WPF显示尺寸与设备无关问题
WPF单位
WPF窗口以及其中的所有元素都是用与设备无关的单位进行度量。一个与设备无关的单位被定义为1/96英寸。WPF程序统一用下面一个公式来定义物理单位尺寸:
[ 物理单位尺寸(像素)] = [ 设备无关尺寸 ]*[ 系统DPI ]我们知道标准的Windows的系统DPI是 96 dpi,这个时候物理单位就是1像素,一个40*40WPF单位的按钮,就是一个40*40像素的按钮。 但是本质上WPF的显示与显示设备有关,WPF的与设备无关的特性并不是说把WPF放到哪一个设备上显示尺寸都是一样的。
屏幕DPI与系统DPI
屏幕DPI的计算公式是:
[屏幕DPI(DPI)] = sqrt(HeightPixel^2 + WidthPixel^2) / screenDiagonalLength比如一部14英寸(14英寸是笔记本的屏幕对角线长度),1920*1080像素大小的分辨率(高分屏),得出来的屏幕分辨率为157.351(四舍五入157)。比windows系统默认的DPI要高。如果在这样的电脑屏幕上显示信息,相当于用157个像素构建一个英寸,比默认情况下96个像素构建一个英寸,在像素密度的上大得多,这就是高分屏为什么比普通的屏幕显示要更加精细和清晰的原因了,但是这样会带来另一个问题,比如桌面的图标,会随着分辨率的提高而不断缩小,有一些软件字体和界面变得超级小的问题。
