Mac新手必看Mac入门基本知识图文教程
你已经是Mac的用户了吗?还是准备入手的新手呢? 赶快看看“Mac入门基本知识”吧!
macbook系统基础内容简介 Mac入门基本知识
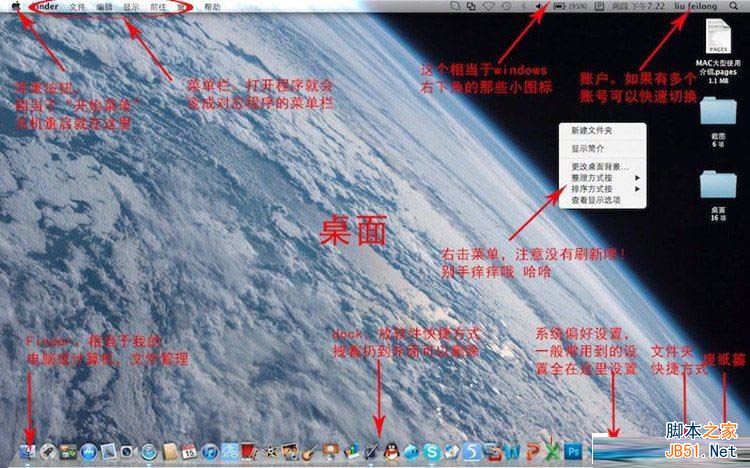
1、主界面结构图基本知识介绍(如图所示)

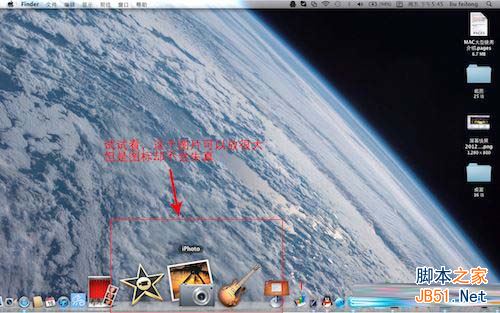
2、Mac下最具特色的两个效果:
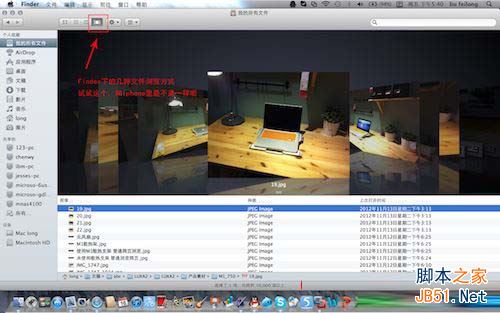
第一个是 dock 图标放大效果;第二个是预览功能Cover flow.

打开Finder 点击Cover flow图标:

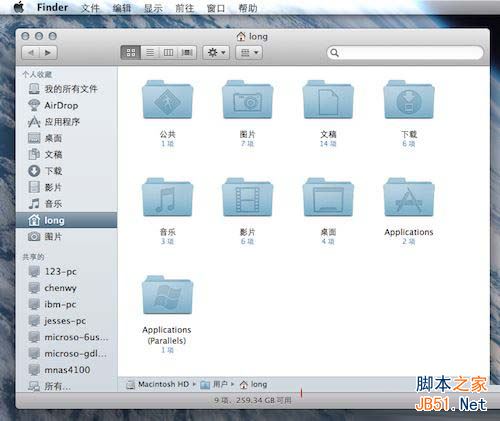
3、知道文件都放在那里吗?打开Finder-账号名就知道。
所有个人的文件默认会放个人账户下(这里我的帐户名是long)9个文件夹中,关闭按钮在窗口左上角那几个小点点,和windows刚好相反,开始也会有点别扭,谁没有第一次呢!习惯了你就会觉得好用极了!

