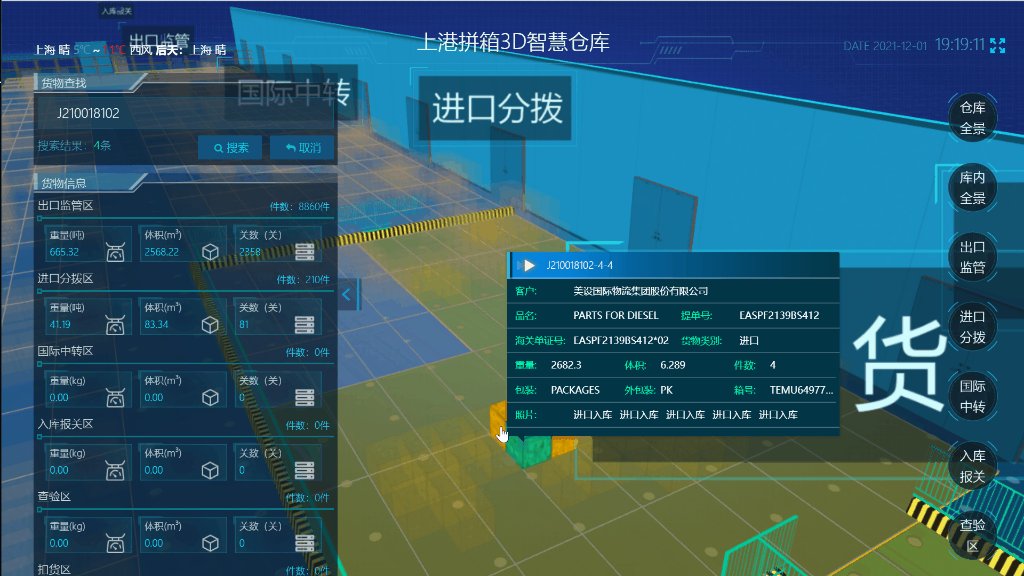
1.2、外部库位集装箱信息,以及车辆信息
鼠标滑动到集装箱,或者车辆上,显示货物,车辆信息。

具体实现滑动显示
ModelBussiness.prototype.mouseInCurrentObj = null;
ModelBussiness.prototype.lastMouseInCurrentObj = null;
//鼠标滑入事件
ModelBussiness.prototype.mouseOverInCallBack = function (_obj, face, objs) {
console.log(_obj.name);
var _this = modelBussiness;
WT3DObj.controls.autoRotate = false; var color = 0xbfffea;
modelBussiness.lastMouseInCurrentObj = _obj;
modelBussiness.mouseInCurrentObj = _obj;
if (_obj.name.indexOf("dev_car_") >= 0) { var _sobj = _obj;
if (_obj.name.indexOf("OBJCREN") > 0) {
_sobj = _obj.parent;
}
var id = (_sobj.name.split("_Model_")[1]); var name = id;
modelBussiness.mouseInCurrentObj = _sobj;
_sobj.visible = true;
WT3DObj.commonFunc.setSkinColorByObj(_sobj, 0x00ffff);
$("#MarkMessageHelper").remove();
$("body").append("<div id='MarkMessageHelper' style='position:absolute;left:" + (window.event.pageX) + "px;top:" + (window.event.pageY - 10) + "px;height:2px;width:2px;z-index:1000;'></div>");
showCarinfo(name,id);
} }
//展示货物信息
function showGoodInfo(name, id) {
//显示结构部分
var html = ' XXXXX';
//弹窗
layer.tips(html, "#MarkMessageHelper", {
tips: [1, '#003333'],//弹窗类型与颜色
time: 0,//弹窗自动关闭时长 0表示不自动关闭
area: ["415px", "230px"],//弹窗大小
success: function () {//弹窗显示后回调
setTimeout(function () {
//数据接口 根据id获取货物详细信息
webapi.GetAllGoodsInfo(id, function (result) {
if (result) {
modelBussiness.cacheData = {
id: id,
result: result
};
for (var item in result) {//填充弹窗内结构的数据
$("#devParamValue3D" + id + "_" + item).html(result[item]);
if (item == "photo_urls") {
var _html = "";
$.each(result[item], function (_pindex, _pobj) { _html += ' <div style="float:left;cursor:pointer;margin-right:10px;" onclick="modelBussiness.showPics(\'' + _pobj.url + '\',\'' + _pobj.doctype + '\')">' + _pobj.doctype + '</div>';
})
$("#devParamValue3D" + id + "_photos").html(_html);
}
}
} else {
