mpvue微信小程序分包
## 微信小程序分包(mpvue)
使用mpvue分包示例:
1、下载vue脚手架(先有node环境,v8.12.0)
npm install -g vue-cli
2、先用vue初始化一个mpvue小程序项目(一路按步骤走下去)
vue init mpvue/mpvue-quickstart mp-fenbao
cd mp-fenbao
npm install
npm run dev
注意:这里使用的版本时
"mpvue : v1.0.11"、
"mpvue-loader": "v1.1.2" 、
"webpack-mpvue-asset-plugin": "^0.1.2",
如果发现版本比这个低很多,那可能你需要去看一下官方提供的手动升级方案了。官方issue
如果你的版本没问题,那到这里,一个基本的小程序项目就起起来了。
3、改造代码目录和配置(重点)
根据小程序 官方的教程 配置下来, 可能在mpvue中会行不通。 因为他们的代码目录结构是不一样的。尤其是mpvue是要编译后。
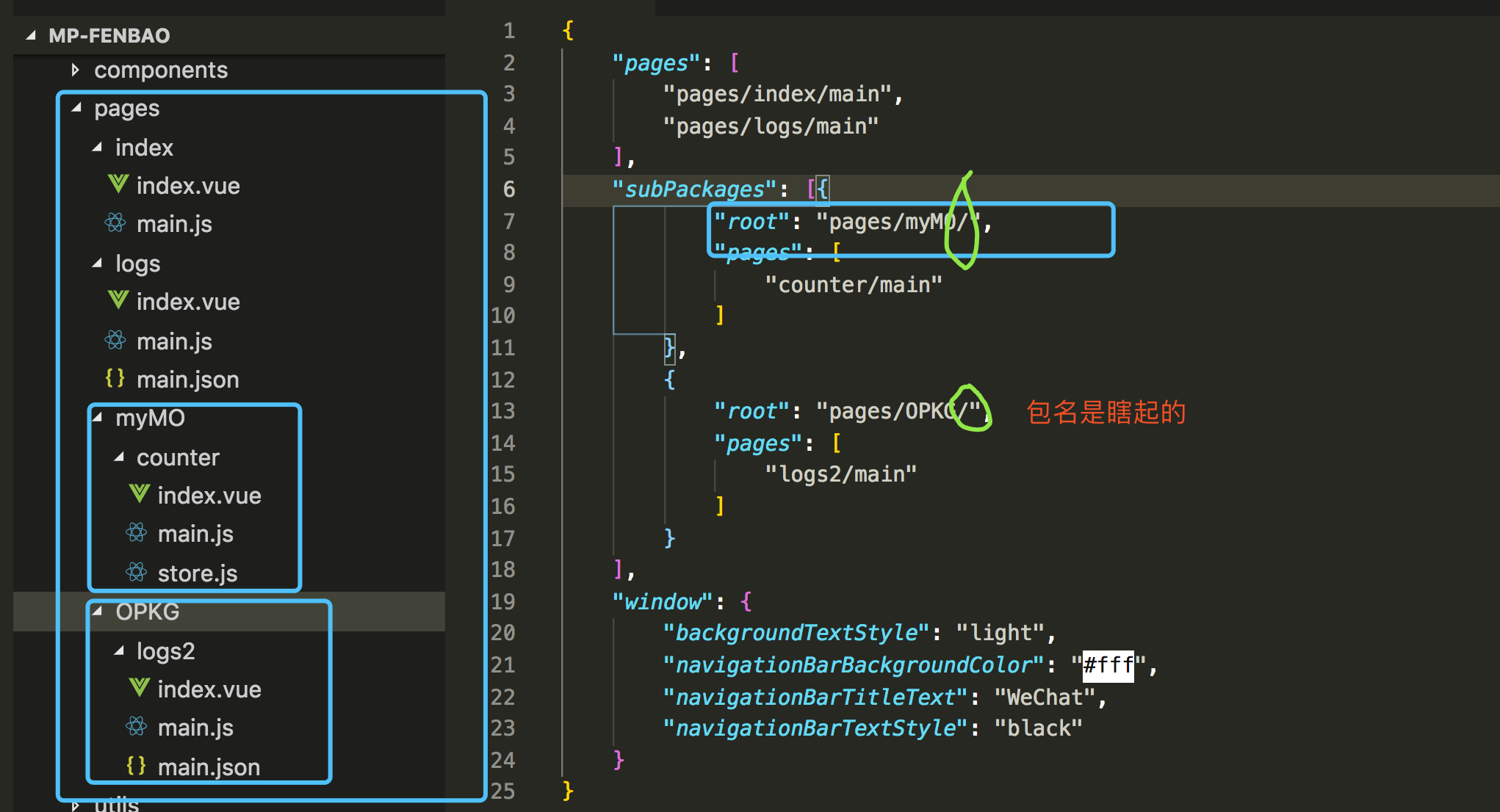
琢磨了一阵之后,终于找到了正确的方案:(如图)
mpvue分包代码结构

- 几个注意的点
- 首先要把子包的目录建在src/pages/ 下,而不是官方的平级。
- 子包目录下还需要建一个pages/ 的目录,然后下面才是你的页面目录。
- app.json中的配置如上图所示就可以了
{
"pages": [
"pages/index/main",
"pages/logs/main"
],
"subPackages": [{
"root": "pages/myMO/",
"pages": [
"counter/main"
]
}],
"window": {
"backgroundTextStyle": "light",
"navigationBarBackgroundColor": "#fff",
