利用Hexo搭建个人博客-博客发布篇

通过 《利用Hexo搭建个人博客-环境搭建篇》 以及 《利用Hexo搭建个人博客-博客初始化篇》,我们了解到了利用Hexo搭建个人博客需要的环境以及配置,下面这篇文章将会介绍如何把我们的博文发布到github上。
1 GitHub 配置
在《利用Hexo搭建个人博客-环境搭建篇》 一文中,我们对Github有了一个基本的了解,并且已经在本地搭建好了git的基本环境。如果想要发布博文到github上,我们还需要到github上去进行用户的注册。
1.1 注册GitHub
链接: 点击访问
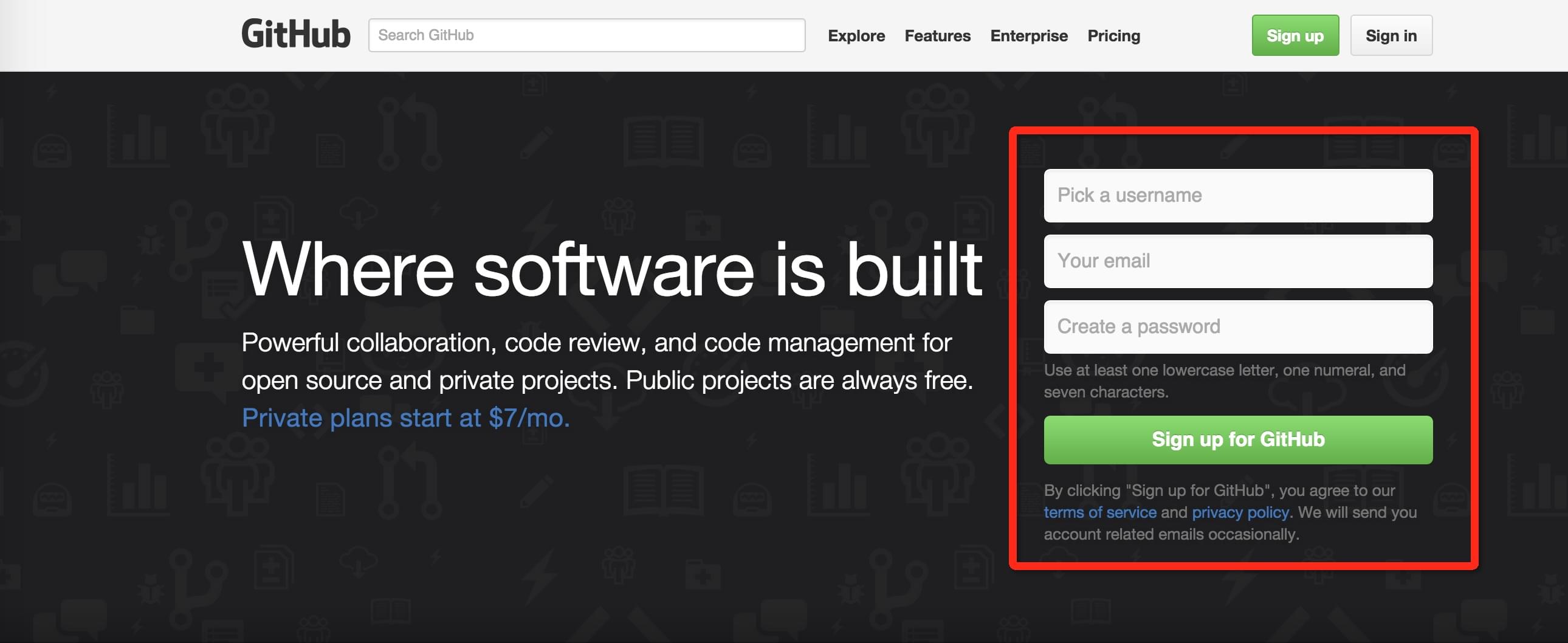
