XAMPP-Apache-解决跨域
很 意外啊,我这篇文章竟然说因为有广告,所以审核不通过。牛逼,我接着发,我看哪来的广告。审核有广告是NT技术写的逻辑,还是没脑子的审核员审核的。
因为在做项目的时候,会有很多项目要进行热更测试,可有些小的更改也要和服务器去说,会招人烦,而且也不方便。于是就在网上搜索了一下,如何解决跨域问题。就找到了,我这边自己也记录一下,并且非常感谢作者!
如果需要把服务器做成下载服务器,移步用XAMPP搭建本地:Web服务器,访问服务器,下载服务器。这个文章。
解决办法:
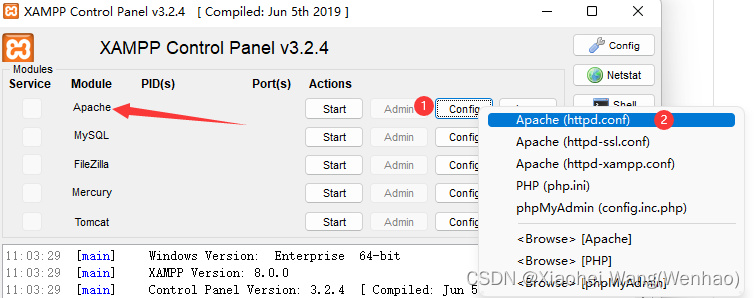
首先打开XMAPP,选择Apache,点击Config - Apache (httpd.conf)

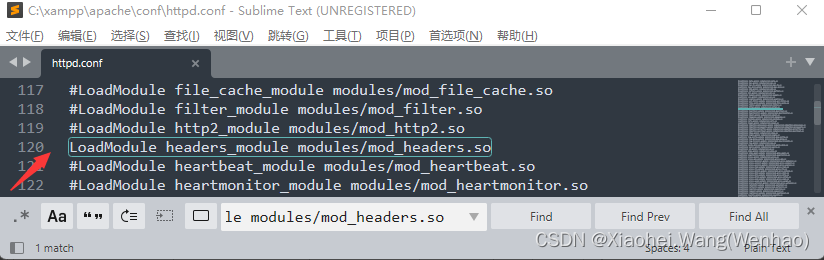
接着找到 LoadModule headers_module modules/mod_headers.so 这个,把前面的 # 删掉。

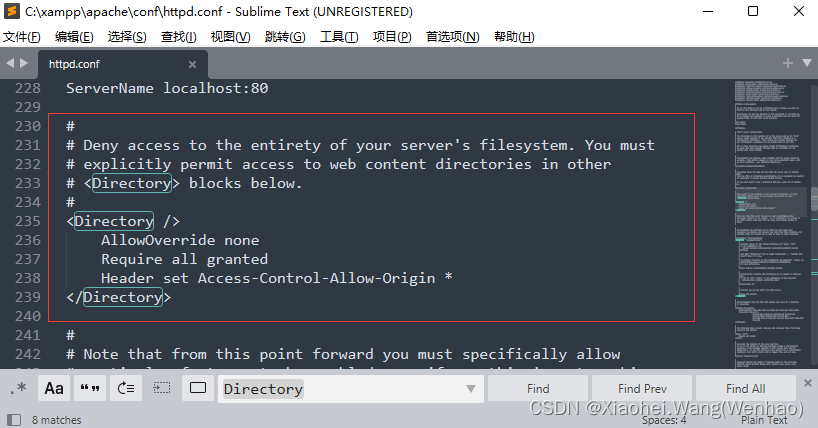
然后找到被 Directory 包着的内容。大家可能各不相同,大致差不多就行。接着改成