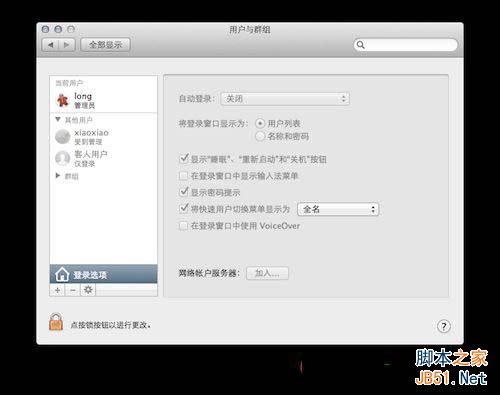
4、账户基本知识
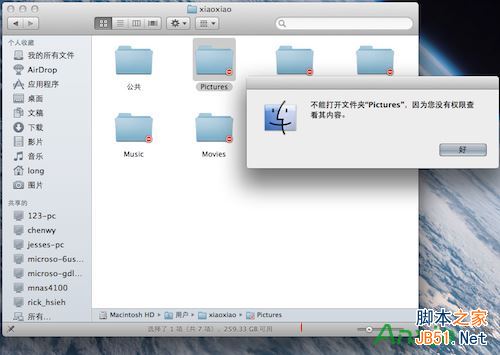
Mac下你可以创建多个账户,账户之间的权限分配非常合理,假设现在你创建了3个账户,3个用户在使用,都可以设置账户密码,每个账户之间的个人数据默认就是有权限保护的。帐户之间共享文件通过系统“共享”文件夹和账户“公共”文件夹。非常人性化和实用,最好不知道的都学习一下。具体细节在下面的“mac系统权限”详细介绍。
下面例图中:无法访问xiaoxiao这个账里的文件夹,如果多个人使用这台电脑,就可以创建多用户。

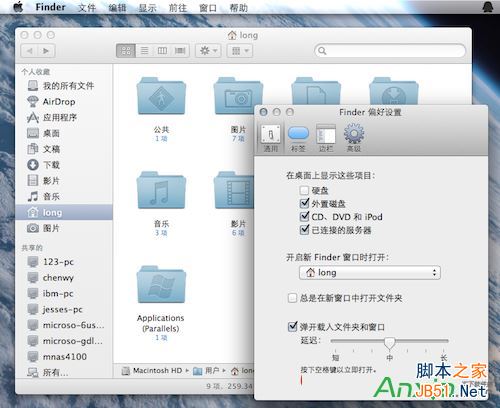
知道自己的文件被放在哪里了,想必心里也就有底了!在侧边栏的都是快捷方式,只要需要,大家可以随意添加或去除。通过Finder的偏好设置---侧边栏。

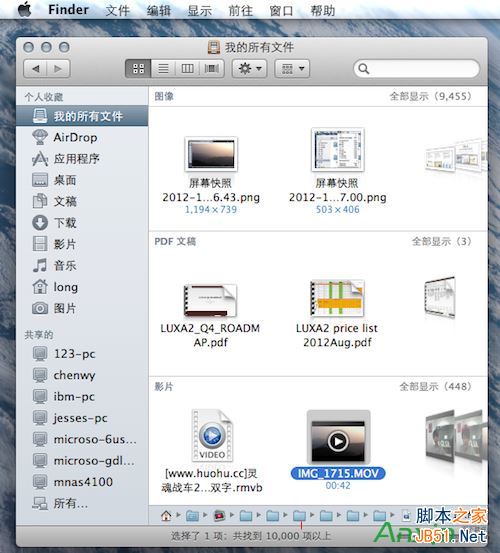
5、苹果的快速预览功能
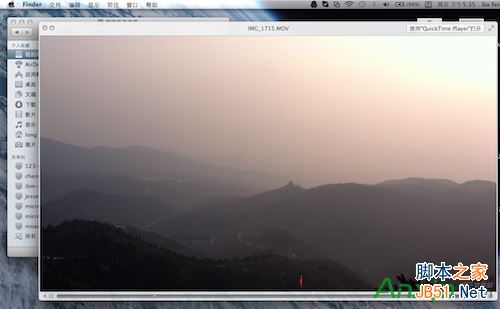
技巧:mac系统的每个文件图标默认就是文件的缩略图,用鼠标选中一个文件,然后按一下Space 空格键就可以快速预览文件内容。(影片也支持这个技巧操作)
快速预览打开了一个文件

