HTML中块级元素和行内元素的总结和区分。
HTML标签
html标签定义:
- 是由一对尖括号包裹的单词构成,例如: <html>.
- 标签不区分大小写<html> 和 <HTML>, 推荐使用小写.
- 标签分为两部分: 开始标签<html> 和 结束标签</html>, 两个标签之间的部分我们叫做标签体.
- 有些标签功能比较简单,使用一个标签即可,这种标签叫做自闭和标签,例如: <br/><hr/><input/><img/>
- 标签可以嵌套,例如:<a><b><b/><a/>;但是不能交叉嵌套,例如:<a><b><a/><b/>
所有的html标签参考w3school中的html手册.
css盒模型
所有HTML元素可以看作盒子,在CSS中,"box model"这一术语是用来设计和布局时使用。CSS盒模型本质上是一个盒子,封装周围的HTML元素,它包括:边距,边框,填充,和实际内容。盒模型允许我们在其它元素和周围元素边框之间的空间放置元素。
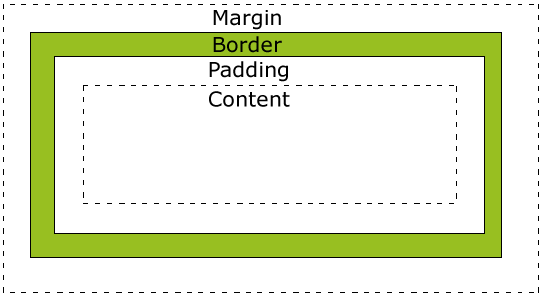
下面的图片说明了盒子模型(Box Model):
不同部分的说明:
- Margin(外边距) - 清除边框外的区域,外边距是透明的。
- Border(边框) - 围绕在内边距和内容外的边框。
- Padding(内边距) - 清除内容周围的区域,内边距是透明的。
- Content(内容) - 盒子的内容,显示文本和图像。
怪异模式和标准模式下的css盒模型的解析:
- 标准模式中,网页元素的宽度是有padding,border,width三者的宽度相加决定的。
- 怪异模式中,width包含padding和border的宽度,即网页宽度为width。
css3新增box-sizing属性,用于更改用于计算元素宽度和高度的默认的 CSS 盒子模型:
- content-box,默认值。如果你设置一个元素的宽为100px,那么这个元素的内容区会有100px宽,并且任何边框和内边距的宽度都会被增加到最后绘制出来的元素宽度中,即标准模式下的盒模型。
- border-box 告诉浏览器去理解你设置的边框和内边距的值是包含在width内的。也就是说,如果你将一个元素的width设为100px,那么这100px会包含其它的border和padding,内容区的实际宽度会是width减去border + padding的计算值,即怪异模式下的盒模型。
块级元素和行内元素的定义
块级元素?
- 总是在新行上开始;
- 高度,行高以及外边距和内边距都可控制;
- 宽度缺省是它的容器的100%,除非设定一个宽度。
- 它可以容纳内联元素和其他块元素
行内元素?
- 和其他元素都在一行上;
- 高,行高及外边距和内边距不可改变;
- 宽度就是它的文字或图片的宽度,不可改变
- 内联元素只能容纳文本或者其他内联元素
对行内元素,需要注意如下:
- 设置宽度width 无效。
- 设置高度height 无效,可以通过line-height来设置。
- 设置margin 只有左右margin有效,上下无效。
- 设置padding 只有左右padding有效,上下则无效。注意元素范围是增大了,但是对元素周围的内容是没影响的。
通过display属性对行内元素和块级元素进行切换(主要看第2.3.4个值):

HTML中块级元素和行内元素的总结和区分。的更多相关文章
- 【CSS3】块级元素与行内元素的区别
一.行内元素与块级函数的三个区别 行内元素的特点: 和其他元素都在一行上: 高,行高及外边距和内边距部分可改变: 宽度只与内容有关: 行内元素只能容纳文本或者其他行内元素. 行内元素设置width无效 ...