Header set Access-Control-Allow-Origin *
重点是上面这句,那个博主的意思是这个很危险,解释如下:
*表示允许所有的域访问,当然这是很危险的, 较为安全的配置,应该是直接指定具体的域名。那么就要用 Header add 不是Header set,否则只有最后一行的配置生效,比如
Header add Access-Control-Allow-Origin "www.b.com"
Header add Access-Control-Allow-Origin "www.c.com"经过测试,自然是可以用的
那个博主原话: * ( 亲测可以 ), 指定域名的我没试,不保证没问题,但是本人设置 之后,把Apache关掉重启还是失败了,结果关机重启就好了;
希望大家:点赞,留言,关注咯~
唠家常
- 小黑的今日分享结束啦,小伙伴们你们get到了么,你们有没有更好的办法呢,可以评论区留言分享,也可以加小黑的QQ:841298494,大家一起进步
今日推荐
- 客官,看完get之后记得点赞哟!
- 小伙伴你还想要别的知识?好的呀,分享给你们
- 小黑的杂货铺,想要什么都有,客官不进来喝杯茶么?
XAMPP-Apache-解决跨域的更多相关文章
- 前端通过Nginx反向代理解决跨域问题
在前面写的一篇文章SpringMVC 跨域,我们探讨了什么是跨域问题以及SpringMVC怎么解决跨域问题,解决方式主要有如下三种方式: JSONP CORS WebSocket 可是这几种方式都是基 ...
- AJAX跨域问题解决方法(3)——被调用方解决跨域
被调用方解决跨域是指在HTTP响应头中增加指定的字段,允许调用方调用 可以在两种地方增加1.apache/nginx(HTTP服务器)2.tomcat(应用服务器) 浏览器如何判断跨域?仔细观察可以发 ...
- windows环境下 nginx+iis 反向代理解决跨域问题
项目基本完成,是时候花点时间整理一下最近的姿势了 1 什么是跨域? 网上对于跨域的概念会有大篇幅的文章去解释,似乎有点玄乎,初学者很容易对这个概念产生恐惧,跨域其实很简单,其实只要知道一点,无法跨域访 ...
- AJAX跨域问题解决方法(4)——调用方解决跨域
调用方解决跨域的方法只有一种,那就是隐藏跨域. 何为隐藏跨域? 隐藏跨域的核心思路是通过反向代理隐藏跨域以欺骗浏览器 什么是反向代理?反向代理是指通过中间服务器使得访问同一个域名的两个不同url最终会 ...
- SpringMVC解决跨域问题及CROS
CORS 首先因为最近在做一个前后端分离的项目,分开就意味着可能不在一个域中,所以不可避免的遇到CORS的问题.试过几个方法: Spring MVC 4.2.5以后新增的支持跨域的注解@CrossOr ...
- 关于跨域介绍和djiago解决跨域问题
什么是跨域? 跨域,指的是浏览器不能执行其他网站的脚本.它是由浏览器的同源策略造成的,是浏览器对javascript施加的安全限制. 什么是同源策略? 同源策略又分为以下两种 DOM同源策略:禁止对不 ...
- 14 微服务电商【黑马乐优商城】:day06-使用nginx反向代理并掌握cors解决跨域
本项目的笔记和资料的Download,请点击这一句话自行获取. day01-springboot(理论篇) :day01-springboot(实践篇) day02-springcloud(理论篇一) ...
- 前端解决跨域问题的终极武器——Nginx反向代理
提到代理,分为:正向代理和反向代理. 正向代理:就是你访问不了Google,但是国外有个VPN可以访问Google,你访问VPN后叫它访问Google,然后把数据传给你. 正向代理隐藏了真实的客户端. ...
- AngularJs最简单解决跨域问题案例
AngularJs最简单解决跨域问题案例 2016-05-20 09:18 82人阅读 评论(0) 收藏 举报 分类: javascript(1) 作者:白狼 出处:http://www.mank ...
- 后台访问 JS解决跨域问题
今天看了看以前做的一个小项目(其实就是一个页面),分享一下当时解决跨域问题的: 背景:公司把项目部署在多台服务器上,防止一台服务器崩溃后,其他的可以继续访问,对应本公司来说,某台服务器出问题后,技术人 ...
随机推荐
- 云原生之旅 - 6)不能错过的一款 Kubernetes 应用编排管理神器 Kustomize
前言 相信经过前一篇文章的学习,大家已经对Helm有所了解,本篇文章介绍另一款工具 Kustomize,为什么Helm如此流行,还会出现 Kustomize?而且 Kustomize 自 kubect ...
- [linux]非root账户 sudo cd 无法切换目录解决办法
在Centos上有个账户A(非root),有sudo权限(权限比较大),想要用 cd 命令切换到 B账号的 /home/B 下的目录,结果没作用 [liuzz ~]$ sudo cd /home/xi ...
- 链表实现-回文palindrome判断
1.数字回文判断(逆转,分离未位,砍掉个位,保存原来) s = s * 10 + a%10 a = a/10 2.字符串判断回文 package main //思路: 开发一个栈来来存放链表的上半段f ...
- Java标准类
一个标准的类通常要拥有以下四个组成部分 1.所有的成员变量都要使用private关键字修饰 2.为每一个成员变量编写一对儿Getter/Setter方法 3.编写一个无参数的构造方法 4.编写一个全参 ...
- halcon如何识别硬币?
halcon如何识别硬币? 前言 最近一直在学习halcon,在此做了一个案例,分享给大家,效果图如下: 1.思路分析 通过观察,发现1元,5角,1角,它们在面值的文字描述不一样,硬币显示的花纹不一样 ...
- Solon v1.11.0 发布,Hello Java
一个更现代感的 Java 应用开发框架:更快.更小.更自由.没有 Spring,没有 Servlet,没有 JavaEE:独立的轻量生态.主框架仅 0.1 MB. @Controller public ...
- psutil.AccessDenied: psutil.AccessDenied
解决办法 import psutil for proc in psutil.process_iter(): try: print(proc.name()) except (psutil.NoSuchP ...
- dojo 访问 VS 创建的Json文件 汉字乱码
通过VS创建了一个json文件,直接保存成了文件放到了Web根目录下. 通过dojo的dojo/request访问,返回的汉字都是乱码. 通过以下方案解决. 用记事本把josn文件打开,然后点击另存为 ...
- 数电第8周周结_by_yc
基本知识: 1.有限状态机的分类: Moore型:输出仅与电路的状态有关: Mealy型:输出与当前电路状态和当前电路输入有关. 2.有限状态机的描述方法: 状态转换图:节点:状态(Moore输出): ...
- 提高python异步效率
uvloop #Python标准库中提供了asyncio模块,用于支持基于协程的异步编程. #uvloop是 asyncio 中的事件循环的替代方案,替换后可以使得asyncio性能提高.事实上,uv ...