快速预览打开了一个mov的影片

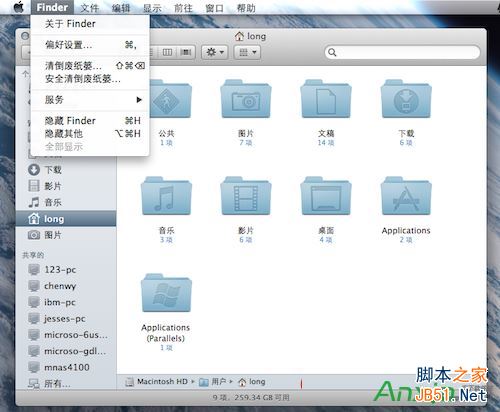
6、熟悉两个重要设置:菜单栏设置 和 系统偏好设置(很重要)
菜单栏中设置要好好熟悉,平常遇到一些问题可能就需要在这调试,比如“U盘”前面对钩没有打上,那么U盘默认是不会在桌面显示的。

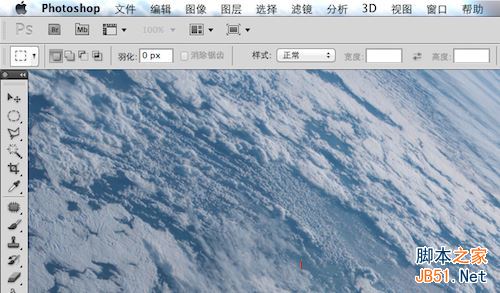
如果你打开了其他应用程序,相应的菜单栏就会变成其对应的菜单了。

打开Photoshop,菜单栏相应也会改变成Photoshop菜单。

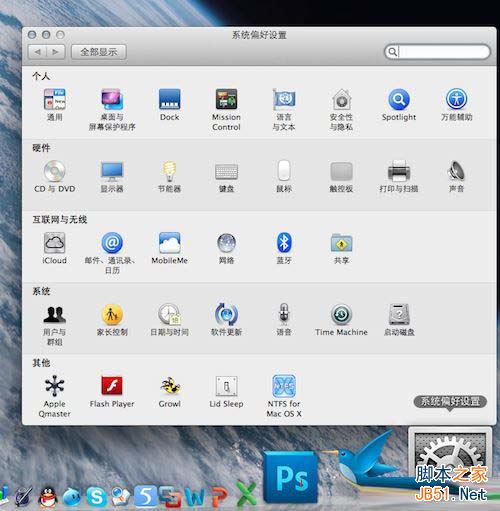
系统偏好设置也是要认识认识的,很多时候我们都要用到里面的设置(下面我们会具体讲下“系统偏好设置”中Mac网络)

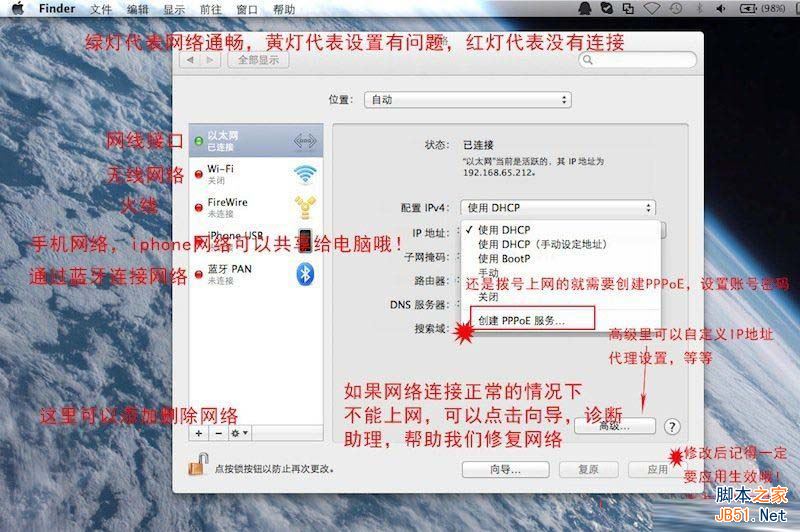
7、Mac系统网络设置
第一种:家里的台式电脑插线上网没问题,那就直接有线插网线就能上网。
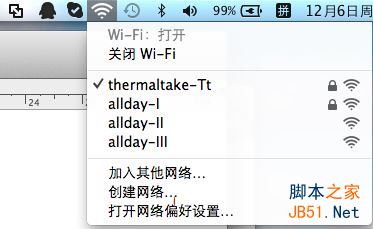
第二种:家里使用的无线网络正常,在无线网络中连接输入密码就OK。