- HTML中块级元素与行内元素
一.行内元素与块级元素 块级元素列表 <address> 定义地址 <caption> 定义表格标题 <dd> 定义列表中定义条目 <div> 定义文档 ...
- html中块级元素和行内元素
块级元素和行内元素的三个区别 1.行内元素与块级元素直观上的区别: 行内元素会在一条直线上排列,都是同一行,水平方向排列 块级元素独占一行,垂直方向排列.块级元素从新行开始结束接着一个断行 2.块级元 ...
- html中的块级元素和行内元素
块级元素:块级大多为结构性标记 <address>...</adderss> <center>...</center> 地址文字 <h1> ...
- CSS中的块级元素和行内元素
根据CSS规范的规定,每一个网页元素都有一个display属性,用于确定该元素的类型,每一个元素都有默认的display属性值,比如div元素,它的默认display属性值为“block”,成为“块级 ...
- HTML5中对于块级元素和行内元素的总结
转自:https://www.cnblogs.com/iverson666/p/9169274.html块级元素:块级大多为结构性标记 <address>...</adderss&g ...
- CSS中的块级元素,行内元素,行内块元素
博客转载于:https://blog.csdn.net/swebin/article/details/90405950 块级元素 block 块级元素,该元素呈现块状,所以他有自己的宽度和高度,也就是 ...
- CSS里常见的块级元素和行内元素
根据CSS规范的规定,每一个网页元素都有一个display属性,用于确定该元素的类型,每一个元素都有默认的display属性值,比如div元素,它的默认display属性值为“block”,成为“块级 ...
- CSS学习笔记——盒模型,块级元素和行内元素的区别和特性
今天本来打算根据自己的计划进行前端自动化的学习的,无奈早上接到一个任务需求需要新增一个页面.自从因为工作需要转前端之后,自己的主要注意力几 乎都放在JavaScript上面了,对CSS和HTML这方面 ...
随机推荐
- Json 后台转对象的方式或者获取属性值方式。
类似这类的 json字符串 后台转成 model 或者取其中一个属性值. 需要去掉前后引号 以及将转义字符去掉.空格代替 resoult = resoult.Substring(0, resoult. ...
- EF批量插入数据耗时对比
using System; using System.Collections.Generic; using System.Linq; using System.Text; using System.T ...
- JAVA常量介绍
常量: 在程序执行过程中,其值不发生改变的量: 1.分类: 字面值常量和自定义常量: 1.字面值常量有以下几种: 字符串常量.小数常量.整数常量.字符常量.布尔常量(true.false).空 ...
- Java并发工具类CountDownLatch源码中的例子
Java并发工具类CountDownLatch源码中的例子 实例一 原文描述 /** * <p><b>Sample usage:</b> Here is a pai ...
- SQL查询-约束-多表
一.SQL语句查询 1.聚合函数 COUNT()函数,统计表中记录的总数量 注:COUNT()返回的值为Long类型;可通过Long类的intValue()方法 ...
- Intellij IDEA项目添加资源文件
添加了一个资源文件,但读取的时候出错了 prop.load(Config.class.getResourceAsStream("/resources/dbconfig.properties& ...
- c# winform 关于DataGridView的一些操作
转自:http://heisetoufa.iteye.com/blog/405317 设置字段名 设置字段值 设定单元格表示 Error图标 设定当前单元格 取得当前单元格内容 取得当前单元格的列 I ...
- javaSe-常用的类之Calender
Calendar是java中常用的类,比data类使用更加方便,更能更加强大,好吧多的不用你说了,直接上代码 import java.util.Calendar;//需要引进的包 public cla ...
- HDU 5094 Maze (状压)
加一个维度,钥匙的状态,状压一下.n很小,钥匙也只有10个,bfs就好了. 忘了数组初始化.以后坚决不犯这种低级错误. #include<cstdio> #include<queue ...
- 【转】iOS开发里的Bundle是个啥玩意?!
初学iOS开发的同学,不管是自己写的,还是粘贴的代码,或多或少都写过下面的代码 [[NSBundle mainBundle] pathForResource:@"someFileName&q ...
