从天猫和支付宝身上学习opcity与rgba
不知道什么时候,一个双层透明的对话框悄然流行了起来。
我们在各大网站上都能见到类似这样的对话框:

这样的聚焦更明显,用户体验更好,也显得更加的高大上。
先说点题外话,这种布局如何用CSS+DIV去实现呢?
略微了解一点布局和CSS的人可能会给出这样的答案:(*下面这段布局是错误的)
<div class="background-opacity">
<div class="panel-opacity">
<div>登录框内容</div>
</div>
</div>
.background-opcity和.panel-opcity分别使用css的opacity属性实现了大的透明布和方框透明布,然后把内容层层嵌套在中间,这是一种理所当然的想法(用它来实现多层背景色倒是可以)。
遗憾的是结果差强人意:连中间的纯白色背景以及上面的字都变得透明了!
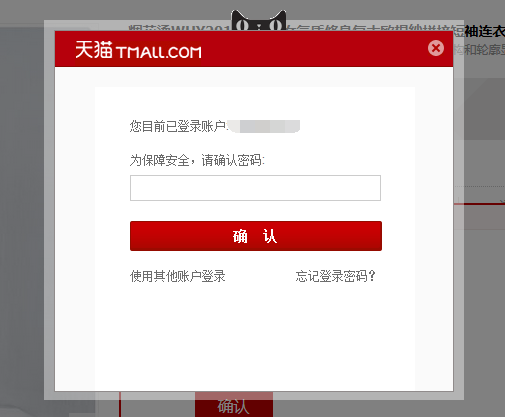
来看看Tmall如何实现的:(我将与布局无关的代码略去了。)
<div style="width: 100%; left: 0px; top: 0px; height: 100%; position: fixed;z-index: 999999;"></div><!--全屏透明背景-->
<div style="width: 400px; height: 360px; z-index: 999999; left: 741.5px; top: 476.5px;">
<div class="mui-dialog-content mui-overlay-content">
登录框内容
</div>
<div class="mui-dialog-skin"></div><!--小透明背景-->
</div>
是的,正确的做法是做背景的div不能和不透明的内容div存在嵌套关系。通过z-index改变层级,来达到“貌似嵌套”的一种效果。
第一个div实现了大的透明背景,第二个div包含了垂直页面居中的登录框div,类.mui-dialog-skin实现了与登录框div相同大小的透明背景。
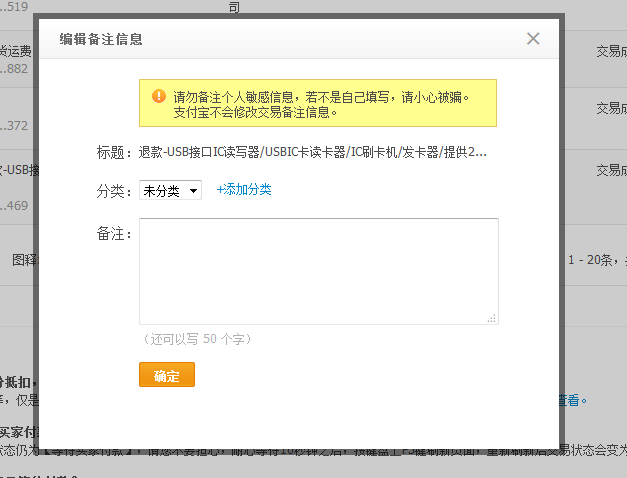
当我为掌握了个中奥秘而欣喜时,我在支付宝页面的对话框中发现了同样的表现形式。

多么的类似啊!我额头微台,眼皮下敛,作出轻蔑状。缓缓的打开FireBug,想验证一下自己的想法:
<div class="ui-mask"></div><!--全屏透明背景-->
<div class="ui-newxbox"><!--小透明背景-->
<div class="ui-newxbox-content">
编辑备注信息
</div>
</div>
WTF!!发生什么事了?怎么这么不透明的内容Div是嵌套在透明Div中的?抓紧看看ui-newxbox这个类做了什么,难道不是opacity设置透明吗?
.ui-newxbox {
background-color: rgba(0, 0, 0, 0.5);
padding: 6px;
transition: height 0.3s ease-in-out 0s;
}
原来这里用到的是CSS3的RGBA。Alpha,即透明通道,A取值0-1,完全等同于opacity的0-1。看到这里,他们俩的区别呼之欲出,opacity后代元素会随着一起具有透明性,而RGBA则不有这样的问题。
RGBA除了可以设置背景色,还可以应用于color,border-color,box-shadow,text-shadow。
RGBA与Opacity均有兼容性问题。IE8及以下浏览器需要做相应的hack处理。
正如上面看到的,天猫和支付宝用了两种不一样的HTML结构和透明的方法,hack方式也必然是不一样的。
div{
filter:alpha(opacity=20); /*天猫---类似opacity,子元素也会透明*/
filter:progid:DXImageTransform.Microsoft.Gradient(startColorstr=#88000000, endColorstr=#88000000); /*支付宝---类似RGBA,子元素不会透明*/
}
从入手难易度来看,第一种方式的hack要好写很多啊!!
