Unity IK(反向运动学)初探
http://blog.csdn.net/myarrow/article/details/44450199
1. 简介
IK与FK对应,正向运动学就是根骨骼带动节点骨骼运动。而反向运动学就是反过来,由子节点带动父节点运动。
2. 实例
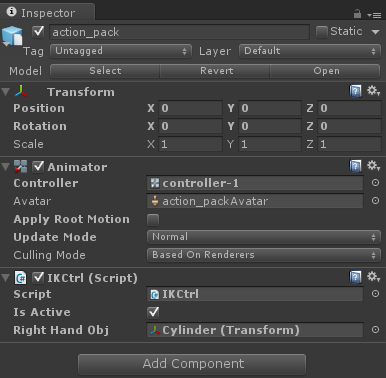
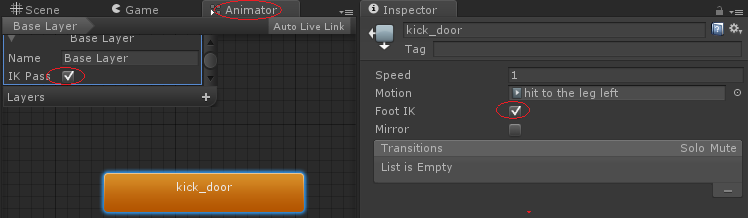
对于Humanoid的动画,使用的方法很简单,在Animator窗口中,对于要使用IK的动画状态勾上Foot IK选项,在Base Layer中勾上IK Pass选项。然后在代码中实现OnAnimatorIK函数来控制IK。
其实例代码如下所示(IKCtrl.cs):
- using UnityEngine;
- using System.Collections;
- using System;
- [RequireComponent(typeof(Animator))]
- public class IKCtrl : MonoBehaviour {
- protected Animator animator;
- public bool isActive = false;
- public Transform rightHandObj = null;
- private bool isFirst = true;
- // Use this for initialization
- void Start () {
- Debug.Log ("Start is being called");
- animator = GetComponent<Animator> ();
- }
- // a callback for calc IK, when Mecanim run, Animator will call this callback
- void OnAnimatorIK(int layerIndex) {
- Debug.Log ("OnAnimatorIK is being called");
- if (animator) {
- // if the IK is active, set the position and rotation directly to the goal
- if(isActive){
- // weight =1.0 for the right hand means position and rotation will be at the IK goal(the place the character wants to grab)
- animator.SetIKPositionWeight(AvatarIKGoal.RightHand,1.0f);
- animator.SetIKRotationWeight(AvatarIKGoal.RightHand,1.0f);
- // set the position and the rotation of the rihgt hand where the external object is
- if(rightHandObj != null){
- Debug.Log ("Set Avatar's position and rotation");
- animator.SetIKPosition(AvatarIKGoal.RightHand,rightHandObj.position);
- animator.SetIKRotation(AvatarIKGoal.RightHand,rightHandObj.rotation);
- }else{
- animator.SetIKPositionWeight(AvatarIKGoal.RightHand,0);
- animator.SetIKRotationWeight(AvatarIKGoal.RightHand,0);
- }
- }
- }
- }
- }
3. 动画制作要点
3DS Max中使用IK的情景还是非常多的。比如一个小章鱼,每个脚上面绑上IK,然后就可以通过脚步移动控制整条腿的运动。如果不用IK的话操作起来很麻烦而且不自然。
而FBX的格式里面也是有IK信息的。只是Unity过滤了相关的数据而已。美术在导出动画之前做这么的操作,然后动画就正常了。
1) Set up the bone structure as you please.
2) Create the animations you want, using FK and/or IK
3) Select all bones and/or IK solvers
4) Go to Motion->Trajectories and press Collapse. Unity makes a key filter, so the amount of keys you export is irrelevant
5) "Export" or "Export selected" as newest FBX format
6) Drop the FBX file into Assets as usual
在3dmax中ctrl+A选中所有所有骨骼,在右侧的选项卡中选择Motion->Trajectories,如果已经选择好骨骼,Collapse按钮就可以正常点击,点击这个按钮,然后正常的导出动画。这样Unity中的动画表现就跟3dmax一致了。
注意,使用Collapse功能会修改动画的帧(使帧间隔变得一样),这样我们很多动作播放的时候就会被改变,比如攻击动作会变得很慢,没有力度。美术应该在Collapse后再次修改动画(或者是在制作动画之前使用Collapse)以保证动画的正确性。
参考:http://blog.csdn.net/langresser_king/article/details/22725499
Unity IK(反向运动学)初探的更多相关文章
- 【Unity Shaders】初探Surface Shader背后的机制
转载请注明出处:http://blog.csdn.net/candycat1992/article/details/39994049 写在前面 一直以来,Unity Surface Shader背后的 ...