$("#devParamValue3D" + id + "_content").html("<font style='color:red;'>获取数据异常</font>");
}
})
}, 200);
}
}); }
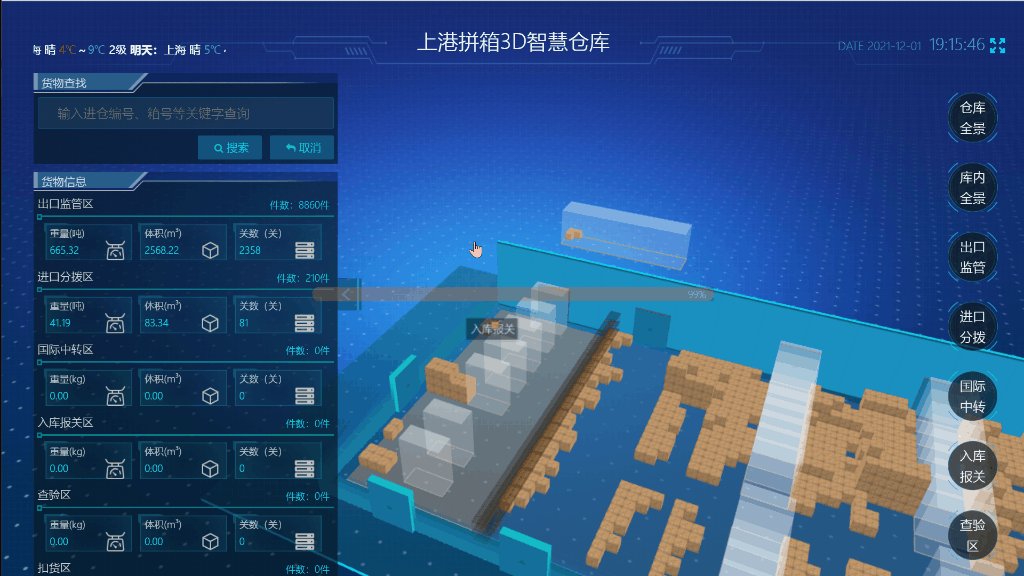
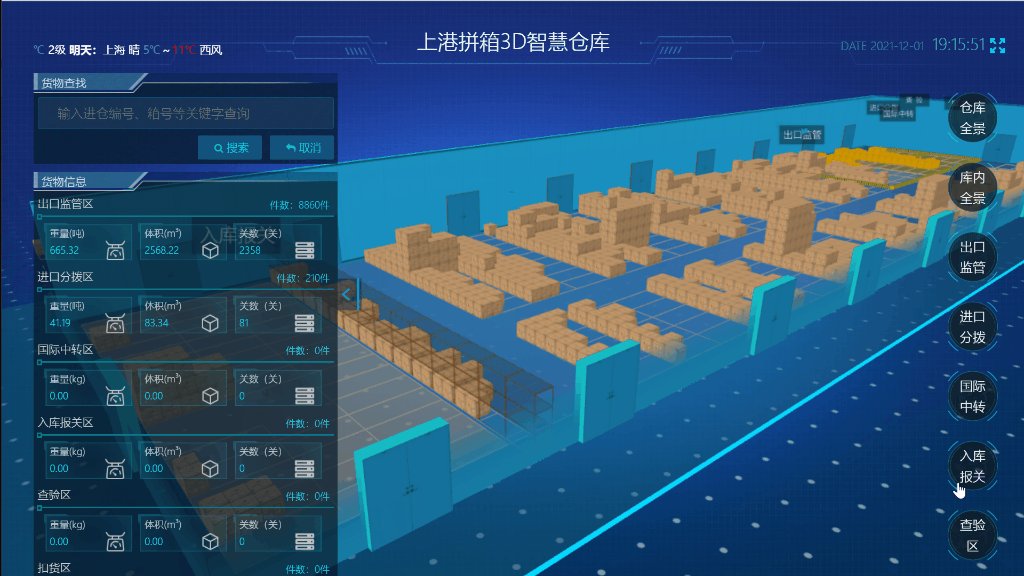
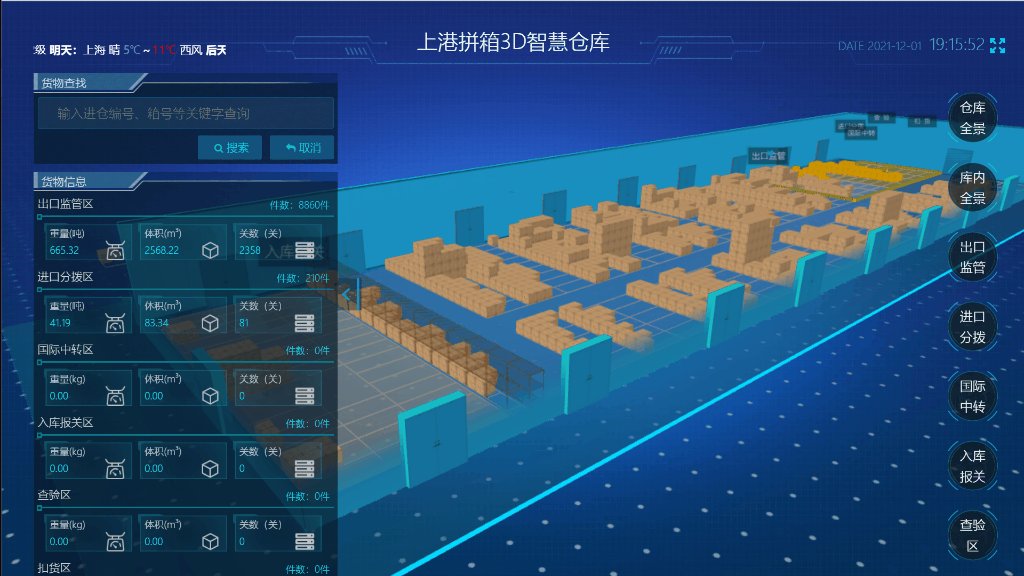
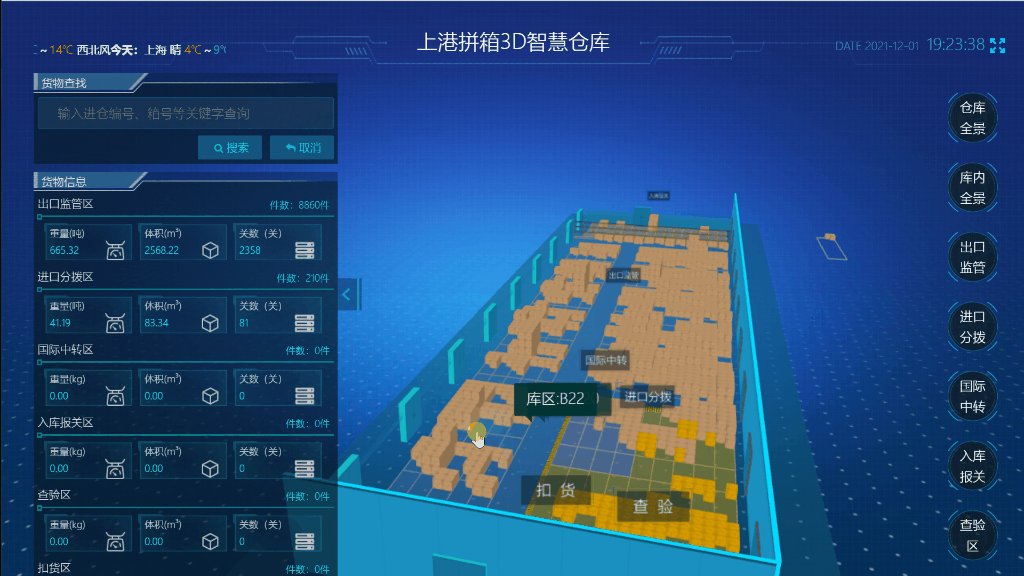
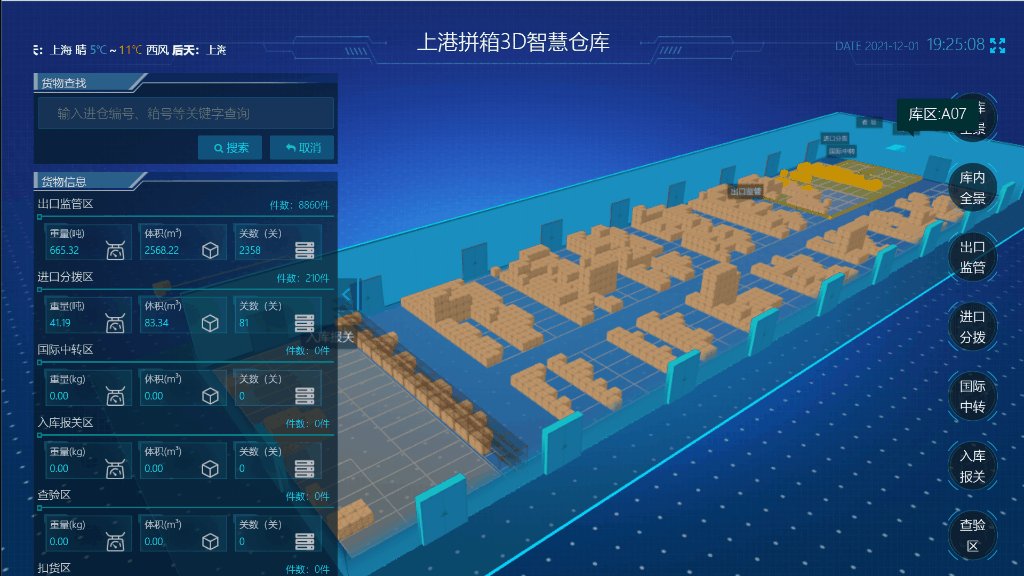
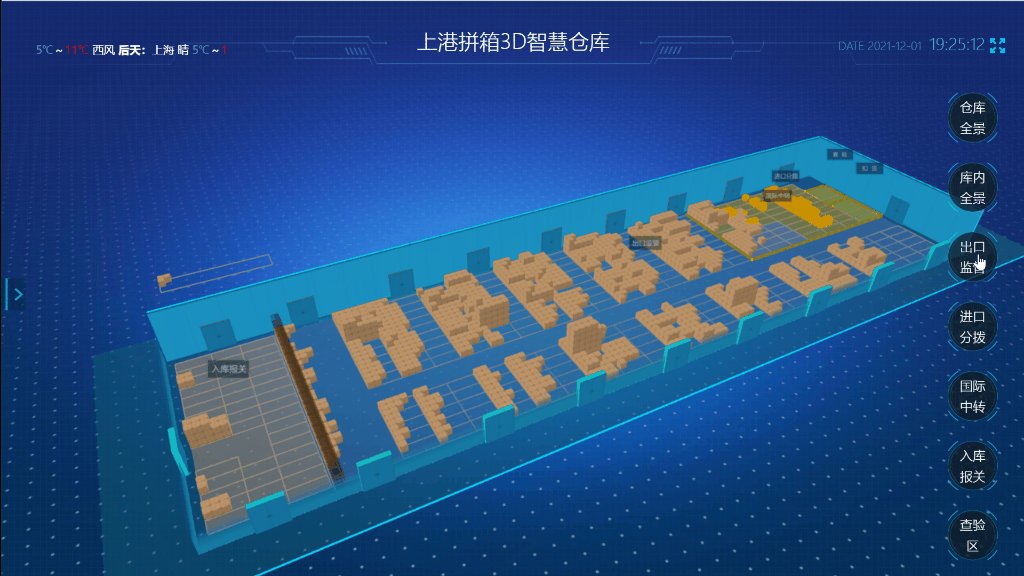
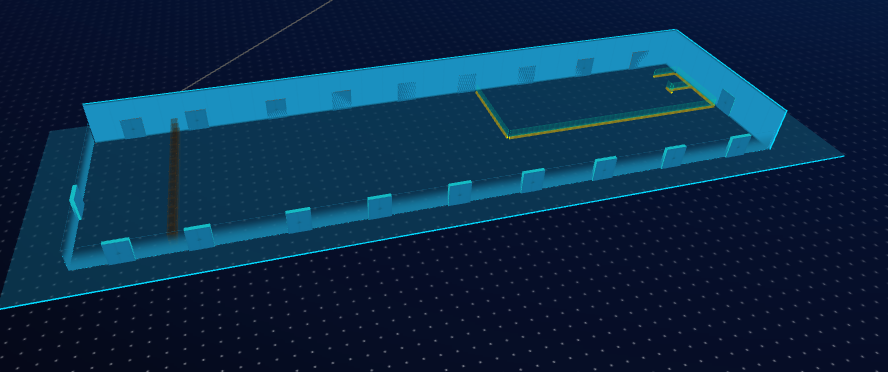
1.3、内部仓库场景
双击进入内部室内仓库

绑定双击事件,实现跳转即可
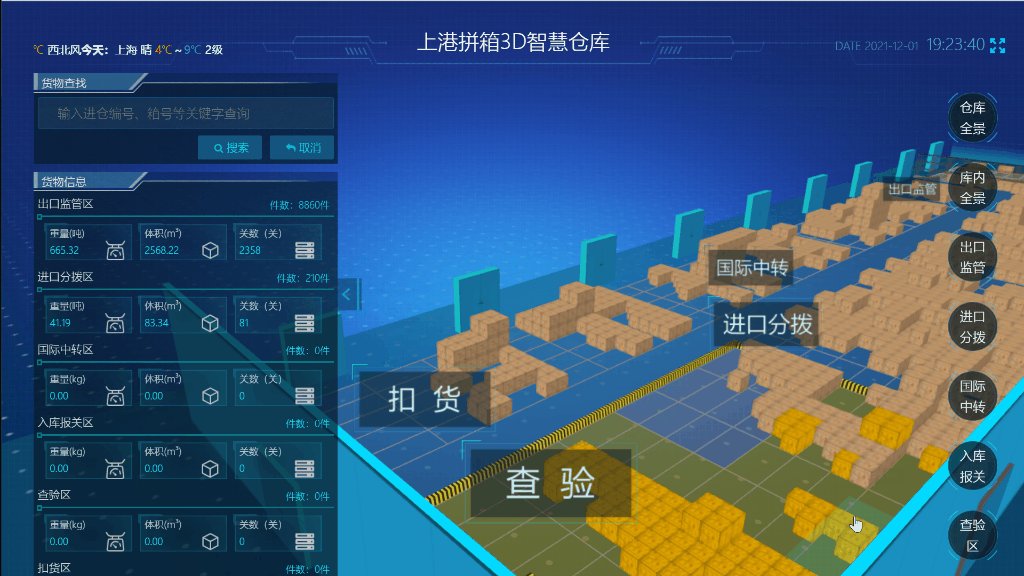
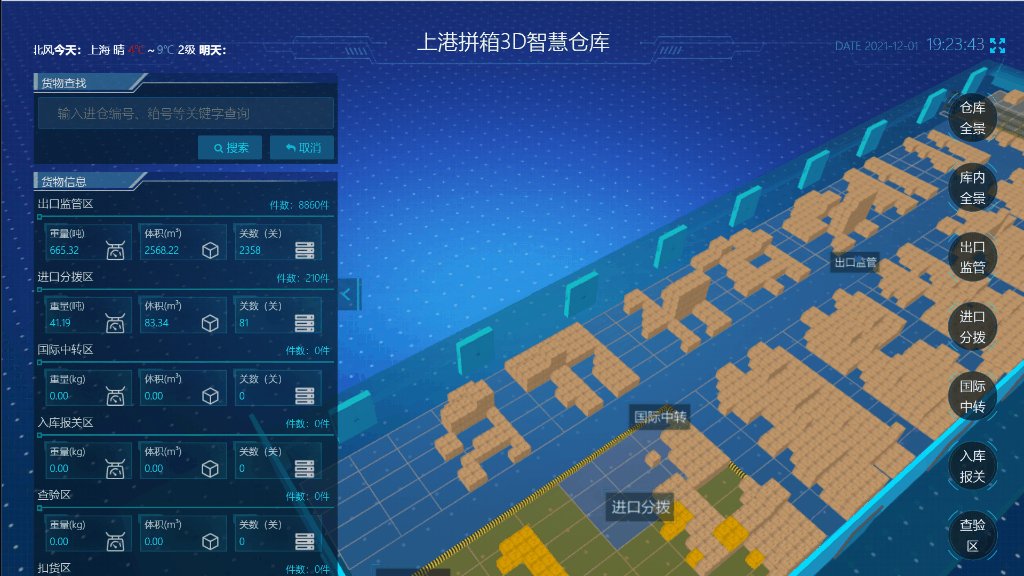
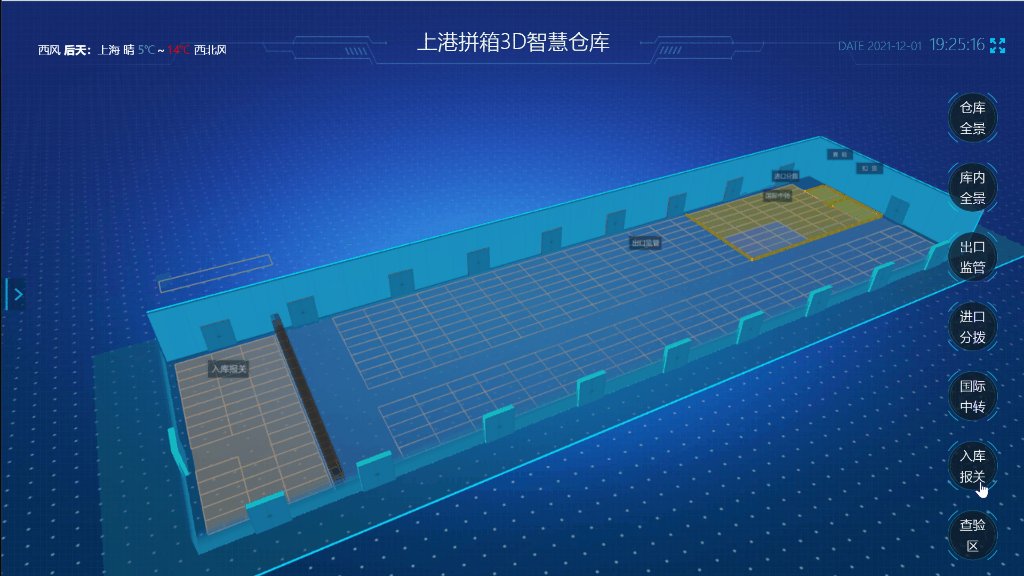
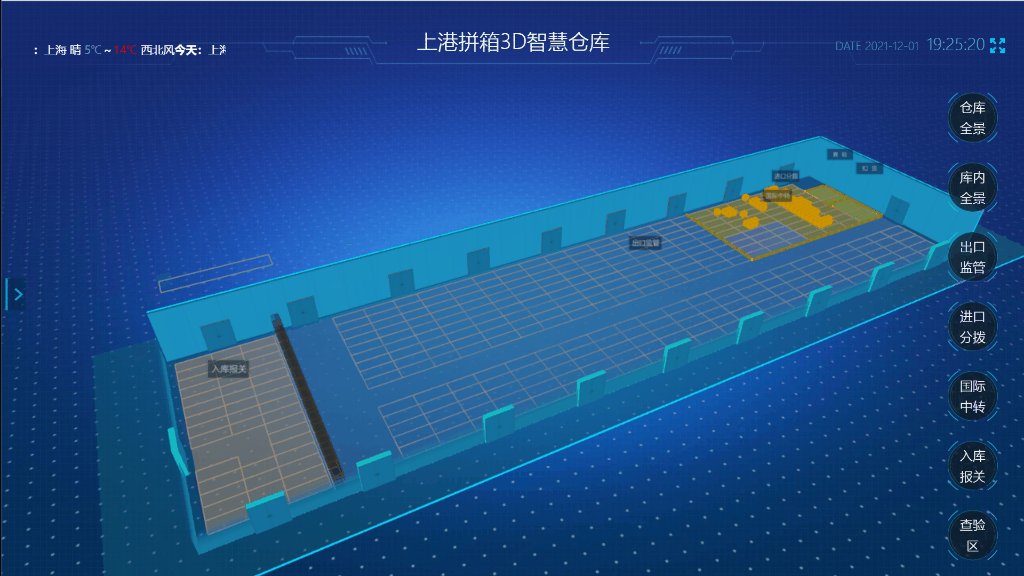
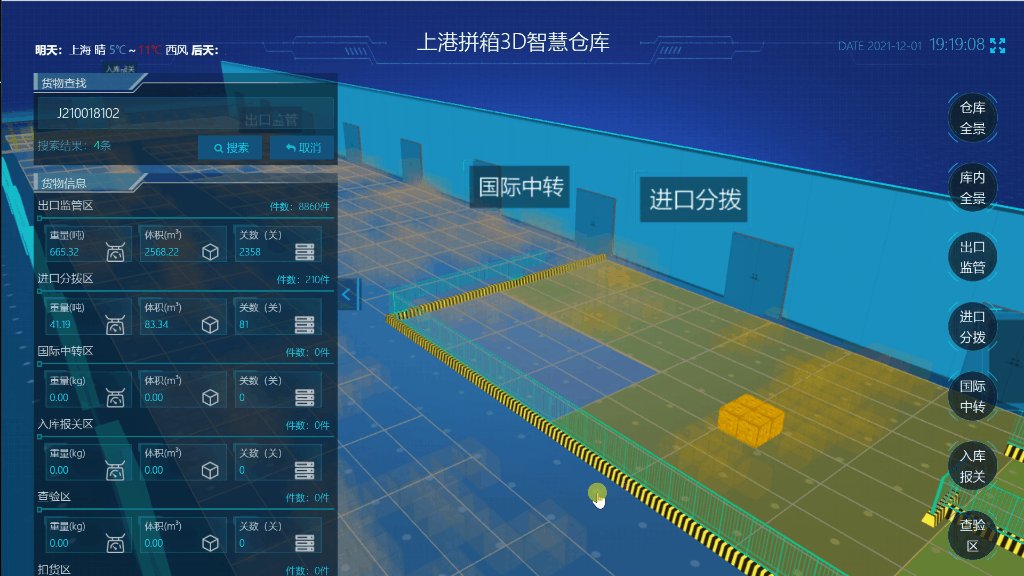
1.4、分区块信息
建模时,已经固定分区,所以直接将分区标题固定即可

分区展示名称,直接再建模的时候固定即可。
按区块展示各部分库存信息

实现方法
ModelBussiness.prototype.showAreaGoods = function (code, callBack) {
var objs = [];
var hideobjs = [];
$.each(WT3DObj.scene.children, function (_index, _obj) {
//遍历所有模型,找到对应的模型展示。非对应货物 隐藏
if (_obj.name.indexOf("location2_") == 0) {
_obj.visible = true;
if (_obj.oldPositionY || _obj.oldPositionY == 0) {
_obj.position.y = _obj.oldPositionY;
}
}
if (_obj.name.indexOf("g_") == 0) {
_obj.visible = true;
if (code == "ALL") {
_obj.visible = true;
} else {
if (_obj.name.indexOf("_Area_" + code) > 0) {
_obj.visible = true;
} else {
_obj.visible = false;
}
}
}
});
}
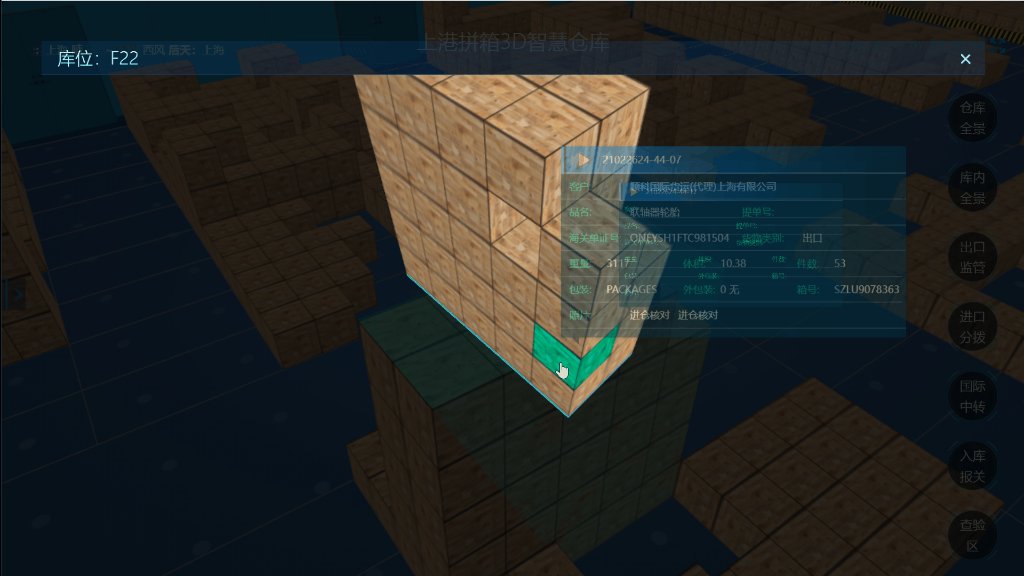
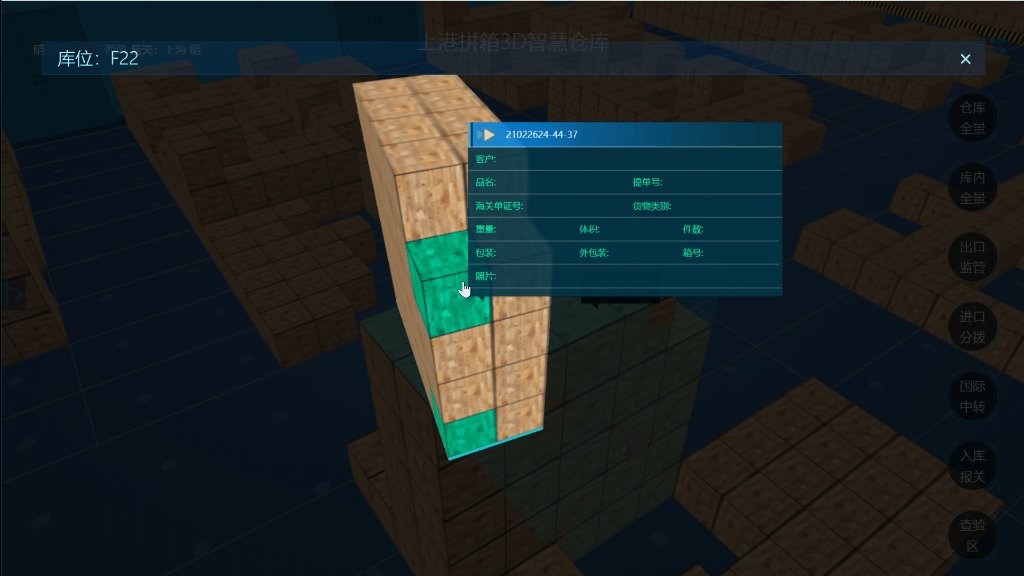
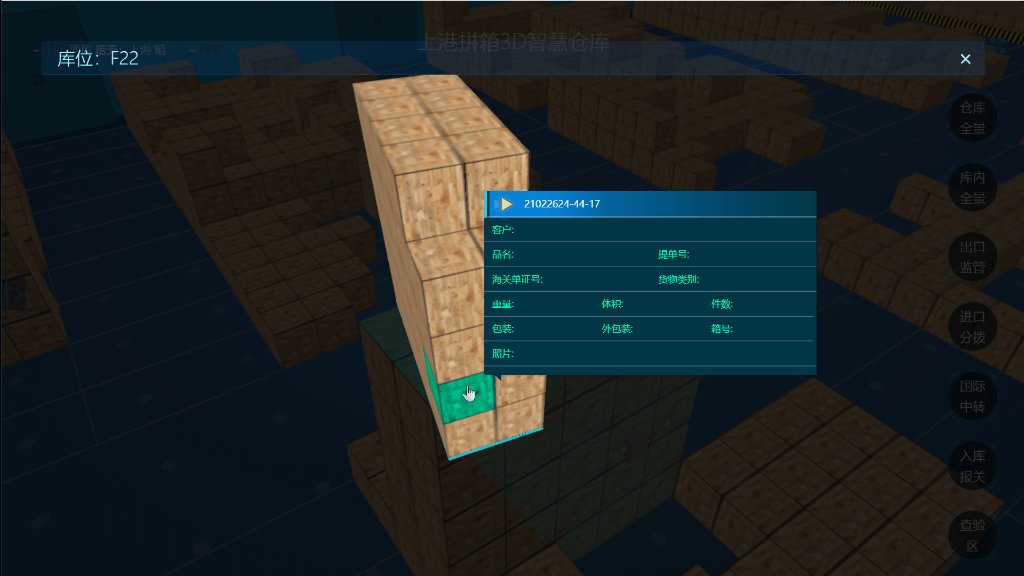
1.5、单独库位展示
单独库位展示,采用iframe弹框方式,有效节约资源,降低逻辑复杂度。



_this.currentCameraInfo.position ={
x:WT3DObj.camera.position.x,
y: WT3DObj.camera.position.y,
z: WT3DObj.camera.position.z
} ;
_this.currentCameraInfo.target = {
x: WT3DObj.controls.target.x,
y: WT3DObj.controls.target.y,
z: WT3DObj.controls.target.z
};
_this.nearCameraPostion(_sobj, _face, objs);
var code = _sobj.name.replace("location2_","")
var index = layer.open({
type: 2,
skin: 'myLayer',
shade: 0.8,
title: "库位:" + code,
area: [($(window).width() - 100) + "px", ($(window).height() - 100) + "px"],
