js 分组数组
思路:
1、先将数组按照一定规则排序;
2、再拆分数组到Map中,按Key分类;
3、再从Map中遍历取出要显示的内容;
sortBroadList: function (broadcastList) {
var broadList = broadcastList.sort(function (d1, d2) {
var d1ChatAt = (d1.first_pinyin ? d1.first_pinyin.toString().charCodeAt(0) : 91);
var d2ChatAt = (d2.first_pinyin ? d2.first_pinyin.toString().charCodeAt(0) : 91);
return d2ChatAt - d1ChatAt;
}).reverse();
var result = new Map();
for (var item of broadList) {
var pinyin = item.first_pinyin ? item.first_pinyin : '#';
if (result.get(pinyin)) {
result.get(pinyin).values.push(item);
} else {
result.set(pinyin, {key: pinyin, values: [item]});
}
}
uc.util.LogUtil.info('ContactManager', 'sortBroadList', 'sort broadcastlist result:', {
broadList: broadList
});
return result;
},
loadBroadcastItem: function (broadcastList) {
var parentPanel = _this.getLatestClickedContactsPanel();
var ul = parentPanel.find('.broadcast-parent');
ul.empty();
var broadList = _this.sortBroadList(broadcastList);
broadList.forEach(function (item) {
var hasAlphabetical = ul.find(`li[alphabetical-key="${item.key}"]`);
if (!hasAlphabetical.length) {
ul.append(_this.getAlphabetical(item.key));
}
for (var broadcast of item.values) {
ul.append(_this.getBroadcastTpl(broadcast));
_this.broadcastCache.addContact(broadcast.board_id, broadcast);
}
});
},
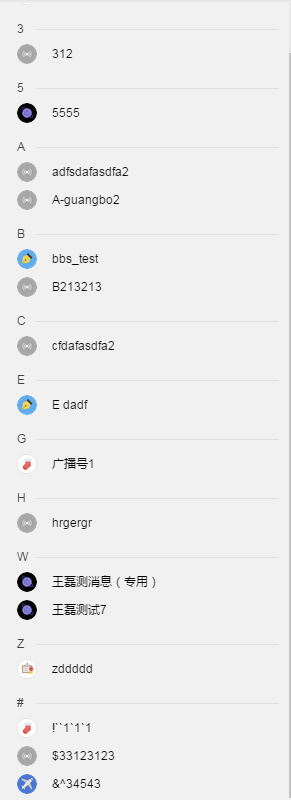
结果:

js 分组数组的更多相关文章
- Js删除数组重复元素的多种方法
js对数组元素去重有很多种处理的方法,本篇文章中为网络资源整理,当然每个方法我都去实现了:写下来的目的是希望自己活学活用,下次遇到问题后方便解决. 第一种 function oSort(arr){ v ...
- js去除数组重复项
/** * js去除数组重复项 */ //方法一.使用正则法 // reg.test(str),匹配得到就返回true,匹配不到返回false var arr = ["345",& ...
- js 判断数组包含某值的方法 和 javascript数组扩展indexOf()方法
var questionId = []; var anSwerIdValue = []; ////javascript数组扩展indexOf()方法 Array.prototype.indexOf ...
- 探讨js字符串数组拼接的性能问题
这篇文章主要介绍了有关js对字符串数组进行拼接的性能问题,字符串连接一直是js中性能最低的操作之一,应该如何解决呢?请参看本文的介绍 我们知道,在js中,字符串连接是性能最低的操作之一. 例如: 复制 ...
- js之数组,对象,类数组对象
许久不写了,实在是不知道写点什么,正好最近有个同事问了个问题,关于数组,对象和类数组的,仔细说起来都是基础,其实都没什么好讲的,不过看到还是有很多朋友有些迷糊,这里就简单对于定义以及一下相同点,不同点 ...
- js对数组的操作函数
js数组的操作 用 js有很久了,但都没有深究过js的数组形式.偶尔用用也就是简单的string.split(char).这段时间做的一个项目,用到数组的地方很多, 自以为js高手的自己居然无从下手, ...
- JS 索引数组、关联数组和静态数组、动态数组
JS 索引数组.关联数组和静态数组.动态数组 数组分类: 1.从数组的下标分为索引数组.关联数组 var ary1 = [1,3,5,8]; //按索引去取数组元素,从0开始(当然某些语言实现从1开始 ...
- JS 中数组的排序和去重
在 PHP 中,数组有很多排序方法,不过其他语言的数组中大概是不会像 JS 的数组一样,包罗万象,啥都通吃的.所以 JS 的数组排序情况就略多一些了. 简单粗暴的排序: 赤果果的sort: var ...
- JS去除数组中重复值的四种方法
JS去除数组中重复值的四种方法 1 /// <summary> o[this[i]] = ""; } } newArr.p ...
随机推荐
- E - Lovely Palindromes
Description Pari has a friend who loves palindrome numbers. A palindrome number is a number that rea ...
- Srping MVC入门推荐
看了不少大牛们的博客,对Spring MVC心里还是一团迷雾. 看了<Spring in Action>(Spring实战),疑惑渐渐明朗. 特推荐此书.
- Lua教程 loadfile与loadstring
在程序运行中有时需要运行用户输入的代码1.loadfile把文件编译为可执行的函数f=loadfile('\\temp\\a.lua') ----给f方法赋值print(type(f)) - ...
- cocos2dx-lua绑定之代码编辑器
转自:http://blog.csdn.net/wtyqm/article/details/9346863 享受脚本语言灵活.更新方便.免于编译的好处,但也不能忍受离开那些方便的IDE特性(跳转.自动 ...
- Black Box--[优先队列 、最大堆最小堆的应用]
Description Our Black Box represents a primitive database. It can save an integer array and has a sp ...
- 51nod 1297
思路: 搞个栈模拟一下,也才5w; 直接wa1了..然后想到井口如果都进不去那就...一定GG了. 所以维护一下从井口到井底是非递增的就好了: #include <cstdio> #inc ...
- 理解:return、break、continue区别
1.return:结束该方法的执行 2.continue:结束当前流程中的continue一下的代码,如果是for循环会再次执行下一个条件 3.break:完全终止当前执行流程,如果是for循环,那么 ...
- 002-tomcat安装与配置
1.创建目录 [root@bogon tomcat]#mkdir /usr/local/java/tomcat 2.上传压缩包并解压 [root@bogon tomcat]# tar xvf apac ...
- 001-JDK安装
1.确定JDK的具体版本号 [root@bogon ~]# rpm -qa | grep jdk java-1.7.0-openjdk-1.7.0.91-2.6.2.3.el7.x86_64 java ...
- 生产者消费者 java.util.concurrent.lock包
package com.mozq.thread.producer2; import java.util.concurrent.locks.Condition; import java.util.con ...