第三种:家里直接连接的是 ADSL(俗话猫),需拨号上网,需要进入到【系统偏好设置——网络——点击一下“创建PPPoE服务”输入账号密码】操作过一次下次就可以自动拨号上网了。(这种网络必须要这样设置)

第四种:偶尔发现Mac无法上网,可以点击向导,点击诊断助理,就可以查看到问题出在哪里了。根据提示,反复诊断几次基本能解决问题,除非是硬件连接等因素导致。
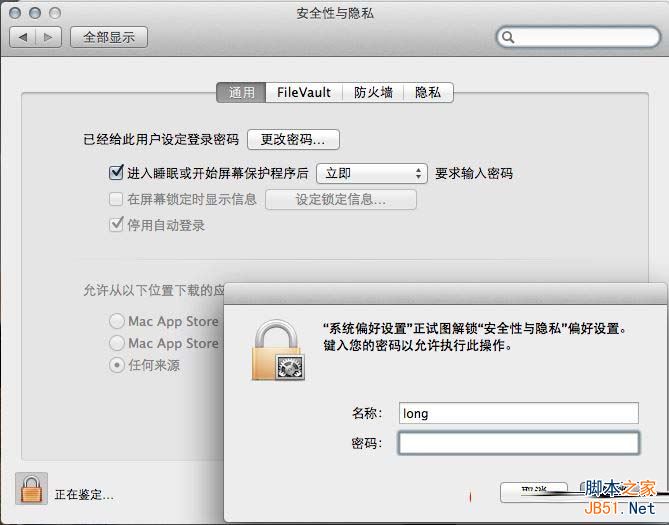
8、网上下载的应用无法安装使用,打开“安全性与隐私”左下角有一个“锁”图标先鉴定下,然后选中“来自任何来源”基本就OK啦,!(下载的文件格式要正确哦!)