"navigationBarTitleText": "WeChat",
"navigationBarTextStyle": "black"
}
}
- 根目录的pages中,配置的是主包的页面(一般就是你的tabbar里面的页面)
- 分包配置 多个分包就在subPackages下建多个对象
- 最重要的一点: root对应的配置一定要是 "pages/myMO/" 。
- myMO就是你的分包名,随便取。 最后的 / 不能省略,否则会报 subPackages[0].root 必须为 目录 这个错
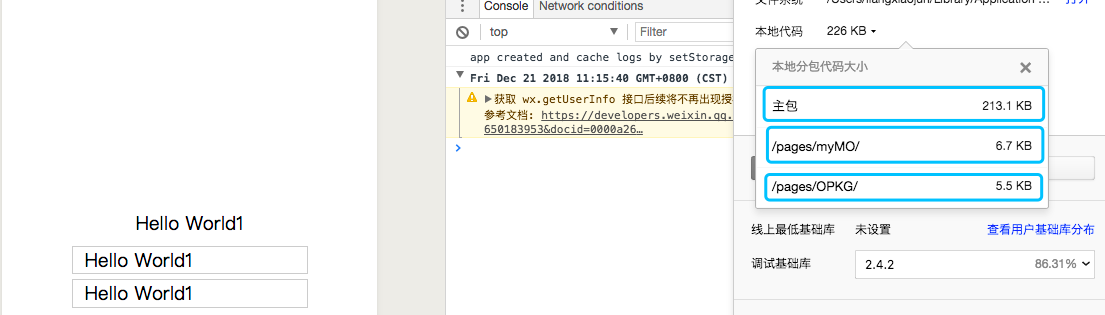
4、到这里, 重启`npm run dev` 应该就能跑起你的项目了
如果看到了一下图示结果,就表示分包没问题了。
注意: mpvue 启动了run dev后会动态编译,建议在调整目录结构以后,清理dist目录下的wx目录并重启npm run dev,以免旧的代码影响。
mpvue微信小程序分包的更多相关文章
- mpvue微信小程序http请求终极解决方案-fly.js
fly.js是什么? 一个支持所有JavaScript运行环境的基于Promise的.支持请求转发.强大的http请求库.可以让您在多个端上尽可能大限度的实现代码复用(官网解释) fly.js有什么特 ...
- mpvue微信小程序多列选择器用法:实现省份城市选择
前言 微信小程序默认给我们提供了一个省市区的picker选择器,只需将mode设置为region即可 <picker mode="region" bindchange=&qu ...
- 微信小程序分包跳转主包页面
由于公司项目比较多,我们事业部的微信小程序就在一个分包里.那分包页面要回到主包的首页,该怎么跳转呢,有以下两种方法 wx.switchTab(Object object) 跳转到 tabBar 页面, ...