- 如果通过改变分辨率来让显示变大,是不太好的(液晶显示屏使用固定的像素点来显示图像的),比如如果降低分辨率,就会造成迫使显示器使用1.2个点来显示显卡的一个像素点,这个时候显示器会使用插值的方法来填充像素点,从而造成模糊。 我们可以通过改变DPI来改善显示,但是同样会导致显示模糊的问题,因为当改变DPI时,很有可能让需要显示的像素出现小数(比如一个32*32像素的图标变成了46.8*46.8的图标,但是屏幕显示都是整数,就会引发插值导致模糊)(比如WIN10强制缩放应用程序,让很多老的而程序直接显示模糊,包括Windows自己的那一堆msc程序)
由于WPF使用设备无关单位来刻画程序,所以WPF是支持系统DPI设置的,比如要显示一个96*96像素的一个图标,如果系统DPI为120dpi,那么根据WPF程序定义物理单位尺寸的公式,那么一个物理单位尺寸为1.25像素:
[ 物理单位尺寸(像素)] = 1/96*120 = 1.25这样一来我们要显示的图标大小为120个像素,随着系统DPI变大而变大了。
当且仅当系统DPI和屏幕DPI相等时,WPF程序的显示尺寸才是与显示设备无关
就像上面我们说的,仿佛WPF程序无论是在哪个显示设备上显示的尺寸都是一样的,微软在WPF与设备无关的问题上也没有过多的解释。但实际上,在打印输出上,WPF确实可以做到在任何一台打印机上,图形尺寸都是一样的;但是在显示器上,系统DPI一定要和屏幕DPI相等时,输出才一致。并不是说在任何屏幕,任何分辨率下输出都是一样:
比如在一个14寸1920*1680分辨率的屏幕下(屏幕DPI为157(取整)),和1366*768分辨率下(屏幕DPI为112(取整))下,只有当系统DPI设置为各自的屏幕DPI时,显示长度才是一样的:(偷懒一下直接把96dpi看成100dpi了)