- Unity 摄像机旋转初探
接触打飞机的游戏时都会碰见把摄像机绕 x 轴顺时针旋转 90°形成俯瞰的视角的去看飞船.也没有多想,就感觉是坐标系绕 x 轴旋转 90°完事了.但是昨天用手比划发一下发现不对.我就想这样的话绕 x 轴 ...
- 分享一个大神自己的blog
std::sort() 详解 http://feihu.me/blog/ C++11 新特性 http://blog.guoyb.com/2016/09/19/cpp11-all/ unity3d 相 ...
- Unity给力插件之Final IK
Final IK细节: 1.Aim IK:设定一个目标,关节末端始终朝向该目标,一般用来做头部的朝向. 步骤: a.在模型头节点处添加Aim空物体并reset b.给模型添加Aim IK组件,并填上A ...
- AnimatorController反向运动学IK
通过使用反向运动学IK,我们可以根据需要控制角色身体某个特定部位进行旋转或移动,达到想要的一些效果,比如:在移动时,让一只脚带伤拖行:让手抬起去拿桌上的苹果:让脑袋一直面向我们的色像机,就像一直注视着 ...
- 基于Unity的AR开发初探:第一个AR应用程序
记得2014年曾经写过一个Unity3D的游戏开发初探系列,收获了很多好评和鼓励,不过自那之后再也没有用过Unity,因为没有相关的需求让我能用到.目前公司有一个App开发的需求,想要融合一下AR到A ...
- unity初探之黑暗之光(2)
unity初探之黑暗之光(2) 一.设置角色跟随鼠标点击移动 思路:使用charactercollider的SimpleMove方法来控制角色的移动.通过摄像机的射线投射到地面,通过屏幕上的一个点也就 ...
- Unity初探之黑暗之光(1)
Unity初探之黑暗之光(1) 1.镜头拉近 public float speed=10f;//镜头的移动速度 ;//镜头的结束位置 // Update is called once per fram ...
- Unity初探—SpaceShoot
Unity初探—SpaceShoot DestroyByBoundary脚本(C#) 在游戏中我们添加了一个Cube正方体,让他来作为游戏的边界.它是可以触发触发事件的(勾选Is Trigger),当 ...
随机推荐
- 【BZOJ1975】[Sdoi2010]魔法猪学院 A*
[BZOJ1975][Sdoi2010]魔法猪学院 Description iPig在假期来到了传说中的魔法猪学院,开始为期两个月的魔法猪训练.经过了一周理论知识和一周基本魔法的学习之后,iPig对猪 ...
- tornado之异步web服务二
前面介绍了异步方法带来的显著性能提升.我们来看下异步使用的方法. 1 首先对于get方法使用tornado.web.asynchronous进行装饰.当使用tornado.web.asynchrono ...
- beego 导入一个普通的包都会执行init方法,如果是struct就不会执行
default.go package controllers import ( "beego-test/models" "beego-test/service" ...
- HDU5965 扫雷 —— dp递推
题目链接:http://acm.hdu.edu.cn/showproblem.php?pid=5965 题解: 1. 用a[]数组记录第二行的数字,用dp[]记录没一列放的地雷数.如果第一列的地雷数d ...
- hadoop内存分配方案
Configuration File Configuration Setting Value Calculation 8G VM (4G For MR) yarn-site.x ...
- FLV文件格式解析(转)
FLV(Flash Video)是现在非常流行的流媒体格式,由于其视频文件体积轻巧.封装播放简单等特点,使其很适合在网络上进行应用,目前主流的视频网站无一例外地使用了FLV格式.另外由于当前浏览器与F ...
- iOS-个人开发者账号转公司开发者账号(邓白氏码申请教程)
邓白氏编码申请 个人开发者账号转公司开发者账号,首先要申请邓白氏编码-DUNS,打开https://developer.apple.com/support/进行DUNS申请! 步骤如下: 1.选择Me ...
- 渲染树render tree
CSSOM树和DOM树连接在一起形成一个render tree,渲染树用来计算可见元素的布局并且作为将像素渲染到屏幕上的过程的输入. DOM树和CSSOM树连接在一起形成render tree . r ...
- 【应用】图片翻转js
图片翻转:图片随着鼠标指针划过进行替换 <img src="example.gif" onmouseover="this.src='exampleTwo.gif'& ...
- vertical-align 的理解
1.vertical-align 属性和值列表