1> 点击访问上述链接,如下图点入用户名、邮箱、密码,点击 Sign up for GitHub 按钮进入下一步

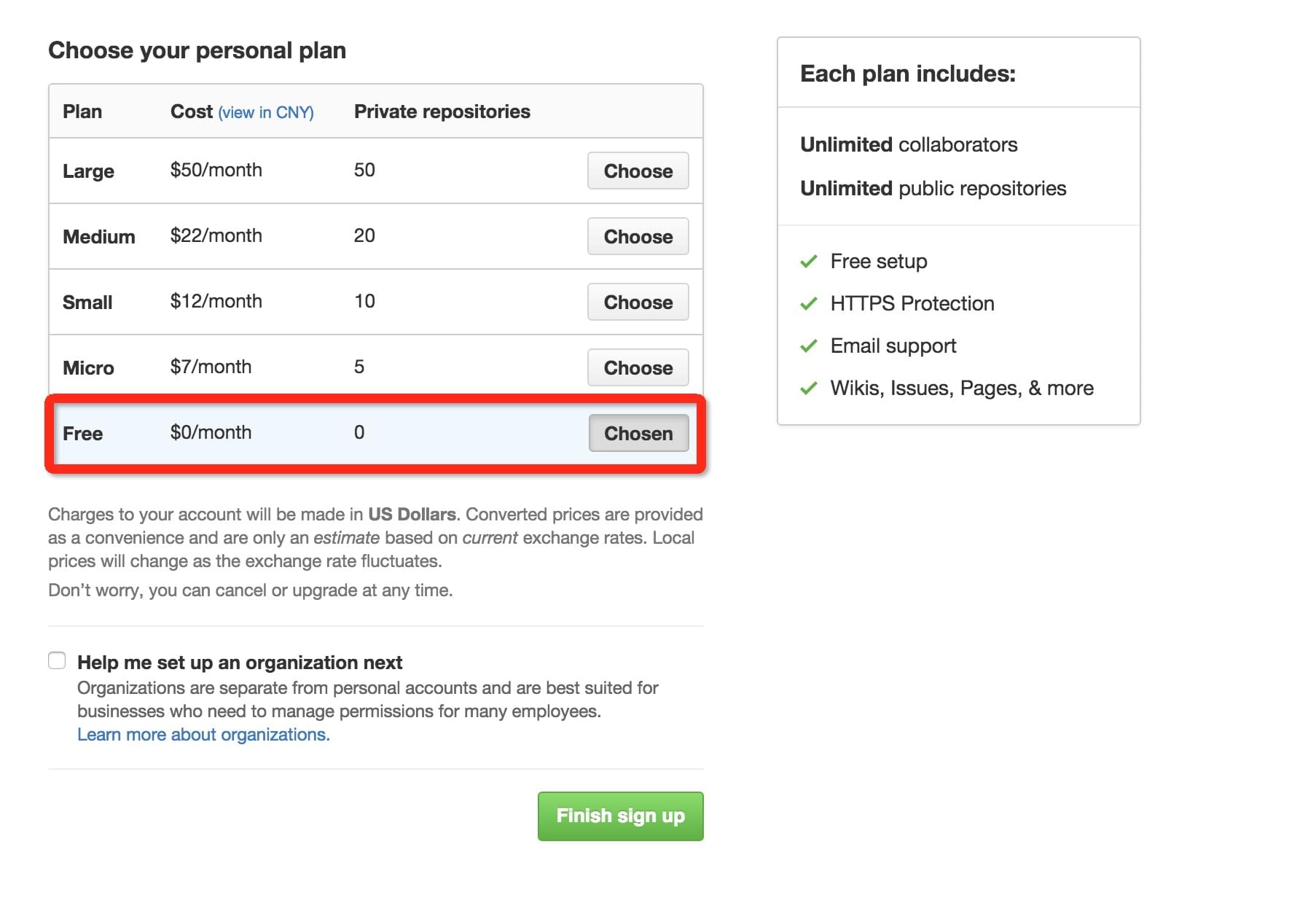
2> 如图,选择红色方框中的免费模式,当然如果你有其他需求也可以选择付费的其他模式,点击 Finish sign up 完成注册

3> 完成上述步骤后,你的注册邮箱将会收到一封来自GitHub的验证邮件, 登陆邮箱点击访问邮件中的邮件链接进行验证。
如果你没有收到激活邮件,可以按照下面的步骤说明和图片进行操作:
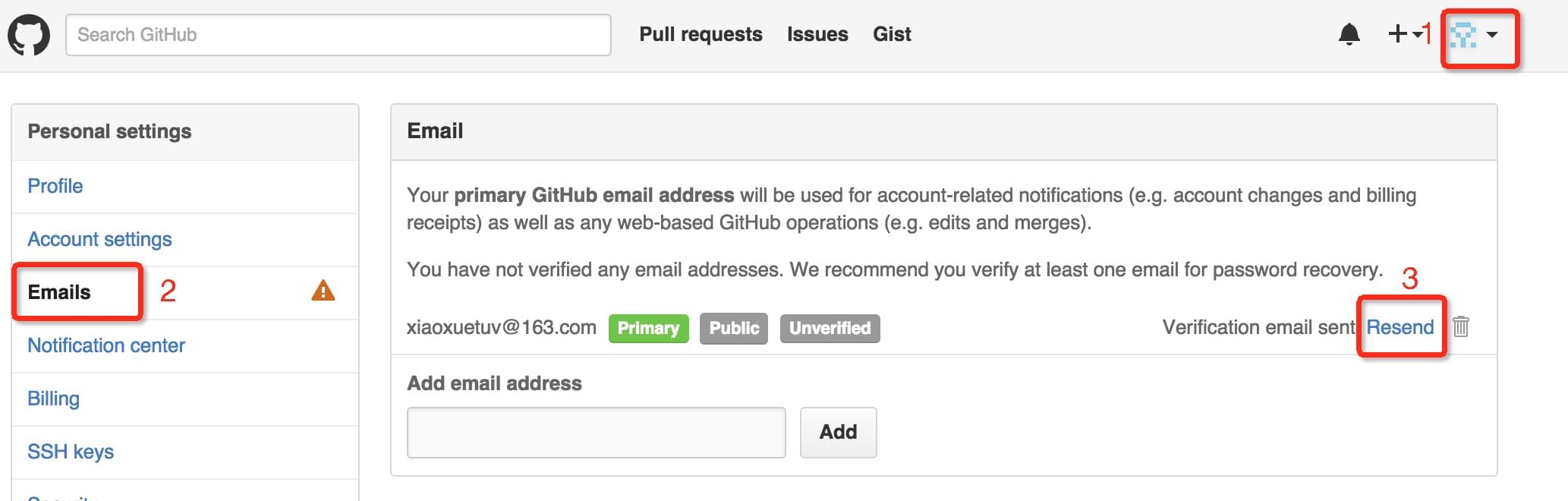
a> 点击 1 标注处的下拉菜单, 选择 Setting
b> 点击 2 标注处的 Emails
c> 点击 3 标注处的 Resend 重新发送验证邮件

1.2 添加SSH Key
注册完以后,为了让我们的电脑能直接免密码通过SSH访问GitHub,需要将我们的SSH Key添加到GitHub上。
首先我们需要打开终端,跟着下面的步骤进行操作即可。
1> 执行以下命令,检查我们的终端是否已经存在SSH Key
$ ls -al ~/.ssh
如果你的电脑已经存在SSH Key,终端将会显示如下图所示的内容, 此时可以跳过 第2步 直接到 第3步 。
xiaoxuetu:~ kevin$ ls -al ~/.ssh/
total
drwx------ kevin staff Aug : .
drwxr-xr-x+ kevin staff Sep : ..