fixed: false, //不固定
maxmin: false,
content: "locationDetail.html?location=" + code,
cancel: function () {
WT3DObj.commonFunc.changeCameraPosition(_this.currentCameraInfo.position, _this.currentCameraInfo.target, 500, function () {
})
}
});
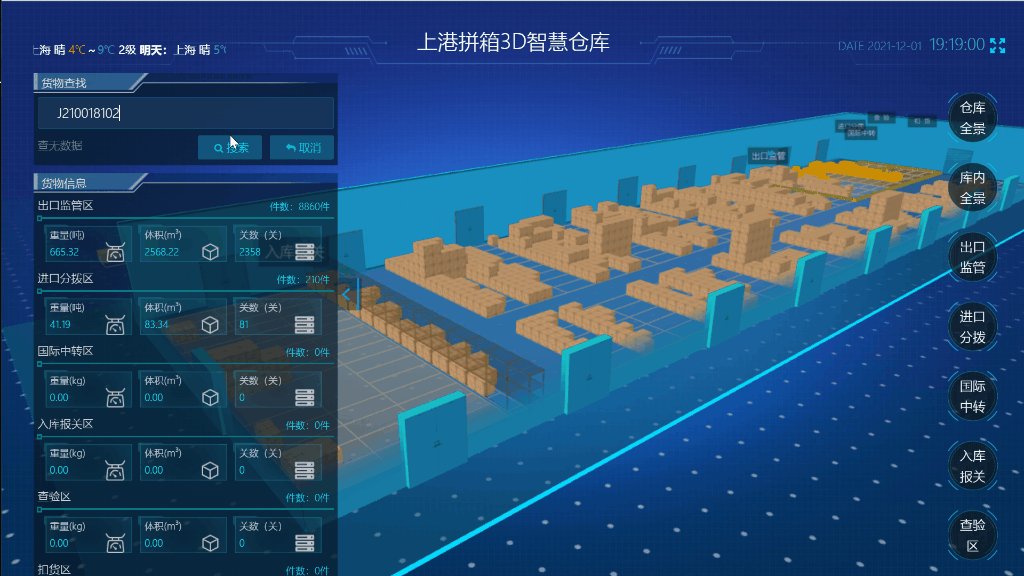
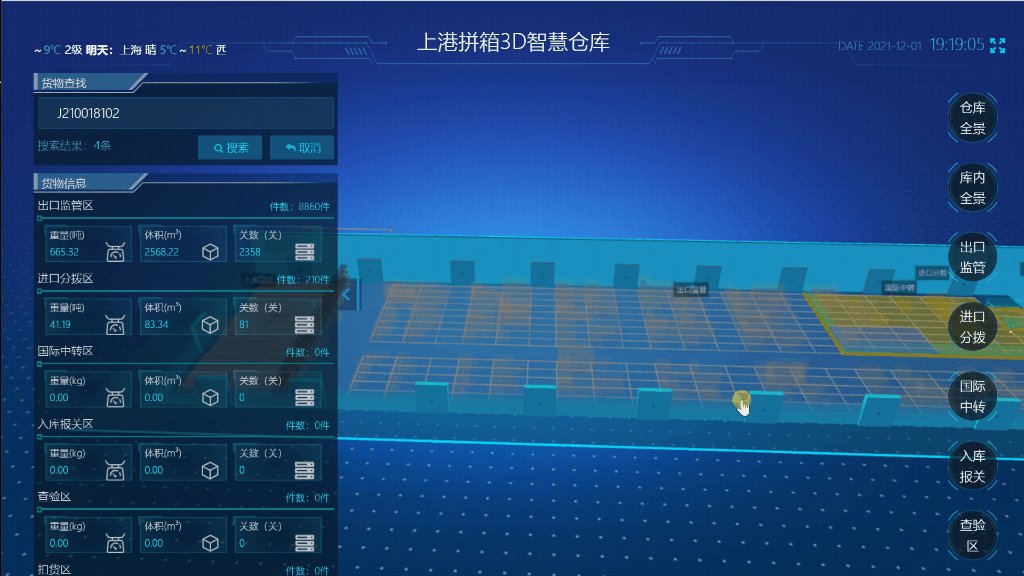
1.6、货物搜索定位
实现货物快速定位与检索

实现方法


//搜索动作
ModelBussiness.prototype.searchActionSate = false;
ModelBussiness.prototype.searchAddObjNames = [];
ModelBussiness.prototype.searchAction = function (result) {
layer.load();
var _this = this;
WT3DObj.commonFunc.changeCameraPosition({ x: 1138.6583366079776, y: 7190.772604284317, z: 9690.731322273507 }, { x: 5051.345919026784, y: 678.7143248996384, z: 2255.8201639552867 }, 500,
function () {
modelBussiness.cancelSearchAction(function () {
var type="";
if (window.location.href.indexOf("index.html") >= 0) {
type = "jzx";
}
_this.searchActionSate = true;
var resultobj={};
$.each(result, function (_index, _obj) {
//areaId: "F5"
//id: "cf792a67-bfed-488b-8570-915a73341777"
//name: "20006010-2-2"
resultobj["g_" + _obj.id] = _obj; }); var models = [];
var objs = [];
modelBussiness.searchAddObjNames = [];
$.each(WT3DObj.scene.children, function (_index, _obj) {
//areaId: "F5"
//id: "cf792a67-bfed-488b-8570-915a73341777"
//name: "20006010-2-2"
if (!_obj.oldPositionY && _obj.oldPositionY != 0) {
_obj.oldPositionY = _obj.position.y;
} if (_obj.name.indexOf("location2_") == 0) {
_obj.visible = false;
_obj.position.y = 1000000;
}
if (_obj.name.indexOf("g_") == 0) {
objs.push(_obj);
var cobj = resultobj[_obj.name.split("_Area_")[0]];
if (cobj) {
modelBussiness.searchAddObjNames.push("gSearch_" + cobj.id + "_name_" + cobj.name);
var cacheobj= _this.cacheGoodsResult["c_" + cobj.id];
models.push(createGoodCubeModels("gSearch_" + cobj.id + "_name_" + cobj.name, cobj.name, _obj.position, { x: _obj.scale.x * 100, y: _obj.scale.y * 100, z: _obj.scale.z * 100 }, type, cacheobj ? cacheobj.color : 0));
