Css Position定位(简易版本)
准备前的知识:
定位只对块级起作用。如div,p等元素是块级元素,如果是内联元素则可以先变成块级元素,display:block即可。
开始讲解:
定位共四种:static,fixed,relative,absolute.
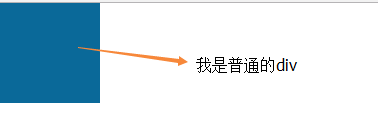
第一种:static为div默认,top,left,bottom,right无用。

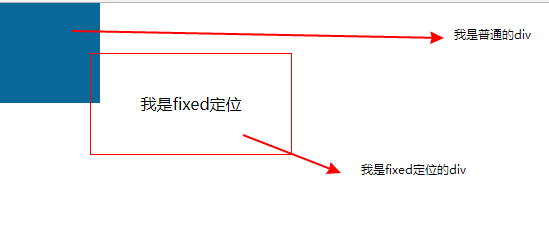
第二种:fixed为固定定位。
元素的位置相对于浏览器窗口是固定位置。即使窗口是滚动的它也不会移动.
Fixed定位使元素的位置与文档流无关,因此不占据空间。Fixed定位的元素和其他元素重叠。

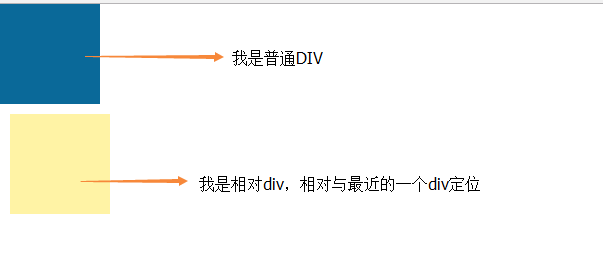
第三种:relative为相对定位
相对定位元素的定位是相对其正常位置。可以移动的相对定位元素的内容和相互重叠的元素,它原本所占的空间不会改变。

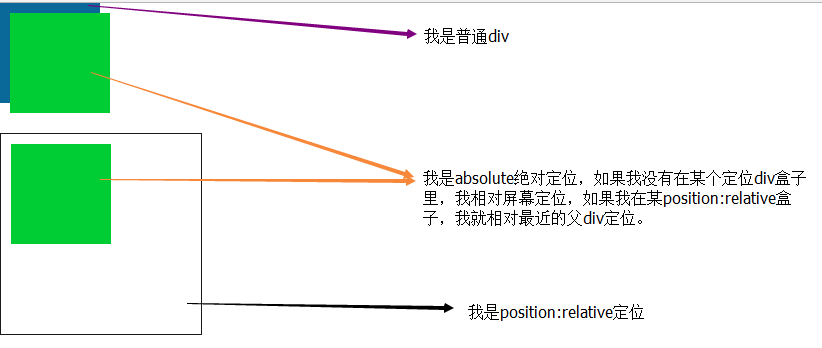
第四种:absolute为绝对定位
绝对定位的元素的位置相对于最近的已定位父元素,如果元素没有已定位的父元素,那么它的位置相对于<html>:
absolute 定位使元素的位置与文档流无关,因此不占据空间。
absolute 定位的元素和其他元素重叠。

