HTML——表单
总结:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>表单</title>
</head>
<body>
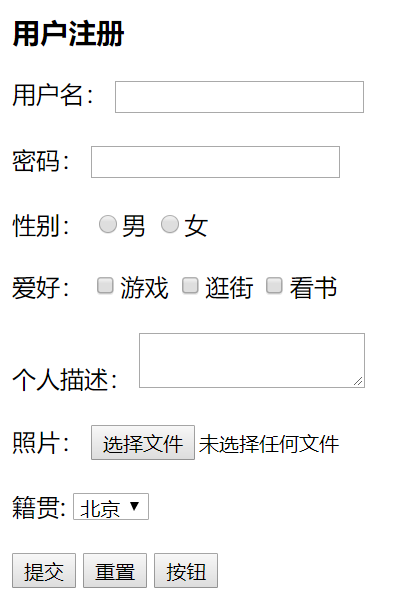
<h3>用户注册</h3>
<!--默认method为get,post提交会在协议中提交就不会显示密码啦,method为提交的地址-->
<form action="http://www.baidu.com" method="get">
<div> <label>用户名:</label>
<input type="text" name="username">
<br />
<br />
<label>密码:</label>
<input type="password" name="pwd">
</div>
<br />
<div>
<label>性别:</label>
<!-- 想要将其设置为单选框,name字段的值要一样 -->
<!--label 1.标签标注表单前面的文字,
2.设置for属性,点文字激活一个表单空间(input)-->
<input type="radio" name="gender" id="male" value="0"><label for="male">男</label>
<input type="radio" name="gender" id="female" value="1"><label for="female">女</label>
</div>
<br />
<div>
<label >爱好:</label>
<!-- 想要将其设置为单选框,name字段的值要一样 -->
<input type="checkbox" name="like" value="game">游戏
<input type="checkbox" name="like" value="shopping">逛街
<input type="checkbox" name="like" value="looking">看书
</div>
<br />
<div>
<label>个人描述:</label>
<textarea></textarea>
</div>
<br />
<div>
<label>照片:</label>
<input type="file" name="">
</div>
<br />
<div>
<label>籍贯:</label>
<select name="site">
<option value="0">北京</option>
<option value="1">上海</option>
<option value="2">广州</option>
<option value="3">深圳</option>
<option value="4">其他</option>
</select>
</div>
<br />
<input type="submit" name="" value="提交">
<input type="reset" name="" value="重置">
<input type="button" name="" value="按钮">
<!--这种方式也能提交数据,但有时会提交两次,一般不用这种方式-->
<input type="image" src="data:images/001.png">
<!--每一个input都有一个值,就是我们输入的那个值,
可以在input中设置这个值:value=“xx”,此时显示框中就会有.
hidden在实际页面中不会显示出来,但会将value返回给后台xx-->
<input type="hidden" name="hid" value="1212"> </form> </body>
</html>
还没有加入样式!效果图:

HTML——表单的更多相关文章
- ASP.NET Aries 入门开发教程9:业务表单的开发
前言: 经过前面那么多篇的列表的介绍,终于到了大伙期待的表单开发了. 也是本系列的最后一篇文章了! 1:表单页面的权限设置与继承 对于表单页面,权限的设置有两种: 1:你可以选择添加菜单(设置为不显示 ...
- 探索ASP.NET MVC5系列之~~~3.视图篇(下)---包含常用表单和暴力解猜防御
其实任何资料里面的任何知识点都无所谓,都是不重要的,重要的是学习方法,自行摸索的过程(不妥之处欢迎指正) 汇总:http://www.cnblogs.com/dunitian/p/4822808.ht ...
- jQuery学习之路(8)- 表单验证插件-Validation
▓▓▓▓▓▓ 大致介绍 jQuery Validate 插件为表单提供了强大的验证功能,让客户端表单验证变得更简单,同时提供了大量的定制选项,满足应用程序各种需求.该插件捆绑了一套有用的验证方法,包括 ...
- jQuery学习之路(5)- 简单的表单应用
▓▓▓▓▓▓ 大致介绍 接下来的这几个博客是对前面所学知识的一个简单的应用,来加深理解 ▓▓▓▓▓▓ 单行文本框 只介绍一个简单的样式:获取和失去焦点改变样式 基本结构: <form actio ...