_obj.visible = false;
_obj.position.y = 1000000;
}
}
}); if (models && models.length > 0) { WT3DObj.commonFunc.loadModelsByJsons(models, { x: 0, y: 0, z: 0 }, { x: 0, y: 0, z: 0 }, true, function () {
WT3DObj.commonFunc.changeObjsOpacity(objs, 1, 0.1, 500, function () {
layer.closeAll();
});
});
} else {
WT3DObj.commonFunc.changeObjsOpacity(objs, 1, 0.1, 500, function () {
layer.closeAll();
});
} });
});
}
二、实现逻辑
2.1、建模
2.1.1、创建园区整体模型

这里的道路直接用亮线画出道路框架即可,然后通过流动的光线模拟车流,这在前面的文章中有详细讲解。
2.1.2、创建室内库房模型

这里的模型通过代码实现,篇幅过长,不便展示。
2.1.3、创建箱子模型

{ "show": true, "uuid": "", "name": name, "objType": "ExtrudeGeometry", "position": { "x": position.x, "y": position.y, "z": position.z }, "style": { "skinColor": 16711680, "skin": { "skin_up": { "skinColor": color1, "side": 1, "opacity": 1, "imgurl": imgurl1, "repeatx": true, "width": 0.01, "repeaty": true, "height": 0.01 }, "skin_down": { "skinColor": 16777215, "side": 1, "opacity": 1 }, "skin_side": { "skinColor": color2, "opacity": 1, "imgurl": imgurl2, "repeatx": true, "width": 0.01, "repeaty": true, "height": 0.01 } } }, "scale": { "x": size.x / 100, "y": size.y / 100, "z": size.z / 100 }, "shapeParm": { "points": [{ "x": 0, "y": 0, "type": "nomal" }, { "x": 0, "y": 100, "type": "nomal" }, { "x": 100, "y": 100, "type": "nomal" }, { "x": 100, "y": 0, "type": "nomal" }], "holes": [] }, "extrudeSettings": { "amount": 100, "curveSegments": 1, "steps": 1, "bevelEnabled": false, "bevelThickness": 1, "bevelSize": 1, "bevelSegments": 1, "extrudePathPoints": [] }, "showSortNub": 100, "customType1": "", "customType2": "", "animation": null, "dbclickEvents": null, "rotation": [{ "direction": "x", "degree": 0 }, { "direction": "y", "degree": 0 }, { "direction": "z", "degree": 0 }], "BindDevId": null, "BindDevName": null, "devInfo": null, "BindMeteId": null, "BindMeteName": null }