-rw------- kevin staff Aug id_rsa
-rw-r--r-- kevin staff Aug id_rsa.pub
2> 执行以下命令生成 SSH Key
$ ssh-keygen -t rsa -b -C "your_email@example.com"
注意
我们推荐使用默认的配置,所以接下来如果提示Enter file in which to save the key (/Users/you/.ssh/id_rsa): [Press enter]`或者
Enter passphrase (empty for no passphrase): [Type a passphrase]
# Enter same passphrase again: [Type passphrase again]我们都直接按Enter即可
3> 添加SSH Key 到 ssh-agent 中
$ eval "$(ssh-agent -s)"
$ ssh-add ~/.ssh/id_rsa
4> 复制SSH Key 到 剪贴板中
a> 方式1: 使用pbcopy命令,如果你的电脑不支持该命令,可以使用方式二
$ pbcopy < ~/.ssh/id_rsa.pub
b> 方式2: 先使用cat命令读取展现内容到终端,选择终端展现出来的SSH Key复制
$ cat < ~/.ssh/id_rsa.pub
5> 添加我们刚才复制的SSH Key到账户中
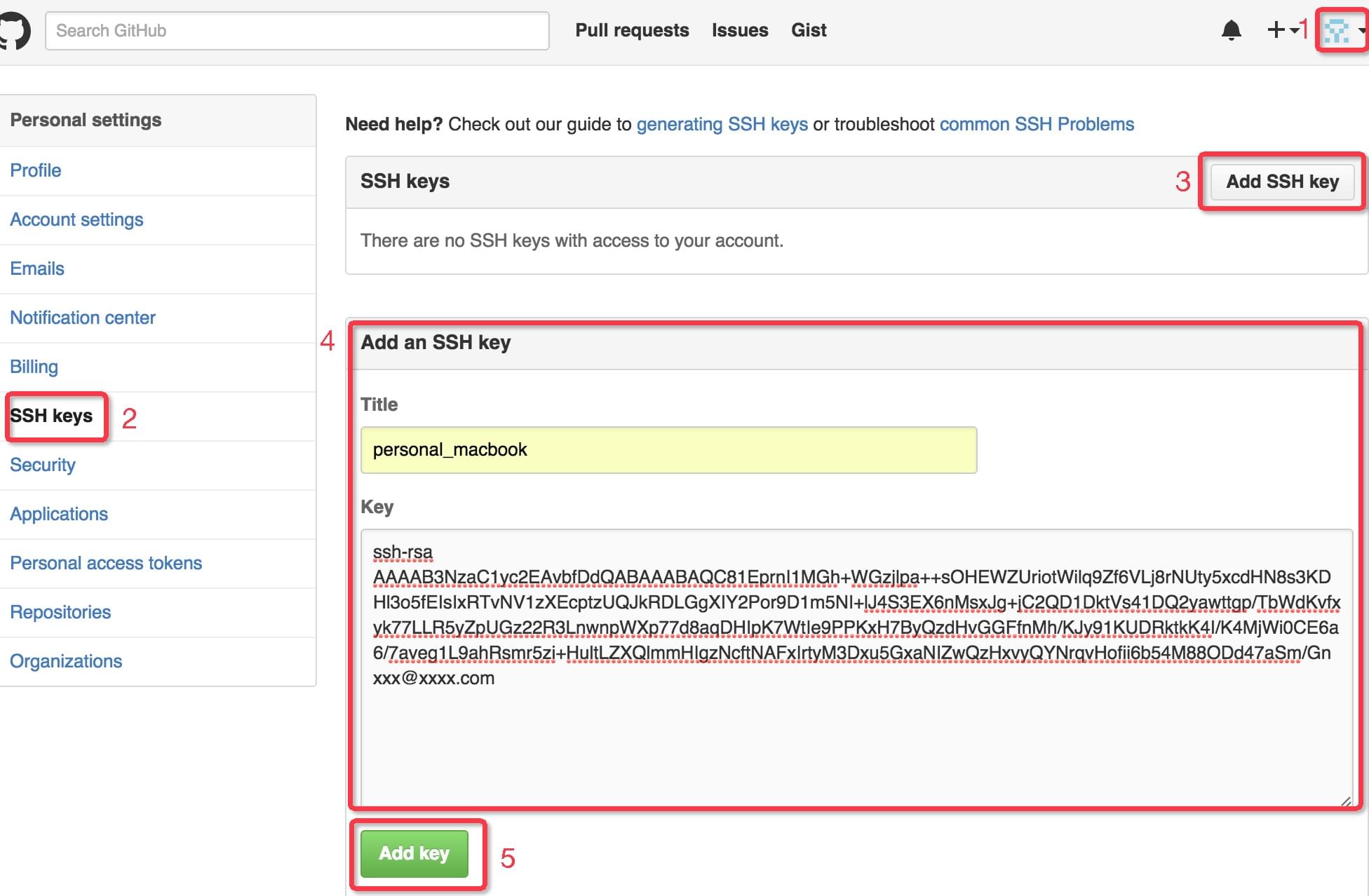
a> 点击 1 标注处的下拉菜单, 选择 Setting
b> 点击 2 标注处的 SSH Keys
c> 点击 3 标注处的 Add SSH Key , 这个时候回出现 3 所标注区域的内容
d> Title 处我们可以根据我们的规范随便命名,另外,将我们刚刚复制的 SSH Key 复制到 Key 中
e> 点击 5 标注处的 Add Key 保存

6> 执行以下命令验证SSH Key是否添加成功
$ ssh -T git@github.com
执行的时候终端会提示以下内容,我们直接输入yes即可
The authenticity of host 'github.com (207.97.227.239)' can't be established.
