nestjs中swagger的基本使用
nestjs中swagger的基本使用
安装
$ npm install --save @nestjs/swagger swagger-ui-express
//如果使用fastify,则必须安装fastify-swagger而不是swagger-ui-express:
$ npm install --save @nestjs/swagger fastify-swagger
朴素使用
main.ts
import { SwaggerModule, DocumentBuilder } from '@nestjs/swagger';
async function bootstrap() {
const app = await NestFactory.create(AppModule);
const config = new DocumentBuilder()
.setTitle('this is a title')
.setDescription('this is a description')
.setVersion('1.0')
.addTag('cat')
.addTag('dog')
.build();
const document = SwaggerModule.createDocument(app, config);
SwaggerModule.setup('api', app, document);
await app.listen(3000);
}
重点:用ApiTags装饰每一个Controller,才能把它们按名字分类展示
import { ApiTags } from '@nestjs/swagger';
app.controller.ts
@ApiTags()
@Controller()
export class AppController { ... }
cat.controller.ts
@ApiTags('cat')
@Controller('cat')
export class CatController { ... }
dog.controller.ts
@ApiTags('dog')
@Controller('dog')
export class DogController { ... }
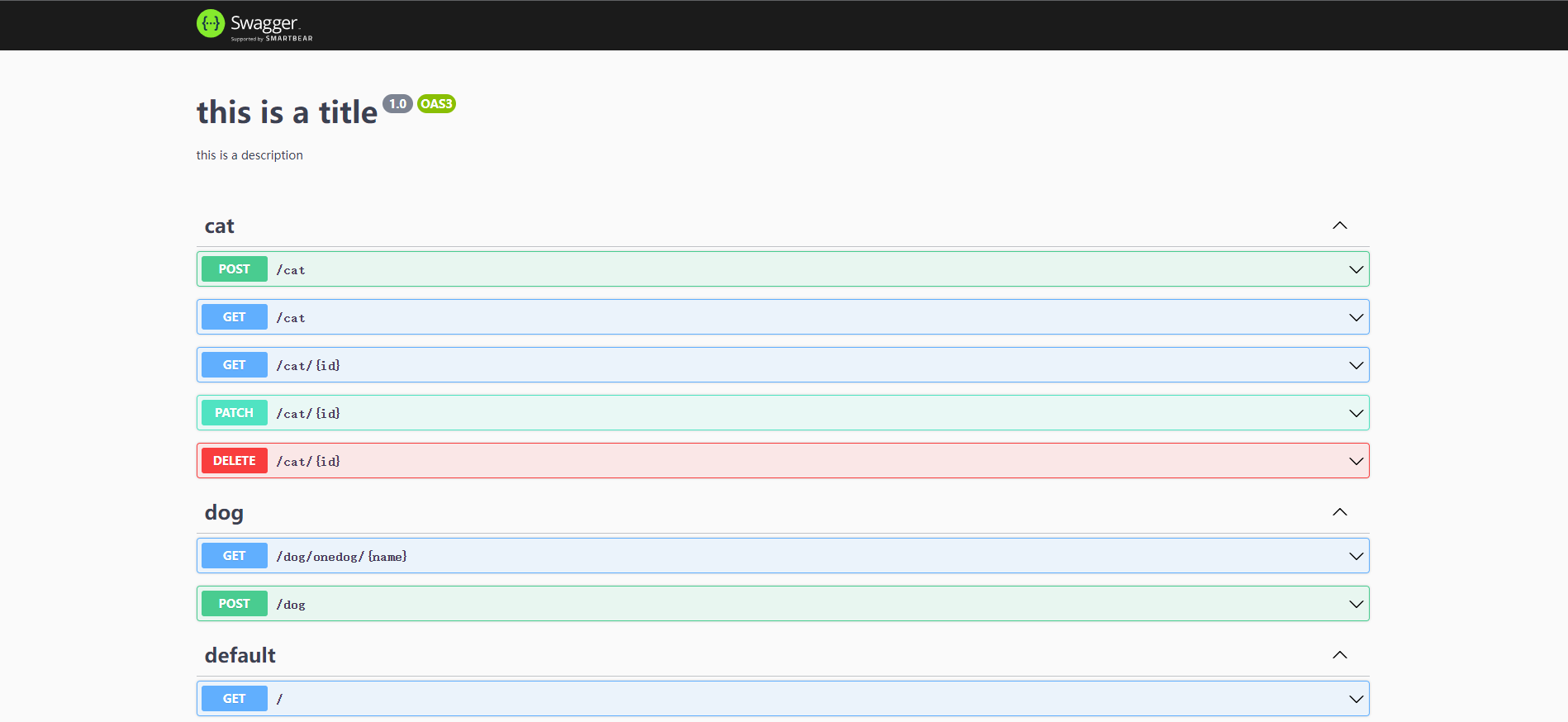
如上便得到如下效果:

通过装饰器对接口更详细地说明
import { Controller, Get, Param } from '@nestjs/common';
import { ApiTags, ApiParam } from '@nestjs/swagger';
@ApiTags('dog')
@Controller('dog')
export class DogController {
@Get('/onedog/:name')
// 通过ApiParam装饰器,来描述接口需要哪些参数
@ApiParam({ name: 'name', type: String, description: '姓名' })
@ApiParam({ name: 'gender', type: String, description: '性别' })
aGetRequest(
@Param('name') name: string,
@Param('gender') gender: string
): string {
return `a ${gender} named ${name} has lunched a get request`
}
}
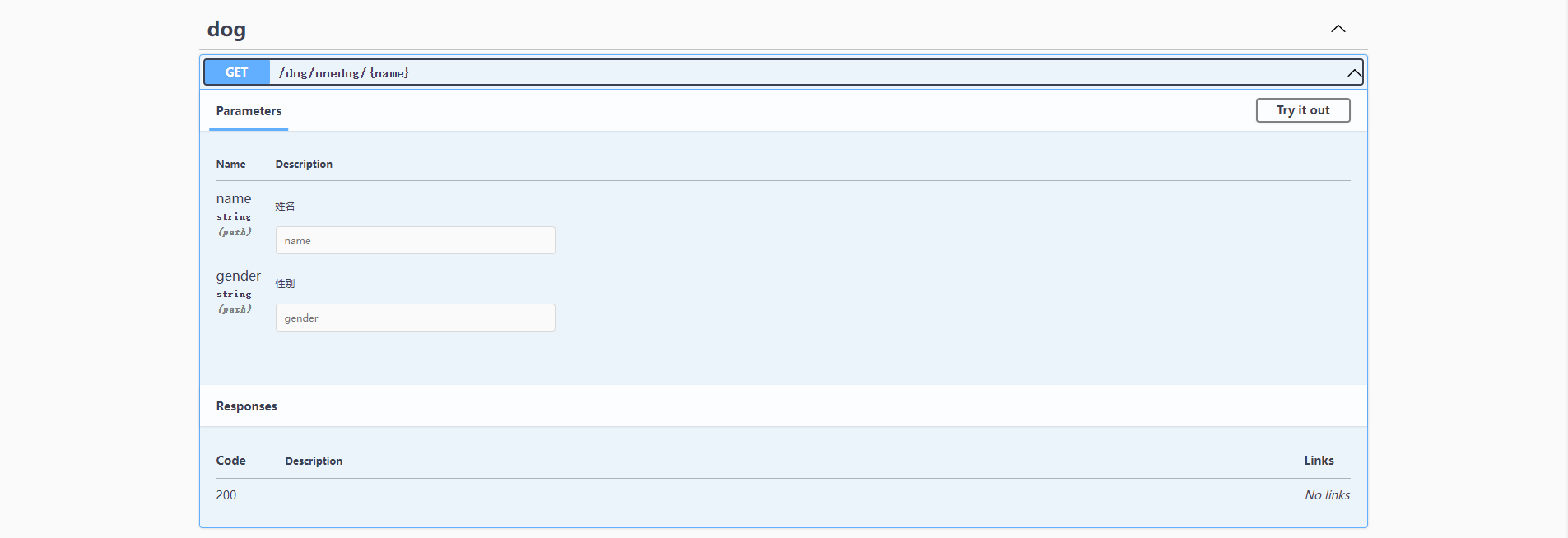
如上便得到如下效果:

除了ApiParam装饰器外还有很多别的装饰器可用,可自行百度,用法大同小异
nestjs中swagger的基本使用的更多相关文章
- 在NestJS 中添加对Stripe 的WebHook 验证
在NestJS 中添加对Stripe 的WebHook 验证 背景介绍 Nest 是一个用于构建高效,可扩展的NodeJS 服务器端应用程序的框架.它使用渐进式JavaScript, 内置并完全支持T ...