2.1.4、创建集装箱模型

[{"show":true,"uuid":"","name":"cube2_6","objType":"cube2","length":400,"width":200,"height":200,"x":0,"y":200,"z":0,"style":{"skinColor":16777215,"skin":{"skin_up":{"skinColor":2531071,"side":1,"opacity":1,"imgurl":"../img/3dImg/cbjysfk2.jpg"},"skin_down":{"skinColor":2531071,"side":1,"opacity":1,"imgurl":"../img/3dImg/cbjysfk2.jpg"},"skin_fore":{"skinColor":2531071,"side":1,"opacity":1,"imgurl":"../img/3dImg/cbjysfk2.jpg"},"skin_behind":{"skinColor":2531071,"side":1,"opacity":1,"imgurl":"../img/3dImg/cbjysfk2.jpg"},"skin_left":{"skinColor":2531071,"side":1,"opacity":1,"imgurl":"../img/3dImg/cbjysfk2.jpg"},"skin_right":{"skinColor":2531071,"side":1,"opacity":1,"imgurl":"../img/3dImg/cbjysfk2.jpg"}}},"showSortNub":6,"customType1":"","customType2":"","animation":null,"dbclickEvents":null,"rotation":[{"direction":"x","degree":0},{"direction":"y","degree":0},{"direction":"z","degree":0}],"thick":null,"scale":{"x":1,"y":1,"z":1},"BindDevId":null,"BindDevName":null,"devInfo":null,"BindMeteId":null,"BindMeteName":null}]
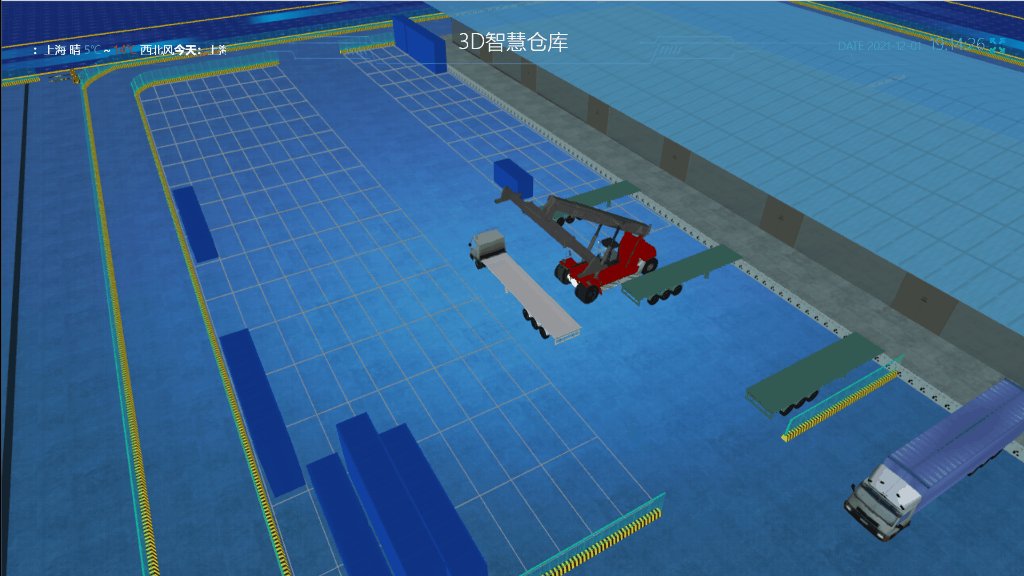
2.1.5、车辆模型

{ "name": _name, "objType": "objmodel", "position": _position, "scale": _scale, "visible": true, "rotation": [{ "direction": "x", "degree": _rotation.x }, { "direction": "y", "degree": _rotation.y-Math.PI/2 }, { "direction": "z", "degree": _rotation.z }], "filePath": "../js/models/car/", "mtlFileName": "car03.mtl", "objFileName": "car03.obj", "mtlIsPublic": false, "showSortNub": 7, "show": true, "customType1": "", "customType2": "", "animation": null, "dbclickEvents": null, "BindDevId": null, "BindDevName": null, "devInfo": null, "BindMeteId": null, "BindMeteName": null }
2.2、数据载入
通过数据生成模型,画出库位,载入车辆等
/* type:
1://集装箱
2://箱子
3://筒状
color://颜色
id :设备id 唯一 必填
position :设备位置 必填 格式 { x: 0, y: 0, z: 0} 这里矢量单位
size:尺寸 默认值 { x: 1, y: 1, z: 1 };
*/
function createModelJsonByType(type,color, id, position, size) {
