[js]数组栈和队列操作
写在前面
在项目中,对数组的操作还是比较常见的,有时候,我们需要模拟栈和队列的特性才能实现需求,这里记录一下这个知识点。
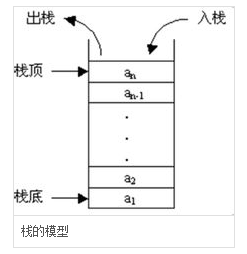
栈
栈(stack)又名堆栈,它是一种运算受限的线性表。其限制是仅允许在表的一端进行插入和删除运算。这一端被称为栈顶,相对地,把另一端称为栈底。向一个栈插入新元素又称作进栈、入栈或压栈,它是把新元素放到栈顶元素的上面,使之成为新的栈顶元素;从一个栈删除元素又称作出栈或退栈,它是把栈顶元素删除掉,使其相邻的元素成为新的栈顶元素。
栈是限定仅在表头进行插入和删除操作的线性表。
就好比:一个死胡同,前面是“此路不通”,只有一个入口,如果一队人进入,只能队尾变对首出去。

在js中如何模拟?
<script>
var arr = [];
for (var i = 0; i < 5; i++) {
var temp = i + 1;
arr.push(temp);
console.log(temp + " 入栈");
console.log(arr);
}
console.log('栈,先进后出');
/*
这个地方需要注意,因为在出栈的过程arr.length是变化的,每移除一个元素,arr.length就会减一
,所以需要将其赋值给一个变量
*/
var len = arr.length;
for (var i = 0; i < len; i++) {
console.log(arr.pop());
}
</script>
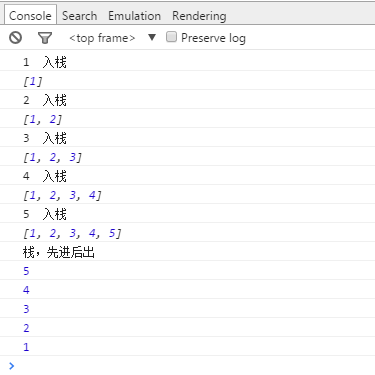
结果

队列
队列是一种特殊的线性表,特殊之处在于它只允许在表的前端(front)进行删除操作,而在表的后端(rear)进行插入操作,和栈一样,队列是一种操作受限制的线性表。进行插入操作的端称为队尾,进行删除操作的端称为队头。
就好比:现在这个胡同不是死胡同了,队伍可以直接通过。
<script>
var arr = [];
for (var i = 0; i < 5; i++) {
var temp = i + 1;
arr.unshift(temp);
console.log(temp + " 插入");
console.log(arr);
}
console.log('队列,先进先出 First In First Out');
/*
这个地方需要注意,因为在删除的过程arr.length是变化的,每移除一个元素,arr.length就会减一
,所以需要将其赋值给一个变量
*/
var len = arr.length;
for (var i = 0; i < len; i++) {
console.log(arr.pop());
}
</script>
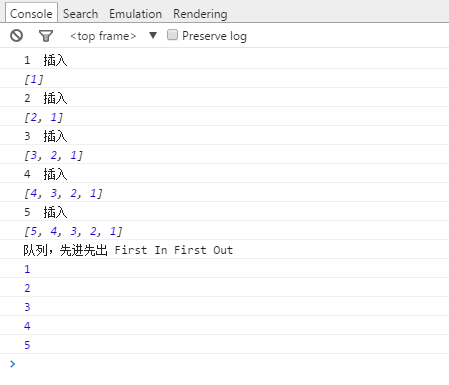
结果

