vue中通过路由跳转的三种方式
原文:https://blog.csdn.net/qq_40072782/article/details/82533477
router-view 实现路由内容的地方,引入组件时写到需要引入的地方
需要注意的是,使用vue-router控制路由则必须router-view作为容器。
通过路由跳转的三种方式
1、router-link 【实现跳转最简单的方法】
<router-link to='需要跳转到的页面的路径>
浏览器在解析时,将它解析成一个类似于<a> 的标签。
#div和css样式略
<li >
<router-link to="keyframes">点击验证动画效果 </router-link>
</li>
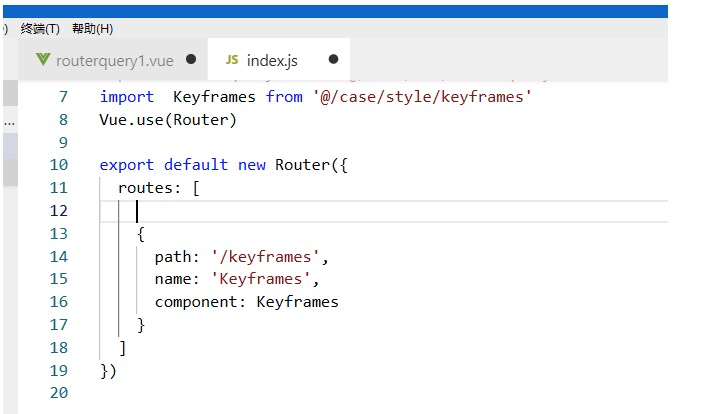
别忘记给需要跳转的路径在需要提前在router/index.js下引入哦。

2、this.$router.push({ path:’/user’})
常用于路由传参,用法同第三种
区别:
1.query引入方式
params只能用name来引入路由
而query 要用path引入
2.query传递方式
类似于我们ajax中get传参,在浏览器地址栏中显示参数
params则类似于post,在浏览器地址栏中不显示参数
在helloworld.vue文件中
<template>
.....
<li @click="change">验证路由传参</li>
</template> <script>
export default {
data () {
return {
id:43, //需要传递的参数
}
},
methods:{
change(){
this.$router.push({ //核心语句
path:'/select', //跳转的路径
query:{ //路由传参时push和query搭配使用 ,作用时传递参数
id:this.id ,
}
})
}
}
}
</script>
在select.vue文件中
<template>
<select>
<option value="1" selected="selected">成都</option>
<option value="2">北京</option>
</select>
</template> <script>
export default{
data(){
return{
id:'',
}
},
created(){ //生命周期里接收参数
this.id = this.$route.query.id, //接受参数关键代码
console.log(this.id)
}
}
</script>
3、this.$router.replace{path:‘/’ }类似,不再赘述
vue中通过路由跳转的三种方式的更多相关文章
- vue+element ui项目总结点(一)select、Cascader级联选择器、encodeURI、decodeURI转码解码、mockjs用法、路由懒加载三种方式
不多说上代码: <template> <div class="hello"> <h1>{{ msg }}</h1> <p> ...
- 转 Velocity中加载vm文件的三种方式
Velocity中加载vm文件的三种方式 velocitypropertiespath Velocity中加载vm文件的三种方式: 方式一:加载classpath目录下的vm文件 Prope ...
- Velocity中加载vm文件的三种方式
Velocity中加载vm文件的三种方式: a. 加载classpath目录下的vm文件 /** * 初始化Velocity引擎 * --VelocityEngine是单例模式,线程安全 * @th ...
- vue路由传参的三种方式以及解决vue路由传参页面刷新参数丢失问题
最近项目中涉及到跨页面传参数和后台进行数据交互,看到需求之后第一反应就是用路由传参来解决:Vue中给我们提供了三种路由传参方式,下面我们一个一个的来看一下: 方法一:params传参: this.$r ...
- React中使用 react-router-dom 路由传参的三种方式详解【含V5.x、V6.x】!!!