# RSA key fingerprint is ::ac:a5:::2d:::1b::4d:eb:df:a6:.
# Are you sure you want to continue connecting (yes/no)?
如果添加成功了,终端将会输出
Hi username! You've successfully authenticated, but GitHub does not
# provide shell access.
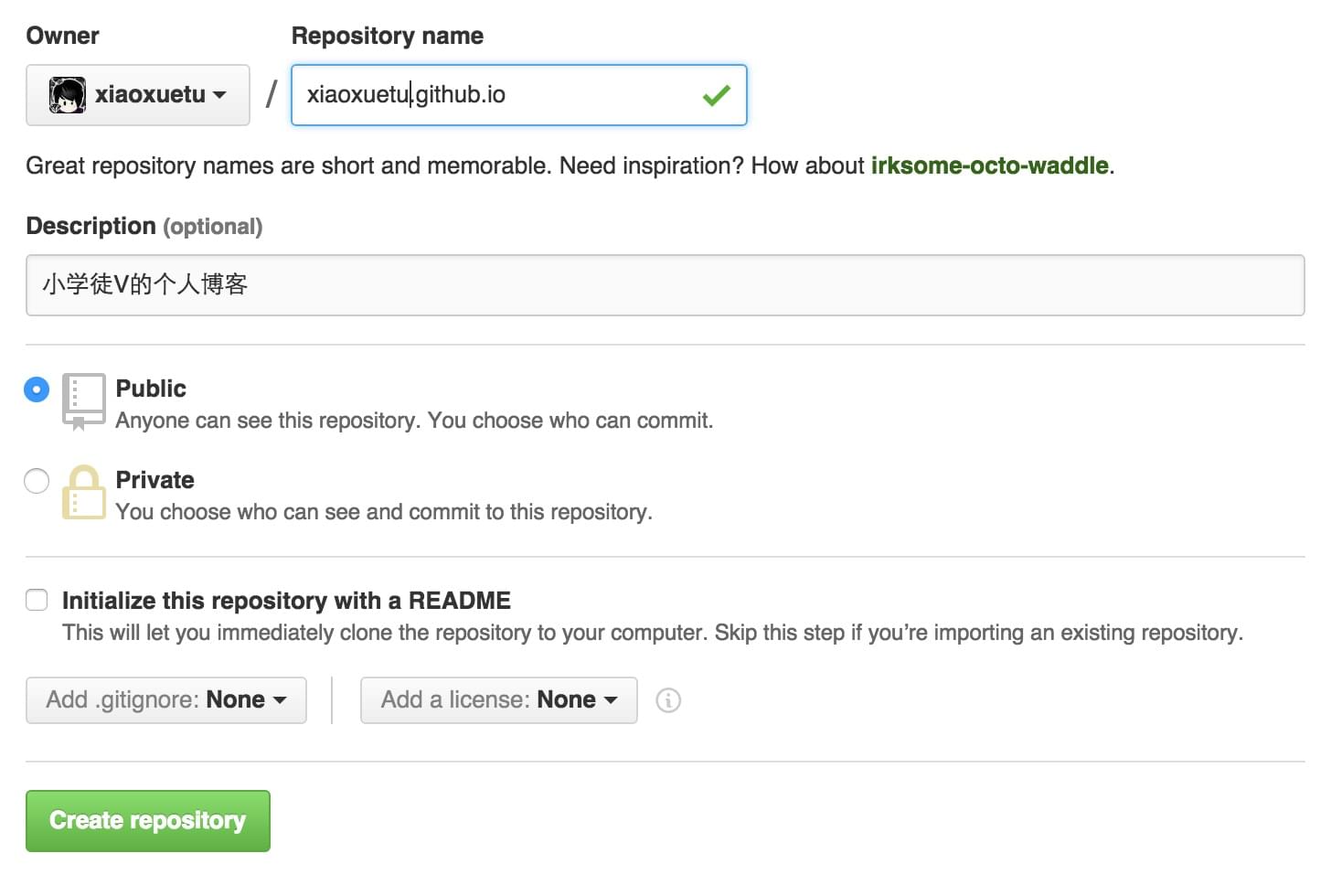
1.3 新建Repository
最后,我们需要创建一个Repository进行我们的博客托管,这个Repository的命名必须遵循以下规范
username.github.io
例如,我的用户名是xiaoxuetu,那么我的这个Repository名字就必须是 xiaoxuetu.github.io
至此,我们关于GitHub的配置已经完成。
2 Hexo 配置
为了让我们能够方便的将博客部署到GitHub中,Hexo提供了 hexo-deployer-git 组件,下面我们来进行简单的说明。
2.1 配置Deploy插件
1> 打开我们的博客根目录下的 _config.yml 文件,设置deploy的信息,注意要讲repository的链接替换成你所见的repository对应的链接
deploy:
type: git # 设置发布类型,如git
repository: git@github.com:xiaoxuetu/xiaoxuetu.github.io.git # 设置repository对应的链接
branch: master # 设置提交到的分支
message: Site updated at {{ now("YYYY-MM-DD HH:mm:ss") }} # 设置我们提交的信息
2.2 发布
1> 执行以下命令生成博客的静态页面
$ hexo g # 等同于 hexo generate, g 就是 generate 的缩写