if (!scale) {
scale = { x: 1, y: 1, z: 1 };
}
var modeljson = null;
switch (type) {
case 1:
{ modeljson = {
....
};
}
break;
case 2:
modeljson = {
....。 };
break;
case 3:
modeljson = {
.... };
break; } modeljson.name = "dev_T_" + type + "_ID_" + id;
if (config && config.name) {
modeljson.name = config.name;
}
if (modeljson.children) {
$.each(modeljson.children, function (_i, _o) {
_o.name = "dev_T_" + type + "_ID_" + id + "OBJCREN" + _i;
});
}
if (modeljson.position) {
modeljson.position.x = position.x;
if (position.y || position.y == 0) {
modeljson.position.y = position.y;
}
modeljson.position.z = position.z;
} return modeljson;
}
/*
创建车
*/
function createCarModel(_name, _position, _rotation, _scale, carType) { var model = ...model;
// 1.集卡(带集装箱的) 2.集卡(空车) 3.散卡(带箱的小货车) 4.正面吊 5.小铲车 6 板车
if (carType) {
switch (carType) {
case 1: {
model.filePath = "../js/models/jika/";
model.mtlFileName = "jika.mtl";
model.objFileName = "jika.obj";
model.scale = {
x: 4.200,
y: 4.200,
z: 4.200
}
}
break;
case 2: {
model.filePath = "../js/models/jika_nocube/";
model.mtlFileName = "jika_nocube.mtl";
model.objFileName = "jika_nocube.obj";
model.scale = {
x: 4.200,
y: 4.200,
z: 4.200
}
}
break;
case 3: {
model.filePath = "../js/models/sanka/";
model.mtlFileName = "sanka.mtl";
model.objFileName = "sanka.obj";
model.scale = {
x: 0.080,
y: 0.080,
z: 0.080
}
model.rotation[1].degree -= Math.PI / 2;
}
break;
case 4: {
model.filePath = "../js/models/diaoche/";
model.mtlFileName = "dc.mtl";
model.objFileName = "dc.obj";
model.scale = {
x: 1.150,
y: 1.150,
z: 1.150
}
}
break;
case 5: {
model.filePath = "../js/models/canche/";
model.mtlFileName = "canche.mtl";
model.objFileName = "canche.obj";
model.scale = {
x: 0.1,
y: 0.1,
z: 0.1
}
}
break;
case 6: {
model.filePath = "../js/models/banche/";
model.mtlFileName = "banche.mtl";
model.objFileName = "banche.obj";
model.scale = {
x: 4.200,
y: 4.200,
z: 4.200
}
}
break;