- WebApi中Swagger的使用(超级简单)
Swagger解释 Swagger是一种Rest API的简单但强大的表示方式,她是标准的与语言无关,这种表示方式不但人可读,而且机器可读. 可以作为Rest API的交互式文档,也可以作为Rest ...
- Asp.Net MVC Web API 中Swagger教程,使用Swagger创建Web API帮助文件
什么是Swagger? Swagger 是一个规范和完整的框架,用于生成.描述.调用和可视化 RESTful 风格的 Web 服务.总体目标是使客户端和文件系统作为服务器以同样的速度来更新.文件的方法 ...
- 如何让接口文档自动生成,SpringBoot中Swagger的使用
目录 一.在SpringBoot项目中配置Swagger2 1.pom.xml中对Swagger2的依赖 2.编写配置类启用Swagger 3.配置实体类的文档 4.配置接口的文档 5.访问文档 二. ...
- 【swagger】C# 中 swagger 的使用及避坑
@ 目录 1 安装 2 修改名称和版本号 3 显示说明 4 显示控制器注释及汉化 5 路由相同,查询参数不同的方法 6 忽略 Model 中的某些字段 7 传递 header 8 出错时的 HTTP ...
- Core3.0中Swagger使用JWT
前言 学习ASP.NETCore,原链接 https://www.cnblogs.com/laozhang-is-phi/p/9511869.html 原教程是Core2.2,后期也升级到了Core3 ...
- asp .net core中swagger的简单使用
相信swagger大家不太陌生,简单来说就是把web api接口以ui的形式呈现到页面上,供方便调用和展示.这边文章就带大家初步简单使用swagger. (1)首先需要安装包:Swashbuckle. ...
- springboot项目中swagger配置
1.导入依赖 查看代码 <dependency> <groupId>com.github.xiaoymin</groupId> <artifactId> ...
- nestjs中typeorm进行事物操作
https://typeorm.io/#/transactions 两种方法
- .net中swagger忽略某些字段
需要忽略的字段上用特性 [System.Text.Json.Serialization.JsonIgnore] 例如:
随机推荐
- 关于移动端使用echarts点击图标外部不能关闭tooltip的问题
新建一个mixin文件 粘贴如下代码: 1 /** 2 * 1. 需要将echart实例赋值为 this.echartsInstance `echartsInstance` echarts 带s 3 ...
- 微机原理与系统设计笔记7 |常用芯片接口技术、中断系统与可编程中断控制器8259A
打算整理汇编语言与接口微机这方面的学习记录.本部分介绍常用芯片接口技术.中断系统与可编程中断控制器8259A. 参考资料 西电<微机原理与系统设计>周佳社 西交<微机原理与接口技术& ...
- Typescript 回调函数、事件侦听的类型定义与注释--拾人牙慧
实际项目中会运到的 Typescript 回调函数.事件侦听的类型定义,如果刚碰到会一脸蒙真的,我就是 这是第一次我自己对 Typescript 记录学习,所以得先说一下我与 Typescript 的 ...
- JZOJ 5460. 士兵训练
题目 \(1\le n,q \le 2\cdot {10}^5,0\le b_i,l_i \le {10}^9,b_i \ge 1,1 \le S_i \le n\) \(Solution\) 这题很 ...
- Blender插件:水滴生成器(Droplet Generator)
推荐:将 NSDT场景编辑器 加入你的3D开发工具链. 原文地址:https://www.mvrlink.com/droplet-generator/ 1.官方介绍: 适用于Blender 3.1及更 ...
- js的map、filter的用法
filter() 创建新数组,新数组放指定数组中符合条件的元素,满足条件的留下,是对原数组的过滤. map() 返回一个新数组,数组中的元素为原始数组元素调用函数处理后的值,是对原数组的加工,映 ...
- PostgreSQL cache lookup failed for type XXXX 错误
一.错误信息 执行 pg_dump 命令备份,提示 cache lookup failed for type- 错误. 二.错误分析 根据上面日志中的提示信息,可以确定 222222 这个 ID 号, ...
- Spark Streaming实时计算
spark批处理模式: receiver模式:接收数据流,负责数据的存储维护,缺点:数据维护复杂(可靠性,数据积压等),占用计算资源(core,memory被挤占) direct模式:数据源由三方组件 ...
- SAP 登录文件路径
链接文件地址C:\Users\Administrator\AppData\Roaming\SAP\Common 复制:Common文件夹所有文件替换
- JavaScrip 学习笔记
<script> $().ready(function () { // 在键盘按下并释放及提交后验证提交表单 $("#form1").validate({ errorE ...
