sublime3 支持 jsx 语法
添加几个插件即可在js中快速写html

babel
可以识别React,并高亮显示ES6
command+shift+p -> install package -> babel
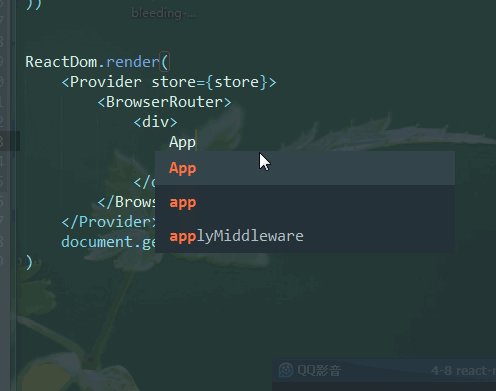
使用
在打开js、jsx文件时,右下角选择babel JavaScript(Babel)
Emmet
command+shift+p -> install package -> emmet
配置
打开菜单Preferences -> Package Settings -> Emmet -> Key Bindings - User
粘贴以下代码
[{
"keys": ["tab"],
"command": "expand_abbreviation_by_tab",
// put comma-separated syntax selectors for which
// you want to expandEmmet abbreviations into "operand" key
// instead of SCOPE_SELECTOR.
// Examples: source.js, text.html - source
"context": [{
"operand": "source.js",
"operator": "equal",
"match_all": true,
"key": "selector"
},
// run only if there's no selected text
{
"match_all": true,
"key": "selection_empty"
},
// don't work if there are active tabstops
{
"operator": "equal",
"operand": false,
"match_all": true,
"key": "has_next_field"
},
// don't work if completion popup is visible and you
// want to insert completion with Tab. If you want to
// expand Emmet with Tab even if popup is visible --
// remove this section
{
"operand": false,
"operator": "equal",
"match_all": true,
"key": "auto_complete_visible"
}, {
"match_all": true,
"key": "is_abbreviation"
}
]
}]
jsformat
command+shift+p -> install package -> jsformat
配置
打开菜单Preferences -> Package Settings -> JsFormat -> Settings - User,将下面代码贴进去保存。
{
"e4x": true,
// jsformat options
"format_on_save": true,
}
该配置会在每次保存js文件时,自动格式化
sublime3 支持 jsx 语法的更多相关文章
- Webstorm 不识别es6 import React from ‘react’——webstorm不支持jsx语法怎么办
2016-10-31更新 webstorm不支持es6语法怎么办? webstorm不支持jsx语法怎么办? 参考:webstorm不支持jsx语法怎么办 I spent ages trying to ...
- vuejs使用jsx语法
想要vuejs项目支持jsx语法,需要一些插件 babel-plugin-transform-vue-jsx Babel plugin for Vue 2.0 JSX 使用方法: 安装 npm ins ...
- 【JAVASCRIPT】React学习-JSX 语法
摘要 react 学习包括几个部分: 文本渲染 JSX 语法 组件化思想 数据流 JSX 语法 1. 定义 JSX 是javascript + xml 的合集,我们可以将javascript 与 ht ...
- react实战项目开发(2) react几个重要概念以及JSX语法
前言 前面我们已经学习了利用官方脚手架搭建一套可以应用在生产环境下的React开发环境.那么今天这篇文章主要先了解几个react重要的概念,以及讲解本文的重要知识JSX语法 React重要概念 [思想 ...
- [转] ReactJS之JSX语法
JSX 语法的本质目的是为了使用基于 xml 的方式表达组件的嵌套,保持和 HTML 一致的结构,语法上除了在描述组件上比较特别以外,其它和普通的 Javascript 没有区别. 并且最终所有的 J ...
- python 全栈开发,Day89(sorted面试题,Pycharm配置支持vue语法,Vue基础语法,小清单练习)
一.sorted面试题 面试题: [11, 33, 4, 2, 11, 4, 9, 2] 去重并保持原来的顺序 答案1: list1 = [11, 33, 4, 2, 11, 4, 9, 2] ret ...
- React之JSX语法
1. JSX的介绍 JSX(JavaScript XML)——一种在React组件内部构建标签的类XML语法.react在不使用JSX的情况下一样可以工作,然而使用JSX可以提高组件的可读性,因此 ...
- React中最基础的jsx语法
import React, { Component } from 'react'; class App extends Component { render() { return ( <div ...
- react脚手架和深入理解jsx语法
react的mvc和vue的mvvm vue的mvvm属于双向绑定,view层,model数据层,vm实现双向绑定的控制层 此种模式,再某一类项目种很有优势:管理系统 ( OA, ERP , CRM ...
随机推荐
- error C2275 将此类型用作表达式非法
http://blog.csdn.net/lqk1985/article/details/7389159 C2275: “size_t”: 将此类型用作表达式非法,同时还导致一堆变量未定义的bug. ...
- hdu 4956(思路题)
Poor Hanamichi Time Limit: 2000/1000 MS (Java/Others) Memory Limit: 32768/32768 K (Java/Others)To ...
- LeetCode OJ-- Combination Sum II **
https://oj.leetcode.com/problems/combination-sum-ii/ 一列数,每个数只能用一次或者不用,给出和为target的组合. 递归写的深搜,使用了编程技巧, ...
- 转载——Visiual Studio2012 CLR20r3问题
看到有更新,习惯性的点了,升级到Visiual Studio Ultimate 2012 Update 1,并且按照提升重启了电脑.因为昨天太晚,也没验证.尽早打开VS,结果直接Crash.错误如下: ...
- 横竖屏切换,activity重建问题
最近有个需求,横屏直播A退出后返回直播列表页B(竖屏)时,在小米8上列表页B直接变成横屏的了,因为列表页B由竖屏切换成横屏了,还会重新执行生命周期onCreate()-onResume()等等. 为了 ...
- (2)JavaScript基础2
一.操作符 1.一元操作符 自加自减操作符 前置型 执行前置递增和递减操作时,变量的值都是在语句被求值以前改变的 var num1 = 2; var num2 = 20; var num3 = --n ...
- IDEA - 设置所有文件编码为UTF-8格式
问题一: File->Settings->Editor->File Encodings 问题二: File->Other Settings->Default Settin ...
- CCCC L2-003. 月饼[贪心/类似hdu贪心老鼠]
L2-003. 月饼 时间限制 100 ms 内存限制 65536 kB 代码长度限制 8000 B 判题程序 Standard 作者 陈越 月饼是中国人在中秋佳节时吃的一种传统食品,不同地区有许多不 ...
- 解决百度ueditor配置上传目录为外部目录时,项目启动访问不到图片的问题。
如图所示,公司项目用到了百度的ueditor,配置的上传目录并不在项目根目录下,而是在外部目录中.于是在上传图片时,出现了无法获取图片的问题. 解决方法:添加该目录至tomcat项目部署目录中,如下图 ...
- CTAS都能带走源表的哪些属性
CREATE TABLE ... AS SELECT statement(CTAS):用CTAS语句可以根据一个存在的表创建一个新的表,而且能够根据对应的过滤条件将源表部分或者全部数据插入到新表当中. ...
