预编译scss以及scss和less px 转rem
预编译scss步骤:
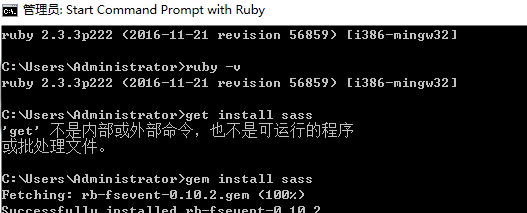
1 搜索ruby并安装,点击

2 安装sass:

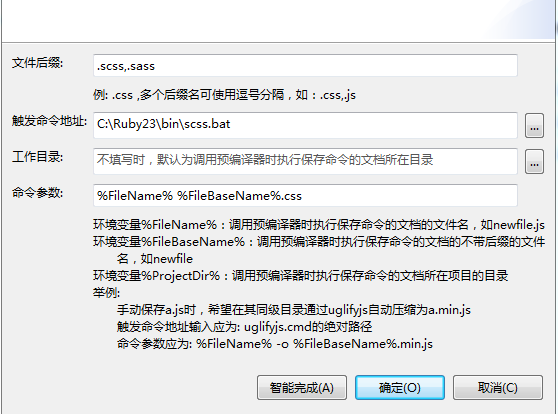
3 在hubuilder工具中设置预编译:
触发命令地址为ruby安装地址
命令参数为 %FileName% %FileBaseName%.css

less预编译则 npm install less -g 然后智能完成即可
scss和less px 转rem
1 首先设置默认字符大小
<script>
(function() {
var html = document.documentElement;
var hWidth = html.getBoundingClientRect().width;//根据屏宽调节大小
// console.log( hWidth );
html.style.fontSize = hWidth / 15 + "px";//设置默认字符大小 25
})()
</script>
2 scss写法:
@function t($px) {
@return $px / 50px * 1rem;
}
p {
width: t(20px);
}
3 less 写法:
@r:50rem;
p{
width: 20/@r;
}
4 编译后:
p {
width: 0.4rem;
}
预编译scss以及scss和less px 转rem的更多相关文章
- webstorm和intellij idea下如何自动编译sass和scss文件
webstorm和intellij idea下如何自动编译sass和scss文件 https://segmentfault.com/a/1190000008996504 https://www.jia ...
- 浅谈css的预编译---less语言
正如各位所知道的一样,css是一门标记性语言,语法相对简单,对使用者的要求也比较低 .不过可乐不知道友友们有没有发现,在使用css的时候需要书写大量看似没有逻辑的代码,不方便维护及扩展,不利于复用,尤 ...
- 警惕!高版本VS发布时预编译导致Mono中Razor找不到视图
早前一段时间,一位朋友在Q群里面找到我,说它按照<Linux.NET学习手记>的操作,把一个ASP.NET MVC 4.0的项目部署到Mono之后出现Razor无法找到视图的现象.当时费了 ...
- .NET MVC Razor模板预编译(二)
在前面一片文章:<.NET MVC4 Razor视图预编译(一)> 里面我采用的是PrecompiledMvcViewEngineContrib组件进行预编译视图的虚拟地址注册,但是这个组 ...
- .NET MVC4 Razor视图预编译(一)
在平时使用.NET MVC中不乏有类似的需求:某些razor视图,特别是系统后台的视图,不想让用户自行更改,需要通过某种方法把视图模板编译到项目的dll中去. 但是VS并不提供razor的预编译,如果 ...
- JDBC_part2_DML以及预编译_编写DBUtil工具类
本文为博主辛苦总结,希望自己以后返回来看的时候理解更深刻,也希望可以起到帮助初学者的作用. 转载请注明 出自 : luogg的博客园 谢谢配合! jdbc day02 DML语法 比起插叙语句,没有R ...
- javascript中的预编译问题
Js作为脚本语言,可以不需要编译直接运行,但遇到类似变量或者函数同名,预编译方面的知识可以帮助我们更好解决问题. 示例: 这是一段js中普通的函数调用代码 <script>1. // ...
- DelphiXE10.1项目中增加预编译的方法
操作: 菜单选择Proceject->Options->Delphi Compilerz在Conditional Defines(第一行)中添加预编译标识.例:VCL代码:uses{$IF ...
- C语言的傻瓜式随笔(二):全局变量、预编译、goto
函数的作用:可以实现代码的重用. 函数只需要定义1次,那么函数中的代码就可以随意的调用. -某不知出处的基本概念 学而时习之,如有误笔,请指正 一.goto跳转语句 goto在C语言的作用 ...
随机推荐
- axios向后端请求解决跨域问题
我要向后端的请求的url是 http://192.168.3.25/ productInfo/insert 我是先用niginx转成localhost:8081 找conf/ nginx.conf , ...
- SpingBoot之配置文件的值注入问题
我们在这里研究的是以yml配置文件值注入的问题: Person: lastName: 张三 age: 23 boss: false birth: 2018-10-11 maps: {k1: v1,k2 ...
- 7- vue django restful framework 打造生鲜超市 -商品类别数据展示(上)
Vue+Django REST framework实战 搭建一个前后端分离的生鲜超市网站 Django rtf 完成 商品列表页 并没有将列表页的数据json 与前端的页面展示结合起来 讲解如果将dr ...
- Centos7在运行yum命令时出现报错及排查处理过程
1.1 现象描述 Centos系统在正常重启后,运行yum命令安装软件工具的时候出现以下报错: cannot open Packages index using db5 - Structure ne ...
- 微信小程序中 this.setData is not a function报错
在微信小程序中我们一般通过以下方式来修改data中的数据: 比如获取小程序缓存: wx.getStorage({ key: 'is_screen', success: function (res) { ...
- Tesseract-ocr视觉学习-验证码识别及python import pytesseract使用
Tesseract-OCR的简单使用与训练 最近看到某个网站提交数据要提交验证码,用tesseract自带的识别, 识别出来是什么鬼,0-9识别成了什么玩意! so决定自己训练下tesseract.. ...
- Ubuntu12.04下YouCompleteMe安装教程(部分)
1.通过源码编译安装VIM 开发中使用的是Ubuntu 12.04 LTS,通过sudo apt-get install vim安装的版本较低,不支持YCM,所以,用源码编译并安装最新的Vim. 卸载 ...
- CountDownLatch、CyclicBarrier、Semaphore的区别
在java 1.5中,提供了一些非常有用的辅助类来帮助我们进行并发编程,比如CountDownLatch,CyclicBarrier和Semaphore,今天我们就学习一下这三个辅助类的用法. 以下是 ...
- Spring核心技术(十四)——ApplicationContext的额外功能
在前文的介绍中我们知道,org.springframework.beans.factory包提供了一些基本的功能来管理和控制Bean,甚至通过编程的方式来实现.org.springframework. ...
- this.$router 和this.$route 的区别
1. this.$router: 表示全局路由器对象,项目中通过router路由参数注入路由之后,在任何一个页面都可以通过此方法获取到路由器对象,并调用其push(), go()等方法: 2. thi ...