- 12、Struts2表单重复提交
什么是表单重复提交 表单的重复提交: 若刷新表单页面, 再提交表单不算重复提交. 在不刷新表单页面的前提下: 多次点击提交按钮 已经提交成功, 按 "回退" 之后, 再点击 &qu ...
- .net erp(办公oa)开发平台架构概要说明之表单设计器
背景:搭建一个适合公司erp业务的开发平台. 架构概要图: 表单设计开发部署示例图 表单设计开发部署示例说明1)每个开发人员可以自己部署表单设计至本地一份(当然也可以共用一套开发环境,但是如 ...
- javascript表单的Ajax 提交插件的使用
Ajax 提交插件 form.js 表单的下载地址:官方网站:http://malsup.com/jquery/form/ form.js 插件有两个核心方法:ajaxForm()和ajaxSubmi ...
- 玩转spring boot——AOP与表单验证
AOP在大多数的情况下的应用场景是:日志和验证.至于AOP的理论知识我就不做赘述.而AOP的通知类型有好几种,今天的例子我只选一个有代表意义的“环绕通知”来演示. 一.AOP入门 修改“pom.xml ...
- from表单提交数据之后,后台对象接受不到值
如果SSH框架下,前段页面通过from表单提交数据之后,在后台对象显示空值,也就是接收不到值得情况下.首先保证前段输入框有值,这个可以在提交的时候用jQuery的id或者name选择器alert弹出测 ...
- form表单验证-Javascript
Form表单验证: js基础考试内容,form表单验证,正则表达式,blur事件,自动获取数组,以及css布局样式,动态清除等.完整代码如下: <!DOCTYPE html PUBLIC &qu ...
随机推荐
- spark源码笔记
1.国际化 如添加朋友Friends是英文,可以找着相关的类,并在国际化配置文件中添加key 在项目中全局搜索“Friends”,将得到的结果集全部展开,找到这两个文件: 在国际化配置文件spark_ ...
- listen 76
Flavors Fluctuate With Temperature Does an ice-cold drink actually taste better than the same bevera ...
- (转)MongoDB和Redis区别
简介 MongoDB更类似Mysql,支持字段索引.游标操作,其优势在于查询功能比较强大,擅长查询JSON数据,能存储海量数据,但是不支持事务. Mysql在大数据量时效率显著下降,MongoDB更多 ...
- properties文件的解析
此文章是从网上看到一篇实用小文章,感觉不过,摘录下来的!如有问题,可及时联系,可立刻做相应处理! Java读取.properties 配置文件的几种方法 在做java工程时, 经常会将一些配置信息放到 ...
- Quartz.Net初探
想必大家在工作中经常会遇到这样类似的需求,在某个时间或者需要不间断的执行某个业务动作去满足任务需求.例如,我们写了一个job,定时去处理一些任务,在没有了解到Quartz.Net之前,我是这样做的,进 ...
- Could not load the "xxx.png" image referenced from a nib in the bundle with identifier "com.xxxx"
打印台logs: Could not load the "xxx.png" image referenced from a nib in the bundle with iden ...
- 国内镜像pip
建议非清华大学校内的使用这个镜像: http://e.pypi.python.org/simple(这也是一个http://pypi.v2ex.com/simple),清华校内的就使用这个:http: ...
- uC/OS-II源码分析(四)
内核结构 1, 临界区,OS_ENTER_CRITICAL和OS_EXIT_CRITICAL 为了处理临界区代码,必须关中断,等处理完毕后,再开中断.关中断可以避免其他任务或中断进入临界区代码.uC ...
- SPOJ CIRU SPOJ VCIRCLE 圆的面积并问题
SPOJ VCIRCLE SPOJ CIRU 两道题都是给出若干圆 就面积并,数据规模和精度要求不同. 求圆面积并有两种常见的方法,一种是Simpson积分,另一种是几何法. 在这里给出几何方法. P ...
- day12Session案例 JSP
2 Session案例 用户登录场景 package gz.itcast; import java.io.IOException; import java.io.PrintWriter; import ...