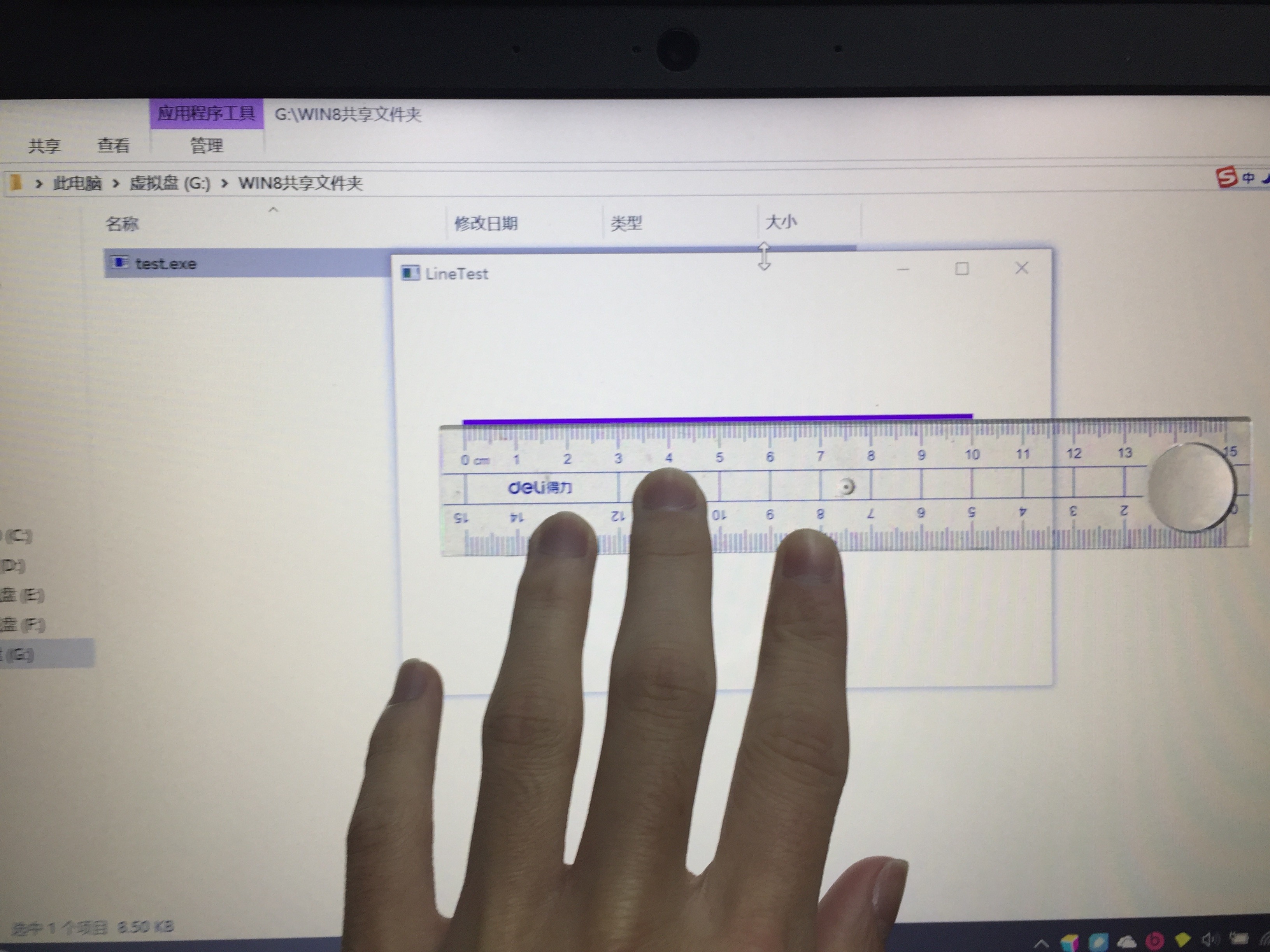
图1:1902*1080分辨率,系统DPI为96*157%,长度大概是10.1cm

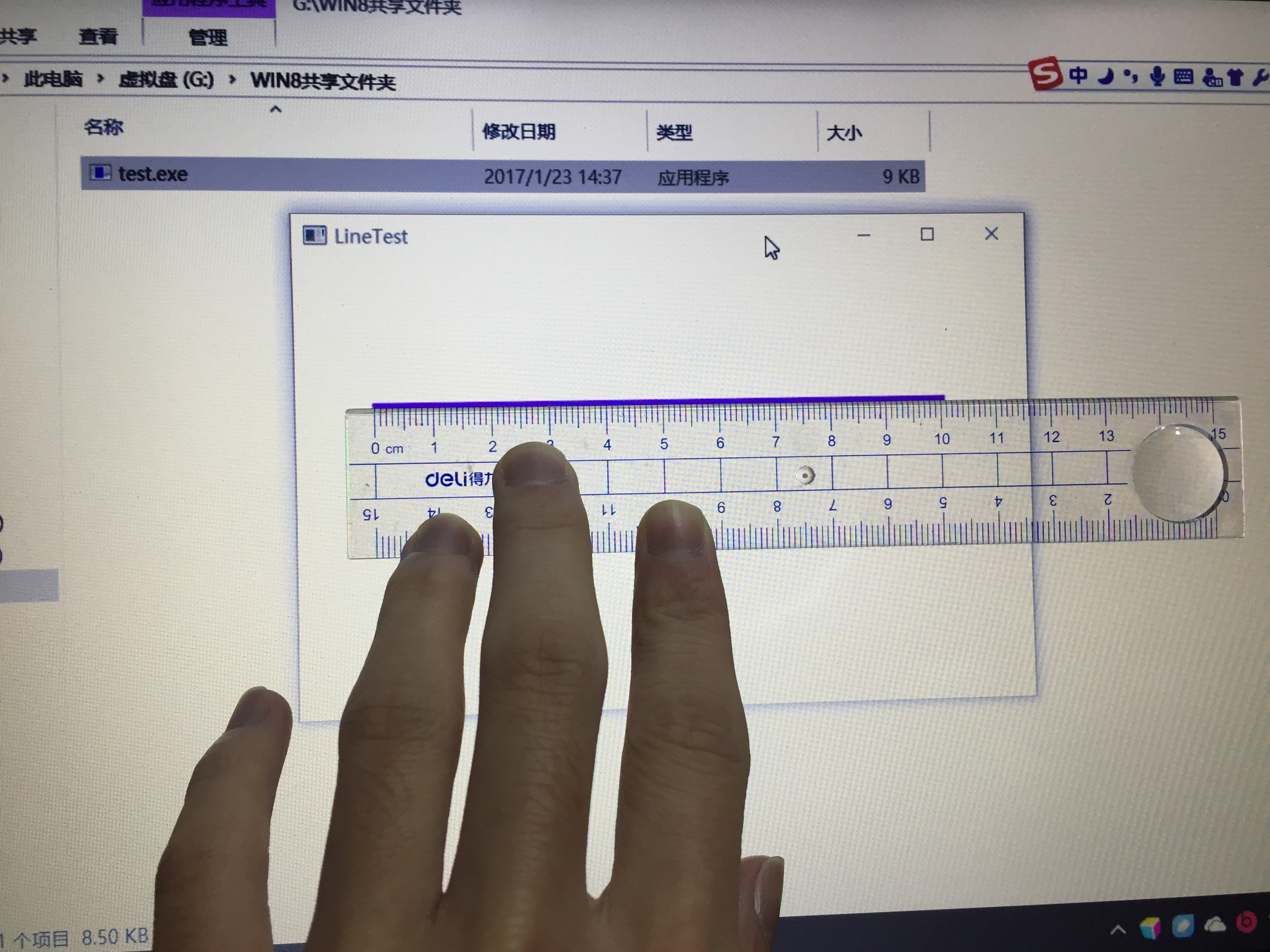
图2:1366*768分辨率,系统DPI为96*112%,长度大概是10.2cm
长度大概相等,如果系统DPI不等于屏幕DPI,程序大小还是会改变的。WPF并不能真正做显示与所有设备无关。
参考:WPF单位真的与分辨率无关吗? -By helloj2ee
:《WPF编程宝典 -使用C# 2012和.NET4.5 (第四版)》
WPF显示尺寸与设备无关问题的更多相关文章
- 2000条你应知的WPF小姿势 基础篇<78-81 Dialog/Location/WPF设备无关性>
在正文开始之前需要介绍一个人:Sean Sexton. 来自明尼苏达双城的软件工程师.最为出色的是他维护了两个博客:2,000ThingsYou Should Know About C# 和 2,00 ...
- WPF 与设备无关的单位
WPF从发布之日起,一直将“分辨率无关(resolution independence)”作为其亮点,声称使用WPF制作的用户界面在轻巧的Ultra-Mobile PC的屏幕上和在50英寸的电视机上都 ...
- 论wpf的设备无关性 - 简书
原文:论wpf的设备无关性 - 简书 WPF从发布之日起,一直将“分辨率无关(resolution independence)”作为其亮点,声称使用WPF制作的用户界面在轻巧的Ultra-Mobile ...