9、MacBook位置基本知识
对于经常出差的上午人士来说位置是必须要掌握的。比如:今天我在北京,保存了北京的网络设置,但是我过两天又回到广州了,这时候我只需要把位置选择广州,在广州之前的所有网络设置就回来了。不用需要重新加入网络或创建网络。
特别是网络名称相同的情况下,这个还是很有用的,如果密码不一样,每次转换都要先忽略掉原先密码,不然加入了却没办法上网。先忽略,然后再输密码,不然就会冲突。
以上这篇Mac入门基本知识教程分享给大家了
Mac新手必看Mac入门基本知识图文教程的更多相关文章
- Mac新手必看教程—让你离熟练操作mac只差十分钟
本文收录于:风云社区(提供各类mac软件资源下载) 本文源自:什么值得买 无论轻薄办公本.还是赶超台式性能的游戏本,关注#笔记本攻略#栏目,解决笔记本电脑从选购到使用的各种问题. 引子 大部分用户接触 ...
- Mac新手必看教程——轻松玩转Mac OS
背景: 大部分用户接触的第一个操作系统大多是windows,本人记得曾经小学的微机课也是以win98为基础学习了一众office软件.随着工作的多样化,单一的windows系统已经无法满足部分需求,而 ...
- 新手必看】Highcharts的100个基础问答
新手必看]Highcharts的100个基础问答 2014-12-2 10:59| 发布者: Mr.Zhang| 查看: 2749| 评论: 3|来自: Highcharts中文论坛 摘要: 1. ...
- Spring Boot -01- 快速入门篇(图文教程)
Spring Boot -01- 快速入门篇(图文教程) 今天开始不断整理 Spring Boot 2.0 版本学习笔记,大家可以在博客看到我的笔记,然后大家想看视频课程也可以到[慕课网]手机 app ...
- 新手必看,史上最全的iOS开发教程集锦,没有之一!
最近大火的iPhone XS Max和iPhone XS,不知道有没有同学已经下手了呢?一万三的价位确实让很多人望而却步啊.据说为了赢得中国的用户,专门出了双卡双待的,可想而知中国市场这块“肥肉”人人 ...
- k8s新手必看
转载自https://juejin.im/post/6844903840139968520 Kubernetes零基础快速入门!初学者必看! 起源 Kubernetes 源自于 google 内部的服 ...
- 一些必看的jQuery导航插件和教程
导航是一个网站最重要的元素之一,您必须遵循统一的风格来设计您的网站,特别是导航的风格,让用户可以轻松地找到他们想要的内容.这里最大的部分是开发一个菜单,即要直观易用,又要符合你网站的设计风格.本文列举 ...
- js知识学习图谱,新手必看
前端新手学习也不外乎就是Html css html5 css3 这是最基本的,学会这些仅仅可以说是会写布局,写网页,不算前端开发,还有最重要的js,jq要学习,我自己java后台转前端,现在复 ...
- Struts2 入门(新手必看)
船舶停靠在港湾是很安全的,但这不是造船的目的 Struts 2及其优势 Struts 2是一个MVC框架,以WebWork框架的设计思想为核心,吸收了Struts 1的部分优点 Struts ...
- 机器学习新手必看:Jupyter Notebook入门指南
参考网址:https://blog.csdn.net/guleileo/article/details/80490921
随机推荐
- 如何通过Terraform Associate考试并获得证书
1 什么是Terraform? Terraform是一个IaC工具,IaC全称为Infrastructure as Code,基础设施即代码.它的理念是通过代码来管理基础设施,如服务器.数据库等,更多 ...
- BC2-小飞机
题目描述 KiKi 学会了 printf 在屏幕输出信息,他想输出一架小飞机.请帮他编写程序输出这架小飞机. 输入描述 无 输出描述 解题思路 方案一: 将小飞机的图形按照行进行划分,总共可以分成 6 ...
- Flutter新版本2.X系列--01创建项目
1.新建项目,打开Android studio,点击红圈部分 2.选择第一个 3.设置你的项目名称,flutter sdk位置,以及项目存储路径 4.设置包名,这个要唯一 5.好啦 ~ 作为一名前端开 ...
- idea正则替换
将非 (股权)的替换成 股权
- MySQL中多种排名实现
一.数据库表结构以及数据 CREATE TABLE `forlan_score` ( `id` bigint(20) NOT NULL AUTO_INCREMENT COMMENT '主键ID', ...
- 百万级数据excel导出功能如何实现?
前言 最近我做过一个MySQL百万级别数据的excel导出功能,已经正常上线使用了. 这个功能挺有意思的,里面需要注意的细节还真不少,现在拿出来跟大家分享一下,希望对你会有所帮助. 原始需求:用户在U ...
- Selenium Webdriver驱动自管理
Webdriver驱动自管理 背景 在selenium自动化中,驱动和浏览器有一定的对应关系,以最常见的chrome和firefox为例. chrome 要求比较严格. 比如在地址栏输入chrome: ...
- MySQL-SQL语句查询关键字
1.SQL语句查询关键字 1.select:指定需要查找的字段信息,eg:select *,select name.同时select也支持对字段做处理,eg:select char_length(na ...
- 面向对象程序设计(三):new&deleet什么是动态内存
<C++ primer>中提到:在C++中,动态内存的管理是通过一对运算符来完成的: new 在内存池中为对象分配一块空间,并指向这个对象的指针,我们可以在这里对对象进行初始化: dele ...
- Error querying database. Cause: java.sql.SQLSyntaxErrorException: Unknown column 'xxx' in 'where clause'
在使用Ruoyi管理系统中出现这个问题 Error querying database. Cause: java.sql.SQLSyntaxErrorException: Unknown column ...
