谈谈JS中的原型
不知道大家对JS中的原型理解的怎么样,我想如果大家对JS中的原型对象以及prototype属性十分熟悉的话对后面原型链以及继承的理解会十分的容易,这里想和大家分享自己对其的理解,请先看下面这段代码O(∩_∩)O~~
function Person(){
}
Person.prototype.name = "jingzi";
Person.prototype.age = 20;
Person.prototype.sayName = function(){
alert(this.name);
};
var person1 = new Person();
person1.sayName(); //"jingzi"
这是利用原型模式创建的对象,代码很短,不是很难理解,如果因为prototype存在疑惑,请向下继续看

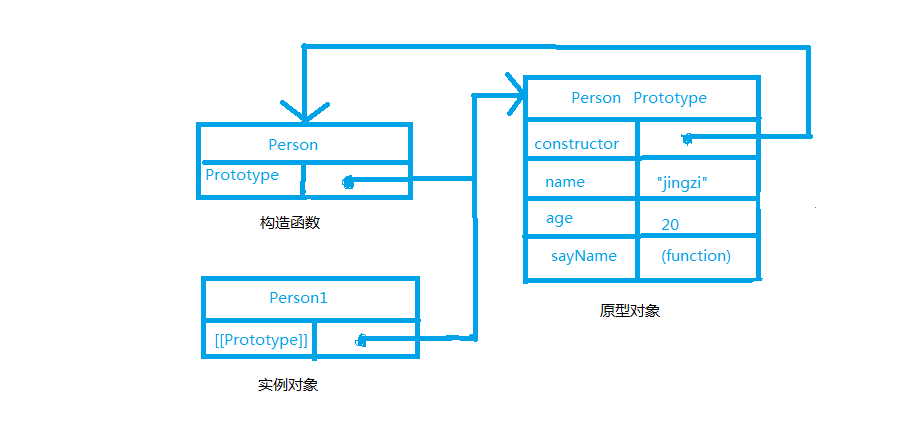
大家请先忽略这张丑陋的图解(。・_・。)ノ。这可是理解问题的关键奥~,步入正文。。。。
每个函数被创建的时候都会有一个prototye属性,这个属性会指向函数的原型对象。默认情况下每个原型对象又都会获取一个constructor属性,这个属性包含一个指向prototype属性所在函数的指针。
如上所示,创建了一个Person函数,它就会拥有一个prototype属性,这个属性指向了Person Prototype原型对象,而这个原型对象拥有一个constructor属性,其指针指向了Person,即prototype属性所在的函数Person.当你创建一个对象实例的时候,就会拥有一个prototype属性(因为每个函数被创建的时候都会有一个prototype属性呀\(^o^)/)。这个prototype属性会指向其原型对象而不是直接指向其构造函数Person。
这里需要记住实例对象是通过原型对象与构造函数取得联系的。
不知道这里你是否对原型对象有了一个初步的理解,不知道自己对其的理解是否正确,如果理解存在偏差,请大家狠狠地戳下面( ^_^ )。之后大家是不是会想什么是原型链呢?????嘿嘿,明天("明天")继续。。。。
谈谈JS中的原型的更多相关文章
- js中的原型、继承的一些想法
最近看到一个别人写的js类库,突然对js中的原型及继承产生了一些想法,之前也看过其中的一些内容,但是总不是很清晰,这几天利用空闲时间,对这块理解了一下,感觉还是有不通之处,思路上没那么条理,仅作为分享 ...
- js中的原型prototype
var arr1 = new Array(12,34,98,43,38,79,56,1); arr1.sum=function (){ var result = 0; for(var i=0; i&l ...
- JS中的原型继承机制
转载 http://blog.csdn.net/niuyongjie/article/details/4810835 在学习JS的面向对象过程中,一直对constructor与prototype感到很 ...
- 谈谈js中for in 需要注意的地方
js中for in 可以遍历对象或数组的显性属性,也就是说我们自己定义的属性是可以遍历的,那些原型上默认已有的属性,例如:Object.prototype.toString.Object.protot ...
- 简单谈谈js中的MVC
MVC是什么? MVC是一种架构模式,它将应用抽象为3个部分:模型(数据).视图.控制器(分发器). 本文将用一个经典的例子todoList来展开(代码在最后). 一个事件发生的过程(通信单向流动): ...
- 谈谈JS中的高级函数
博客原文地址:Claiyre的个人博客如需转载,请在文章开头注明原文地址 在JavaScript中,函数的功能十分强大.它们是第一类对象,也可以作为另一个对象的方法,还可以作为参数传入另一个函数,不仅 ...
- js中的原型以及原型链
在js中原型是每个构造函数的属性: 这个算 js 核心概念的一部分 var f1 = new Foo(); 对象 f1 的构造函数就是 Foo , f1的原型 __proto__ 就指向构造函数 Fo ...
- js中的原型
一:原型属性 函数本身也是一个包含了方法和属性的对象. 定义一个函数foo(),访问其他对象一样访问该函数的属性: function foo(a, b) { return a * b; } foo.l ...
- js中的原型哲学思想
https://segmentfault.com/a/1190000005824449 记得当年初试前端的时候,学习JavaScript过程中,原型问题一直让我疑惑许久,那时候捧着那本著名的红皮书,看 ...
随机推荐
- day 52 Django基础一之web框架的本质
Django基础一之web框架的本质 django第一天 本节目录 一 web框架的本质及自定义web框架 二 模板渲染JinJa2 三 MVC和MTV框架 四 Django的下载安装 五 基于D ...
- [Hdu3555] Bomb(数位DP)
Description 题意就是找0到N有多少个数中含有49. \(1\leq N \leq2^{63}-1\) Solution 数位DP,与hdu3652类似 \(F[i][state]\)表示位 ...
- IQueryable与IEnumerable区别
前者可以延迟加载,即执行完后不马上执行数据库语句,用到再加载.
- linux学习(二) -- ubuntu下lnmp环境的配置
亲测的教程,,希望能对大家提供些许帮助,转载请注明出处 ubuntu+nginx+mysql+php7 一.安装Nginx 1.首先添加nginx_signing.key(必须,否则出错) $ wge ...
- Asp.net自定义控件开发任我行(附1)-属性一览众山小
元数据属性应用于服务器控件及其成员,从而提供由设计工具.ASP.NET 页分析器.ASP.NET 运行库以及公共语言运行库使用的信息.当页开发人员在可视化设计器中使用控件时,设计时属性能改进开发人员的 ...
- leetcode 【Search a 2D Matrix 】python 实现
题目: Write an efficient algorithm that searches for a value in an m x n matrix. This matrix has the f ...
- CSS视觉格式化模型
CSS视觉格式化模型(visual formatting model)是用来处理文档并将它显示在视觉媒体上的机制.这是CSS 2.1的一个基础概念.视觉格式化模型根据CSS盒模型为文档的每个元素生成0 ...
- c++树及树与二叉树的转换
此算法中的树结构为“左儿子有兄弟链接结构” 在这样的一个二叉树中,一个节点的左分支是他的大儿子节点,右分支为他的大兄弟节点. 这里讲的树有递归前根,中根,后根遍历,插入节点,插入兄弟节点,查找结点,释 ...
- k8s与CICD--借助scp插件实现非容器项目的部署
一直没有时间完成drone系列文章.drone-wechat插件实现了一半,由于企业微信token申请比较麻烦,所以也没有进展.今天抽出时间,研究了一下scp插件,主要目的是实现非容器项目的部署.其实 ...
- c#委托使用
public class StepArgs : EventArgs { public int m_IMax = 0; public int m_IStep = 0; public string m_S ...