(完)
从天猫和支付宝身上学习opcity与rgba的更多相关文章
- 使用CSS3的box-shadow实现双透明遮罩层对话框
box-shadow介绍 在我之前的一篇文章<从天猫和支付宝身上学习opcity与rgba>中,介绍了实现双透明遮罩层效果的两种方法,分别是opacity和rgba.他们需要分别依赖于不同 ...
- IT人学习方法论(三):高效学习
一些有关“怎么学”的建议 首先需要明确方向,否则即使学习方法再高效,也不免南辕北辙,背离自己的目标.关于学习方向的讨论,请参见之前的一篇文章 .下面我来重点说一说有关“怎么学”的建议. IT技术,不是 ...
- Java 学习路线之四个阶段
写这篇总结,主要是记录下自己的学习经历,算是自己对知识的一个回顾.也给想要学习 Java 的提供一些参考,对于一些想要学习Java,又不知道从哪里下手,以及现在有哪些主流的 Java 技术.想必大家学 ...
- 深入探访支付宝双11十年路,技术凿穿焦虑与想象极限 | CYZONE特写
小蚂蚁说: 双11十年间,交易规模的指数级增长不断挑战人们的想象力,而对蚂蚁技术团队来说,这不仅是一场消费盛宴,而是无数次濒临压力和焦虑极限的体验,更是技术的练兵场.如今双11对蚂蚁金服而言,已经绝不 ...
- JavaWeb入门_模仿天猫整站Tmall_SSM实践项目
Tmall_SSM 技术栈 Spring MVC+ Mybatis + Spring + Jsp + Tomcat , 是 Java Web 入门非常好的练手项目 效果展示: 模仿天猫前台 模仿天猫后 ...
- JavaWeb入门_模仿天猫整站Tmall_SSH实践项目
Tmall_SSH 技术栈 Struts2 + Hibernate + Spring + Jsp + Tomcat , 是 Java Web 入门非常好的练手项目 效果展示: 模仿天猫前台 模仿天猫后 ...
- Java架构师如何学习?
引言 古人云:"活到老,学到老."互联网算是最辛苦的行业之一,"加班"对工程师来说已是"家常便饭",同时互联网技术又日新月异,很多工程师都疲 ...
- JVM学习——学习方法论&学习大纲
2020年02月06日22:25:51 完成了Springboot系列的学习和Kafka的学习,接下来进入JVM的学习阶段 深入理解JVM 学习方法论 如何去学习一门课程--方法论 多讨论,从别人身上 ...
- Pyhton开源框架(加强版)
info:Djangourl:https://www.oschina.net/p/djangodetail: Django 是 Python 编程语言驱动的一个开源模型-视图-控制器(MVC)风格的 ...
随机推荐
- MongoDB 分页查询的方法及性能
最近有点忙,本来有好多东西可以总结,Redis系列其实还应该有四.五.六...不过<Redis in Action>还没读完,等读完再来总结,不然太水,对不起读者. 自从上次Redis之后 ...
- Python-面向对象(类)一
一.如何创建类 class cls: pass 二.创建方法 构造方法: __init__(self, arg) obj = 类('a1') 普通方法: obj = 类('xxx') obj.普通方法 ...
- pdf2htmlEx安装及测试
pdf2htmEx转换效果优秀,可以将pdf转换为html文件,转换速度很快 有两种输出形式, 1.一个pdf对应一个html文件,转换出来的html文件较大 2.一个pdf对应多个html页面,且可 ...
- Unity中无GC Alloc的CalculateFrustumPlanes
如果你需要在逻辑层做一些预先的剔除操作,可能需要从MainCamera构建视锥体,然后进行简易相交测试,这时候在unity里面用到的函数接口是CalculateFrustumPlanes: names ...
- 用 CallerMemberName Attribute 和 EqualityComparer 统一处理类的属性值变化
当需要实现类似 INotifyPropertyChanged 这样的接口的时候,每一个属性去判断值是否变化,然后触发事件什么的,太麻烦了,如果能用一个方法统一处理就好了. 好在真的可以做到.这个博文说 ...
- windbg-.process切换进程(内核)
.process .process 命令指定要用作进程上下文的进程(Set Process Context) .process显示当前进程的EPROCESS,这里显示当前进程为test.exe kd& ...
- Coming
Hi,there, I am coming here to keep a great habit-one day a blog to share what new I have learned tod ...
- python 爬虫(三)
爬遍整个域名 六度空间理论:任何两个陌生人之间所间隔的人不会超过六个,也就是说最多通过五个人你可以认识任何一个陌生人.通过维基百科我们能够通过连接从一个人连接到任何一个他想连接到的人. 1. 获 ...
- LAMP_源码安装全教程
第一步:准备安装软件 httpd-2.4.7.tar.gz, apr-1.4.6.tar.gz, apr-util-1.4.1.tar.gz,mysql-5.5.tar.gz,php-5.4.tar. ...
- solr 添加索引
添加索引模板: <add> <doc> <field name="employeeId">05991</field> <fie ...