}
}
//model.scale.x *= 0.8;
//model.scale.y *= 0.8;
//model.scale.z *= 0.8;
return model; }
2.3、自动生成货物模型
生成模型注意对于批量模型消耗浏览器性能,掉帧问题。这里后面我会用专门的篇幅讲解,如何优化加载大量货物且不掉帧的解决方案。
//获取区域库位划分数据
webapi.GetAllArea(1, function (result) {
var models = [];
if (result && result.length > 0) {
$("#room_shelfNub").html(result.length);
$.each(result, function (_index, _obj) {
var _color = _obj.color;
if (_color == "") {
_color = Math.random() * 16777215 + "";
} else {
_color = _color.replace("#", "0x")
}
_color = parseInt(_color)
//生成区域画线
var model = createAreaModels(_obj.code, _obj.name, _color, _obj.AreaPoints);
models = models.concat(model);
})
}
console.log(models); WT3DObj.commonFunc.loadModelsByJsons(models, { x: 0, y: 0, z: 0 }, { x: 0, y: 0, z: 0 }, true, function () { }); })
2.4、主要逻辑
具体实现逻辑主要分为五个步骤
1、创建模型
2、校准坐标系,将模型的坐标系与数据坐标系校准对应。
3、根据配置载入配置模型,如摄像头等
4、生成库位、货物。根据动态数据,生成库位、车辆、货物等模型
5、业务逻辑。实现滑动,双击,搜索等常规业务。
由于篇幅原因,本节先讲解到这。
技术交流 1203193731@qq.com
交流微信:

如果你有什么要交流的心得 可邮件我
其它相关文章:
webgl(three.js)实现室内三维定位,3D定位,3D楼宇bim、实时定位三维可视化解决方案——第十四课(定位升级版)
使用three.js(webgl)搭建智慧楼宇、设备检测、数字孪生——第十三课
如何用three.js(webgl)搭建3D粮仓、3D仓库、3D物联网设备监控-第十二课
如何用webgl(three.js)搭建处理3D隧道、3D桥梁、3D物联网设备、3D高速公路、三维隧道桥梁设备监控-第十一课
如何用three.js实现数字孪生、3D工厂、3D工业园区、智慧制造、智慧工业、智慧工厂-第十课
使用webgl(three.js)创建3D机房,3D机房微模块详细介绍(升级版二)
如何用webgl(three.js)搭建一个3D库房-第一课
如何用webgl(three.js)搭建一个3D库房,3D密集架,3D档案室,-第二课
使用webgl(three.js)搭建一个3D建筑,3D消防模拟——第三课
使用webgl(three.js)搭建一个3D智慧园区、3D建筑,3D消防模拟,web版3D,bim管理系统——第四课
如何用webgl(three.js)搭建不规则建筑模型,客流量热力图模拟
使用webgl(three.js)搭建一个3D智慧园区、3D建筑,3D消防模拟,web版3D,bim管理系统——第四课(炫酷版一)
使用webgl(three.js)搭建3D智慧园区、3D大屏,3D楼宇,智慧灯杆三维展示,3D灯杆,web版3D,bim管理系统——第六课
如何用webgl(three.js)搭建处理3D园区、3D楼层、3D机房管线问题(机房升级版)-第九课(一)
如何用webgl(three.js)搭建一个3D库房,3D仓库,3D码头,3D集装箱可视化孪生系统——第十五课的更多相关文章
- 如何用webgl(three.js)搭建一个3D库房,3D仓库3D码头,3D集装箱,车辆定位,叉车定位可视化孪生系统——第十五课
序 又是快两个月没写随笔了,长时间不总结项目,不锻炼文笔,一开篇,多少都会有些生疏,不知道如何开篇,如何写下去.有点江郎才尽,黔驴技穷的感觉. 写随笔,通常三步走,第一步,搭建框架,先把你要写的内容框 ...