2> 执行以下命令将我们生成的博客静态页面上传到GitHub
$ hexo d # 等同于 hexo deploy, d 就是 deploy 的缩写
3> 打开浏览器访问 username.github.io 即可访问我们刚部署到Github上的博客啦,比如我的就是 xiaoxuetu.github.io
以后如果我们再次添加了一篇新的博客,我们只要继续按照上面 第 1 步 第 2 步 进行生成静态页面、部署到GitHub上即可。
如果有遇到一些资源不对或者其他问题时,可以尝试执行以下命令清除已经生成的静态文件,再重新执行上面的 第 1 步 第 2 步 即可。
$ hexo clean # 删除已经生成的静态页面
3 结束语
至此,我们已经顺利地利用Hexo搭建了属于我们自己的个人博客啦~ 大家一定要积极多发表原创作品哦!
利用Hexo搭建个人博客-博客发布篇的更多相关文章
- 利用Hexo搭建个人博客-博客初始化篇
上一篇博文 <利用Hexo搭建个人博客-环境搭建篇> 中,我们讲解了利用Hexo搭建个人博客应该要配置哪些环境.相信大家已经迫不及待的想要知道接下来应该要怎么把自己的博客搭起来了,下面,让 ...
- 利用Hexo搭建个人博客-环境搭建篇
我是一个爱写博客进行总结分享的人.然而,有着热爱写博客并且深知写博客好处的我,却没有好好的把这个习惯坚持下来.如今毕业已经一年多了吧,每一次与师弟师妹们聊天,我总会意味深长的建议他们,一定要定期梳理总 ...
- 利用hexo搭建博客
利用Hexo搭建博客 以前用Octopress搭过博客,折腾了好久才弄出来,当时看到那巨难看的默认主题,繁琐的操作,一点写东西的欲望都没了. 一次逛微博,看见了Hexo.尝试了一下,真的很好用哦. 下 ...
- 利用Github和Hexo搭建独立的个人博客--基础篇
利用Github和Hexo搭建独立的个人博客--基础篇 摘要:本文主要参考了使用hexo和Github上创建自己的博客.如何搭建一个独立博客--简明Github Pages与Hexo教程和使用GitH ...