总结
首先要明白栈和队列的区别,然后要知道js中,入栈:push 出栈:pop方法,队列:ushift和pop方法。
[js]数组栈和队列操作的更多相关文章
- 一个用JS数组实现的队列
一个用JS数组实现的队列 /*一个用数组实现的队列*/ function Queue(){ this.dataStore = [];//存放队列的数组,初始化为空 this.enqueue = enq ...
- JS数据结构的栈和队列操作
数据结构:列表.栈.队列.链表.字典.散列.图和二叉查找树! 排序算法:冒牌.选择.插入.希尔.归并和快速! 查找算法:顺序查找和二分查找 在平时工作中,对数组的操作很是平常,它提供了很多方法使用,比 ...
- 关于JS数组的栈和队列操作
1.js支持重载吗? 虽然js 本身并没有函数重载,但是可以用arguments来模拟重载,函数名相同,参数不同,arguments的length属性,获取参数个数,索引属性获取参数值 2.什么是作用 ...
- list实现栈以及队列操作
1.堆栈stack操作:尾进 尾出 或者叫先进后出 //1借助LinkedList 类中的方法实现栈 public class MyStack { private LinkedList<Obje ...
- js 数据结构-栈与队列
/*[客栈的盘子/月井里的货物,后进先出]栈顶:最先入口/出口的位置栈底:最慢最晚出栈的位置*/ function Stack() { var item = []; //推(将货物推入月井) this ...
- js数组的一些骚操作 (用一行代码实现)
1.扁平化n维数组 1.终极篇 [1,[2,3]].flat(2) //[1,2,3] [1,[2,3,[4,5]].flat(3) //[1,2,3,4,5] [1[2,3,[4,5[...]].f ...
- JS数组(Array)操作汇总
1.去掉重复的数组元素.2.获取一个数组中的重复项.3.求一个字符串的字节长度,一个英文字符占用一个字节,一个中文字符占用两个字节.4.判断一个字符串中出现次数最多的字符,统计这个次数.5.数组排序. ...
- 用LinkedList集合演示栈和队列的操作
在数据结构中,栈和队列是两种重要的线性数据结构.它们的主要不同在于:栈中存储的元素,是先进后出:队列中存储的元素是先进先出.我们接下来通过LinkedList集合来演示栈和队列的操作. import ...
- JS 数组间的操作
JS 数组间的操作(交集,并集.差集) 以下是js数组之间常用的操作,如交集,并集.差集等. 迭代 each是一个集合迭代函数,可以将一个函数作为参数和一组可以选的参数.依次将集合的每一个元素和可选参 ...
随机推荐
- mysql练习题练习
1.数据库是按照原文制作的,表格结构一样具体存储的数据有些差异 原文地址:MySQL练习题 原答案地址:MySQL练习题参考答案 2.查询“生物”课程比“物理”课程成绩高的所有学生的学号: selec ...
- Singleton模式类 【微软面试100题 第七十二题】
题目要求: 实现C++单例模式,即只能生成一个实例的类. 题目分析: 1.一般情况:用构造函数私有化和静态函数实现. 2.如果考虑内存泄露:用智能指针+一般情况方法. 3.如果考虑线程安全:加锁. 代 ...
- WWDC2014:留给微软的时间不多了!
业界定律:第一和第二吵架,最受伤的总是第三名.苹果的wwdc和谷歌io大会的在6月相继召开,结果必然会有一番对比互讽.作为一个曾经的c#程序员,看着在角落里不断划圈圈的微软,心里总是不禁想起那句话:留 ...
- Careercup - Microsoft面试题 - 5672369481842688
2014-05-12 06:27 题目链接 原题: Find the max height of a binary tree. 题目:计算二叉树的最大高度. 解法:最大高度?高度不就是最深的叶子节点到 ...
- python 学习分享-实战篇增删改查作业
一大波函数来袭 作业要求: 1本次作业通过空格及逗号,将文件拆分成列表,在通过判断add.del.update.select等关键字,来判断用户执行的是哪种命令,根据不同的命令调用不同的函数去处理. ...
- TOJ 3750: 二分查找
3750: 二分查找 Time Limit(Common/Java):3000MS/9000MS Memory Limit:65536KByteTotal Submit: 1925 ...
- SEO相关
前端需要注意哪些SEO 合理的title.description.keywords: -- 搜索对着三项的权重逐个减小,title值强调重点即可,重要关键词出现不要超过2次,而且要靠前,不同页面tit ...
- github 客户端总是登录失败,提示密码错误
把输入法调成英文即可!!
- http长短连接和长短轮询
http长连接 http长连接是指http的请求头和响应头的均有connection: keep-alive的请求,也就是客户端和服务端均为keep-alive的请求. 实际上,http是请求/响应式 ...
- Android注入完全剖析
0 前沿 本文主要分析了一份实现Android注入的代码的技术细节,但是并不涉及ptrace相关的知识,所以读者如果不了解ptrace的话,最好先学习下ptrace原理再来阅读本文.首先,感谢源代码的 ...