路由传值的三种方式(v5.x) params参数 //路由链接(携带参数): <Link to='/demo/test/tom/18'}>详情</Link> //或 <L ...
- PHP 页面跳转的三种方式
第一种方式:header() header()函数的主要功能是将HTTP协议标头(header)输出到浏览器. 语法: void header ( string $string [, bool $re ...
- Vue中组件间传值常用的几种方式
版本说明: vue-cli:3.0 一.父子组件间传值 1.props/$emit -父组件==>>子组件: 子组件中通过定义props接收父组件中通过v-bind绑定的数据 父组件代码 ...
- Vue学习(二)-Vue中组件间传值常用的几种方式
版本说明:vue-cli:3.0 主要分为两类: 1.父子组件间的传值 2.非父子组件间的传值 1.父子组件间传值 父组件向子组件传值 第一种方式: props 父组件嵌套的子组件中,使用v-bind ...
- Action 中获取表单数据的三种方式
(尊重劳动成果,转载请注明出处:http://blog.csdn.net/qq_25827845/article/details/53138905 冷血之心的博客) Action 中获取表单提交数据 ...
随机推荐
- Drupal7强制把主题恢复到默认主题
今天在写Theme,退出登陆的时候无法进入管理后台. 万不得已之下只有使用数据库进行恢复. Rest Drupal Theme to Bartik SQL语句如下: WHERE type = 'the ...
- Linux yum安装
一.安装Apache软件步骤:1.安装 yum install httpd 2.启动,关闭 重启等命令systemctl start httpd.service(启动)systemctl restar ...
- Oracle 表的连接方式
1. 连接说明 ① Oracle一次只能连接两个表.不管查询中有多少个表,Oracle 在连接中一次仅能操作两张表. ② 当执行多个表的连接时,优化器从一个表开始,将它与另一个表连接:然后将中间结果与 ...
- c++ 循环程序的作业,2017年10月10日作业题。
作业1: 需求:输出一个由 * 符号所组成的矩形,要求每行有50个 * ,一共需要有60行.使用双重for循环完成. 作业2: 需求:输出一个由 * 符号所组成的三角形,要求第一行一个 * ,第二行 ...
- 换了台电脑tomcat自己运行没问题,eclipse中配置tomcat开启了浏览器却404错误解决
如果发现下图中 apache tomcat 的Overview 视图中发现 Server Locations 灰色显示 那么首先需要配置好TomCat的TOMCAT_HOME 和 CATALINA_H ...
- 你不知道的c++11
随着C++11的发布,C++这门语言有了本质上的提升.C++14,C++17的相继推出,更是让C++这门语言达到了一个新高度.新的标准库设施,新的语法,让我们得以书写更加安全.便捷.高效的程序. 20 ...
- 【NTT】bzoj3992: [SDOI2015]序列统计
板子题都差点不会了 Description 小C有一个集合S,里面的元素都是小于M的非负整数.他用程序编写了一个数列生成器,可以生成一个长度为N的数 列,数列中的每个数都属于集合S.小C用这个生成器生 ...
- 详解 JS 中 new 调用函数原理
JavaScript 中经常使用构造函数创建对象(通过 new 操作符调用一个函数),那在使用 new 调用一个函数的时候到底发生了什么?先看几个例子,再解释背后发生了什么. 1)看三个例子 1.1 ...
- MySQL 如何生成日期表
MySQL 如何生成日期表 在开发过程中,经常会遇到统计问题,通常交易信息都不是连续的,此时,统计出来的数据都是不连续的,所以提前生成一个时期表,当没有交易数据的时候填充0,就可以了,下面是生成日期表 ...
- PHP 优化
来源:歪麦博客 https://www.awaimai.com/1050.html 1 字符串 1.1 少用正则表达式 能用PHP内部字符串操作函数的情况下,尽量用他们,不要用正则表达式, 因为其效率 ...