- 第15章 设备无关位图_15.3 DIB和DDB的结合
第15章 设备相关位图_15.3 DIB和DDB的结合 15.3.1 从DIB创建DDB (1)hBitmap =CreateDIBitmap(…)——注意这名称会误导,实际上创建的是DDB 参数 说 ...
- 第15章 设备无关位图_15.1 DIB文件格式
15.1 DIB文件格式(一种文件格式,扩展名为BMP) 15.1.1 OS/2风格的DIB 文件格式 字段 说明 文件头 (BITMAPFILEHEADER) 1.共14个字节 2.缩写建议用bmf ...
- 【笨嘴拙舌WINDOWS】设备无关图(*.bmp)
设备无关图在windows上面就是一个扩展名为.bmp的文件.我们知道每一种文件都是一个二进制流,只是这个二进制流的开头几个字节是规定了文件的格式..bmp的文件格式如下 “其中信息头是windows ...
- device-independent bitmap (DIB) 设备无关位图
设备无关位图即独立于设备的位图(DIB)与"Device-Dependent Bitmaps (DDB) 设备相关位图"相比,它不再依赖于具体的设备,从而更适合在不同的计算机之间传 ...
- 通过解读 WPF 触摸源码,分析 WPF 插拔设备触摸失效的问题(问题篇)
在 .NET Framework 4.7 以前,WPF 程序的触摸处理是基于操作系统组件但又自成一套的,这其实也为其各种各样的触摸失效问题埋下了伏笔.再加上它出现得比较早,触摸失效问题也变得更加难以解 ...
- 第15章 设备无关位图_15.2 显示和打印DIB
15.2.1 探究DIB (1)DIB文件的结构 整个文件 紧凑DIB(整个文件除文件头) 文件头(File Header) 信息头(Information Header) 信息头(Informati ...
随机推荐
- 怎么在const成员函数里面调用非const成员函数?
举个例子: 定义了一个类的const实例,怎么让他也能调用非能调用非const成员函数class foo{public:void test1() {cout << "I am n ...
- OPENGL_三角形带GL_TRIANGLE_STRIP详解
使用三角形带原因:减少顶点传递,渲染时api向显卡传输数据量是瓶颈,用较好的传递方法传递一个三角形最少可以少于一个点. 点的顺序根据奇数,偶数不一样的原因:保持所有三角形法线在同一方向. 原文:htt ...
- Validation(3)--全局参数异常校验捕获及返回XML解决
@RestControllerAdvice原创直接上代码,后面再说怎么用1.这个是一个Form,用来接收参数的,一个简单的NotEmpty注解校验,merchantName这个参数是必传的: pack ...
- Linux | C代码的编写、运行和调试
1. 建立.c文件 在终端下输入:vi mytest.c [使用编辑器 vim] 键入键盘i键,使vi编辑器进入编辑模式 接下来在vi编译器中编写代码,如: #include <stdio.h ...
- scrapy框架中Item Pipeline用法
scrapy框架中item pipeline用法 当Item 在Spider中被收集之后,就会被传递到Item Pipeline中进行处理 每个item pipeline组件是实现了简单的方法的pyt ...
- Codeforces Round #547 (Div. 3) B.Maximal Continuous Rest
链接:https://codeforces.com/contest/1141/problem/B 题意: 给n个数,0代表工作,1代表休息,求能连续最大的休息长度. 可以连接首尾. 思路: 求普通连续 ...
- 2017浙江工业大学-校赛决赛 小M和天平
Description 小M想知道某件物品的重量,但是摆在他面前的只有一个天平(没有游标)和一堆石子,石子可以放左边也可以放右边.他现在知道每个石子的重量.问能不能根据上述条件,能不能测出所问的重量. ...
- DWR+Spring配置使用
一.DWR介绍 DWR(Direct Web Remoting)是一个用于改善web页面与Java类交互的远程服务器端Ajax开源框架,利用这个框架可以让AJAX开发变得很简单.利用DWR可以在客户端 ...
- 关于如何在其他包中写controller和简单介绍@SpringBootApplication
本文参考博客:https://blog.csdn.net/u013473691/article/details/52353923 关于@Configuration和@Bean参考博客:https:// ...
- springmvc整合elasticsearch
网上大多时关于springboot整合的,也有spring的,但是 坑太多,都没法愉快的玩耍 这篇让我整合成功 https://www.cnblogs.com/sunny1009/articles/7 ...