- 转--利用hexo搭建个人静态博客
引用地址 可谓图文并茂,可以配合 七牛云存储(做图片等文件服务器),搭建好看的个人博客 hexo 官方指导文档 主题 官网教程 问题集锦 简书 http://blog.csdn.net/wx_9624 ...
- Hexo搭建 github.io 静态博客使用指南
What? Hexo 是一个快速.简洁且高效的博客框架.可以使用markdown 解析成文章,在几秒内,即可利用靓丽的主题生成静态网页. Why? 笔记需要整理 How? github 创建 char ...
- 【保姆级】利用Github搭建自己的个人博客,看完就会
大家好,我是辰哥~ 作为一名喜欢技术的爱好者,平时喜欢把自己学习技术的心得或者一些踩坑.易错的过程记录下来,首选的是技术平台(博客),今天辰哥来教大家如何利用Github来搭建一个自己的个人博客平台. ...
- 使用Hexo搭建一个简单的博客(一)
搭建好简洁的博客框架后,回看时发现,简洁之中透露着一丝丝简陋,好的,网上关于丰富hexo的文章也很多 记录一下自己的一些瞎操作. 在你的hexo目录下,你可以看到themes文件夹里有个默认的land ...
- 使用Hexo搭建一个简单的博客(二)
昨天想着用Hexo和github搭一个自己简单的博客,记录一下自己踩过的坑,具体的流程就不重复了,主要参考了一下几篇文章 GitHub+Hexo 搭建个人网站详细教程 使用Hexo+Github一步步 ...
随机推荐
- The specified type member 'Date' is not supported in LINQ to Entities. Only initializers, entity members, and entity navigation properties
出现这个错误提示可以用 DbFunctions.TruncateTime 将Linq中entity的DateTime转化一下再使用,如下所示: var anyCalls = _db.CallLogs. ...
- Vue - 事件绑定
1.内联方式: A:将事件处理器绑定到一个方法中,以下所有事件都以click事件作为案例 注意:内联方式下事件处理器只能绑定一个方法,要是想要绑定多个方法,依旧还是使用js中的addEventList ...
- UVALive-4839 HDU-3686 Traffic Real Time Query System 题解
题目大意: 有一张无向连通图,问从一条边走到另一条边必定要经过的点有几个. 思路: 先用tarjan将双连通分量都并起来,剩下的再将割点独立出来,建成一棵树,之后记录每个点到根有几个割点,再用RMQ求 ...
- ACM: FZU 2105 Digits Count - 位运算的线段树【黑科技福利】
FZU 2105 Digits Count Time Limit:10000MS Memory Limit:262144KB 64bit IO Format:%I64d & ...
- 做 Web 开发少不了这些的
抱歉,似乎有些标题党了.最近做服务器的热备,整理了些李纳斯工具的适用方法.看看还有不错的. 基本命令 sleep 500 暂停 ctrl + z 暂停 progress & 后台运行 jobs ...
- Js的typeof和Js的基本数据类型
本文将从以下几个方面介绍Js的typeof和Js的基本数据类型: ** Js的typeof的用法 ** Js的基本数据类型 ** 使用基本类型使用typeof的返回结果 ** Js的typeof的用法 ...
- 转行|如何成为企业想要的Android工程师
没经验 一来没钱 二来没时间 三来投简历没人要 四来就算忽悠进去了,也做不了,亚历山大,迟早被踢 1.做好手上的工作 不要裸辞 忌讳心猿意马的心态,当有两个选择的时候,往往 所以要专注于当下手头上唯一 ...
- Linux查看系统状态命令
Linux查看系统状态命令 iostat iostat 命令详细地显示了存储子系统方面的情况.你通常用iostat来监控存储子系统总体上运行状况如何,并且在用户注意到服务器运行缓慢之前提早 ...
- Agile
I think Agile development methodologies is something we get from our practice. It can be just acknow ...
- 解决FF浏览器无法执行window.close()脚本
在FF浏览器中输入about:config 查找dom.allow_scripts_to_close_windows 将值改为true