- 如何用webgl(three.js)搭建一个3D库房,3D密集架,3D档案室(升级版)
很长一段时间没有写3D库房,3D密集架相关的效果文章了,刚好最近有相关项目落地,索性总结一下 与之前我写的3D库房密集架文章<如何用webgl(three.js)搭建一个3D库房,3D密集架,3 ...
- 如何用webgl(three.js)搭建一个3D库房-第一课
今天我们来讨论一下如何使用当前流行的WebGL技术搭建一个库房并且实现实时有效交互 第一步.搭建一个3D库房首先你得知道库房长啥样,我们先来瞅瞅库房长啥样(这是我在网上找的一个库房图片,百度了“库房” ...
- 如何用webgl(three.js)搭建一个3D库房-第二课
闲话少叙,我们接着第一课继续讲(http://www.cnblogs.com/yeyunfei/p/7899613.html),很久没有做技术分享了.很多人问第二课有没有,我也是抽空写一下第二课. 第 ...
- 如何用webgl(three.js)搭建一个3D库房,3D密集架,3D档案室,-第二课
闲话少叙,我们接着第一课继续讲(http://www.cnblogs.com/yeyunfei/p/7899613.html),很久没有做技术分享了.很多人问第二课有没有,我也是抽空写一下第二课. 第 ...
- 如何用webgl(three.js)搭建处理3D园区、3D楼层、3D机房管线问题(机房升级版)-第九课(一)
写在前面的话: 说点啥好呢?就讲讲前两天的小故事吧,让我确实好好反省了一下. 前两天跟朋友一次技术对话,对方问了一下Geometry与BufferGeometry的具体不同,我一下子脑袋短路,没点到重 ...
- 如何用webgl(three.js)搭建处理3D隧道、3D桥梁、3D物联网设备、3D高速公路、三维隧道桥梁设备监控-第十一课
开篇废话: 跟之前的文章一样,开篇之前,总要写几句废话,大抵也是没啥人看仔细文字,索性我也想到啥就聊啥吧. 这次聊聊疫情,这次全国多地的疫情挺严重的,本人身处深圳,深圳这几日报导都是几十几十的新增病例 ...
- 如何用webgl(three.js)搭建不规则建筑模型,客流量热力图模拟
本节课主要讲解如何用webgl(three.js)搭建一个建筑模型,客流量热力图模拟 使用技术说明: 这里主要用到了three.js,echart.js以及一些其它的js 与css技术,利用webso ...
- 使用webgl(three.js)搭建一个3D智慧园区、3D建筑,3D消防模拟,web版3D,bim管理系统——第四课
序:这段时间忙于奔波,好久没有更新了,今天更新一下,继续上节课的完善讲解,算是对前段时间的一个总结吧.披星戴月的时光也算有点应用效果了. 对于webgl(three.js)性能这一块我在上节课< ...
随机推荐
- java学习第一天.day06
方法 方法的优点 1. 使程序变得更简短而清晰. 2. 有利于程序维护. 3. 可以提高程序开发的效率. 4. 提高了代码的重用性. static的作用 static在方法中如果没有添加就只能用对象调 ...
- StarRocks 运维工具 StarGo
注:本文主要内容均来源 StarRocks 官网 https://docs.starrocks.com/zh-cn/main/administration/stargo StarGo 是一个用于管理多 ...
- HMS Core Discovery第17期回顾|音随我动,秒变音色造型师
HMS Core Discovery第17期直播<音随我动,秒变音色造型师>,已于8月25日圆满结束,本期直播我们邀请了HMS Core音频编辑服务的产品经理.技术专家以及创新娱乐类应用& ...
- 面向对象06---static关键字
public class Preson { { System.out.println("匿名代码块");// 2 } static { System.out.println(&qu ...
- 批处理(bat)命令修改xml模板数据
给定一个模板,然后通过bat修改某个节点中的值 模板如下: <?xml version="1.0" encoding="UTF-16"?> < ...
- 01_Linux基础-部署-VMware-Xshell-Xftp-内核-安迪比尔定理
01_Linux基础-部署-VMware-Xshell-Xftp-内核-安迪比尔定理 博客:https://blog.csdn.net/cpen_web CentOS开源 免费 --- CentOS是 ...
- .NET 反向代理-YARP
什么是 YARP YARP (另一个反向代理) 设计为一个库,提供核心代理功能,你可以根据应用程序的特定需求进行自定义. YARP 是使用 .NET的基础架构构建在 .NET上的.YARP 的主要不同 ...
- Linux安装gitlab仓库
linux安装gitlab仓库 注:此安装方式是安装在docker上 1. 安装docker 可根据链接文档进行操作安装 https://www.cnblogs.com/cherish-sweet/p ...
- 新渲染引擎、自定义设计和高质量用户体验的样例应用 Wonderous 现已开源
探索世界奇观,并体验 Flutter 的强大之处. Flutter 的愿景是让你能够在空白画布上绘制出不受限制的精美应用.最近,通过与 gskinner 团队的通力合作,我们打造了一个全新的移动应用 ...
- 我的 Kafka 旅程 - Linux下的安装 & 基础命令
准备工作 安装解压缩工具 tar # 检查是否安装了解压缩工具 tar yum list tar # 如未安装 tar yum install tar -y 安装必备的 java # 检查是否安装了 ...