总结:
| 序列 | position定位属性 | 是否占空间 | 是否与元素重叠 |
| 1 | fixed | 不占 | 重叠 |
| 2 | relative | 占 | 可以控制top,left与其他元素重叠 |
| 3 | absolute | 不占 | 重叠 |
常用技巧:
relative与absolute配合使用:
最外div使用relative定位,里面用absolute定位。
Css Position定位(简易版本)的更多相关文章
- 教你玩转CSS Position(定位)
CSS Position(定位) position 属性指定了元素的定位类型. position 属性的五个值: static relative fixed absolute sticky 元素可以使 ...
- CSS Position 定位属性
本篇文章主要介绍元素的Position属性,此属性可以设置元素在页面的定位方式. 目录 1. 介绍 position:介绍position的值以及辅助属性. 2. position 定位方式:介绍po ...
- [CSS]position定位
CSS position 属性 通过使用 position 属性,我们可以选择 4 种不同类型的定位,这会影响元素框生成的方式. position 属性值的含义: static 元素框正常生成.块级元 ...
- CSS position(定位)属性
关于CSS position,来自MDN的描述: CSS position属性用于指定一个元素在文档中的定位方式.top.right.bottom.left 属性则决定了该元素的最终位置. 然后来看看 ...
- CSS| position定位和float浮动
对基础知识再度做个巩固和梳理. 一.position定位 (一):position的属性 1.absolute:生成绝对定位的元素,相对于最近一级定位不是static的父元素来进行定位: 2.rela ...
- css - Position定位属性与层级关系
今天同事发现一个有意思的问题,关于position的层级关系的,他要不说我也没注意过 测试后果然有趣,有待深入研究: <!DOCTYPE html> <html> <he ...
- CSS Position 定位属性介绍
1.介绍 1.1 说明 Position 属性:规定元素的定位类型.即元素脱离文档流的布局,在页面的任意位置显示. 1.2 主要的值 ①absolute :绝对定位:脱离文档流的布局,遗留下来的空间由 ...
- <转载>DIV+CSS position定位方法总结
如何学习DIV+CSS布局之position属性 如果用position来布局页面,父级元素的position属性必须为relative,而定位于父级内部某个位置的元素,最好用 absolute. 任 ...
- CSS Position定位过多是否会影响浏览器渲染速度
一直有个传说就是页面里的Position多了会影响浏览器渲染速度,今天做个测试看看结果如何. 检验的方法: 动态创建一定数量的div > 开始计算时间 > 导入css文件渲染 > o ...
随机推荐
- ACM Changchun 2015 L . House Building
Have you ever played the video game Minecraft? This game has been one of the world's most popular ga ...
- linux中的部分宏
*:first-child { margin-top: 0 !important; } body>*:last-child { margin-bottom: 0 !important; } /* ...
- python学习-- django 2.1.7 ajax 请求
#--------------views.py---------------------- def add(request): a = request.GET['a'] print(a) b = re ...
- Python字典类型、
字典类型: # msg_dic = {# 'apple': 10,# 'tesla': 100000,# 'mac': 3000,# 'lenovo': 30000,# ...
- Timer和TimerTask详解
1.概览 Timer是一种定时器工具,用来在一个后台线程计划执行指定任务.它可以计划执行一个任务一次或反复多次.TimerTask一个抽象类,它的子类代表一个可以被Timer计划的任务. 简单的一个例 ...
- deque 类
题外: 'A' +1='B' 1.deque被称为双端队列,它也是一种顺序容器.可通过迭代器存取元素 ,也可以通过下标顺序 存取元素 for(i=0;i<d1.size();i++) { cou ...
- POJ 2353 Ministry
Ministry Time Limit: 1000MS Memory Limit: 65536K Total Submissions: 4220 Accepted: 1348 Specia ...
- 【bzoj4269】再见Xor 高斯消元求线性基
题目描述 给定N个数,你可以在这些数中任意选一些数出来,每个数可以选任意多次,试求出你能选出的数的异或和的最大值和严格次大值. 输入 第一行一个正整数N. 接下来一行N个非负整数. 输出 一行,包含两 ...
- hdoj--1016<dfs>
题目链接:http://acm.hdu.edu.cn/showproblem.php?pid=1016 题目描述:1-n的整数排成一个环,首尾相连,相邻的两个数相加是素数,输出满足的排列,1开头输出, ...
- BZOJ4259 残缺的字符串 【fft】
题目 很久很久以前,在你刚刚学习字符串匹配的时候,有两个仅包含小写字母的字符串A和B,其中A串长度为m,B串长度为n.可当你现在再次碰到这两个串时,这两个串已经老化了,每个串都有不同程度的残缺. 你想 ...