- 微信小程序分包加载实战
"离线包"机制 微信小程序采用的是类似离线包加载方案,以转转小程序为例,当用户第一次打开时会先下载好所有代码,然后再加载页面:当用户再次进入转转小程序时,会直接使用已下载的代码,省 ...
- 微信小程序 - 分包加载
小程序开发大家都知道,对主包的大小进行了限制,从最初的1M变成了现再的2M,一般情况下是够用了:但是偶尔可能会出现超出2M的可能,我们可以对小程序进行分包加载. 1.小程序分包加载 a. 某些情况下, ...
- mpvue微信小程序项目踩坑记录
1.mpvue入门教程, http://mpvue.com/mpvue/quickstart.html # . 先检查下 Node.js 是否安装成功 $ node -v v8.9.0 $ npm - ...
- mpvue微信小程序开发随笔
mpvue上手很快,学习成本低,目前是开源的,适合技术实力不是很强的公司采用. spring boot 做后台,开发效率杠杠的.建议会java的开发尽量使用spring boot 开发,省事. 最近用 ...
- 微信小程序分包加载
分包加载 某些情况下,开发者需要将小程序划分成不同的子包,在构建时打包成不同的分包,用户在使用时按需进行加载. 在构建小程序分包项目时,构建会输出一个或多个功能的分包,其中每个分包小程序必定含有一个主 ...
- mpvue + 微信小程序 picker 实现自定义多级联动 超简洁
微信小程序官网只提供了省市区的三级联动,实际开发中更多的是自定义的多级联动: 依照微信小程序官网提供的自定义多级联动,需要使用到picker 的多列选择器,即设置 mode = multiSelect ...
随机推荐
- 彻底搞懂oracle的标量子查询
oracle标量子查询和自己定义函数有时用起来比較方便,并且开发者也常常使用.数据量小还无所谓.数据量大,往往存在性能问题. 下面測试帮助大家彻底搞懂标量子查询. SQL> create tab ...
- NYOJ 38 布线问题_(解法1 Kruskal算法)
时间限制:1000 ms | 内存限制:65535 KB 难度:4 描写叙述 南阳理工学院要进行用电线路改造.如今校长要求设计师设计出一种布线方式,该布线方式须要满足下面条件: 1.把全部的楼都供 ...
- 微信小程序日期定位弹出框遮挡问题
只需要用bindtap绑定一个点击后的操作(隐藏键盘): wx.hideKeyboard()
- nyoj43 24 Point game(DFS)
题目43 题目信息 pid=43" style="text-decoration:none; color:rgb(55,119,188)">执行结果 本题排行 讨论 ...
- Solaris 系统启动与关闭
忘掉root密码 更改内核参数后,重启进不了系统 复制---进入单用户模式----恢复文件 系统突然死机,如何尽量减少数据丢失 Sync 同步命令.将内存内容输入到硬盘,相当于保存文档. Unix ...
- mysql复制表命令
http://hi.baidu.com/dwspider/item/908bf5e1746275bd2e140b03 上面命令是实现复制表的一种方法,缺陷就是索引等表信息不会复制过去,只是复制 ...
- springMVC学习之验证
验证框中@NotEmpty.@NotBlank.@NotNull乍一看还是容易弄混的.主要使用情况记录一下: @NotEmpty 用在集合类上面 @NotBlank 用在String上面 @NotNu ...
- 【Sprint3冲刺之前】日历表的事件处理和管理(刘铸辉)
我的Sprint2冲刺——日历表的事件处理和管理(刘铸辉,刘静) 我的Sprint2冲刺计划领到的任务是和静姐结对编程,完成日历表的事件处理和管理,下面详细讲解下技术细节. 1.设计结构图 首先要画出 ...
- IDEA 适用技巧
快速打印 sout - System.out.println(); serr - System.err.println(); //在控制台中是红色的 输入sout,按下enter键,生成System. ...
- 传统的Java虚拟机和Android的Dalvik虚拟机及其ART模式
Java虚拟机的解释执行引擎称为“基于栈的执行引擎”,其中所指的“栈”就是操作数栈.因此我们也称Java虚拟机是基于栈的,这点不同于Android虚拟机,Android虚拟机是基于寄存器的. 基于栈的 ...
